 Những xu hướng UX nào đang lên ngôi trong năm 2022? Tại sao các đòi hỏi về cá nhân hóa lại gia tăng từ người dùng? Hãy đọc bài viết dưới đây và tìm kiếm câu trả lời riêng của bạn nhé!
Những xu hướng UX nào đang lên ngôi trong năm 2022? Tại sao các đòi hỏi về cá nhân hóa lại gia tăng từ người dùng? Hãy đọc bài viết dưới đây và tìm kiếm câu trả lời riêng của bạn nhé!
Thiết kế UX giúp cải thiện trải nghiệm người dùng. UX giúp quá trình sử dụng mượt mà, liền mạch và thuận lợi hơn. Các công nghệ thực tế ảo dần len lỏi vào mọi ngóc ngách của cuộc sống thường nhật. Chúng thay đổi cách con người giao tiếp và làm việc. Người dùng ngày càng đòi hỏi sự cải tiến. Do đó, thiết kế UX có lẽ là một trong những lĩnh vực sôi động nhất hiện nay.
>>> Xem thêm bài viết: 10 Mẹo Thiết Kế Giao Diện Website Chuẩn UI/UX
Storytelling:
Những câu chuyện đã xuất hiện với con người từ thuở hồng hoang. Chúng được lưu giữ lại qua các bức vẽ trên đá, qua những câu chuyện cổ tích, tranh ảnh, … Đó là chất xúc tác gắn kết loài người như một cộng đồng chung.
Những câu chuyện và trải nghiệm này là cốt lõi của cảm xúc. Chúng gợi lên sự tò mò và vô cùng sống động. Năm 2022, nghệ thuật kể chuyện thậm chí lên ngôi như một xu hướng thiết kế UX bùng nổ.
Tạo trải nghiệm thông qua kể chuyện có thể xây dựng mối liên kết chặt chẽ giữa doanh nghiệp và khách hàng. Người dùng càng biết về câu chuyện thương hiệu hoặc trải nghiệm của người dùng tương tự, họ càng tin tưởng và đồng cảm với doanh nghiệp.
Tất cả những chi tiết hoặc điểm cốt truyện như vậy đan xen xuyên suốt trải nghiệm người dùng. Từ đó biến nó thành hành trình và câu chuyện của người dùng. Qua từng trang, các chi tiết dần mở ra về lý do tại sao thương hiệu này ra đời, những gì họ đang cố gắng làm và tại sao người dùng phù hợp với tầm nhìn, sản phẩm hoặc dịch vụ.
Tận dụng các thanh điều hướng:

Đặt các thanh điều hướng ở đâu và dự đoán người dùng sẽ tiếp cận chúng như thế nào là 2 nhiệm vụ cực kỳ quan trọng trong thiết kế UX. Năm 2022 là năm của những sự biến tấu khôn lường. Designers thử nghiệm xếp các nút chính và item ở đáy màn hình.
Đối với người dùng, việc có thể tìm thấy các mục điều hướng cũng quan trọng như việc dễ dàng tiếp cận chúng chỉ với một ngón tay. Ví dụ: vị trí dưới cùng mang lại lợi ích cho người dùng vì dễ tiếp cận hơn, nhưng nhược điểm là có thể gây nhầm lẫn khi tìm hoặc mất thời gian khi chỉnh sửa. Có lẽ chỉ có thời gian mới chứng minh được phương pháp nào sẽ chiến thắng.
Trải nghiệm liền mạch:

