
Nút CTA đóng vai trò quan trọng trong việc thúc đẩy hành vi chuyển đổi của người dùng trên các nền tảng thương mại điện tử. Trong bài viết hôm nay, Malu xin gửi tới bạn cái nhìn tổng quan về CTA cùng các thủ thuật tạo nút CTA để làm sao đem lại hiệu quả chuyển đổi cao nhất cho doanh nghiệp bạn.
CTA là gì?
CTA hay còn được gọi là Call-to-action là một yếu tố không thể thiếu trên các website, content, quảng cáo,… Nút CTA được thể hiện dưới dạng hình ảnh hoặc đường dẫn link, có tác dụng thúc đẩy người dùng thực hiện các hành động đem lại lợi ích cho doanh nghiệp bạn.

Sẽ chẳng có chuẩn mực nút CTA nào có thể áp dụng cho tất cả các loại hình kinh doanh khác nhau. Bạn chẳng thể nào sử dụng cụm từ “Click vào đây” mà hy vọng khách hàng sẽ cứ thế mà mua sản phẩm của bạn được. Việc tạo ra một nút CTA hiệu quả có thể còn phức tạp hơn như vậy.
Giải pháp dành cho bạn là: Tạo nhiều kiểu nút CTA khác nhau để thực hiện A/B Testing. Dưới đây chúng tôi có liệt kê 8 hình thức đặt nội dung CTA để bạn lựa chọn:
8 Loại nút CTA thường dùng trên Website
1. Thu thập đối tượng khách hàng tiềm năng
Bao giờ cũng vậy, CTA luôn là phương thức hiệu quả để bạn chuyển đổi từ đối tượng người truy cập trang web để tìm hiểu thông tin thành khách hàng của doanh nghiệp trong tương lai.

Với mục đích thu thập đối tượng khách hàng mới, bạn có thể đặt CTA dưới dạng banner quảng bá cho sản phẩm, dịch vụ ở bất kỳ vị trí nào trên website: Ở cuối bài post, trong nội dung bài hoặc thậm chí trượt theo đường lăn chuột của người đọc (khi đặt banner ở góc phải/trái màn hình).
2. Thực hiện form đăng ký
Một khi khách hàng đã truy cập vào trang landing page, có 2 hành vi bạn cần phải thúc đẩy họ: Điền vào form đăng ký và click vào nút submit thông tin.
Trong trường hợp người truy cập trang web có cơ hội gần để trở thành khách hàng tiềm năng đến như thế này, bạn chắc chắn không muốn bỏ lỡ cơ hội tiếp cận với bất kỳ một người khách hàng nào. Bạn hoàn toàn có thể yêu cầu họ điền email để nhận thêm thông tin hữu ích liên quan tới bài post.

Thậm chí, mang tính kích thích hơn, bạn cũng có thể cung cấp cho họ “phần thưởng” khi điền hoàn chỉnh form ví dụ như: “50 mẫu template Powerpoint cực đẹp có thể khiến bài thuyết trình của bạn trở nên lung linh hơn” hoặc “10 mẫu Excel quản lý hàng tồn kho giúp công việc của bạn trở nên đơn giản hơn”.
Có thể bạn sẽ thấy sự bất ngờ thú vị tới từ những kết quả chuyển đổi nhận được vào cuối tháng sau khi áp dụng phương thức này.
3. Tạo nút CTA “Đọc thêm”
Trên trang chủ của website, bạn hoàn toàn có thể khơi gợi tính tò mò của người dùng bằng cách tạo thêm nút CTA “Đọc thêm”. Sau khi click vào nút CTA này, độc giả có thể đọc toàn bộ nội dung bài post mà họ muốn, đồng thời, bạn có thêm một lượt view cho page của mình.

Bạn đừng quên gợi mở một ít nội dung của bài viết đi kèm với nút CTA “Đọc thêm” như ví dụ phía trên.
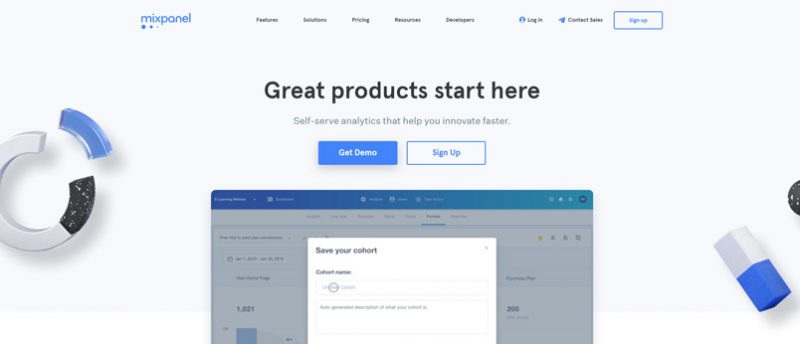
4. Khám phá sản phẩm hoặc dịch vụ mới
Khi một đối tượng người dùng nào đó muốn tìm hiểu thêm về sản phẩm hoặc dịch vụ mới trên trang web của bạn, bạn hoàn toàn có thể tạo nút CTA để hướng họ trực tiếp về nơi mà họ muốn tìm hiểu.

