Các nhà thiết kế web còn ít kinh nghiệm thường nghĩ về quá trình thiết kế web là việc tập trung vào các vấn đề kỹ thuật như thiết kế các thành phần của trang, lập trình chức năng và quản lý nội dung.
Nhưng sự thật, để thiết kế website mang lại hiệu quả không nằm ở việc sắp xếp các khối, minh họa bằng hình ảnh đẹp hay hiệu ứng lung linh.
Thiết kế website hiệu quả là về việc tạo ra một trang web đáp ứng chiến lược kinh doanh của doanh nghiệp dựa trên việc phục vụ khách hàng mục tiêu.
Và để đạt được mục tiêu này thì bạn cần áp dụng chặt chẽ quy trình thiết kế website được giới thiệu dưới đây.
Quy trình thiết kế website
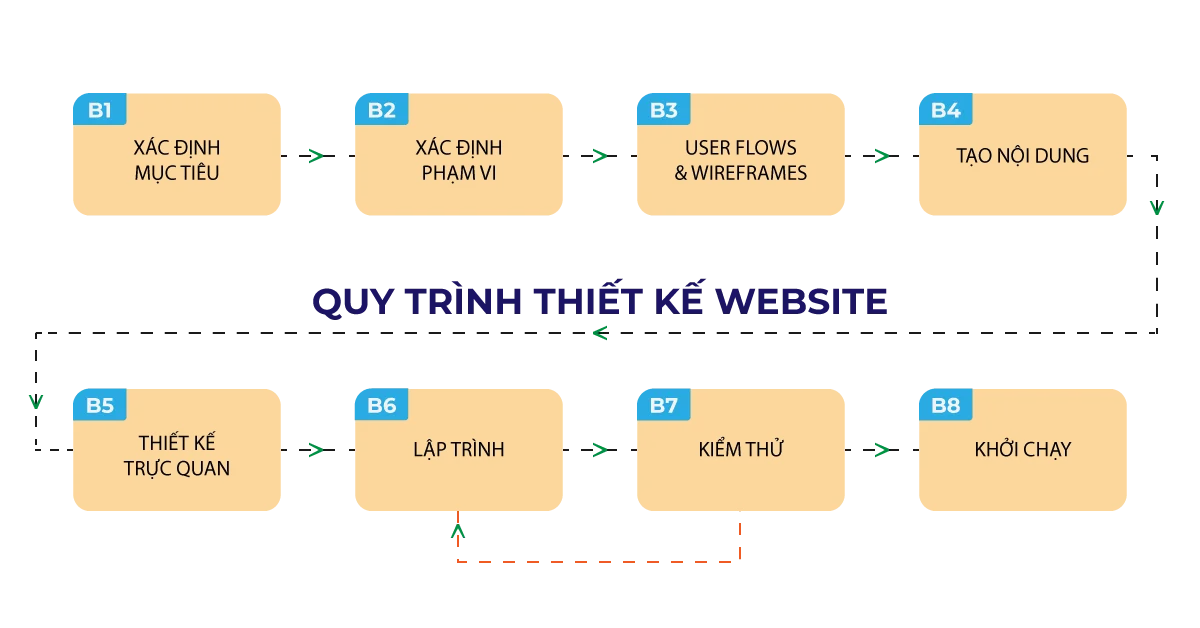
Đối với Malu, chúng tôi bám sát quy trình thiết kế website với 8 bước chi tiết:
- Bước #1: Xác định mục tiêu – Làm việc để xác định những mục tiêu mà trang web mới phải đạt được.
- Bước #2: Xác định phạm vi – Khi đã biết mục tiêu của trang web và khách hàng mục tiêu, Malu có thể xác định phạm vi của dự án. Xác định tính năng, số lượng trang và tiến trình để xây dựng những trang web đó.