Xu hướng UX này xoay quanh việc tạo ra trải nghiệm người dùng trôi chảy trong từng giai đoạn. Để đạt được điều này, các nhà thiết kế UX cần tập trung vào việc tạo ra tính liên tục. Cho dù đó là tính liên tục trong một cảnh hoặc một quy trình cụ thể như thanh toán. Hay là cả bức tranh tổng thể bao gồm toàn bộ hành trình mua hàng.
Quan trọng là trải nghiệm người dùng phải nhất quán. Và mỗi chặng được sinh ra bởi sự mượt mà từ chặng tiền nhiệm. Trải nghiệm trôi chảy đồng nghĩa với trải nghiệm tích cực cho người dùng.
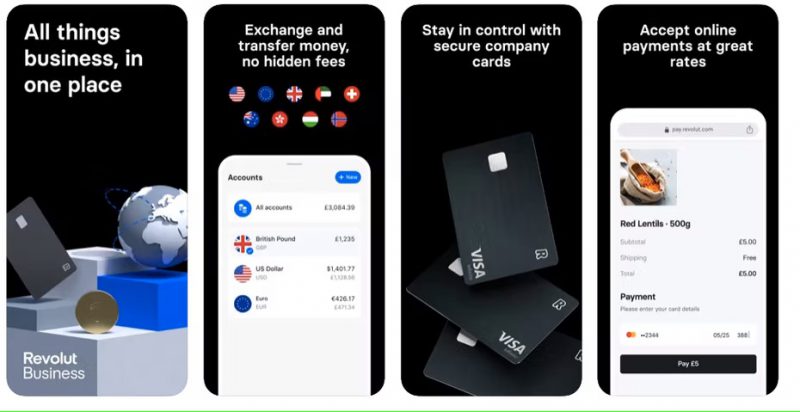
Ví dụ: WeChat, ban đầu là một nền tảng mạng xã hội, hiện đã bao gồm trải nghiệm thương mại điện tử trong chính ứng dụng. Người dùng thậm chí có thể đặt taxi và đăng ký khoản vay thông qua ứng dụng. Các nền tảng xã hội như Instagram, Facebook và Twitter đã tích hợp thương mại điện tử trên nền tảng của họ từ lâu. Các ứng dụng ngân hàng đang giúp bạn hoàn thành các nhu cầu tài chính như lập ngân sách, theo dõi chi phí, chuyển khoản quốc tế, thanh toán và quản lý tiền dễ dàng hơn tất cả ở một nơi.
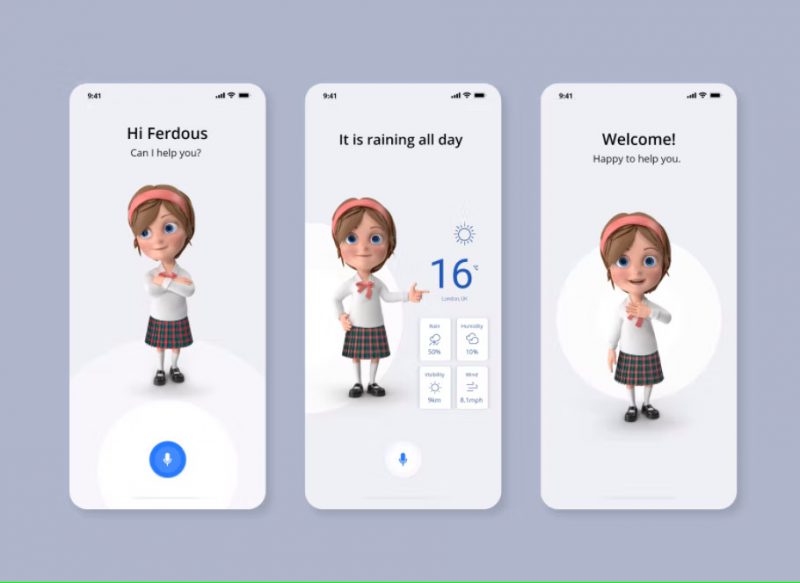
Giao diện người dùng bằng giọng nói

Cải thiện trải nghiệm người dùng thông qua điều khiển bằng giọng nói không phải là một xu hướng mới. Điểm mới là cách nó diễn ra hiện nay. Ban đầu, thiết kế UX cho giao diện giọng nói là trên màn hình, có nghĩa là điểm tiếp xúc đầu tiên và chính của chúng ta là màn hình. Đó là lý do vì sao, giao diện người dùng bằng giọng nói có thể bị thiếu hụt, do trục trặc, không tích hợp được với ứng dụng hoặc gây ra sự chậm trễ.
Gần đây, giao diện giọng nói được chú trọng nhiều hơn. Việc sử dụng các chương trình thoại tạo ra trải nghiệm mượt mà giữa người dùng và ứng dụng. Trải nghiệm không nhất thiết phải tiếp cận từ màn hình. Giọng nói hoặc ít nhất là sự kết hợp của cả hai là hoàn toàn khả thi.
Cá nhân hóa trải nghiệm:

