Các phong cách thiết kế đồ họa luôn được cập nhật và thay đổi liên tục, bạn có thể thấy các nhà thiết kế đang không ngừng sáng tạo để tạo ra các phong cách mới hoặc hồi sinh lại các phong cách cũ nhưng với các nâng cấp mới hiện đại hơn để thích nghi với thời gian.
Trong bài viết ngày hôm nay, cùng Malu Design tìm hiểu các phong cách thiết kế hiện đại đang được sử dụng rất nhiều trong thời gian gần đây. Đây cũng là một bài viết hữu ích dành cho Designer và Khách hàng giúp họ hiểu hơn về phong cách thiết kế và có thể giúp họ dễ dàng giao tiếp hơn khi làm việc cùng nhau.
Designer: Sử dụng hướng dẫn này để giúp bạn xác định phong cách thiết kế của mình tốt hơn và được khách hàng tiềm năng khám phá nhiều hơn.
Khách hàng: Sử dụng hướng dẫn này để giúp bạn mô tả về ý tưởng đang muốn thực hiện.
Phong cách thiết kế 3D (Realism)
Bùng nổ từ năm 2018, tuy không hề mới nhưng thiết kế game, hoạt hình 3D ngày càng trở nên phổ biến. Sự trỗi dậy công nghệ Thực tế tăng cường và Thực tế ảo đang dẫn lối người dùng với những trải nghiệm phong phú chưa từng thấy.
Ngoài ra, nhu cầu cần đến thiết kế đồ họa trang web, thiết kế UI, các thiết bị truy cập mạng hay tốc độ Internet tăng lên nhanh chóng khiến xu hướng thiết kế 3D được ưa chuộng hơn bao giờ hết.



Đặc tính:
1. Minh họa chiều sâu, thực tế
2. Cần hiểu về độ sáng của từng phần trong thiết kế
3. Độ mờ, bóng của vật và màu sắc
Kết hợp tốt với các phong cách thiết kế :
Trừu tưởng, vui nhộn, minh họa và nam tính
>>> Xem thêm Logo 3D Gradient – Ấn tượng, chuyên nghiệp và khác biệt!
Phong cách thiết kế trừu tượng (Abstract)
Gần đây, chúng ta đang chứng kiến các nhà thiết kế dần thử nghiệm với yếu tố hữu cơ và hình học, tập trung nhiều hơn vào việc khái quát hóa ý tưởng thay vì miêu tả chúng quá kỹ càng. Đây có vẻ là bước đánh dấu sự trở lại của xu hướng trừu tượng trong thiết kế!

Các hình dạng như hình tròn, hình chữ nhật và đa giác đã và đang được sử dụng trong thiết kế sản phẩm số và đạt được không ít thành công. Chúng cải thiện việc sắp xếp thông tin bằng cách bổ sung tính cấu trúc và rõ ràng. Trong minh họa, chúng đơn giản hóa thiết kế, khuyến khích trí não chúng ta bay bổng hơn để bổ sung các chi tiết đồng thời làm nổi bật thông điệp được nhắc đến.

Đặc tính:
1. Là đại diện “nghệ thuật, trừu tượng” cho một sự vật, nội dung cụ thể
2. Thể hiện diễn giải cá nhân của người thiết kế
Kết hợp tốt với các phong cách thiết kế:
3D, tối giản, vui nhộn, tự nhiên, chuyên nghiệp,..
>>> Xem thêm 7 loại logo trừu tượng (Abstract Logo) giúp thổi hồn cho thương hiệu
Phong cách thiết kế tối giản (Minimalist)
Dưới góc độ thiết kế, Minimalist – phong cách thiết kế tối giản tập trung vào tính năng của sản phẩm. Không thừa thãi, mọi thành tố, từ các hình khối, bảng màu, cho tới typography đều cần thiết. Những hình khối, đường nét đơn giản bao giờ cũng nổi bật hơn so với những họa tiết phức tạp. Chính vì vậy, sự đơn giản có giá trị hơn tất thẩy mọi điều khác.