- Bước #3: User Flows và Wireframes – Xác định cách nội dung và các tính năng sẽ liên kết với nhau như thế nào
- Bước #4: Tạo nội dung – Tạo nội dung thực sự để sẵn sàng cho giai đoạn tiếp theo
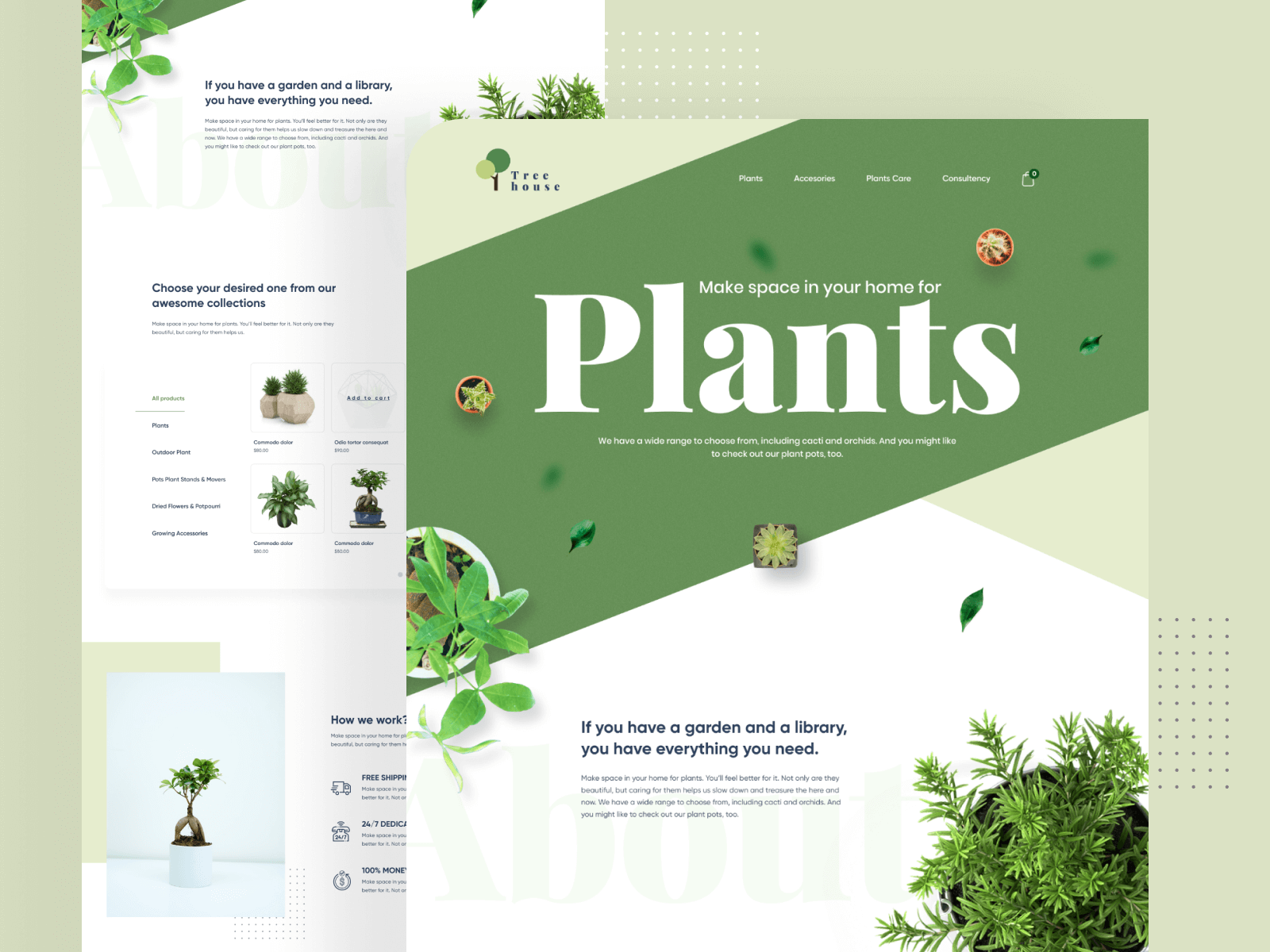
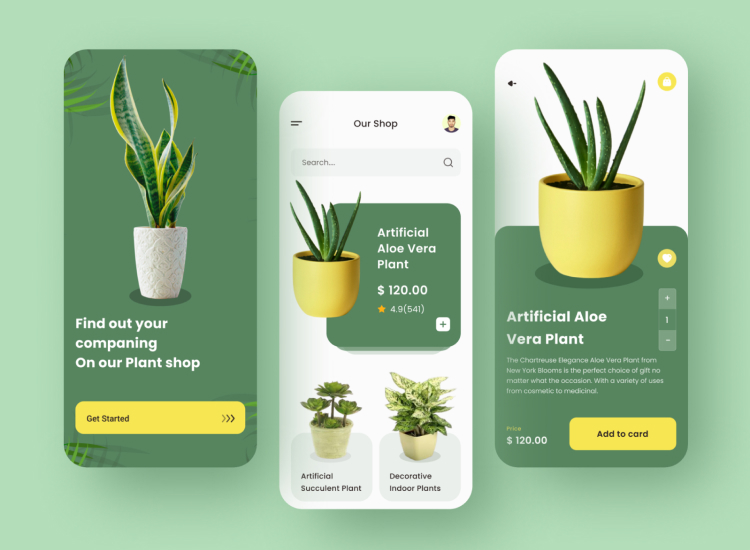
- Bước #5: Thiết kế trực quan – Thiết kế chi tiết các thành phần trực quan, nguyên mẫu. Quan trọng là hình ảnh phải phục vụ nội dung.
