Lựa chọn font chữ khi thiết kế cũng giống như việc chọn màu sơn khi xây nhà. Cần phải đưa ra quyết định chính xác bởi lớp sơn bên ngoài sẽ định hình cách mọi người đánh giá về những người sống trong ngôi nhà đó.
Fonts chữ khi thiết kế cũng có vai trò tương tự. Fonts chữ có khả năng tạo ra sự kết nối với thương hiệu. Mỗi font chữ có những ưu nhược điểm, cũng như ý nghĩa tâm lý học đằng sau khác nhau. Do đó, khi lựa chọn font chữ, doanh nghiệp cần nghiên cứu kỹ các vấn đề này. Cùng Malu Design tìm hiểu về font qua bài viết dưới đây.
Phông chữ/Font là gì?
Phông chữ (Font) là một tập hợp hoàn chỉnh của các ký tự (character) bao gồm: chữ cái (letter), số, dấu câu và kí tự đặc biệt khác (glyph)…theo cùng một kiểu hình dáng (họa hình), định dạng (regular, bold hoặc italic) và kích cỡ (size).
Lấy ví dụ, với kiểu chữ (typeface) Futura thì ta có Futura in đậm kích thước 12 point được coi là một font và Futura in thường kích thước 8 point lại là một font khác.
Có thể bạn sẽ đặt ra câu hỏi: vậy typeface và font nên phân biệt với nhau như thế nào? Hãy tham khảo thêm ở đây.
Không ít trường hợp bị nhầm lẫn giữa hai khái niệm này, nhưng thực ra cũng không quan trọng, hầu hết mọi người ngày càng chấp nhận rằng cách nói typeface hay là font có thể được sử dụng thay thế cho nhau.
Sở dĩ có sự hiện tượng trên vì “font” – bắt nguồn từ Tiếng Pháp “fonte” – nguyên thủy là đề cập đến bộ hoàn chỉnh các khối kí tự kim loại được sử dụng để sắp chữ trên một trang giấy trong thời kì in ấn bằng các bản khắc xưa kia. Chúng cần phải đồng nhất với nhau về kiểu dáng và kích thước. Tuy nhiên, vào thời kỹ thuật điện tử phát triển, các font được định dạng vector có thể phóng to, thu nhỏ tuỳ ý và vì vậy việc thay đổi kích cỡ của một bộ chữ trở nên đơn giản hơn bao giờ hết. Phân biệt phông chữ và kiểu chữ không còn là điều quá cần thiết.
>>> Trọn bộ 1500 font chữ đẹp việt hóa, đầy đủ cho thiết kế đồ hoạ
Font gồm có những đặc điểm gì?
1. Weight (Đậm)
Weight (độ nặng, độ đậm) của font là độ dày nét ngoài (outline) của một kí tự so với chiều cao của kí tự đó. Có rất nhiều cái tên được sử dụng để mô tả weight của phông chữ, thường theo thứ tự cố định như sau. Một kiểu chữ có thể chứa các phông chữ với nhiều weight khác nhau, từ siêu mảnh (Ultra-light) đến đậm (Bold) hoặc đen (Black):
- Hairline
- Thin
- Ultra-light
- Extra-light
- Light
- Book
- Normal / regular / roman / plain
- Medium
- Demi-bold / semi-bold
- Bold
- Extra-bold / extra
- Heavy
- Black
- Extra-black
- Ultra-black / ultra
Weight là một trong những cơ sở tạo nên sự khác nhau giữa các font. Tiêu đề trên một tấm áp phích khổ lớn cần font đậm để có thể nổi bật tín hiệu nhận biết cũng như cố định mảng chữ. Trong khi đó, văn bản thích hợp các loại font nhẹ và mảnh hơn.
2. Slope (Nghiêng)
Font nghiêng tiếp cận nhiều hơn với kiểu chữ viết tay thông thường, do hướng nghiêng của chữ tương tự như hướng cổ tay khi viết và mắt đọc, cũng chính vì thế, font nghiêng giúp tăng tốc độ đọc văn bản. Trong nhiều kiểu chữ sans-serif và một số kiểu serif, chỉ có độ dày các ký tự hay trục của một số chữ đặc biệt (như e,o,c…chẳng hạn) nghiêng trong khi những kí tự khác vẫn là kiểu thường. Những trường hợp như vậy không tính là font chữ nghiêng (italic hoặc oblique) mà vẫn chỉ là một font chữ thường (regular) được nhà thiết kế lựa chọn để tăng mục đích sử dụng của font chữ.
