Giả sử, bạn là một công nhân. Bây giờ sếp bạn chỉ vào đống vật liệu và nói rằng “Hãy xây một ngôi nhà”.
- Không có bản thiết kế.
- Bạn không biết bắt đầu từ đâu.
- Không biết nên xây nhà tắm ở đằng sau hay là bên cạnh nhà bếp.
Trong thiết kế website cũng vậy, có rất nhiều cách để thực hiện nhưng cụ thể thực hiện như thế nào thì cần phải thống nhất:
- Website sẽ có những trang nào, danh mục nào?
- Các trang được sắp xếp liên kết ra sao?
- Trang chủ có những phần nào?
- Nút CTA này sẽ dẫn tới đâu?
- Link này sẽ đưa người dùng sang trang nào, được tạo ở danh mục nào?
- Click vào vị trí A thì mở trang mới hay là load dữ liệu ngay trên trang?
- Đi từ trang chủ tới bài viết Blog thì đi qua những bước nào?
- …
Vậy nên, để thiết kế website mang lại trải nghiệm tốt, giúp các bộ phận triển khai thiết kế, lập trình hiệu quả thì bạn cần xây dựng luồng người dùng (User Flows).

Luồng người dùng (User Flows) là gì?
Luồng người dùng (User Flows) là một sơ đồ minh họa nhanh đường dẫn mà người dùng của bạn sẽ đi qua trang web hoặc ứng dụng để đạt được một mục tiêu nhất định.

Bạn có thể tạo luồng người dùng ở bất kỳ giai đoạn nào của giai đoạn thiết kế và điều này sẽ giúp xác định kiến trúc thông tin.
Tùy thuộc vào vị trí của bạn trong giai đoạn thiết kế, hình thức mà một luồng người dùng có thể có khác nhau.
Ví dụ: Nhiều nhóm thiết kế tạo luồng người dùng trước khi họ tạo khung giao diện người dùng (UI Wireframes).
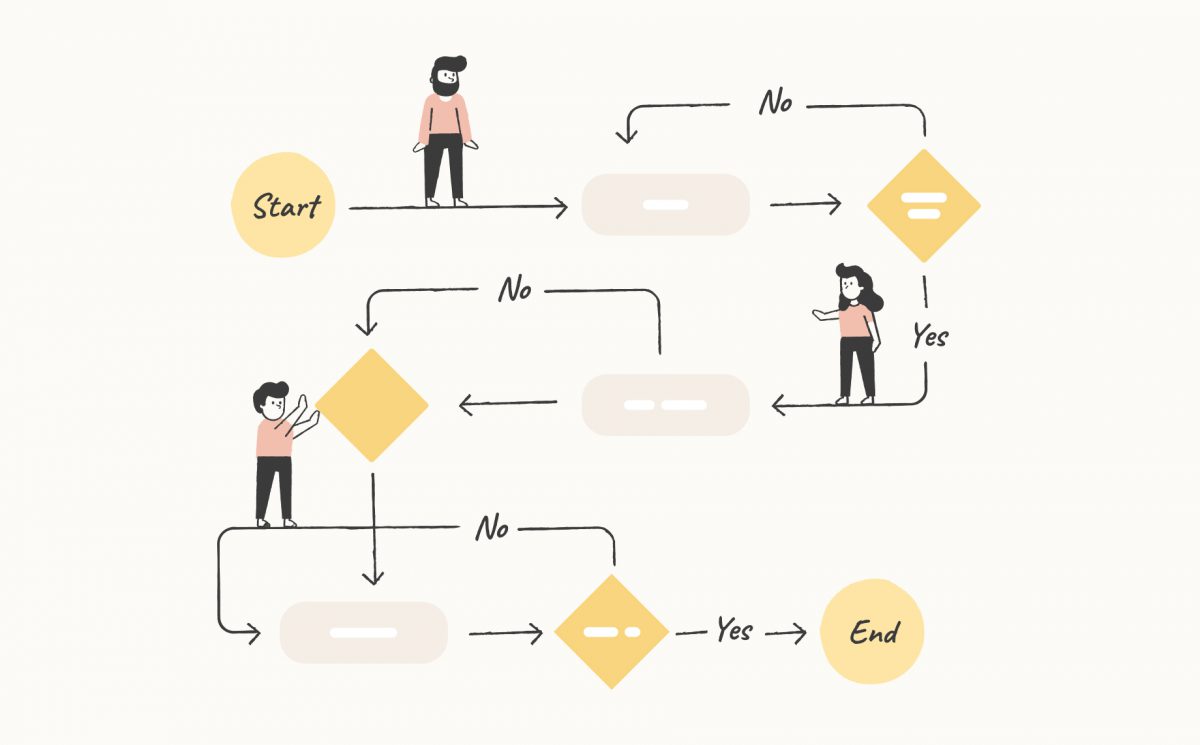
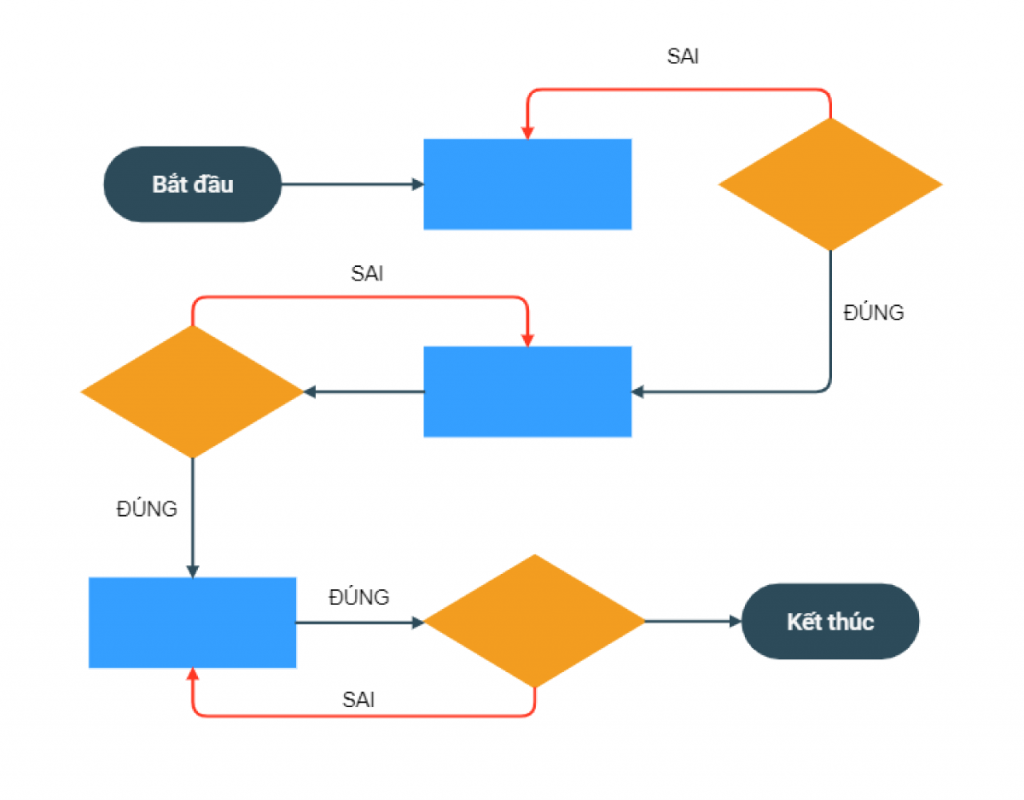
Sơ đồ User Flows sơ bộ thường có dạng biểu đồ và sử dụng các khối với các ý nghĩa khác nhau, ví dụ:
- Hình chữ nhật có 2 đầu tròn hoặc hình tròn (Bắt đầu, kết thúc)
- Hình thoi (Quyết định)
- Hình chữ nhật (Trang, màn hình hay hành động)
- Mũi tên chuyển tiếp (Điều hướng người dùng)
- Hình vuông (Đôi khi được sử dụng cho các ghi chú)
Tuy nhiên, khi nhóm thiết kế tạo wireframes, các hình chữ nhật trong User Flows sẽ được thay thế bằng các trang cụ thể.