- Bước #6: Lập trình – Tiến hành lập trình chức năng, làm cho trang web thực sự hoạt động và tương tác
- Bước #7: Kiểm thử – Kiểm thử tất cả mọi thứ bao gồm cả thiết kế, code trên các nền tảng khác nhau (Di động, Os…). Liên tục tối ưu lại code.
- Bước #8: Khởi chạy – Sau khi mọi thứ hoạt động tốt, đã đến lúc lập kế hoạch và thực hiện khởi chạy trang web. Bao gồm cả việc lập kế hoạch thời gian ra mắt và chiến lược truyền thông.

Quy trình thiết kế website chi tiết của Malu
Note: Trong thực tế triển khai, bước #1, #2 thường được thực hiện chung (có thể gộp thành 1 bước). Bước #3, #4 và #5 cũng có thể gộp chung
Ở đây Malu muốn chia nhỏ để bạn thực sự hiểu trong các bước lớn sẽ triển khai những công việc gì.
Bây giờ, chúng ta sẽ tìm hiểu kỹ hơn từng bước.
Bước #1: Xác định mục tiêu – Bước quan trọng nhất trong quy trình thiết kế website
Trong giai đoạn ban đầu này, đội ngũ triển khai thiết kế website cần xác định mục tiêu cuối cùng của thiết kế trang web này là gì?
* Lưu ý: Thông thường, yêu cầu của client không kèm theo câu trả lời làm sao để đạt mục tiêu. Do đó, việc cần làm trong giai đoạn này là nghiên cứu, đi tìm câu trả lời (xác định mục tiêu cần đạt).
Bước này thường được kết hợp chặt chẽ với chủ đầu tư (Client) và các bên liên quan để nghiên cứu và đưa ra giải pháp cụ thể.
Các thành viên trong team bắt buộc phải tham gia để hiểu rõ mục tiêu, định hướng công việc phục vụ mục tiêu chúng.
Các câu hỏi cần giải quyết ở trong giai đoạn này của quy trình thiết kế website bao gồm:
- Trang web dành cho ai?
- Họ mong đợi tìm thấy hoặc làm gì ở đó?
- Mục đích chính của trang web này là cung cấp thông tin, bán hàng (thương mại điện tử) hay chỉ để giải trí?
- Thông điệp cốt lõi của thương hiệu và chiến lược xây dựng thương hiệu của doanh nghiệp là gì?
- Đối thủ đang vận hành trang web nào (nếu có)?
- Trang web này nên thiết kế truyền tải thông điệp ra sao và khác biệt với đối thủ cạnh tranh ở điểm nào?
Đây là phần quan trọng nhất của bất kỳ dự án thiết kế webstie nào. Nếu những câu hỏi này không được trả lời rõ ràng, toàn bộ dự án có thể đi sai hướng.
Thế nên, hãy viết ra một hoặc nhiều mục tiêu đã được xác định rõ ràng, hoặc một đoạn tóm tắt về các mục tiêu mong đợi.
Điều này sẽ giúp đưa thiết kế đi đúng hướng. Đảm bảo rằng bạn hiểu đối tượng mục tiêu của trang web và phát triển giải pháp tối ưu nhất cho mục tiêu đó.
Công cụ cho giai đoạn xác định mục tiêu trang web:
- Customer Persona (Chân dung khách hàng)
- Creative Brief (Tóm tắt/ định hướng sáng tạo)
- Phân tích đối thủ cạnh tranh (Competior Analyses)
- Chiến lược thương hiệu (Brand Strategy)
Bước #2: Xác định phạm vi
Một trong những vấn đề phổ biến và khó khăn nhất đối với các dự án thiết kế web là phạm vi dự án.