Chủ nghĩa tối giản lên ngôi và trở thành trào lưu mới trong kỷ nguyên hiện đại, chính bởi mắt và não của con người chỉ dành một sự chú ý hữu hạn cho các bản thiết kế. Vì sự chú ý hữu hạn, chỉ một số nhỏ những thiết kế nổi bật nhất mới thu hút được ánh mắt từ người xem.

Điều này khiến chủ nghĩa tối giản có thể vươn vai tới mọi lĩnh vực trong đời sống: từ ứng dụng, logo, ấn phẩm in ấn cho tới các thiết kế bao bì sản phẩm, chẳng thiết kế nào mà không được hưởng lợi từ trào lưu này.
Đặc tính
1. Sử dụng số lượng ít các màu sắc
2. Sử dụng các layout đơn giản tinh tế
3. Trái ngược với phong cách trừu tượng
Kết hợp tốt với các phong cách thiết kế:
Trừu tượng, nữ tính, phẳng, hình học, chuyên nghiệp và sang trọng.
>>> Tìm hiểu chi tiết về Xu hướng thiết kế tối giản
Phong cách thiết kế nghệ thuật khái niệm (Conceptual art)
Conceptual art là một tiểu thể loại của minh họa, và là một mô tả ẩn dụ của một ý tưởng trực quan. Hãy coi nó như một phần minh họa hư cấu, vì nó không nhất thiết phải giống với đối tượng thực mà nó mô hình hóa.

Đặc tính
1. Được sử dụng rất nhiều trong hoạt hình và game
2. Biến các suy nghĩ trừu tượng mờ của người thiết kế thành thứ người xem có thể nhìn thấy và hiểu được.
Kết hợp tốt với các phong cách thiết kế:
Tất cả
>>> Xem thêm Concept Art – Tất cả thông tin người mới học cần biết
Phong cách thiết kế nữ tính (Feminine)
Đối lập với thiết kế phong cách masculine, phong cách Feminine thường được đặc trưng bởi các chi tiết thu hút sự chú ý của phụ nữ một cách khuôn mẫu như bảng màu nhẹ nhàng, hoa cỏ và chữ viết tay.

Đặc tính:
1. Thường kết hợp với các font chữ uốn lượn, cách điệu, mỏng.
2. Kết hợp với các tone màu pastels
3. Mang các yếu tố liên quan tới phụ nữ, hoa và các sản phẩm thời trang (son môi, giày cao gót,..)
Kết hợp tốt với các phong cách thiết kế:
Tối giản, phẳng, minh họa, sang trọng, tư nhiên và typographic
>>> Nguyên lý màu sắc – Tất cả kiến thức cơ bản mà người mới học cần biết
Phong cách thiết kế phẳng (Flat)
Flat Design là phong cách thiết kế đơn giản hóa đi mọi thứ. Phong cách này loại bỏ các yếu tố về chiều sâu, thay vào đó là cố gắng tạo nên ảo giác về chiều sâu của vật thể thông quan cách đổ bóng, sắp xếp kết cấu của các thành phần cấu thành.

Flat Design tập trung vào các yếu tố cơ bản nhất, được thể hiện qua các yếu tố sau: Thể hiện thông điệp dựa trên các icon được thiết kế tối giản nhất, số lượng màu sắc sử dụng không quá nhiều, màu sắc tập trung vào độ tươi sáng và rất phù hợp cho trải nghiệm người dùng trên các màn hình độ phân giải thấp.