Điều này có thể nâng cao trải nghiệm người dùng trên website của bạn. Mà trải nghiệm của người dùng càng tốt, tỷ lệ họ đặt đơn hàng mới trên web càng cao.
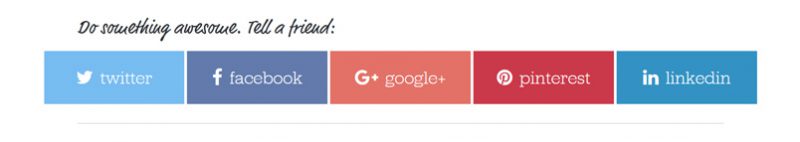
5. Chia sẻ thông tin trên các nền tảng mạng xã hội
Một trong những cách đơn giản để kêu gọi người dùng lan tỏa nội dung trên trang web của họ chính là yêu cầu họ share bài viết đó trên các nền tảng mạng xã hội như Facebook, Instagram hay Twitter.

Nhưng cũng đừng lạm dụng các nút kêu gọi chia sẻ dạng này, khách hàng của bạn chắc chắn không muốn chia sẻ tất cả các thông tin cá nhân của họ cho bạn. Trong trường hợp này, cách tốt nhất là đặt một lời “nhắc nhở thân thiện” ở cuối mỗi bài post.
6. “Nuôi dưỡng” đối tượng khách hàng tiềm năng
Việc tìm đối tượng khách hàng tiềm năng đã khó, nuôi dưỡng họ tiếp tục gắn bó với bạn còn khó hơn. Việc đề nghị khách hàng cung cấp thông tin để “nhận quà” có thể khá dễ dàng, nhưng yêu cầu họ trả tiền để dùng sản phẩm / dịch vụ của bạn thì quả thật không đơn giản.
Đây là ví dụ về nút CTA dạng này bạn có thể tham khảo.

Để giải quyết khó khăn này, bạn nên thiết lập nút CTA với mục đích cho phép người dùng sử dụng thử sản phẩm / dịch vụ của doanh nghiệp bạn. Nút CTA này bạn có thể đặt khéo léo ở phần cảm ơn trong cuối mỗi bài post.
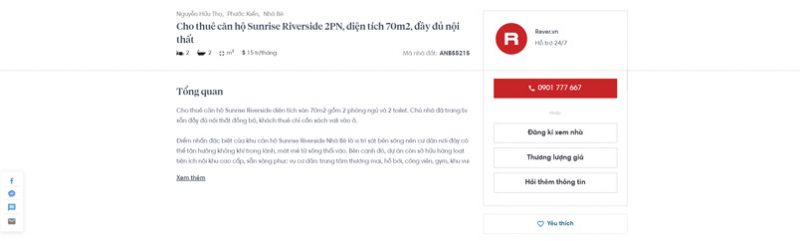
7. Nút CTA dùng để chốt Sales
Khi quá trình tiếp cận khách hàng đã hoàn thành, đã đến lúc bạn biến đối tượng khách hàng tiềm năng đó trở thành khách hàng thực sự cho doanh nghiệp. Cách làm thông tin ở đây, một lần nữa, là đặt ở cuối bài blog. Nhưng nếu bạn nghĩ vị trí đặt CTA này có thể không hiệu quả, hãy cân nhắc đặt nó ở trên trang sản phẩm. Nội dung nút CTA có thể giống như ví dụ minh họa dưới đây:

Điều này khách hàng băn khoăn nhất khi mua hàng là gì? Hãy để họ liên hệ với đội ngũ Sales của doanh nghiệp bạn. Mọi khúc mắc sẽ được giải quyết một cách êm thấm.
8. Chương trình khuyến mãi
Một lần nữa phải khẳng định rằng: Khách hàng rất thích được tham gia các chương trình khuyến mãi. Nhưng điều gì có thể diễn ra nếu chẳng ai biết sự tồn tại của những chương trình đó? Chắc chắn bạn đã biết câu trả lời cho câu hỏi trên, và nó chẳng mang tính tích cực một chút nào.

Thay vì chờ khách hàng tự tiếp cận những chương trình mà bạn dày công xây dựng, tại sao bạn không xây dựng một banner để ai ai cũng biết rằng bạn đang chạy một sự kiện kích cầu lớn dành cho tất cả mọi người? Bạn có thể cân nhắc đặt vị trí đặt banner và nút CTA ở trang chủ, trang đăng nhập, trong bài blog,… Nói chung là tại bất kỳ vị trí nổi bật và dễ nhìn nào để thu hút sự chú ý của khách hàng.
Kết
Hy vọng những chia sẻ trên đây của Malu đã giúp bạn có cái nhìn đúng đắn hơn về nút CTA cũng như cách sử dụng công cụ này trên website của mình. Cảm ơn bạn đã theo dõi bài viết!




