 What UX trends are on the rise in 2022? Why are the demands for personalization increasing from users? Read the article below and find your own answer!
What UX trends are on the rise in 2022? Why are the demands for personalization increasing from users? Read the article below and find your own answer!
UX design improves user experience. UX makes the use process smoother, more seamless and convenient. Virtual reality technologies gradually creep into every corner of daily life. They change the way people communicate and work. Users are increasingly demanding improvements. Therefore, UX design is probably one of the most vibrant fields today.
>>> See more articles: 10 Tips for Designing Standard UI/UX Website Interface
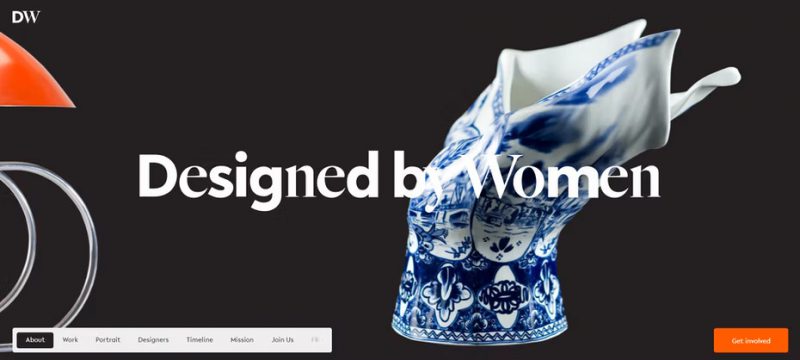
Storytelling:
Stories have appeared with people since the dawn of time. They are preserved through rock paintings, fairy tales, pictures, etc. It is the catalyst that unites humanity as a common community.
These stories and experiences are at the heart of emotions. They evoke curiosity and are incredibly lively. In 2022, the art of storytelling even takes the throne as an explosive UX design trend.
Creating experiences through storytelling can build strong bonds between businesses and customers. The more users know about a brand story or similar user experience, the more they trust and empathize with the business.
All such details or plot points are intertwined throughout the user experience. From there turn it into a user journey and story. Page by page, details unfold about why the brand was born, what they are trying to do, and why the user aligns with the vision, product or service.
Take advantage of the navigation bars:

Where to place navigation bars and predict how users will reach them are two extremely important tasks in UX design. 2022 is the year of unpredictable changes. Designers experimented with placing the main buttons and items at the bottom of the screen.
For users, being able to find navigation items is just as important as having them easily accessible with a single finger. For example, the bottom placement benefits users because it’s more accessible, but the downside is that it can be confusing to find or time-consuming to edit. Perhaps only time will tell which method will win.
Seamless experience:

This UX trend revolves around creating a fluid user experience in stages. To achieve this, UX designers need to focus on creating continuity. Whether it’s continuity in a scene or a specific process like checkout. Or the whole picture including the entire buying journey.
It is important that the user experience is consistent. And each leg is born with the smoothness of its predecessor. A smooth experience means a positive experience for the user.
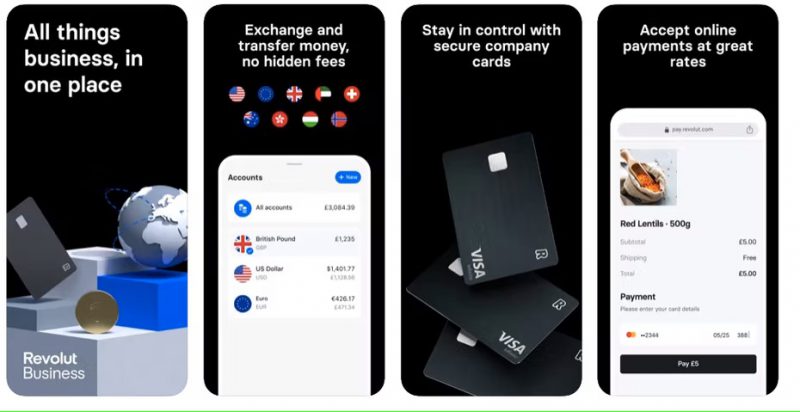
For example, WeChat, originally a social networking platform, now includes an e-commerce experience within the app itself. Users can even order a taxi and apply for a loan through the app. Social platforms like Instagram, Facebook, and Twitter have long integrated e-commerce on their platforms. Banking apps are making it easier for you to fulfill your financial needs like budgeting, expense tracking, international transfers, payments and money management all in one place.
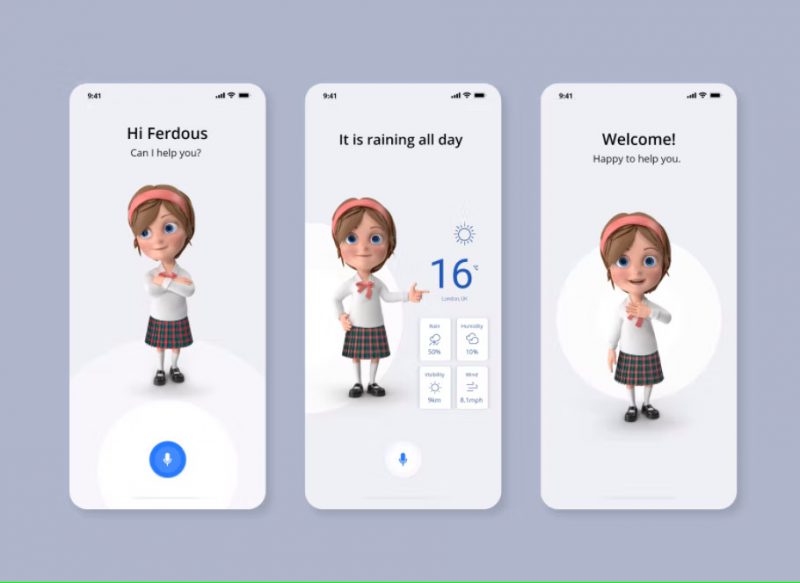
Voice User Interface