3. Width (Rộng)
Một số kiểu chữ bao gồm cả phông chữ thay đổi về độ rộng của các kí tự, tức là font thu hẹp hơn (hoặc mở rộng hơn) về chiều rộng so với font thường. Tuy nhiên, những phông chữ riêng biệt như thế này hoàn toàn khác với trường hợp một font thường bị can thiệp về khoảng cách hẹp hơn hoặc nhỏ hơn (chiều rộng của kí tự bị điều chỉnh thô bạo trên illustrator). Điều này là không tốt vì nó ảnh hưởng đến các khoảng trắng giữa kí tự và sự liên kết văn bản hợp lý.
4. Size (Kích thước)
Một số kiểu chữ kỹ thuật số chuyên nghiệp bao gồm cả các phông chữ được tối ưu hóa cho kích thước nhất định để phù hợp trong thi công hoặc in ấn, ví dụ thay đổi serif mỏng hơn từ cỡ chữ in lớn sang cỡ chữ in nhỏ để tránh đọng mực trên giấy…điều này đã phổ biến từ thời kỳ loại kim loại đối với hầu hết các typeface. Mỗi kích thước sẽ được tùy chỉnh và cắt giảm đặc biệt để đạt đến sự tương đồng về thị giác.
Kích thước đem lại hiệu quả tối ưu đối với thiết kế chữ. Hãy lấy ví dụ: poster khổ lớn thường sử dụng kích thước chữ lớn hơn 72 point, chữ nhằm mục đích hiển thị (display text) thường từ 19 đến 72 point, tiêu đề (heading) từ 14 đến 18 point – kiểu chữ in đậm giúp người đọc dễ dàng đón nhận thông tin từ xa. Các văn bản thường từ 10 đến 13 point là thích hợp nhất, các văn bản nhỏ (văn bản nhắn tin sms) từ 8 đến 10 point hoặc chú thích nhỏ 6 đến 8 point. Đối với các văn bản in ấn chữ nhỏ, font in nghiêng hoặc có serif lại giúp tốc độ đọc nhanh hơn.
5. Tỉ lệ
Font chữ được thành lập trên một hệ lưới để đồng nhất về hình dáng, tỉ lệ, kích thước giữa các kí tự và kết nối các kí tự khác nhau trong một văn bản. Đây là điều kiện cần thiết để xác lập nên một bộ font.
Có hàng ngàn fonts chữ đa dạng kiểu dáng và phong cách có sẵn ở khắp mọi nơi mà bạn dễ dàng tải về chỉ với một cú nhấp chuột. Nhưng tóm gọn lại font có thể được phân thành 5 typeface phổ biến. Mỗi typeface có những đặc tính riêng và ảnh hưởng đến thiết kế theo nhiều cách khác nhau.
>>> 16 Website Chia Sẻ Font Chữ Đẹp – Miễn Phí Dành Cho Designer
Có những loại Family Font/ Typeface nào?
1. Phông chữ có chân (Serif)

Đây là loại font lâu đời nhất, đã xuất hiện từ thế kỷ 15. Từ “serif” ám chỉ phần “chân” nhỏ ở phần đầu và cuối mỗi ký tự, lấy cảm hứng từ nét vẽ của các họa sĩ thời xưa.
Font Serif có thể được chia nhỏ ra thành nhiều loại khác như: Old Style, Classical, Neo-Classical, Transitional, Clarendon, … Ngày này, Font Serif vẫn là một trong những font được dùng phổ biến nhất, tiêu biểu như “Times New Roman”. San Serif xuất hiện dày đặc trong sách, báo, tài liệu thậm chí là thiết kế logo. Đây là một loại font mang hơi hướng cổ điển.
Một số thương hiệu tiêu biểu có sử dụng Font Serif như: Zara, Tiffany & Co, Abercrombie & Fitch.