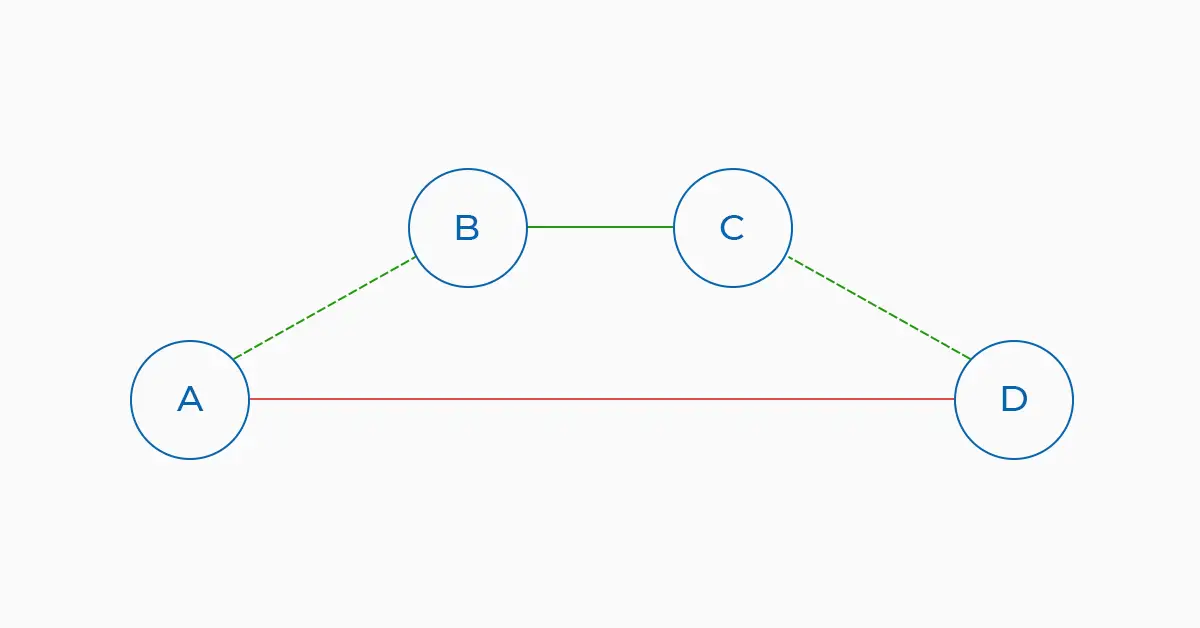
Nếu bạn là chủ đầu tư (client), ban đầu nếu bạn muốn đạt mục tiêu D và con đường dự tính ban đầu là A – D.

Nhưng trong quá trình thực hiện, bạn thấy rằng con đường A – B – E – D là cần thiết hơn và muốn thực hiện theo hướng đó.
Điều này hoàn toàn phù hợp nếu bạn chắc chắn nó tốt cho doanh nghiệp của bạn.
Nhưng điều tiếp theo có thể xảy ra là bạn không chỉ xây dựng một trang web mà còn cả một ứng dụng web và hệ thống automation marketing.
Điều này thường có thể dẫn đến nhiều công việc hơn, vượt quá phạm vi ngân sách và kéo dài thời gian.
Nếu kỳ vọng tăng lên không đi kèm với việc tăng ngân sách hoặc thời gian, dự án có thể nhanh chóng rơi vào bế tắc và trở nên hoàn toàn phi thực tế.
Do đó, để tránh gặp phải tình trạng như vậy, các công đoạn ban đầu trong quy trình thiết kế phải được thực hiện rất kỹ càng.
Bạn phải lập kế hoạch thiết kế website tỉ mỉ, trong đó nêu chi tiết thời gian thực tế cho dự án, bao gồm bất kỳ mốc chính để thiết lập ranh giới và thời hạn có thể đạt được.
Việc này cũng cung cấp tài liệu cho cả nhà thiết kế giúp mọi người tập trung vào nhiệm vụ và mục tiêu trong tầm tay.
Công cụ định nghĩa phạm vi:
- Hợp đồng
- Biểu đồ Gantt (hoặc hình timeline chi tiết)
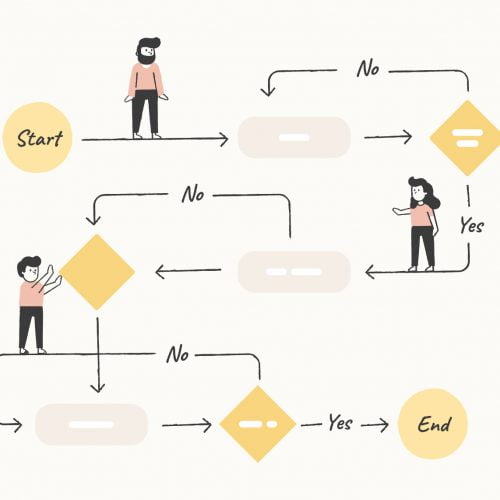
Bước #3: User Flow và Wireframes
User Flows cung cấp nền tảng để thiết kế ra một trang web tốt. Nó cung cấp cho các nhà thiết kế web kiến trúc thông tin của trang web, giải thích mối quan hệ giữa các trang và các yếu tố nội dung khác nhau.