Ngày nay bạn có thể thấy phong cách Flat Design đang chiếm lĩnh trong các thiết kế UI và trong các minh họa, banner, tờ rơi mang phong cách đơn giản nhưng rất hiện đại.
Đặc tính:
1. Sử dụng số lượng ít các màu sắc
2. Đề cao sự đơn giản, chủ nghĩa “less is more”
Kết hợp tốt với các phong cách thiết kế:
Tối giản, nữ tính, hình học, sang trọng, typograhic, vintage
>>> Xem thêm Khái niệm Flat Design – Phong cách thiết kế phẳng phổ thông, dễ áp dụng
Phong cách thiết kế Isometric
Phong cách isometric là kỹ thuật mô tả hình ảnh 3D trên bề mặt 2D. Phong cách này đã được sử dụng từ nhiều năm nay nhưng chỉ trong những năm gần đây nó trở nên phổ biến khi các nhà thiết kế biến nó thành một thứ vô cùng ấn tượng và nghệ thuật.

Phong cách isometric khác với cách mắt chúng ta nhìn và cảm nhận mọi thứ. Ví dụ như trong vẽ phối cảnh, các đường phân cảnh khi dóng ra sẽ hội tụ vào 1 điểm, điều này không xảy ra ở isometrics khi phong cách thiết kế này không có các dòng hội tụ và mọi thứ xuất hiện theo chiều cố định. Kiểu như Isometric là một sự “hợp tác ra sản phẩm” giữa 3D và Flat design vậy.

Isometric cung cấp cho bạn nhiều góc nhìn, và việc có thể nhìn thấy mặt bên và mặt trên của một thiết kế khiến mọi người cảm thấy thích thú, muốn biết nhiều hơn về nó. Đặc biệt đối với các doanh nghiệp cung cấp cho các khách hàng của họ nhiều options để lựa chọn hơn, khi mà các sản phẩm hoặc dịch vụ của họ cần được thiết kế sao cho tổng quan, dễ tiếp nhận nhất, thì Isometric là một phép ẩn dụ thiết kế trực quan hoàn hảo.
Đặc tính
1. Sử dụng số lượng ít các màu sắc
2. Sử dụng các layout đơn giản tinh tế
3. Sự chính xác của vật thể
Kết hợp tốt với các phong cách thiết kế:
Trừu tượng, phẳng, hình học, chuyên nghiệp và sang trọng.
>>> Tìm hiểu chi tiết về phong cách thiết kế isometric
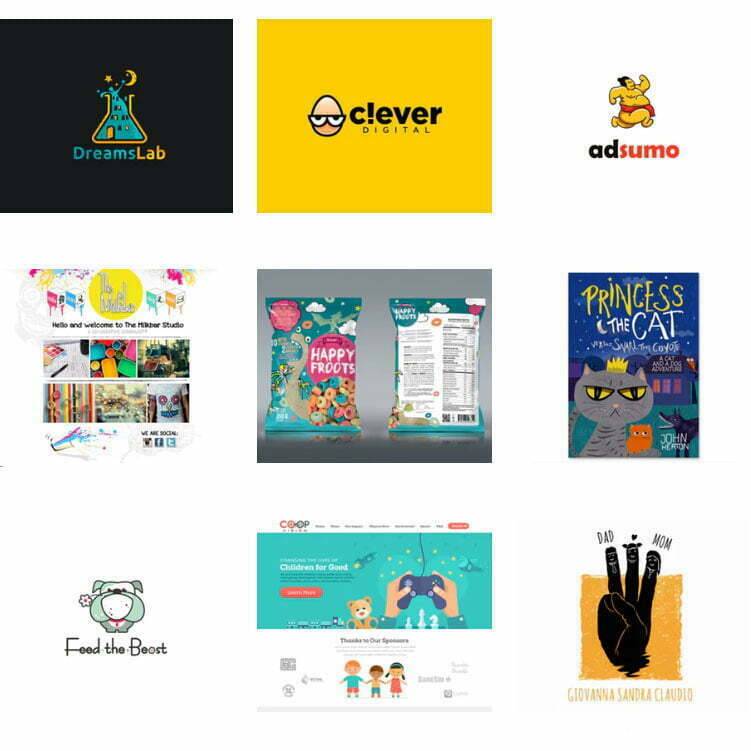
Phong cách thiết kế vui nhộn
Phong cách này đem lại cho ngày nhìn cảm giác tươi tắn, năng động, và dễ dàng bị thu hút bởi cách sử dụng màu sắc của mình. Thường được kết hợp với các yếu tốt hoạt hình hoặc vẽ minh họa.