Sự kết hợp giữa User Flows và Wireframes này đôi khi được gọi là “wireflow” trong thế giới thiết kế UX.
Tùy thuộc vào công ty, nhiều team thiết kế tiếp tục tạo luồng người dùng đến giai đoạn Prototype, ở đó, họ tiếp tục thay thế wireframes bằng các nguyên mẫu.
Trong một số trường hợp, User Flows cũng có thể được sử dụng để cải thiện thiết kế hoặc thêm tính năng mới cho website, ứng dụng.
Tại sao cần tạo User Flows?
Có nhiều lý do bạn nên cân nhắc tạo User Flows, đặc biệt nếu bạn mới bắt đầu giai đoạn thiết kế website của mình.
Dưới đây là cách User Flows có thể giúp bạn thiết kế website tốt hơn:
Thiết kế lấy người dùng làm trung tâm
User Flows giúp bạn suy nghĩ về cách người dùng sẽ điều hướng qua trang web của bạn như thế nào để đạt được mục tiêu của họ.
Từ đó bạn có thể thiết kế từng thành phần trong từng bước để đáp ứng họ.
Có bản thiết kế User Flow, bạn có thể phân tích các nỗi đau khi người dùng cố gắng điều hướng qua, cũng như nắm được những điểm tắc nghẽn, xung đột.
Điều này buộc bạn phải xem xét các luồng người dùng thay thế hoặc đơn giản hóa đường dẫn ban đầu trước khi phạm sai lầm quá xa.
Ngăn ngừa sai lầm
Chỉ cần thay đổi 1 bước trong điều hướng hoặc loại bỏ một tính năng, các nhà thiết kế sẽ cần phải mất vài giờ để điều chỉnh lại.
Thế nên, nếu không xây dựng luồng người dùng chuẩn từ đầu thì bạn và team thiết kế của bạn sẽ mất rất nhiều giờ vô ích.
Hơn nữa, nếu bạn phát hiện ra sai lầm khi dự án đang ở giai đoạn lập trình, rất có thể phải mất vài ngày để thiết kế lại và lập trình theo cách mới.
Trái lại, nếu bạn xây dựng User Flows và tiến hành điều chỉnh trên đó trước thì chỉ mất vài phút để thay đổi cấu trúc, thêm tính năng.
Khi User Flows đã chuẩn, team thiết kế, lập trình, kiểm thử cứ thế mà triển khai thôi.
User Flows vs User Stories
Một trong những điều mà nhiều người (và đặc biệt là người mới) có xu hướng nhầm lẫn là User Flows và User Stories.
Điều hướng vs Câu chuyện
Trong khi User Flows tập trung vào việc lập sơ đồ cách người dùng đi qua các màn hình khác nhau của trang web để đạt được mục tiêu, thì câu chuyện của người dùng là một trong hai dòng giải thích yêu cầu về tính năng theo quan điểm của người dùng.
Tức là, câu chuyện người dùng là những gì họ đang tìm kiếm và tại sao họ cần nó.
Cách tiếp cận Kỹ thuật vs các tiếp cận Con người
User Flows chỉ tập trung vào các kỹ thuật và logic cách người dùng sử dụng trang web hoặc của bạn.
Mặt khác, User Stories mô tả chi tiết ngắn gọn về động cơ và sự thất vọng của người dùng. Nó mô tả tính năng họ cần sẽ giúp cuộc sống của họ dễ dàng hơn.
Bức tranh nhỏ vs Bức tranh lớn
User Flows liên quan cụ thể đến cách người dùng thực hiện một tác vụ cụ thể trên trang web của bạn.
Đằng sau câu chuyện của người dùng là bản đồ người dùng, nó là một bức tranh toàn cảnh, tức là cách người dùng nghe về và khám phá sản phẩm của bạn cũng như các điểm tiếp xúc khác nhau mà họ có thể truy cập vào sản phẩm đó.
Cuối cùng, các giai đoạn mà bạn tạo ra chúng cũng khác nhau:
- User Flows thường được xây dựng sau User Persona và User Stories.