Xây dựng một trang web mà không có User Flows cũng giống như xây dựng một ngôi nhà mà không có bản thiết kế.
Và nếu thế, rất khó để tạo ra một trang web tốt.

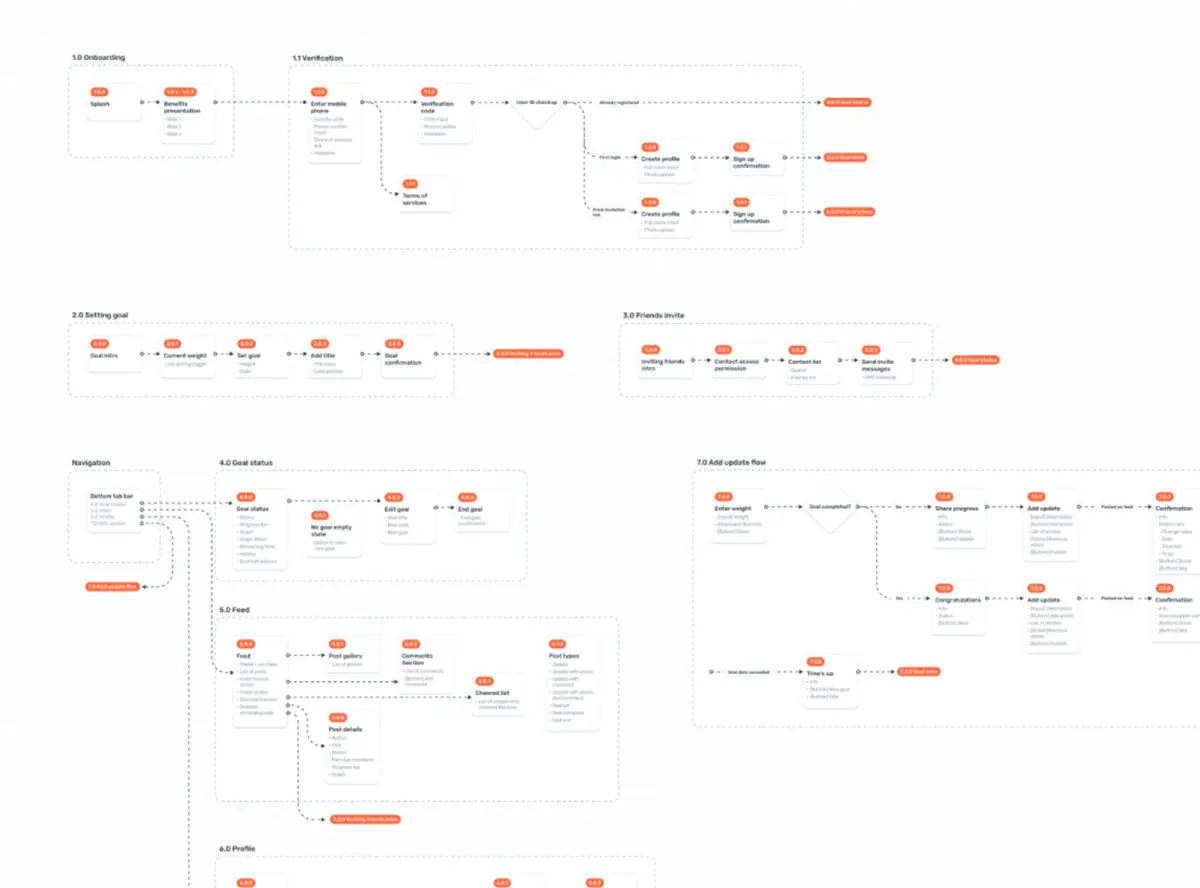
Ví dụ User Flows trong thiết kế web
> Cụ thể hơn: Hãy đọc ngay cách thiết kế User Flows cho trang web.