Đặc tính:
1. Thường được kết hợp động vật hoặc con người dưới dạng hoạt hình
2. Sử dụng nhiều màu sắc bắt mắt
Kết hợp tốt với các phong cách thiết kế :
3D, trừu tượng, minh họa, tự nhiên, typographic, vintage
Phong cách thiết kế hình học (Geometric shapes)
Gần đây, nhiều nhà thiết kế đồ họa sử dụng các mẫu, hình dạng và phong cách hình học trong các thiết kế logo và nghệ thuật vector của họ. Sử dụng các hình học này, thiết kế trở thành một tác phẩm nghệ thuật tưởng chừng đơn giản nhưng hoàn toàn nổi bật, truyền tải những ảnh hưởng từ thời đại thiết kế của nghệ thuật trang trí.



Đặc tính:
1. Sử dụng đa phần là các đường thẳng
2. Áp dụng tính đối xứng
Kết hợp tốt với các phong cách thiết kế:
Trừu tượng, tối giản, phẳng, và chuyên nghiệp
>>> Ý nghĩa và cách sử dụng hình khối trong thiết kế
Phong cách thiết kế minh họa (Illustrated)
Illustated là phong cách các designer sử dụng để vẽ minh họa cho các ý tưởng để truyền tải thông điệp. Bạn có thể dễ dàng bắt gặp chúng ở trên các banner, poster, các bao bì của sản phẩm trong siêu thị, hoặc bất cứ đâu trên đường phố mà hàng ngày bạn vẫn đi về nhà.

Đặc tính:
1. Phụ thuộc hoàn toàn vào khả năng vẽ của designer
Kết hợp tốt với các phong cách thiết kế:
3D, nữ tính, vui nhộn, nam tính, tự nhiên, typographic và vintage
>>> Illustration Art là gì? Các loại hình minh họa
Phong cách thiết kế Holographic
Holographic (hay Hologram) là thuật ngữ dùng để chỉ một bề mặt 2D, nhưng nhờ sự kết hợp giữa các dải màu sắc mà lại mang cảm giác có chiều sâu như 3D. Hologram có sử dụng một số dải màu phổ biến của phong cách metallic (màu kim loại) hay sequin (ánh kim) nhưng thật sự thì tất cả đều có sự khác biệt. Metallic hay sequin thì đều chỉ có một màu sắc. Nhưng điểm thú vị của hologram chính là có khả năng hiển thị khác nhau với những góc nhìn khác nhau.

Sự nổi dậy của xu hướng màu sắc Gradient với các chuyển tiếp màu sắc sáng tạo và linh hoạt khiến cho phong cách Holographic trở nên bùm nổ trong những năm gần đây. Công nghệ 3D holographic ngày càng được áp dụng nhiều vào các lĩnh vực quảng cáo, truyền thông và thời trang. Nhiều hãng công nghệ cũng đang lên kế hoạch ứng dụng công nghệ này vào phát triển màn hình cho các thiết bị điện tử. Phong cách này mang trong mình sự tối giản, hiện đại.
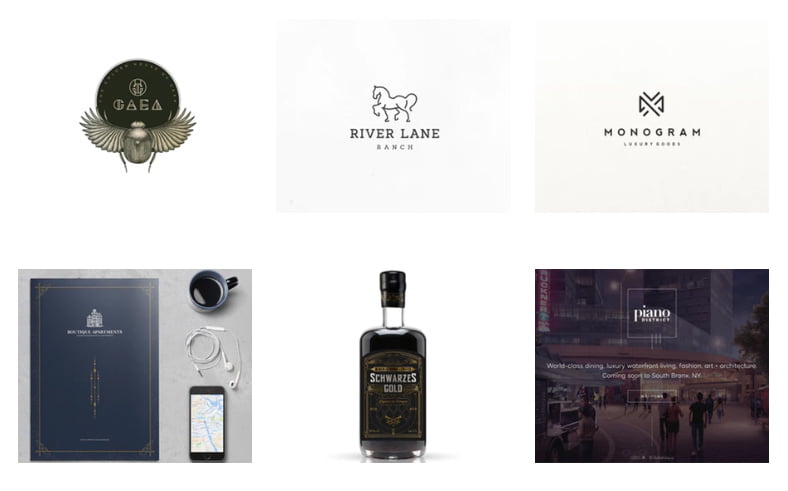
Phong cách thiết kế sang trọng
Phong cách thiết kế sang trọng được sử dụng để khơi gợi những cảm xúc của người xem khi nhìn vào thiết kế về những tiêu chuẩn cần thiết của sản phẩm. Việc sử dụng các màu sắc như vàng kim sẽ giúp người thiết kế đạt được ý tưởng cho sự sang trọng của sản phẩm.

