Với việc kích thước màn hình ngày càng thay đổi và nhỏ dần cùng với sự ra đời của các kênh quảng cáo mới, một vấn đề về thương hiệu được đặt ra trước mắt các doanh nghiệp: Một kích thước cho logo là không đủ!

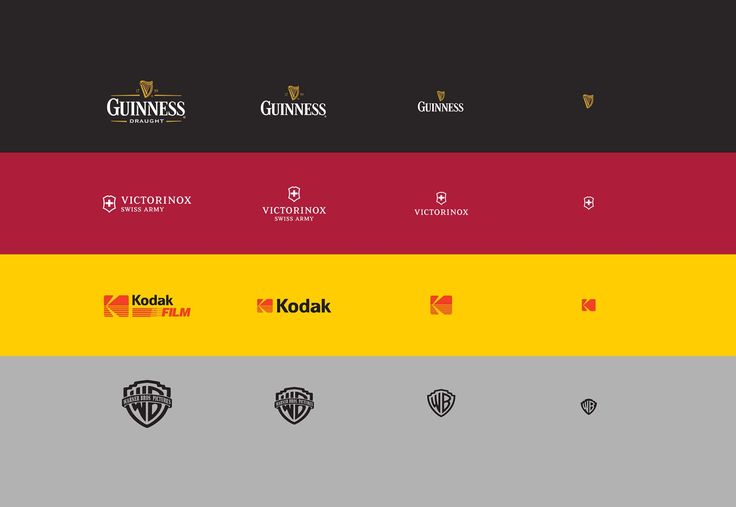
Vì vậy, logo responsive xuất hiện để giải quyết tất cả những vấn đề trên. Logo responsive là logo có thể thay đổi hình dạng và kích thước, độ phức tạp hoặc thậm chí màu sắc để phù hợp với bất cứ nơi nào chúng được dùng.
Ban đầu, logo responsive được coi là một xu hướng thiết kế, nhưng nó vẻ không giống với mốt nhất thời mà giống với nhu cầu thực tế và thiết thực hơn. Ngày nay, logo được dán ở mọi nơi và tất cả chúng đều có kích thước khác nhau. Quy tắc cũ “Không bao giờ thay đổi logo” – chuẩn mực trong nhiều thập kỷ, có lẽ sẽ làm bạn “lạc hậu” đấy!
Lịch sử phát triển của logo responsive
Bạn có thể đã từng nghe qua về “responsive” rất nhiều lần? Thuật ngữ này ban đầu được đặt ra để mô tả cách một trang web thích nghi hoặc có thể đáp ứng với các kích thước màn hình khác nhau. Mục tiêu là để các trang web xuất hiện ở mọi nơi, bất kể trên máy tính để bàn, máy tính bảng hay điện thoại. Logo cũng đã nhanh chóng “mượn” từ này để mô tả khả năng thay đổi kích thước của nó.

Nhưng sự thật là các logo responsive đã xuất hiện sớm hơn nhiều so với các trang web responsive hay thậm chí là cả internet!
Hàng thế kỷ qua, các công ty đã thử nghiệm các logo khác nhau trong từng hoàn cảnh để phù hợp với một vị trí cụ thể hoặc phương tiện in ấn. Đôi khi các công ty phải “hy sinh” màu sắc trên logo để in những tờ báo đen trắng. Những lần khác, họ thu nhỏ và đơn giản hóa logo để xuất hiện trên những bài quảng cáo hoặc họ thường trang trí thêm để có một tiêu đề ấn tượng.

Khi tiếp thị và quảng cáo phát triển, một ý tưởng cho rằng logo phải nhất quán để tăng tính nhận diện thương hiệu. Điều đó khá đúng (tính nhất quán cũng quan trọng với logo responsive), nhưng quá cứng nhắc về việc thay đổi logo hoàn toàn có thể trở nên “phản cảm”. Nó có ý nghĩa tối ưu hóa logo trong từng hoàn cảnh hơn là sao chép và dán logo được thiết kế cho tấm danh thiếp nhỏ.
Chúng ta cần logo responsive!
Những ưu điểm của logo responsive rất rõ ràng. Xem xét tất cả những nơi khác nhau mà một công ty cần dùng tới logo, đương nhiên không thể sử dụng cùng một phiên bản logo ở mọi nơi mà không bỏ bớt một chút gì đó.