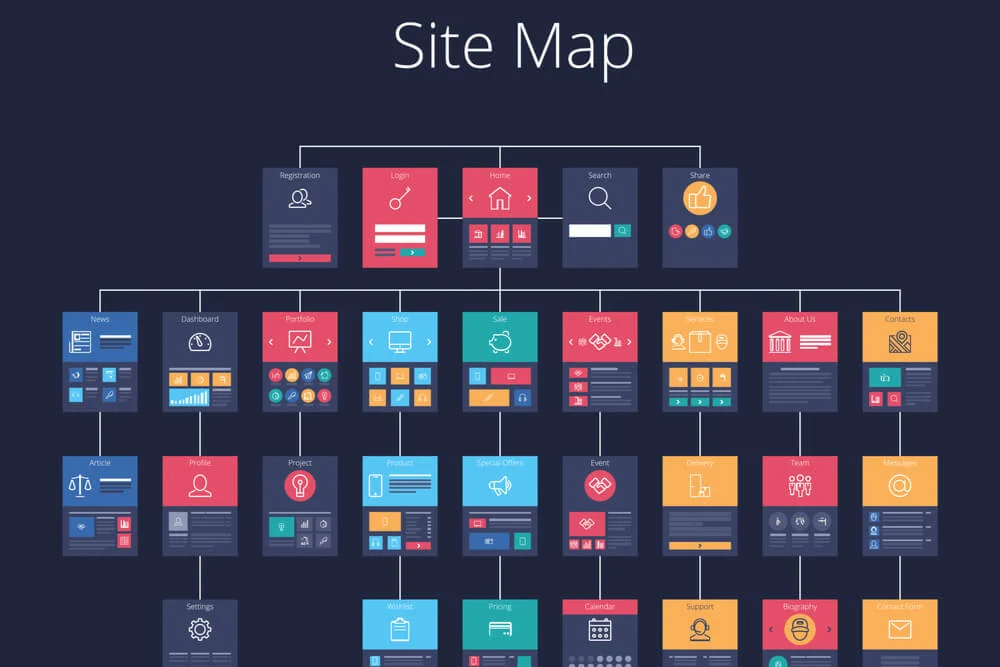
Note: Nếu bạn không phải là một nhà thiết kế web, một sitemap có lẽ là đủ để bạn làm việc với đội thiết kế.

Bước tiếp theo là tìm một số cảm hứng thiết kế và xây dựng wireframe.
Wireframe cho biết cách các nội dung của trang web được trình bày như thế nào, đồng thời nó cũng có thể giúp xác định những thách thức và sai sót trong quá trình thiết kế User Flows.
Note: Người ta gọi sự kết hợp User Flows và Wireframes là Wireflow
Mặc dù wireframe không chứa phải là bản thiết kế cuối cùng của các phần tử, nhưng nó giúp bạn hình trang web cuối cùng sẽ như thế nào.
Các công cụ để tạo User Flows và Wireframes:
Note: Nhiều nhà thiết kế website hàng đầu thường sử dụng bút và giấy để tạo User Flows và Wireframes. Vì thế bạn cũng chỉ cần giấy và bút thôi.
Bước #4: Tạo nội dung
Khi wireframes của bạn đã sẵn sàng, bạn có thể bắt đầu với khía cạnh quan trọng nhất của trang web: Nội dung
Nội dung phục vụ hai mục đích quan trọng:
Mục đích 1. Nội dung thúc đẩy sự tương tác và hành động
Đầu tiên, nội dung thu hút người đọc và thúc đẩy họ thực hiện các hành động cần thiết để hoàn thành các mục tiêu của trang web.
Điều này bị ảnh hưởng bởi cả bản phần nội dung (chữ viết) và cách trình bày (kiểu chữ và các yếu tố cấu trúc).
Một đoạn văn bản thiếu sức sống và quá dài sẽ không thu hút sự chú ý của khách truy cập.
Ngược lại, nội dung ngắn gọn, hấp dẫn và hấp dẫn thu hút họ và khiến họ click qua các trang khác.
Ngay cả khi các trang của bạn có nội dung dài – việc “phân nhóm” nội dung đó một cách hợp lý bằng cách chia nó thành các đoạn ngắn, bổ sung hình ảnh, video… khiến trang web giữ được cảm giác nhẹ nhàng, hấp dẫn.
Mục đích 2. Hỗ trợ SEO
Bằng cách áp dụng các phương pháp thực hành tốt nhất vào cải thiện nội dung, trang web của bạn có thể được xếp hạng tốt trên các công cụ tìm kiếm – gọi là SEO (Tối ưu hóa công cụ tìm kiếm)
Sử dụng đúng các cụm từ khóa cần thiết, xây nội dụng đáp ứng đúng nhu cầu của người dùng là chìa khóa để xếp hạng tốt.