Đặc tính:
1. Thường sử dụng màu đen, vàng gold và đồng.
2. Thường kết hợp luôn yếu tố tối giản, sạch sẽ trong thiết kế
3. Sử dụng đa dạng các loại font chữ từ cổ điển tới hiện đại
Kết hợp tốt với các phong cách thiết kế:
Tối giản, nữ tính, phẳng, nam tính, vintage
>>> Logo Luxury: Cách Làm Nên Thương Hiệu Sang Trọng
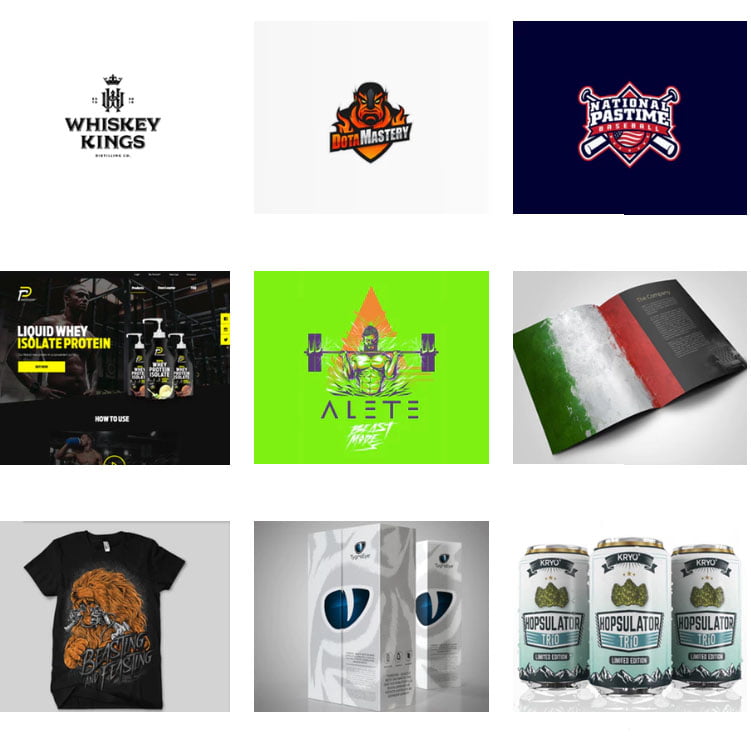
Phong cách thiết kế nam tính
Phong cách thiết kế nam tính được sử dụng để thu hút đối tượng người xem là nam giới. Các chi tiết trong thiết kế có thể bao gồm các đường thẳng đơn giản, chủ đề đơn sắc (đen và trắng), và cả những chi tiết thể hiện tính cách của người đàn ông (sự mạnh mẽ, gồ ghề, độc lập,..)

