
1. UX Writing là gì?
UX Writing là phần nội dung bằng chữ xuất hiện trong trải nghiệm của người dùng (user journey) nhằm mục đích chỉ dẫn, giải thích, trình bày cho người dùng về sản phẩm. Ví dụ như phần nội dung của thông báo nhập sai mật khẩu hoặc thông báo hoàn tất giao dịch.
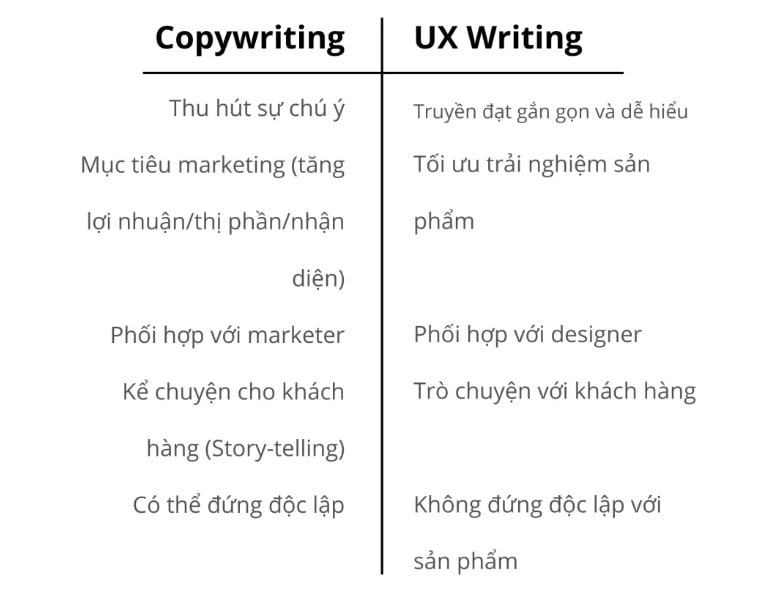
2. Phân biệt UX Writing và Copywriting
Copywriting thường đi với mục đích marketing như tăng doanh thu, tăng thị phần hoặc tăng độ nhận diện. Copywriting có thể là những câu xuất hiện trên biển quảng cáo hoặc một bài viết giới thiệu sản phẩm và có khả năng đứng độc lập với sản phẩm mà không mất đi ý nghĩa.

UX Writing xuất hiện trên các giao diện số với mục tiêu là tối ưu hóa trải nghiệm của người dùng với sản phẩm. Nếu Copywriting mang mục đích thu hút sự chú ý của người đọc trong thời gian ngắn nhất có thể thì UX Writing mang mục đích truyền tải thông điệp rõ ràng nhất có thể.
3. Làm thế nào để viết UX Writing tốt
Tại hội thảo <Google I/O> năm 2017, UX writer Allison Rung của Google đề xuất một bảng quy tắc cho UX Writing tốt gồm các yếu tố sau.
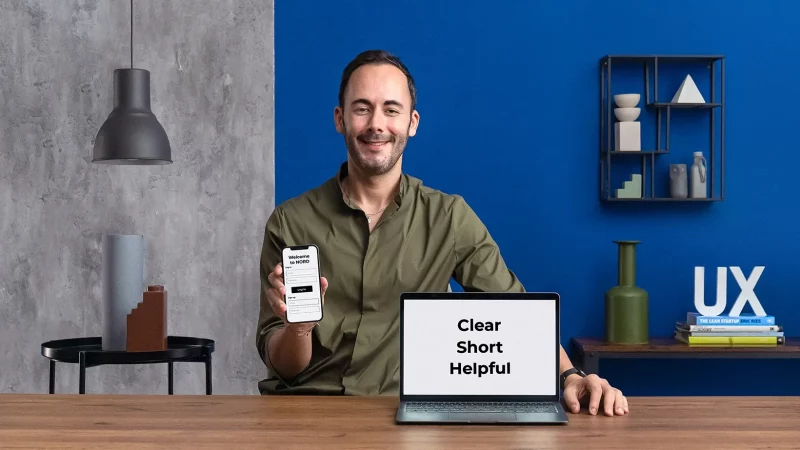
3.1. Tính rõ ràng (Clarity)
Ảnh minh họa là màn hình thông báo lỗi khi người dùng nhập sai mật khẩu.