Kỹ thuật số
Hãy bắt đầu với các kích thước màn hình. Sự phổ biến của trình duyệt di động đòi hỏi phải có ít nhất một phiên bản thay thế của logo.
Nhưng hiện tại, chúng ta đã chuyển từ điện thoại thông minh qua các thiết bị nhỏ hơn: đồng hồ thông minh, vòng đeo tay thông minh và sớm thôi sẽ là kính thông minh. Nếu bạn nghĩ rằng logo với kích thước đầy đủ trông như bị nhòe trên điện thoại, hãy đợi vài năm nữa, nó có thể được nhét gọn gàng vào góc màn hình trong ứng dụng AR của bạn.

Fennec – Svart Ink
Thêm vào đó, chúng ta cũng có những quảng cáo nho nhỏ bên trong những màn hình cũng nho nhỏ. Ngay cả quảng cáo trên một trang web (dùng máy tính để bàn) cũng có thể bị thu nhỏ. Hiệu ứng phóng to gấp đôi (hoặc hơn!) khá tệ trên thiết bị di động.
In ấn và các môi trường khác
Ngoài không gian kỹ thuật số, các công ty đang khám phá những con đường mới và đa dạng cho công việc quảng cáo. Đối với các phương pháp truyền thống như promotional swag (áo phông, bút, túi, mũ,…), bạn không chỉ cần xem xét kích thước của logo, mà còn phải chú ý xem nó được in trên các chất liệu khác nhau như thế nào.
 Pif logo responsive – Andrew Verboncouer
Pif logo responsive – Andrew Verboncouer
Và đừng quên sự phổ biến của tiếp thị du kích, nơi logo có thể xuất hiện bất cứ đâu ở nơi công cộng, như tranh tường graffiti thay cho biển quảng cáo. Nói cách khác, ngay cả các thương hiệu phi kỹ thuật số nghiêm ngặt cũng cần sự linh hoạt trong logo của họ.