- User Stories được sử dụng để khi tạo User Flows nhằm đáp ứng bức tranh lớn.
User Flows vs User Journeys
Luồng người dùng và Hành trình người dùng cũng không phải giống nhau (mà đôi khi được gọi gần giống)
Vi mô vs Vĩ mô
Hành trình của người dùng (User Journeys) giống như câu chuyện của người dùng (User Stories), có xu hướng xem xét trải nghiệm vĩ mô mà người dùng có.
Trong khi luồng người dùng (User Flows) của bạn sẽ tập trung nhiều hơn vào các chi tiết cụ thể, tức là các giải pháp cụ thể cho câu chuyện người dùng của bạn.
Hành trình người dùng theo kiểu tương tự như bản đồ câu chuyện của người dùng, sẽ xem xét cách người dùng của bạn sử dụng sản phẩm và thông qua các kênh nào, giai đoạn nào.
Mặt khác, User Flows có xu hướng hoàn toàn tập trung vào điều hướng.
Quyết định vs Trải nghiệm
Thông thường, ở bảng thiết kế hành trình của người dùng quan tâm đến câu chuyện cá nhân hơn và có tính đến trải nghiệm của người dùng.
Bảng hành trình của người dùng cũng có thể mô tả suy nghĩ của người dùng trong suốt từng bước, trong khi luồng người dùng chỉ mô tả các quyết định.
Cách sử dụng User Flows trong các giai đoạn thiết kế
Vậy bạn triển khai User Flows trong giai đoạn thiết kế như thế nào và khi nào?
Không có thời điểm cụ thể nào là đúng nhất.
Tuy nhiên, Malu khuyên bạn nên bắt đầu vẽ một cái trước khi bạn vẽ wireframes hay thiết kế các trang chi tiết.
Dưới đây là cách thực hiện:
1. Nghiên cứu người dùng và đối thủ cạnh tranh
Để xây dựng User Flows, hãy bắt đầu với nghiên cứu người dùng.
Khi bạn đã biết rõ người dùng của mình là ai và có bức tranh rõ ràng hơn về các giải pháp họ cần, bạn có thể bắt đầu phân tích sự đối thủ cạnh tranh.
Nghiên cứu người dùng là một câu hỏi lớn.
Phân tích đối thủ cạnh tranh bằng cách nào?
Rất đơn giản, bạn tìm xem đối thủ trực tiếp của bạn đang vận hành website nào, vào xem nó, điều hướng qua các trang và phác thảo lại luồng di chuyển trong đó.
Sau đó, bạn có thể bắt đầu xây dựng User Flows của riêng mình, tham khảo User Flows của đối thủ và cải tiến nó tốt hơn, thêm các điểm độc đáo riêng.
2. Bắt đầu với một User Flows đơn giản
Bạn có thể bắt đầu với một sơ đồ User Flows cơ bản có chứa các hình dạng đã đề cập ở trên, chẳng hạn như hình tròn để đại diện cho đầu vào.
Ví dụ: Bước đăng nhập/ đăng ký của trang web học trực tuyến
- Tại trang chủ, khi người dùng tùy chọn đăng nhập bạn sẽ dẫn họ vào trang đăng nhập, đăng nhập đúng sẽ chuyển hướng vào trang danh sách khóa học đã mua.
- Khi người dùng tùy chọn đăng ký, bạn sẽ dẫn họ vào trang đăng ký. Đăng ký thành công sẽ dẫn vào trang quản lý tài khoản.
- …
Cứ thực hiện như vậy cho các trang tiếp theo theo cách đơn giản nhất.
3. Tạo User Flows chân thật hơn
Khi bạn đã xác định quy trình đó, bạn có thể tiếp tục tạo nguyên mẫu cuối cùng cho trang web.
Sau đó thay thế các hình khối cơ bản bằng các trang chân thật hơn như Wireframes, Prototype.
Thực hiện các bước này theo thứ tự, bạn sẽ luôn có một cái nhìn tổng quan hơn và rõ ràng hơn và sản phẩm đang hoạt động như thế nào, giúp bạn bám sát mục đích thiết kế trải nghiệm bạn muốn tạo ra.