Bạn có thể sử dụng Google KeywordPlanner để tìm hiểu xem người dùng mục tiêu của bạn đang tìm kiếm từ khóa nào.
Công cụ này cho biết cụm từ, số lượng tìm kiếm hàng tháng, mức độ cạnh tranh và cả giá đấu thầu tham khảo (dành cho quảng cáo từ khóa).
Bạn cũng có thể sử dụng Google Trend để xem xu hướng tìm kiếm hiện tại của từ khóa để xem hiện tại đang tăng trưởng hay giảm sút.
Từ đây, bạn biết cách tập trung vào viết những nội dung gì và viết như thế nào để đáp ứng nhu cầu tìm kiếm.
Nội dung được viết tốt, nhiều thông tin và giàu từ khóa sẽ dễ dàng được các công cụ tìm kiếm đẩy lên xếp hạng cao hơn.
Và theo đó, bạn có khách hàng tự nhiên và không phải trả một khoản phí nào.
Một điều rất quan trọng về lý do Malu xếp bước tạo nội dung ở đây, đó là vì:
- Thiết kế web hiện đại nên tập trung vào nội dung.
- Các yếu tố thiết kế và hình ảnh cần phải hỗ trợ và tối đa hóa cách thức nội dung được truyền đạt đến người dùng mục tiêu
- Tư duy thiết kế đáp ứng nội dung hơn là viết nội dung đáp ứng thiết kế.
Hơn nữa, việc này đảm bảo trang web cuối cùng sẽ không khác so với bản thiết kế ban đầu.
Và như bạn thấy ở trên, rõ ràng thiết kế trên nội dung thực có ý nghĩa hơn nhiều so với việc sử dụng các từ giữ chỗ đúng không nào.
Note: Sản phẩm cuối cùng, sau khi lấp dữ liệu khác xa so với bản thiết kế là vấn đề phổ biến đối với các nhà thiết kế web phổ thông. Bởi vì họ tư duy không đúng và rút gọn quy trình.
> Tham khảo ngay: Kế hoạch SEO mẫu giúp bạn có thêm nhiều khách hàng tự nhiên mà không tốn tiền quảng cáo.
Bước #5: Thiết kế trực quan
Cuối cùng, đã đến lúc thiết kế các phần tử trực quan cho trang web.
Phần này của quá trình thiết kế website thường sẽ được định hình bởi các yếu tố thương hiệu hoặc theo quy định của client.
Và đây là thời điểm nhà thiết kế UI (Giao diện người dùng) bước ra và tỏa sáng.

Thiết kế trực quan tốt có thể quyết định sự thành công của trang web.
Bằng cách kết hợp hình ảnh, màu sắc phù hợp, website không chỉ truyền tải được trọn vẹn thông điệp thương hiệu mà còn giúp truyền cảm hứng, xây dựng lòng tin với người dùng.
Từ đó, tăng số lần chuyển đổi, mức độ tương tác và tăng doanh thu.
> Quy trình thiết kế trang web bán hàng (Website thương mại điện tử) cũng áp dụng tương tự nhưng có những mẹo thiết kế trang web bán hàng riêng để nhắm mục tiêu bán hàng thành công.
Hơn thế nữa, mọi người đều muốn xem hình ảnh trên một trang web. Hình ảnh không chỉ làm cho một trang web dễ đọc hơn mà còn truyền tải được những thông điệp quan trọng thậm chí không cần đọc.
Malu khuyên bạn nên sử dụng hình ảnh được chụp bởi nhiếp ảnh gia chuyên nghiệp nếu bạn muốn trang web của mình thật sự đẳng cấp.
Tuy nhiên, sử dụng ảnh tốt vẫn phải cân nhắc tốc độ tải trang (yếu tố quan trọng hàng đầu trong SEO)
Việc sử dụng quá nhiều ảnh chất lượng cao làm trang web load chậm và khách hàng không thích điều đó.
Nếu có ít ngân sách cho khoản này, bạn vẫn có thể sử dụng ảnh chất lượng ở các trang web này:
- Reshot
- Unsplash
- Pexels
- Artgrid
- Icons 8
- Flaticon
- StockSnap
- 500px
- freepik
Bước #6: Lập trình
Bạn đã tạo được bộ mặt cho website, đây là lúc để làm cho nó thực sự sống động.