Improving user experience through voice control is not a new trend. What’s new is how it plays out now. Originally, UX design for voice interfaces was on the screen, which meant that our first and main point of contact was the screen. That’s why, voice user interfaces can be missing, malfunction, fail to integrate with apps, or cause delays.
Recently, the voice interface has received more attention. The use of voice programs creates a smooth experience between the user and the application. The experience doesn’t have to be approached from the screen. Voice, or at least a combination of the two, is possible.
Personalize the experience:

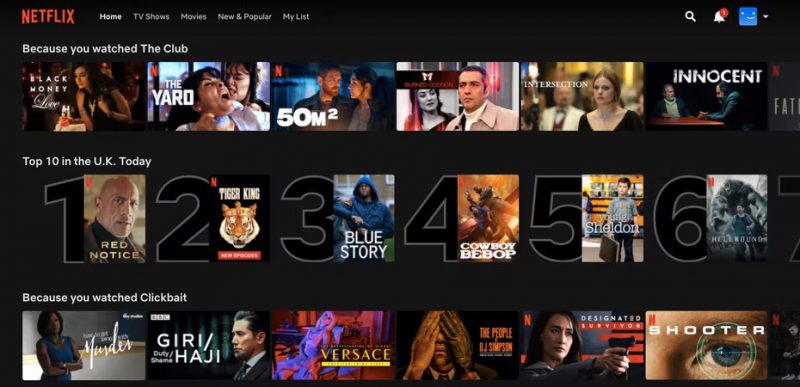
User experience personalization is a trend that will be around for a long time. With the vast amount of content that users can access on the Internet, more and more apps and websites personalize the experience for each user. Whether it’s providing personalized recommendations or meeting accessibility guidelines. The goal of a UX designer is to create a design and product that bridges the gap between what any user expects and what they actually experience.
Personalization tends to focus on things like locality (recommendation of things based on the user’s location), demographics (statistical data like age, gender, education, nationality, etc.) ethnicity or religion, … user behavior on the website or application). With that information, UX designers will then create a personalized experience and journey for what the user needs or wants.
Creative “scrolling” experience:
Scrolling (“scroll”) through the interfaces is a pleasant experience for the user in itself. This UX trend focuses on the journey of discovering a website bit by bit. The change and movement of elements help “fascinate” and attract users.
Scroll bars were once a rather passive function. However, it has now become an imaginative and engaging experience for users.
Designing emotional interactions:

Emotional interaction design creates an experience that delivers an emotional response in the user. Through these experiences, users build a deeper connection with the website or app. They will have a more positive and memorable overall interaction. The website tracks the journey with users providing appropriate support.
Animations and other effects create an experience similar to human interaction. For example, Duolingo uses characters that congratulate users when they get it right. Give them a prize or support them when they can’t complete the challenge. The experience is thus associated with emotions such as excitement and suspense.
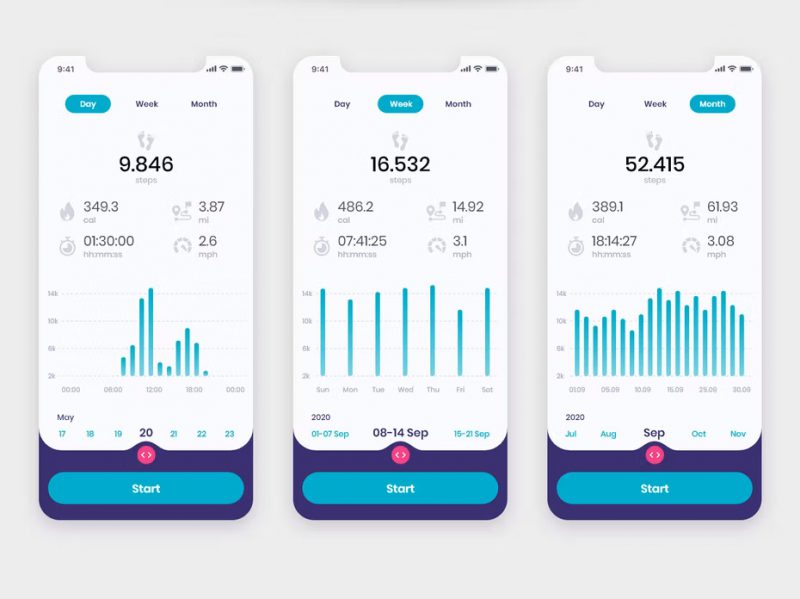
Data visualization:

Data visualization is an essential part, but if not done right, it can be confusing. Data visualization UX design trends open up ways in which data can be made more beautiful, “digestible” and interesting.
Some of the popular methods are through bar charts, line charts and pie charts and the use of bright colors.
Allows users to expand and explore using features like swipes or taps, helping to create interactions with data. When done well, these methods can strike a good balance of information a user might need from the big picture to more detailed information.