Giải mã tâm lý học đằng sau Font Serif:
Font Serif được các doanh nghiệp mong muốn thể hiện sự lịch lãm, tinh tế tin dùng. Logo sử dụng Font Serif mang cảm giác:
- Niềm tin
- Tôn trọng
- Uy quyền
- Trang trọng
Font chữ có chân là sự lựa chọn phù hợp cho các thương hiệu và lĩnh vực mang tính truyền thống hơn, bao gồm:
- Công ty tài chính
- Công ty luật
- Công ty bảo hiểm
- Tư vấn
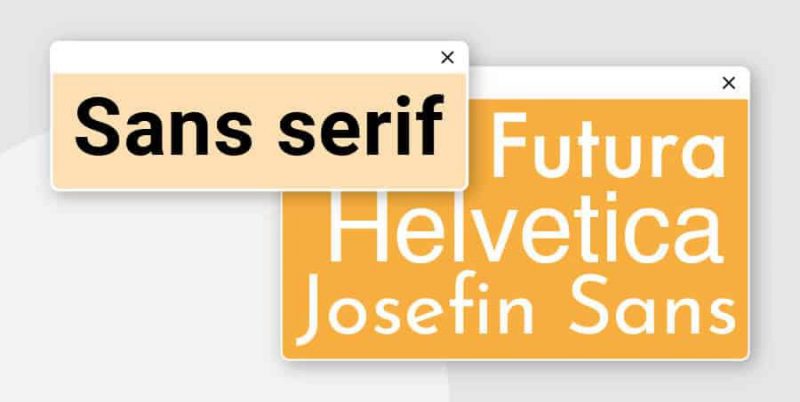
2. Phông chữ không chân (Sans serif)

Font San Serif không kế thừa những thiết kế tiền nhiệm mà chọn cho mình một cách tiếp cận mới mẻ, tân thời hơn. Chính điều này cũng khiến bộ đôi serif – san serif rất dễ kết hợp với nhau. San Serif có từ thế kỷ 19 và trở nên cực kỳ thịnh hành vào những năm 20,30. Vào khoảng giữa thế kỷ 20, các nhà thiết kế từ Đức tiếp tục phát triển loại font này. Kết quả cho ra đời một bộ font đình đám là Helvetica như ngày nay.
Loại font này được tạo thành từ những đường nét gãy gọn, đơn giản. Chúng không có các chi tiết trang trí mà tập trung đề cao sự dễ đọc dù trong mọi kích cỡ to nhỏ.
San Serif cũng có các nhánh con như: Grotesque, Square, Geometric, và Humanistic, …
Các thương hiệu sử dụng Font San Serif gồm: LinkedIn, Calvin Klein và The Guardian.

Giải mã tâm lý học đằng sau Font San Serif:
Những font chữ này thường được coi là mang sắc thái lạnh, mượt mà và hiện đại. Do sự xuất hiện áp đảo trong lĩnh vực công nghệ, phông chữ không chân cũng liên hệ mật thiết với sự tiên tiến và liên quan đến công nghệ.
Một vài liên kết và phản ứng cảm xúc mà bạn có thể có khi sử dụng font chữ không chân trong thiết kế của mình bao gồm:
- Rõ ràng
- Hiện đại
- Tin tưởng
- Tinh vi
- Tập trung vào công nghệ
- Tiên tiến
Font chữ không chân là lựa chọn phù hợp cho bất kì thương hiệu nào muốn mang đến cảm giác tiên tiến, cá tính và tinh vi, bao gồm:
- Công ty công nghệ
- Thương hiệu thời trang
- Công ty khởi nghiệp
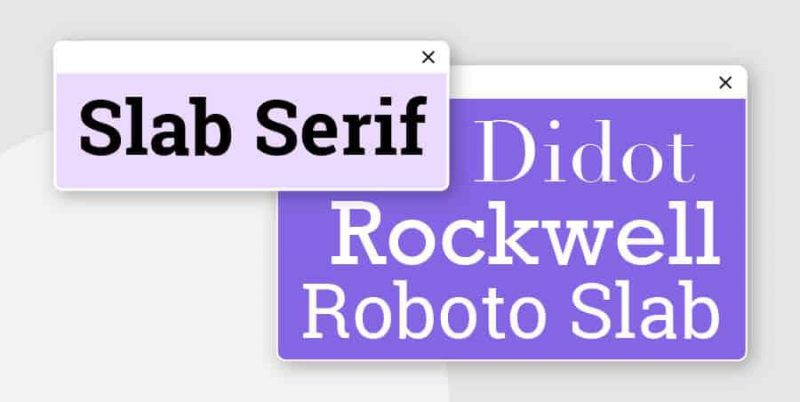
3. Slab Serif Fonts

Slab Serif là biến thể từ font Serif cổ điển, xuất hiện vào khoảng thế kỷ 19. Loại font này thường khá đậm và có sự khác biệt tương đối lớn so với kiểu truyền thống. “Chân” chữ to và đậm hơn nhiều so với Serif gốc. (Nên cái tên “slab” – “ván” mới ra đời).