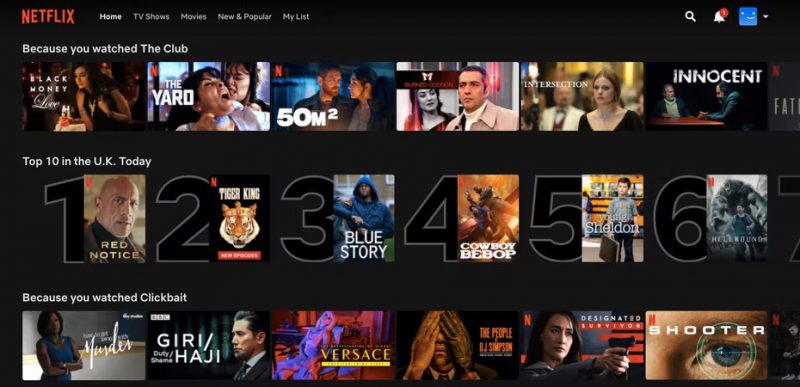
Cá nhân hóa trải nghiệm người dùng là một xu hướng sẽ còn tồn tại lâu dài. Với lượng nội dung khổng lồ mà người dùng có thể truy cập trên Internet, ngày càng nhiều ứng dụng và trang web cá nhân hóa trải nghiệm cho từng người dùng. Cho dù đó là cung cấp các đề xuất được cá nhân hóa hay đáp ứng các nguyên tắc về khả năng truy cập. Mục tiêu của nhà thiết kế UX là tạo ra một thiết kế và sản phẩm thu hẹp khoảng cách giữa những gì bất kỳ người dùng nào mong đợi và những gì họ thực sự trải nghiệm.
Cá nhân hóa có xu hướng tập trung vào những yếu tố như tính bản địa (đề xuất những thứ dựa trên vị trí của người dùng), nhân khẩu học (dữ liệu thống kê như tuổi, giới tính, giáo dục, quốc tịch, dân tộc hoặc tôn giáo, … hành vi của người dùng trên trang web hoặc ứng dụng). Với thông tin đó, các nhà thiết kế UX sau đó sẽ tạo ra trải nghiệm và hành trình được cá nhân hóa cho những gì người dùng cần hoặc muốn.
Trải nghiệm “scrolling” sáng tạo:
Bản thân việc cuộn (“scroll”) qua các giao diện đã là một trải nghiệm thú vị cho người dùng. Xu hướng UX này tập trung vào hành trình khám phá từng chút một website. Sự thay đổi, di chuyển của các element giúp “mê hoặc” và thu hút người dùng.
Các thanh cuộn đã từng là một chức năng khá thụ động. Tuy nhiên, hiện nay đã trở thành một trải nghiệm giàu trí tưởng tượng và hấp dẫn với người dùng.
Thiết kế tương tác cảm xúc:

Thiết kế tương tác cảm xúc tạo ra trải nghiệm mang lại phản ứng cảm xúc ở người dùng. Thông qua những trải nghiệm này, người dùng xây dựng kết nối sâu hơn với trang web hoặc ứng dụng. Họ sẽ có tương tác tổng thể tích cực và đáng nhớ hơn. Website theo dõi hành trình với người dùng đưa ra những hỗ trợ phù hợp.
Hoạt ảnh và các hiệu ứng khác tạo ra trải nghiệm tương tự như tương tác của con người. Ví dụ: Duolingo sử dụng các nhân vật chúc mừng người dùng khi họ trả lời đúng. Trao giải thưởng hoặc hỗ trợ họ khi họ không thể hoàn thành thử thách. Trải nghiệm nhờ đó, gắn liền với những cảm xúc như phấn khích, hồi hộp.
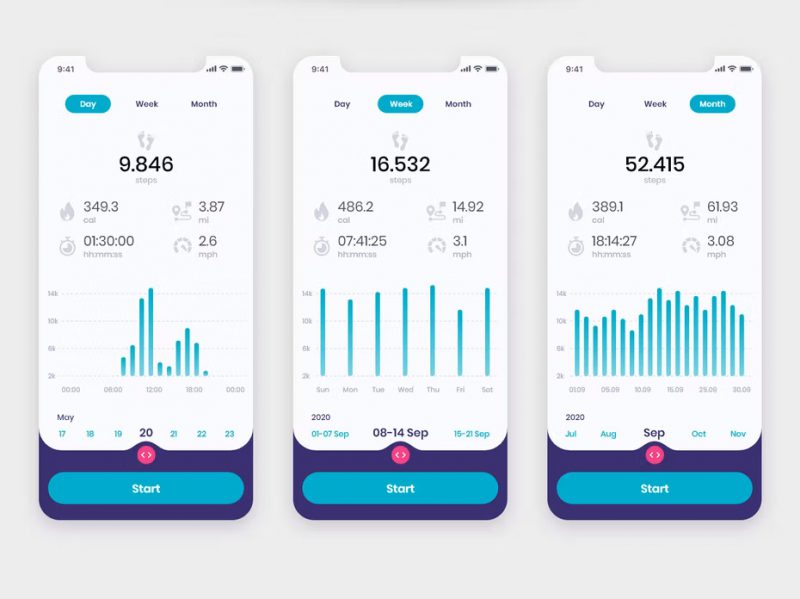
Trực quan hóa dữ liệu:

Trực quan hóa dữ liệu là một phần thiết yếu nhưng nếu không được thực hiện đúng, nó có thể gây khó hiểu. Xu hướng thiết kế UX trực quan hóa dữ liệu mở ra những cách thức mà data có thể trở nên đẹp mắt, “dễ tiêu hóa” và thú vị hơn.
Một số phương pháp phổ biến là thông qua biểu đồ thanh, biểu đồ đường và biểu đồ hình tròn và sử dụng màu sắc tươi sáng.
Cho phép người dùng mở rộng và khám phá bằng cách sử dụng các tính năng như vuốt hoặc chạm, giúp tạo ra sự tương tác với dữ liệu. Khi được thực hiện tốt, các phương pháp này có thể đạt được sự cân bằng tốt về thông tin mà người dùng có thể cần từ bức tranh lớn đến thông tin chi tiết hơn.