Bước lập trình website này chiếm phần lớn thời gian trong thiết kế website bởi vì tính phức tạp của kỹ thuật.
Tại bước này, các lập trình viên sẽ nhận bản thiết kế của team thiết kế và dựa vào đó để tiến hành lập trình giao diện, lập trình chức năng cho website.
Đôi khi bản thiết kế bạn có thể xem trước thông qua các công cụ thiết kế như Figma, Adobe XD hay Sketch cũng sống động như thật, nhưng nó chỉ là bản mô phỏng xem trước.
Để tạo ra website, các lập trình viên buộc phải viết từng dòng code để biến những trang thiết kế thành các đoạn mã mà máy có thể hiểu được và thực thi trong máy chủ.
Ngoài ra, không chỉ lập trình website đáp ứng cho PC, Laptop.
Hiện nay một website tốt phải đáp ứng tốt khả năng sử dụng trên thiết bị di động và đa dạng màn hình, hệ điều hành và cả các phiên bản trình duyệt khác nhau (còn được gọi là ).

Note: Thiết kế cho di động tốt là một phương pháp giúp đạt được xếp hạng cao hơn vì Google áp dụng Mobile first-index (sử dụng phiên bản mobile để lập chỉ mục)
Các công cụ hỗ trợ giai đoạn lập trình web:
- Ngôn ngữ phía Back end: PHP, Java, C#…
- Ngôn ngữ phía Front end: HTML, CSS, JavaScript…
- Framework hỗ trợ: Laravel, Spring Boot, ASP.NET, Bootstrap…
- CMS: WordPress, Magento…
- Công cụ khác: Code editor, Git, Docker, …
Bước #7: Kiểm thử
Sau khi trang web đã được lập trình hoàn thiện, bước tiếp theo là kiểm thử.
Đối với các dự án lập trình web, số lượng code lên tới chục nghìn dòng là chuyện bình thường, đây là kết quả làm việc ngày đêm của team lập trình trong thời gian dài.
Nhưng vấn đề là, ngay cả những lập trình viên xuất sắc nhất thế giới cũng không thể ngăn cản lỗi phát sinh.
Vậy nên mới có bước kiểm thử này.
Đội tester tham gia vào như một người giám sát chất lượng, giúp các lập trình viên phát hiện ra các lỗi họ đã bỏ sót nhằm mang lại sản phẩm đạt chất lượng cao trước khi công bố ra công chúng.
Trong quá trình này cả Client và đội ngũ Tester có thể tham gia kiểm tra website, đảm bảo tất cả các trang, tính năng hoạt động đúng như thiết kế ban đầu.
Và như đã nói ở trên, khả năng hiển thị, sử dụng trên thiết bị di động phải tốt thế nên kiểm tra trên nhiều thiết bị, nhiều loại màn hình là cực kỳ quan trọng.
Thêm nữa, hãy kiểm tra lại các yếu tố ảnh hưởng đến SEO như title, meta description, heading 1, 2, 3, thẻ Alt của ảnh và các lỗi 404…
Một số công cụ hỗ trợ kiểm tra website:
Bước #8: Khởi chạy
Bây giờ là phần yêu thích của mọi người trong quy trình thiết kế website: Khởi chạy.
Đừng mong mọi thứ sẽ diễn ra hoàn hảo. Có thể vẫn còn một số yếu tố cần sửa chữa, thay đổi.
Và các thiết bị và công nghệ mới ra mắt hàng năm và có những thay đổi khác so với thời điểm bạn thiết kế website.
Vậy nên, thiết kế web là một quá trình liên tục và linh hoạt. Không chỉ phải liên tục đáp ứng nhu cầu mở rộng của doanh nghiệp mà còn đáp ứng cho tình hình mới, xu hướng mới.
Điểm quan trọng cuối cùng bạn cần lưu ý trong thiết kế website:
Website của bạn chưa bao giờ là tốt nhất
Trang web của bạn cần phải được theo dõi và thử nghiệm liên tục trên người dùng thực. Từ đó thu thập được các dữ liệu phản ảnh khả năng tương tác, thu hút khách hàng, tỷ lệ chuyển đổi để hỗ trợ ra quyết định cải tiến, thay đổi hoặc thêm mới tính năng.
Tổng kết về các bước thiết kế web
Như vậy, qua bài viết này, Malu đã giúp bạn hiểu rõ hơn về quy trình thiết kế website và cách để đảm bảo bạn có được một website đáp ứng tốt nhu cầu kinh doanh và trải nghiệm người dùng.