Loại font này được nhận diện qua vẻ ngoài cứng cáp, mạnh mẽ của nó và thích hợp với các thương hiệu hiện đại hơn là cổ điển. Slab Serif có thể bo tròn hoặc góc cạnh, một số còn trông khá giống như nét chữ viết tay.
Các thương hiệu sử dụng Font Slab Serif gồm: Sony, Honda, và Volvo.

Giải mã tâm lý học đằng sau Font Slab Serif:
Slab Serif mang đến hình ảnh táo bạo tô đậm sự tự tin, đáng tin cậy và sáng tạo. Thương hiệu muốn tạo cú hích lớn hoặc tinh thần cải tiến, đổi mới cao rất tin dùng font Slab Serif.
4. Script Fonts

Font Script thông dụng trở nên phổ biến vào thế kỷ 20. Loại font này lược bớt tính hình khối trong in ấn và đề cao những đường nét mềm mại, tự nhiên. Script được tách biệt thành 2 phạm trù nhỏ hơn: trang trọng và thông dụng. Đây là loại font giả kiểu dáng của nét chữ viết tay.
Script font trang trọng – như cái tên của nó, là loại font chữ hào nhoáng bậc nhất, gợi nhớ về những nét chữ tuyệt đẹp của các bậc thầy ở thế kỷ 17, 18. Về cơ bản thì loại font này được khuyến khích sử dụng vừa phải, bởi nó ảnh hưởng đến tính dễ đọc của ấn phẩm. Loại script thông dụng mang cảm giác gần gũi, thân thuộc và dễ áp dụng hơn.
Các thương hiệu sử dụng Script Font gồm: Coca-Cola, Instagram, và Cadillac

Giải mã tâm lý học đằng sau Script Font:
Một vài mối liên hệ và phản ứng cảm xúc mà bạn có thể có khi sử dụng script trong thiết kế là:
- Tinh tế
- Tinh vi
- Lôi cuốn
- Sáng tạo
- Hạnh phúc
- Truyền thống
- Cá nhân
- Kì quái
Font chữ có thể là sự lựa chọn tuyệt vời cho một số thương hiệu và lĩnh vực chú trọng sự tinh tế, khác biệt hoặc mang tính cá nhân trong thiết kế của mình, bao gồm:
- Thương hiệu thực phẩm và đồ uống
- Thương hiệu thời trang
- Thương hiệu tập trung vào đối tượng trẻ em
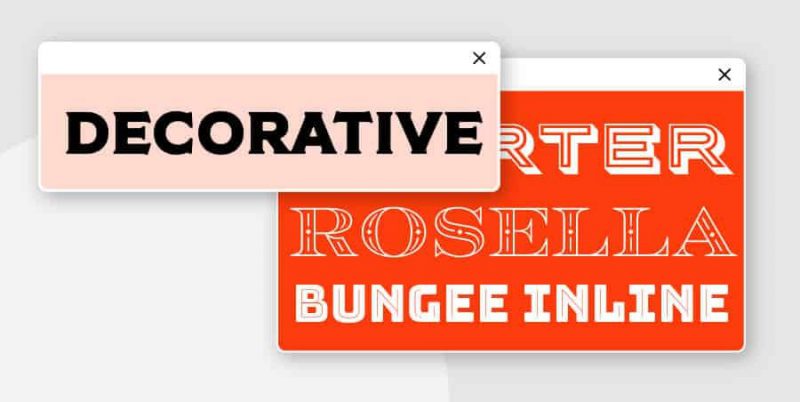
5. Decorative Fonts

Decorative Fonts hay Display Fonts là loại font chữ độc đáo và bắt mắt. Chúng được sử dụng đa dạng trong nhiều lĩnh vực và nhu cầu. Decorative Fonts hiếm khi được dùng trong văn bản dài mà thích hợp hơn với dạng logo lettermark hoặc wordmark.
Loại fonts này đôi khi có thể kém thẩm mỹ nếu đặt lên một thiết kế quá chuyên sâu. Dù vậy, đây vẫn là một lựa chọn ổn khi dùng làm thiết kế logo.