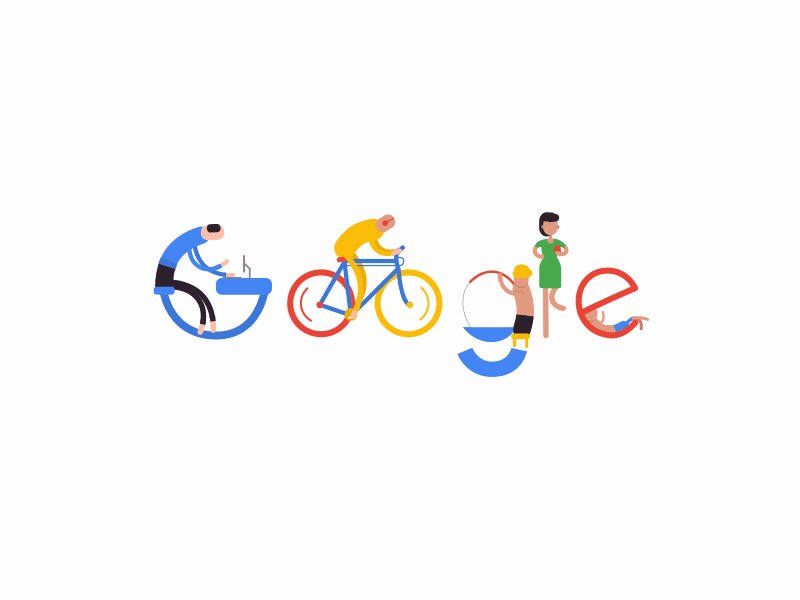
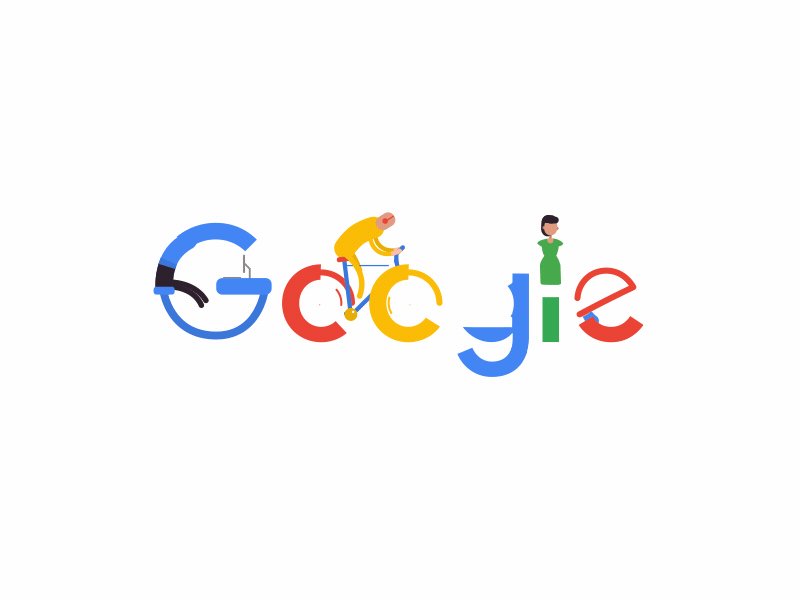
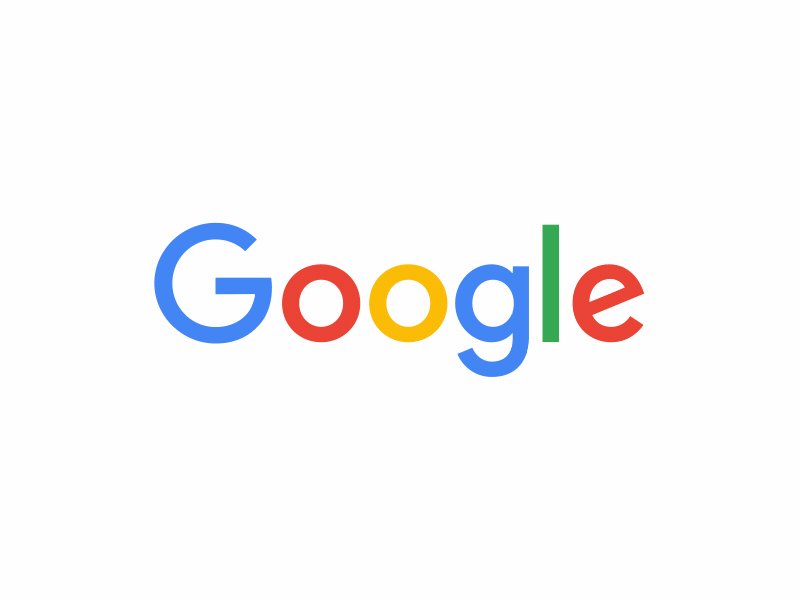
Video cũng cho phép một phong cách của logo phần lớn chưa được sử dụng nhiều: animated logo (logo chuyển động).