Đặc tính:
1. Sử dụng các font chữ dầy dặn, đậm
2. Sử dụng các màu sắc tối, lạnh
Kết hợp tốt với các phong cách thiết kế:
3D, minh họa, sang trọng, vintage
Phong cách thiết kế tự nhiên (Organic)
Phong cách này tôn vinh hành tinh quý giá của chúng ta, về tất cả các kết cấu hữu cơ, hình dạng tự nhiên, thực vật và màu sắc trung tính. Những tác phẩm thiết kế đồ họa gợi cảm giác hòa mình vào thiên nhiên, điều mà con người đang hướng tới để có một lối sống khoa học, bền vững, quan tâm tới môi trường. Vì những lý do này, dự đoán rằng hình ảnh lấy cảm hứng từ Mẹ Trái Đất sẽ là một trong những xu hướng thiết kế hàng đầu của năm 2022.



Đặc tính:
1. Thường kết hợp với các yếu tố thiên nhiên như, lá cây, hoa, núi, đất, cây,…
2. Có thể kết hợp minh họa vẻ bề ngoài thuần khiết, thiên nhiên.
Kết hợp tốt với các phong cách thiết kế:
Trừu tượng, nữ tính, vui nhộn, minh hoa, typographic, vintage
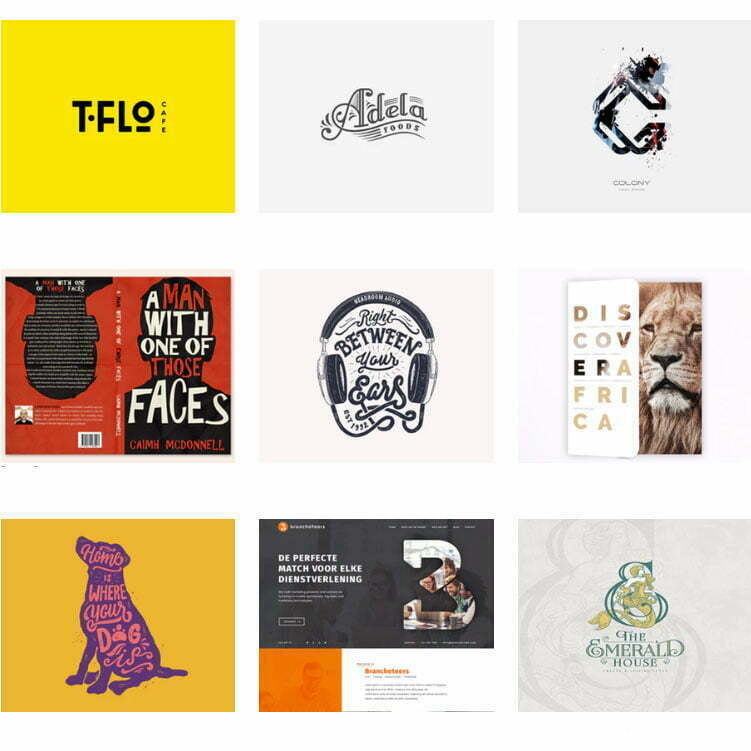
Phong cách thiết kế Typographic
Mục đích của thiết kế Typographic chính là để tìm ra những font chữ phù hợp nhất với các đặc điểm nhận dạng của thương hiệu, giúp định hình thương hiệu trong mắt khách hàng mục tiêu.
Typography (hay kiểu chữ) có ở khắp mọi nơi, và cho dù có thừa nhận hay không, chúng ta thấy nó trong mọi tài liệu văn bản, từ báo chí đến blog, quảng cáo, đồ họa thông tin hay nghệ thuật.
Ngày nay, trong lĩnh vực truyền hình, các sản phẩm quảng cáo điện tử thông minh như biển quảng cáo, màn hình máy tính, màn hình công cộng, Kinetics Typography (chữ chuyển động – moving text) ngày càng gây được chú ý.
2 lý do chính khiến Typography trở thành một trào lưu, một xu thế nổi bật trong thiết kế đồ họa và chắc chắn vẫn được ưu ái trong năm 2023, gồm có:
- Chữ có thể vừa làm đối tượng khai thác, dễ dàng thể hiện thông tin, đồng thời ẩn chứa tính khoa học đằng sau.
- Người xem sẽ trải nghiệm nhiều cảm nhận khác nhau về thông điệp: tác phẩm bắt mắt, dẫn dắt câu chuyện qua lời kể trên những con chữ.