Các thương hiệu sử dụng Decorative Font gồm: Toys R’ Us, Lego, và Fanta

Giải mã tâm lý học đằng sau Decorative Font:
Nhìn chung, loại font này đề cao tính sáng tạo và sự nguyên bản. Tính linh hoạt của nó cũng giúp thương hiệu truyền tải được những cảm xúc cụ thể bằng việc biến tấu, kết hợp nhiều màu sắc, kiểu dáng khác nhau. Một trong số cảm xúc phổ biến là sự vui vẻ, tinh nghịch. Nó cũng thể hiện được các đặc trưng văn hóa, dấu ấn của một thời kỳ lịch sự nhất định.
Ví dụ về tâm lý học font chữ trong thực tiễn
Khi bạn đã nắm được các tư duy và cảm xúc có liên hệ với từng loại font chữ chủ đạo, hãy cùng nhau điểm qua một vài ví dụ về tâm lý học font chữ trong thực tiễn và quá trình áp dụng để khơi gợi phản ứng cảm xúc nhất định trong thiết kế của mình:
Hạnh phúc

Không có gì hạnh phúc hơn một cây kem béo ngậy và phông chữ được sử dụng trong thiết kế logo này chắc chắn sẽ khơi gợi niềm hạnh phúc trong tâm hồn bất kì ai muốn ăn kem. Ngôi sao trong thiết kế chính là font chữ script với cảm giác xưa cũ sẽ đem lại những kỉ niệm vui tươi về những ngày hè dài đắm mình trên bãi biển. Khi được kết hợp với font chữ không chân thẳng thớm, nhìn chung thiết kế này chắc hẳn sẽ khiến bạn nở nụ cười trên gương mặt mình.
Mạnh mẽ

Đôi khi những font chữ đơn giản và trực tiếp là mạnh mẽ nhất. Trong quảng cáo Nike này, nhà thiết kế đã lựa chọn các yếu tố thiết kế chủ đạo vô cùng khôn ngoan – bao gồm màu nền, hình ảnh và font chữ không chân cá tính – để tạo hình ảnh đầy mạnh mẽ xuất hiện trên màn hình và thu hút sự chú ý ngay lập tức.
Quyền lực

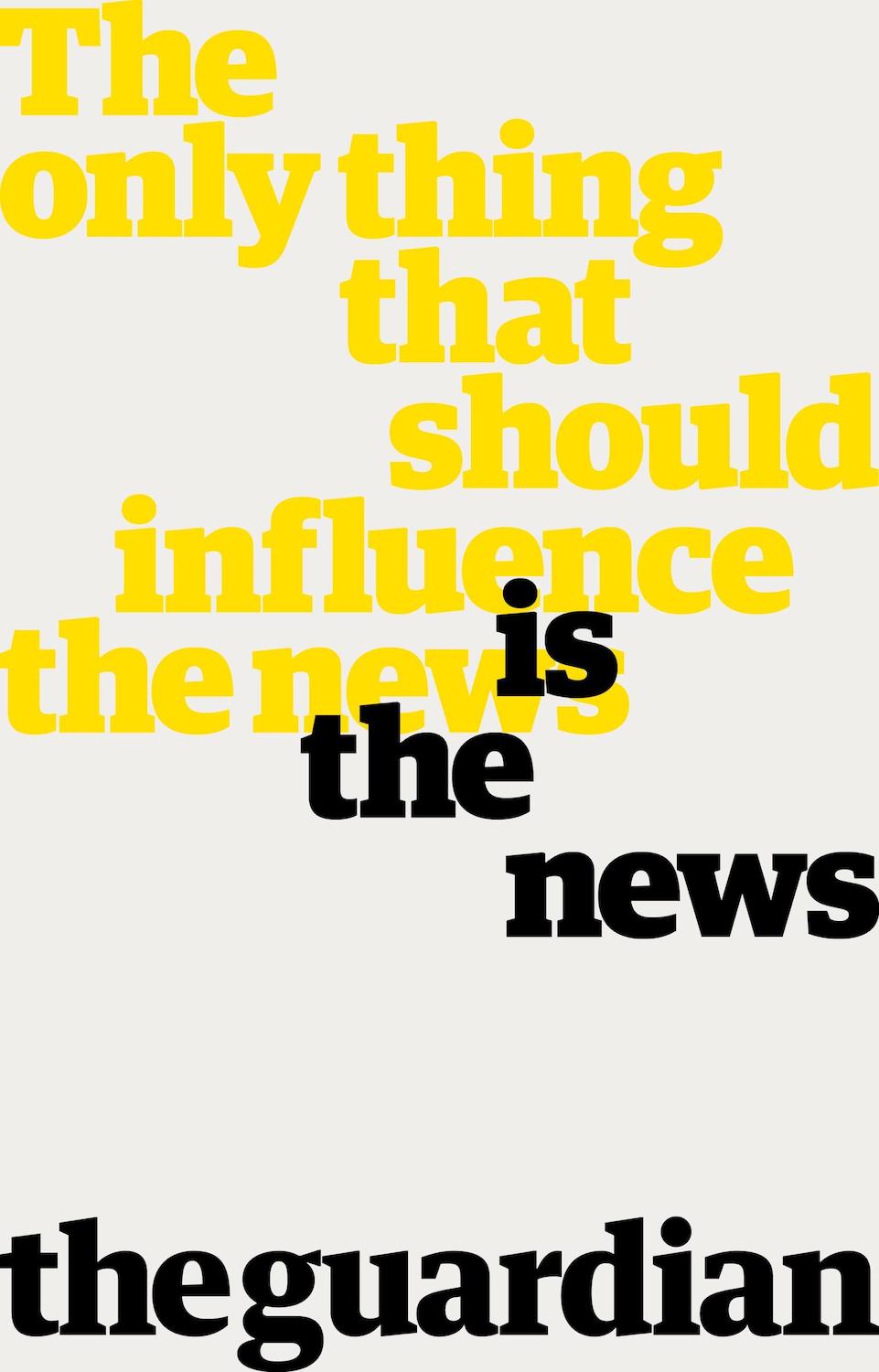
Khi bạn muốn thiết kế của mình tạo được sức ảnh hưởng và cho thấy uy quyền, một font chữ có chân truyền thống là lựa chọn tốt nhất. Điều đó được minh họa trong quảng cáo, The Guardian truyền tải thông điệp rõ ràng rằng khi nói đến việc tình báo tin tức, họ không hề xem nhẹ những tác động bên ngoài.