8 Cách thiết kế User Flows tốt nhất
Khi thiết kế User Flows, có những cách thiết kế đúng và những cách thiết kế sai. Có những cách thiết kế tạo ra một tài liệu khó hiểu, rối rắm mà rất ít người có thể hiểu được.
Nhưng mục đích của việc tạo ra User Flows không phải là vậy.
Dưới đây là một số cách bạn giúp bạn thiết kế User Flows dễ đọc và trực quan.
1. Đặt tên tự mô tả
Luôn đặt tên tự mô tả chính nó, dễ hiểu cho từng bước trong User Flows của bạn mô tả nội dụng, luồng di chuyển.
Ví dụ: Bạn có thể gọi nó là “Điều hướng từ trang chủ đến trang Blog”.
Điều này cũng sẽ giúp bạn chia nhỏ các luồng của mình, thay vì bao gồm nhiều luồng vào một bước.
2. Luồng một chiều
Khi thiết kế luồng người dùng, hãy tập trung vào luồng một chiều.
Cứ thử nghĩ xem giao thông trên đường là bạn hiểu. Cảnh tượng người đi đường ngược xuôi rất là hỗn loạn, khó kiểm soát.
Một dự án nhỏ có vài trang trang thì không vấn đề gì, nhưng một dự án phải thiết kế vài chục trang, luồng cứ bay qua bay lại thì chẳng mấy chốc bạn sẽ chẳng biết bước tiếp theo nên làm gì.
3. Một mục tiêu mỗi luồng
Tốt hơn là nên thiết kế các luồng với một mục tiêu tại một thời điểm.
Là người thiết kế, bạn không thể duy trì sự tập trung, vậy làm thế nào để người dùng giữ họ tập trung hoàn thành nhiệm vụ?
Đừng bao giờ thiết kế thứ gì đó chen ngang khi người dùng đang cố gắng hoàn thành nhiệm vụ nào đó.
Hãy giúp họ đạt được một mục tiêu tại một thời điểm, thay vì đặt họ vào tình huống phải lựa chọn, phân tâm.
Ví dụ: Khi người dùng đang cố gắng bấm nút đăng bài, đừng có bật ra poup yêu cầu họ cập nhật hồ sơ.
4. Luôn có key chú giải
Việc sử dụng key chú giải sẽ giúp User Flows của bạn dễ hiểu hơn ngay lập tức ngay cả với những người mới tham gia và giúp họ hiểu ngay ý nghĩa của các hình khối, màn hình và các mũi tên.
Ví dụ: Trong chú giải của bạn, hãy chỉ định hình tròn là điểm bắt đầu, hình chữ nhật là màn hình và hình thoi đại diện cho các quyết định, v.v.
5. Quyết định điểm bắt đầu
Điều rất quan trọng là User Flows của bạn phải bắt đầu với một điểm rõ ràng.
Nếu User Flows của bạn không có điểm bắt đầu rõ ràng, (ví dụ bắt đầu từ màn hình đăng nhập hoặc từ trang chủ) sẽ rất khó thiết lập một hành trình từ đầu đến cuối.
Nếu có thể có nhiều điểm bắt đầu, hãy đảm bảo chúng được chỉ định rõ ràng hoặc xem xét chia chúng thành các luồng khác nhau.
Vấn đề chính là, hãy đảm bảo bạn biết rõ người dùng đang truy cập vào ứng dụng hoặc trang web từ đâu để bạn bắt đầu thiết lập luồng.
6. Gán nhãn rõ ràng
Điều quan trọng là phải gắn nhãn rõ ràng cho từng hành động, màn hình và quyết định trong luồng người dùng của bạn.
Điều này có nghĩa là chúng ta cần gắn nhãn màn hình đăng nhập là “Màn hình đăng nhập” nếu đó là hình chữ nhật.
Hoặc “Đăng nhập hoặc Đăng ký” nếu đó là một hành động cần phải quyết định.
Cố gắng tránh các nhãn dài dòng, nhiều chữ và thông tin không cần thiết, chẳng hạn như “Đăng nhập nếu đã có tài khoản hoặc đăng ký nếu chưa có tài khoản”.