Màn hình bên trái chưa đạt được tính rõ ràng ở hai điểm: 1. Báo “Lỗi” chung chung khiến người dùng gặp khó khăn trong việc khắc phục vấn đề. 2. Cụm từ “xác thực” có thể gây khó hiểu cho người đọc không quen với các từ ngữ về công nghệ.
Màn hình bên phải là phiên bản đã được cải thiện về tính rõ ràng bằng cách trình bày loại lỗi và thay cụm “xác thực” thành hành động cụ thể đã dẫn tới lỗi này. Trình bày nội dung ở dạng hành động cụ thể là một phương pháp để đảm bảo tính rõ ràng.
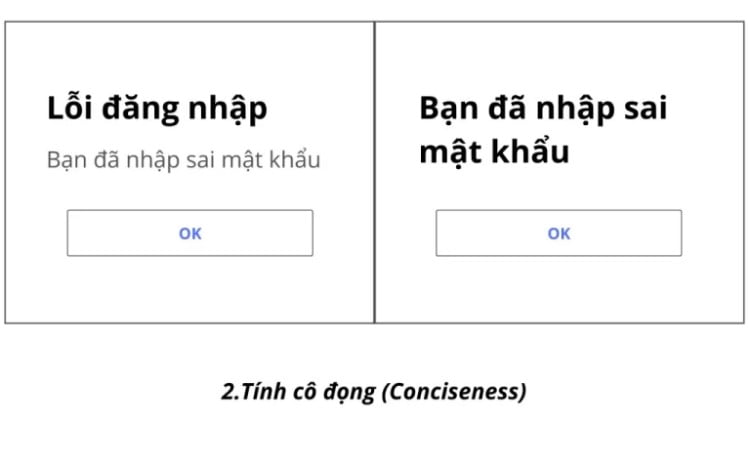
3.2. Tính cô đọng (Conciseness)
Tuy nhiên thông báo lúc này vẫn còn gặp vấn đề về tính cô đọng.
Tính cô đọng ở đây không đơn thuần là ngắn mà phải hiệu quả trong việc truyền tải thông điệp. Mọi nội dung nên đóng vai trò cụ thể và riêng biệt.

Có thể thấy phần tiêu đề “Lỗi đăng nhập” thể hiện cùng một thông điệp với “Bạn đã nhập sai mật khẩu”. Bạn có thể loại bỏ phần “Lỗi đăng nhập” để thông báo trở nên cô đọng hơn.
3.3. Tính khả dụng (Usability)
Hiện tại thông báo thể hiện được cho người dùng hiểu rõ vấn đề, nhưng chưa cung cấp được thông tin nào về cách giải quyết – thông tin hữu ích hơn với người dùng.

Cải thiện tính khả dụng của thông báo này bằng cách thay đổi nội dung của nút “OK” để đưa ra thông tin hữu ích hơn về hành động mà người dùng có thể thực hiện.
Thông báo bên trái gồm hai hành động mà người dùng có thể thực hiện để giải quyết vấn đề nhập sai mật khẩu “Thử lại” và “Khôi phục mật khẩu”. Ngoài ra, thông báo này cũng đặt phân cấp thị giác (visual hierarchy) hành động đơn giản hơn là “Thử lại” cao hơn.
Tổng kết
Thông qua những thông tin về UX Writing trên đây chắc chắn các bạn cũng đã hiểu UX Writing là gì và cần làm gì tiếp theo cho website của mình. Hãy tạo ra những giá trị từ những điều nhỏ nhất để khách hàng luôn cảm thấy hài lòng khi ghé thăm website của bạn nhé!