Buồn bã

Không phải tất cả thiết kế đều có mục đích khiến bạn cảm thấy ấm áp từ bên trong. Đôi khi, việc khơi gợi cảm xúc buồn bã có thể củng cố thông điệp của bạn và truyền cảm hứng cho đối tượng khán giả. Trong quảng cáo này dành cho Hiệp hội phòng chống hành vi tàn ác đối với động vật của Mỹ (ASPCA), nhà thiết kế đã chọn font không chân đơn giản và rõ ràng giúp tạo không gian u sầu cần thiết với thông điệp, hình ảnh mạnh mẽ (và ảm đạm).
CÁC TIP CƠ BẢN KHI SỬ DỤNG FONT CHỮ
Trong khi những quy ước cho thiết kế in ấn đã có từ rất lâu, và hầu như đã thành chuẩn mực thì font chữ hầu như luôn là một chủ đề được các nhà thiết kế quan tâm . Dưới đây là 1 số đúc kết được một số liệu thống kê để tham khảo xây dựng thành Nguyên tắc sử dụng Font chữ trong thiết kế. Lưu ý rằng các quy tắc này có thể phổ biến, nhưng không phải luôn được coi là tốt nhất.
Đọc thêm: Thuật ngữ trong typography
Tip 1:
Để việc đọc dễ dàng nhất ta nên dùng những Font chữ cổ điển đã được thời gian chứng minh đó là những font dễ đọc nhất.
- Hầu hết các font cổ điển được thiết kế rất kỹ lưỡng với sự chặt chẽ giữa các nét chữ và Font chữ này thể hiện tính dễ đọc rất cao.
- Ta phải đánh giá và tôn trọng Font cổ điển.
- Tập nhận biết từng đặc điểm riêng và cảm nhận vẻ đẹp của chúng.
Tip 2:
Cẩn thận không dùng quá nhiều font chữ khác nhau cùng một lúc.
- Mục đích quan trọng của việc sử dụng hơn một font là để tạo sự nhấn mạnh hoặc để phân biệt những phần khác nhau của bài text.
- Khi sử dụng quá nhiều font, trang thiết kế trong rối rắm và người đọc không phân biệt được đâu là phần quan trọng.
Tip 3:
Không kết hợp những font nhìn quá giống nhau.
- Khi việc này xảy ra, nhìn vào bài text có cảm giác như Font bị lỗi.