Nếu User Flows của bạn bao gồm các màn hình thực tế từ Wireframes hoặc Prototype, thì bạn có thể gắn nhãn chúng hoặc bao thêm ghi chú ngắn gọn bên dưới mỗi màn hình.
7. Sử dụng màu sắc thông minh
Nếu bạn định kết hợp màu vào User Flows của mình, thì tốt hơn hết bạn nên mô tả màu rõ ràng (càng ít dùng càng tốt) hoặc tốt nhất là không sử dụng màu.
Ví dụ: Bạn có thể gán màu đỏ cho các quyết định, màu xanh cho màn hình, màu vàng cho điểm bắt đầu, v.v.
Nên nhớ, luôn luôn nhất quán và càng ít sử dụng càng tốt.
8. Có giải pháp rõ ràng
Luôn đảm bảo các luồng người dùng của bạn hoàn tất khi đạt được mục tiêu.
Đừng để xảy ra tình trạng không rõ ràng, nếu không mục đích tạo ra luồng đó sẽ thất bại.
Ví dụ:
- Khi người dùng đăng ký bản tin, theo quy định người dùng phải đồng ý vào chính sách sử dụng thông tin. Thế nên, đừng để họ đồng ý cũng được, không đồng ý cũng không sao.
- Thay vào đó, bạn phải hướng họ qua màn hình chính sách, yêu cầu họ đọc, nhấn đồng ý rồi mới cho đăng ký thành công.
Bằng cách vạch ra mọi thứ rõ ràng, bạn sẽ không bỏ sót thứ gì hoặc để lại mâu thuẫn và các rủi ro tiềm ẩn.
5 Ví dụ User Flows của website có thiết kế UX tốt
Như đã nói ở trên, để tạo ra một trang web có UX tốt, bạn cần phải tạo ra User Flows tốt.
User Flows của trang web có nhiều điểm giống với User Flows của ứng dụng, chỉ khác là trang web có nhiều điểm bắt đầu hơn và sử dụng các click thay thì thao tác vuốt như trên điện thoại.
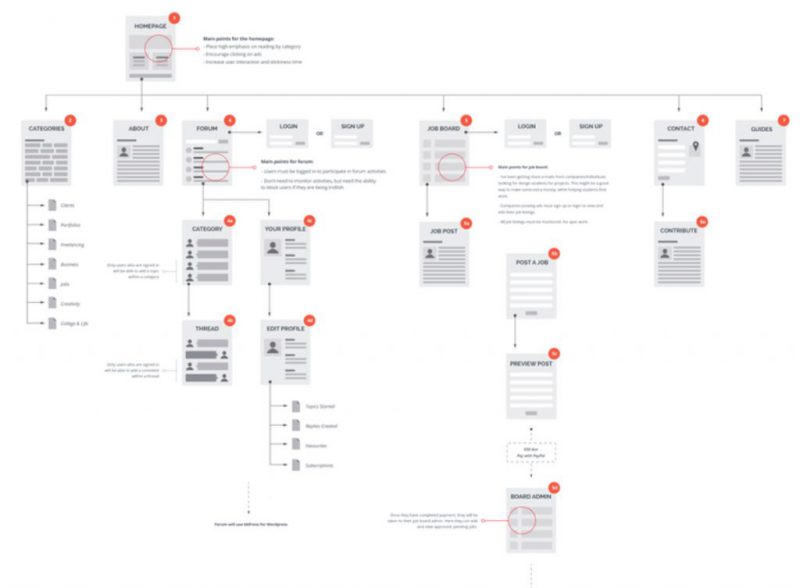
1. Trang web hướng dẫn sinh viên
User Flows của trang web hướng dẫn sinh viên này đang có gắn wireframes của nó (có thể gọi là wireflow).

Tại trang web này, người dùng bắt đầu tại trang chủ, sau đó họ có thể điều hướng đến trang danh mục, sau đó tới các danh mục phụ.
Mọi dòng chảy đều tuân theo một hướng tuyến tính.
Mỗi màn hình được dán nhãn rõ ràng và có ghi chú thể hiện ngắn gọn mục đích chính của màn hình với nhiều tùy chọn.