Đây chính là thời điểm của logo responsive, cho các thương hiệu lớn cũng như nhỏ. Các doanh nghiệp lớn có chỗ đứng trong lòng khách hàng bắt đầu thử nghiệm các logo trừu tượng và đơn giản hơn miễn là logo của họ dễ nhận biết.
Một Responsive Logo được tạo ra như thế nào?
Bắt đầu bằng cách giảm chi tiết
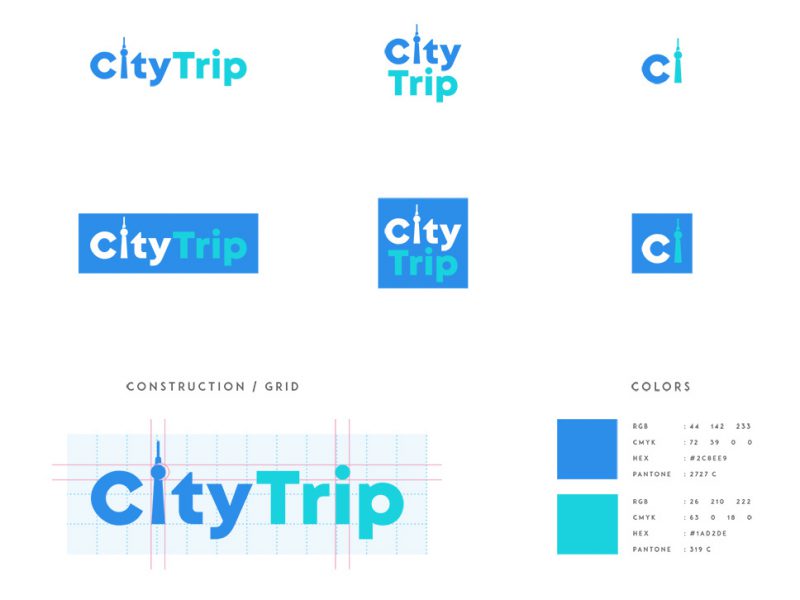
Không có nhiều chi tiết xung quanh logo đáp ứng trong thời gian gần đây. Tuy nhiên, người ta phải luôn luôn được chuẩn bị. Bắt đầu với việc đơn giản hóa logo, làm giảm số lượng các chi tiết sẽ làm cho logo thu hút hơn.
Hãy xem ví dụ biểu tượng đáp ứng Binder Pro:
Logo # 1: Phiên bản đầy đủ – Có đầy đủ các logo + slogan của thương hiệu.
Logo # 2: Phiên bản giữa – Chỉ cần biểu trưng.
Logo # 3: Phiên bản đơn giản – Một phiên bản thu gọn của biểu trưng.

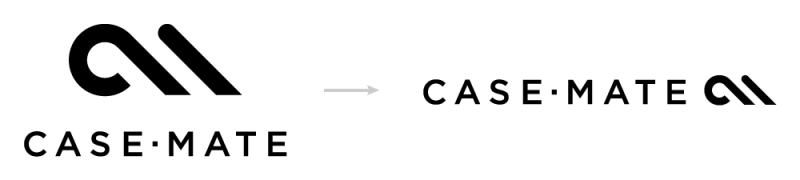
Sắp xếp Logo của bạn
Di chuyển một dấu từ phía trên logo sang một bên. Kiểm tra các biểu tượng Case-Mate:

Từng bước loại bỏ các dấu hiệu nhỏ
Từng bước loại bỏ những chi tiết nhỏ là một giải pháp tuyệt vời cho Logo đáp ứng. Như một ví dụ hãy nhìn vào hình dưới đây. Logo đi từ biểu tượng rất lớn với tên của một công ty chỉ là một dấu hiệu.

Không dừng lại ở logo
Đã có một thời, Logo là phương tiện duy nhất để chúng ta nhận biết được một sản phẩm từ quảng cáo trên vô tuyến ra đến kệ hàng. Nhưng thời kỳ đó không còn nữa.
Những thương hiệu hiện đại hiện nay bắt chước và nghiên cứu rất kỹ hành vi của con người. Và cũng giống như con người, hình ảnh của những thương hiệu này không thể giữ mãi từ ngày này qua ngày khác. Chúng phát triển và thích ứng với bối cảnh. Những thương hiệu này mạnh mẽ tới mức chúng chẳng cần đến một quy chuẩn về tín hiệu thị giác cứng nhắc nào để thể hiện cá tính của mình. Ngày nay có những thương hiệu chúng ta có thể nhận biết qua chỉ một hình ảnh, hay thậm chí một âm thanh là đủ.
Một logo responsive thực sự có khả năng biến đổi để thích ứng với phương tiện thể hiện nó, và việc hiển thị trên màn hình, nơi ta có thể tùy biến thay đổi mọi thứ là một mảnh đất hứa, sao chúng ta có thể bỏ qua. Điều này đã được những ông lớn thực hiện một cách khéo léo bằng việc tạo ra phiên bản chuyển động của logo, mở ra nhiều tầng ý nghĩa mới cho logo cũng như giá trị của thương hiệu.