Tip 4:
Sử dụng toàn chữ in hoa hoàn toàn làm ngăn cản việc đọc, nên dùng lẫn cả chữ in hoa và chữ thường cho việc đọc được dễ dàng.
- Chữ in HOA rất khó đọc vì chiều cao và đáy bằng nhau, không có độ dốc lên xuống, khi đọc lược sẽ bị trơn tuộc không nhớ được.
- Dừng chữ in HOA trong Headline, quảng cáo vì cần sự dễ đọc.
- Chữ thường mang lại những tín hiệu dễ đọc nhất, vì có những đường nét lên xuống bên trong nét chữ.
- Dùng cả chữ in HOA và chữ thường là tính cách qui chuẩn của đánh text và đó là sự thỏa thuận đọc giả cảm thấy quen thuộc
Tip 5:
Đối với bài text, dùng Size chữ phù hợp để việc đọc dễ dàng
- Những size từ 8 đến 12 point cho khoảng cáh từ mắt đến văn bản là 30 – 35 cm
- Tuy nhiên đối với những font chữ khác nhau thì Size cũng khác nhau
Tip 6:
Tránh dùng quá nhiều Size chữ và độ năng khác nhau cùng một lúc.
- Chúng ta chỉ dùng những co chữ và những độ nặng vừa đủ để xác định rõ ràng những khác nhau trong bài text.
- Thông thường không nên dùng 2 font khác nhau cho 1 bài text : 1 cho tiêu đề, 1 cho bodytext.
- Việc hạn chế số lượng font chữ để tạo cho trang Layout dể đọc và lôi cuốn.
Tip 7:
Tránh sử dụng những font chữ quá nặng hoặc quá nhẹ (Phụ thuộc vào đường nét).
- Độ nặng của font phụ thuộc vào độ dày của nét chữ.
- Nếu font chữ quá nhẹ sẽ tạo cảm giác bị chìm vào nền, gây khó đọc.
- Font chữ quá nặng tạo sự tường phản mạnh với nền làm bài text trở nên khó đọc.
- Lý tưởng cho bài text là dùng font chữ có độ nặng trung bình
Tip 8:
Dùng font chữ có độ rộng trung bình, tránh dùng những font quá rộng hoặc quá hẹp.
- Phá vỡ text làm cho font chữ rộng hơn, hay hẹp hơn bằng cách kéo dãn trên máy tính làm cản trở qui trình đọc, các tỉ lệ này không còn quen thuộc với chúng ta. Thay vì làm thế ta có thể sử dụng các phiên bản rộng hoặc hẹp của chúng.
- Rộng (extended) – Hẹp (Condenced).
Tip 9:
Đối với các bài text, khoảng cách giữa chữ và từ phải chặt chẽ, nhằm tạo một kết cấu đều và trôi chảy, không lạm dụng việc tăng khoảng cách giữa chữ và từ một cách quá đáng
Tip 10:
Độ dài của dòng phải thích hợp, dòng quá dài hay quá ngắn đều gây cản trở qui trình đọc.
- Khi các dòng text quá dài, việc đọc trở nên dài dòng và mệt mỏi.
- Khí các dòng text quá dài, việc chuyển qua các dòng khác sẽ gây khó khăn và gây ra việc lộn dòng.
- Đối với dòng qua ngắn mắt người phải đảo qua đảo lại liên tục, gây mỏi mắt và tạo sự khó chịu cho người đọc.
- Thích hợp nhất cho mỗi dòng từ 10 đến 12 từ
Tip 11:
Đối với bài Text, khoảng cách của dòng phải thích hợp để mắt chúng ta đi từ dòng này đến dòng khác một cách dễ dàng.
- Trên máy tính Auto = Kích cỡ chữ + 20% size . font size = 10 – khoảng cách =12pt = loading thông thường để thoáng hơn có thể cộng từ 1 đến 4 pt tuỳ theo font.
- Khoảng cách giữa các dòng quá chật, sẽ làm chậm việc đọc vì mắt chúng ta phải buộc nhín vào nhiều dòng cùng lúc.
- Tuỳ thuộc vào đặc điểm riêng của từng font ta có thể cộng vào từ 1pt đến 4 pt vào mặc định.
Tip 12:
Để việc đọc được dễ dàng ta nên canh text thăng bên trái.
- Mặc định canh trái vì mắt người đọc từ trái sang phải.
- Canh giữa đều sẽ làm cho mắt thụt ra thụt vào trừ việc canh hàng “bài thơ” .