Đặc tính
1. Phong cách thiết kế typographic tập trung vào font chữ
2. Thiết kế Typographic có thể kết hợp sử dụng các vật đi kèm, nhưng text vẫn là yếu tố chính trong việc truyền tải thông điệp
Kết hợp tốt với các phong cách thiết kế:
Nữ tính, phẳng, vui nhộn, minh họa, tự nhiên, vintage
>>> Typography là gì? Những điều cần biết về Typography
>>> Font chữ đẹp cho designers
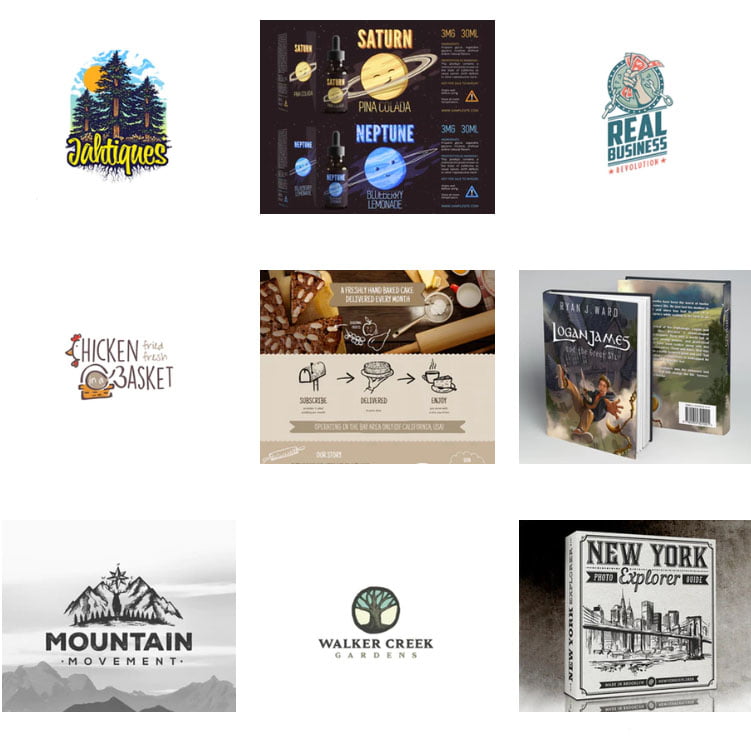
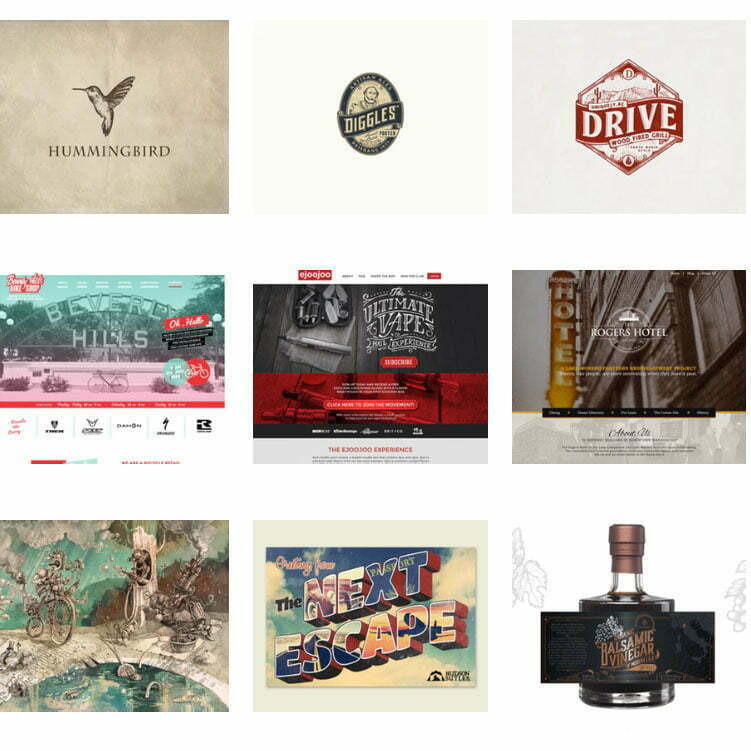
Phong cách thiết kế Vintage
Vintage hay retro (viết tắt của từ “retrospective”) là phong cách thiết kế được lấy cảm hứng từ các xu hướng trong quá khứ.