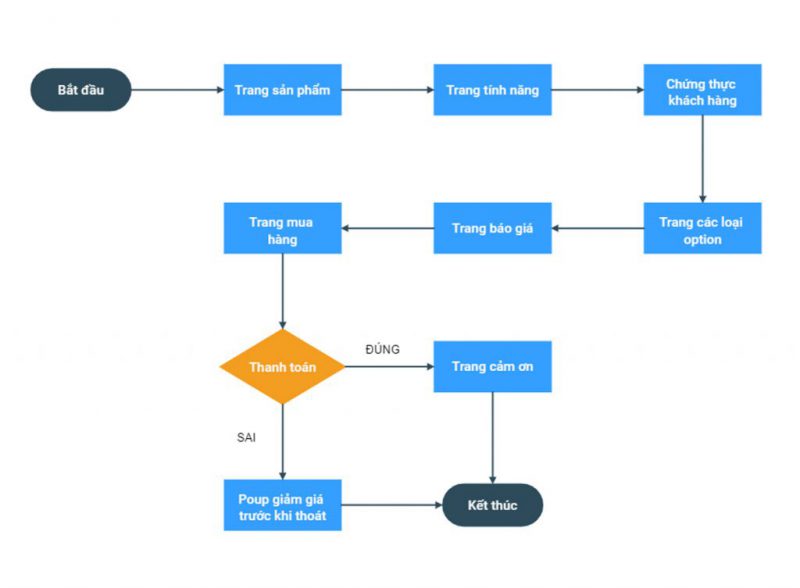
2. User Flows có sử dụng màu
User Flows của trang web này thể hiện mục tiêu của người dùng mua hàng và có thể nhận giảm giá qua cửa sổ bật lên.

Ở đây người ta đã sử dụng màu sắc để tổ chức Userflow, trong đó:
- Màu đen: Điểm bắt đầu
- Màu xanh: Các màn hình (trang)
- Màu cam: Các phần cần quyết định
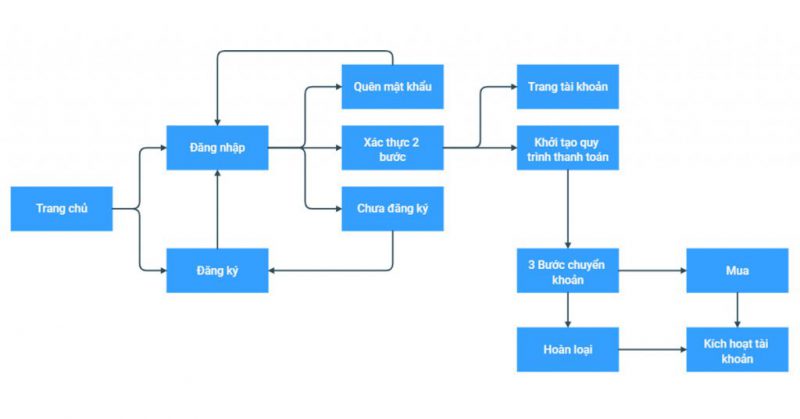
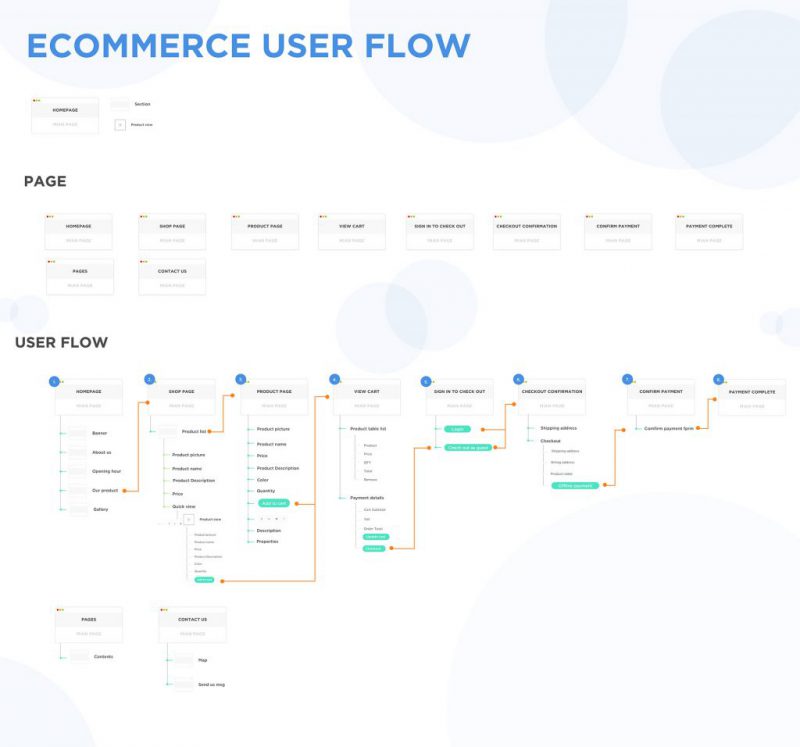
3. Trang web bán hàng #1
Thiết kế trang web bán hàng hoặc trang web thương mại điện tử không phải là việc đơn giản.