- Canh đều 2 bên justified: chú ý sinh ra những lỗ hỏng.
Mặc dù trong một số trường hợp đặc biệt những cách canh hàng khác như Right, Center, Justified cũng được sử dụng
Tip 13:
Khi canh text thẳng 1 bên, bên thả lỏng phải để chặt chẽ và nhịp nhàng.
- Tránh đi các hình dạng xấu và kỳ cục bị tạo ra từ các điểm kết thúc của các dòng.
- Ngoài ra cũng nên tránh việc tạo ra các điểm kết thúc gần giống nhau của các dòng gây nên tình trạng mất tự nhiên.
Tip 14:
Phân biệt đoạn một cách rõ ràng nhưng cẩn thận, không phá vỡ đi tính cẩn thận và rõ ràng của bài text.
Cách phân đoạn thông thường:
- Thụt đầu dòng
- Khoảng cách 2 paragraph rộng hơn
- Tạo bullet
- Ngoài ra còn có những cách phân đoạn khác nhưng cần cẩn thận để sử dụng một cách thích hợp.
Tip 15:
Tránh đi lỗi goá phụ và mồ côi bất cứ khi nào có thể ( Avoid windows and orphans)
- “Goá phụ”: tự nhiên dư 1 dòng ngắn
Dòng cuối qua trang
Dòng cuối qua trang, dòng đầu ở lại - Mồ côi: rớt xuống xong thì lại hết đoạn( ngắt chữ)
Một từ nằm lẻ loi ( có thể đem “ table” lên , đem 2 từ xuống)
– Goá phụ: là một dòng bị rớt xuống nằm lẻ loi ở một hàng của đầu hoặc cuối đoạn text
– Mồ côi: Là một từ hoặc một phần của từ bị cắt ra ở một hàng của cuối đoạn text
– Trong Quark để khắc phục lỗi này dùng
– Cả 2 điều này cần nên tránh bớt cứ khi nào có thể vì chúng làm phá vỡ đi sự kiện liên tục cùa bài text và ảnh hưởng đến sự tập trung bài text.
Tip 16:
Nhấn mạnh các yếu tố bên trong đoạn text một cách cẩn thận để không làm mất đi sự trôi chảy
- Những màu nhạt làm Layout thoáng hơn.
- Không bao giờ lạm dụng điều này thực hiện tối thiểu cho kết quả tối đa
Tip 17:
Luôn luôn giữ lại tính dễ đọc của font chữ, tránh việc tự tiện kéo dãn bằng máy tính.
- Nếu ép lại, kéo dãn dẫn đến việc mất tính dễ đọc.
- Các font chữ được thiết kế tốt có những tính chất giúp chúng ta dễ đọc, các chữ cái được thiết kế một cách tỉ mỉ và cẩn thận với những tỉ lệ chính xác
- Tuỳ tiện phá vỡ bóp méo chúng làm tổn hại đến tính dễ đọc của font chữ.
Tip 18:
Luôn canh text thẳng trên baseline (đường chân chữ).
- Có một số font người thiết kế đã tính toán font này phải đặt trên đường thẳng ngang.
- Khi chúng bị lệch lên, xuống thì tính dễ đọc cũng bị mất đi.
Tip 19:
Khi làm việc với text và nền phải chắc chắn rằng có sự tương phản đi giữa nền và chữ Thông thường nếu nền đen thì phải chọn chữ xám – ứng dụng trên Web.
- Khi sự tương phản giữa nền và text không đủ, chữ bị chìm vào nền gây tình trạng khó đọc.
- Chữ đen trên nền trắng – dễ đọc nhất
- Chữ trắng trên nền đen – độ tương phản mạnh, gây hoa mắt và khó đọc
Đọc thêm: 5 Lưu Ý Về Typography Mọi Designer Cần Biết
Lời nhắn dành cho bạn
Lựa chọn font chữ phù hợp là một yêu cầu tối quan trọng trong việc xây dựng hệ thống nhận diện thương hiệu. Font chữ hoàn hảo có thể tạo nên chiều sâu, ý nghĩa biểu tượng cho thương hiệu. Từ đó kết nối và giao tiếp tốt hơn với khách hàng.
Hãy chắc chắn bạn đã chọn đúng được font chữ thích hợp để làm nổi bật lên hình ảnh thương hiệu và truyền tải hiệu quả hơn giá trị cốt lõi cũng như sứ mệnh tới với người tiêu dùng.