Đặc tính
1. Kết hợp các yếu tố mộc mạc, hoài cổ để khơi gợi về quá khứ
Kết hợp tốt với các phong cách thiết kế:
Phẳng, vui nhộn, minh hoa, sang trọng, tự nhiên, nam tính, typographic.
>>> Tìm hiểu về phong cách thiết kế logo Vintage
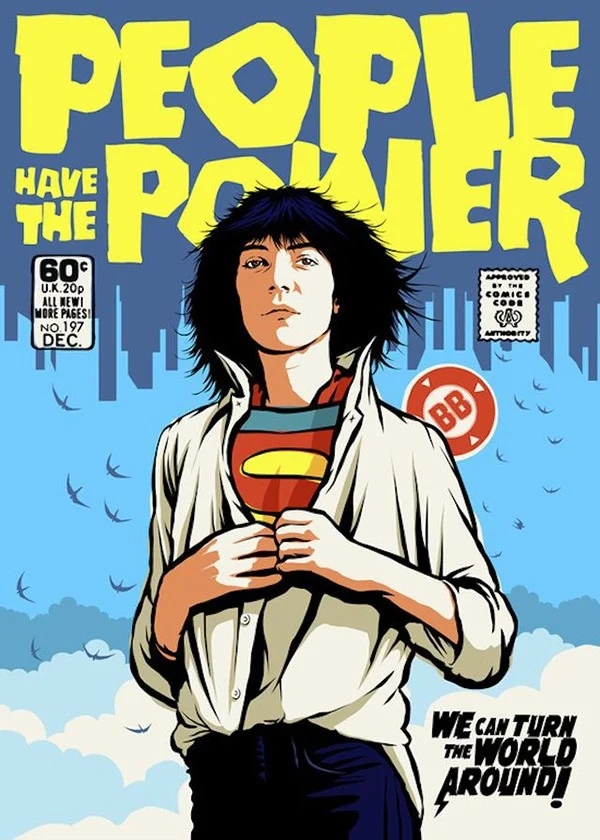
Phong cách thiết kế hoài cổ (Nostalgic)
Năm 2022 vừa qua với nhiều điều không thể đoán trước, nhiều nhà sáng tạo đã phản ánh bằng một chút hoài cổ trong các thiết kế của họ. Tìm kiếm nguồn cảm hứng trong những thập kỷ trước không có gì mới, và thiết kế Retro đã phổ biến trong một thời gian.
Tuy nhiên, 2022 là năm mà thiết kế hoài cổ chiếm được trí tưởng tượng của người làm thiết kế khi nhu cầu về sự thoải mái, an tâm và thân thuộc tăng cao.



Đặc tính
1. Kết hợp các yếu tố mộc mạc, hoài cổ để khơi gợi về quá khứ
Kết hợp tốt với các phong cách thiết kế:
Phẳng, vui nhộn, minh hoa, sang trọng, tự nhiên, nam tính, typographic.
Kết bài
Trên đây chỉ là những thông về phong cách thiết kế đồ họa designer nên biết. Điều gì sẽ xảy ra trong tương lai sẽ vẫn là một ẩn số chưa có lời giải đáp. Thế giới thiết kế đồ họa là một thế giới luôn trải qua sự biến động bởi thị hiếu của con người.