Thông thường, các trang liên quan đến tài khoản người dùng và thanh toán trực tuyến có luồng người dùng phức tạp hơn.
Ngoài ra, nếu trang web có các tính năng thiết kế riêng thì có rất nhiều luồng cần phải xác định rõ ràng.
Thay đổi luồng đôi khi là thay đổi cả cấu trúc thiết kế, thậm chí có thể các công việc thực hiện trước đó không sử dụng được nữa.
User Flows của trang web này thể hiện quá trình từ thời điểm người dùng chọn thanh toán mua hàng:
- Nếu khách hàng đã có tài khoản thì cần đăng nhập
- Nếu chưa thì cần tạo tài khoản mới
- và một vài bước tiếp theo để thực hiện mua hàng thành công.

User Flows này trông thì phức tạp nhưng đã truyền tải các thông điệp một cách đơn giản, rõ ràng.
Một ví dụ về User Flow của một trang web bán hàng khác:

Xem ảnh lớn trên Behance
> Đọc thêm: Cách thiết kế trang web bán hàng hỗ trợ bán hàng hiệu quả
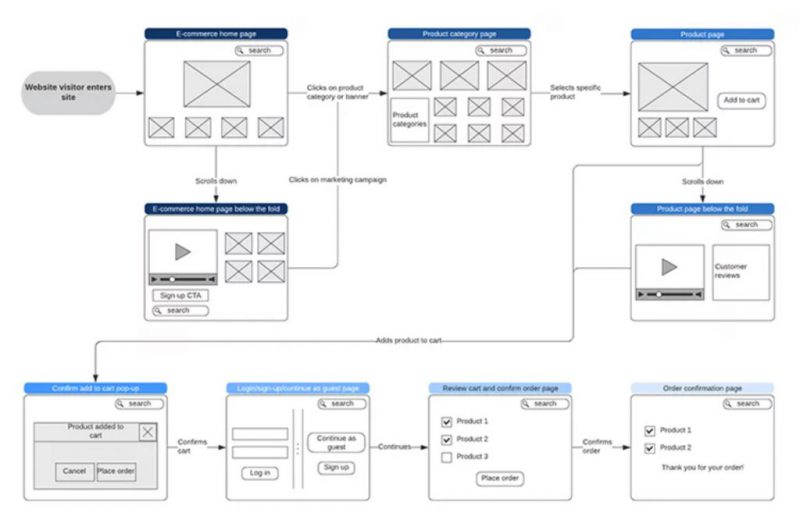
4. Sử dụng kiểu Wireflow
Dưới đây là một ví dụ khác về User Flows của trang web bán hàng, tại đây người dùng bắt đầu và hướng tới một mục tiêu mua thứ gì đó (hoặc đến trang xác nhận đơn đặt hàng).

Không giống như ví dụ trên, User Flows này là Wireflow, với bố cục chính cho mỗi màn hình đã được bố cục cụ thể hơn.
Người dùng truy cập trang chủ và có ba tùy chọn khác nhau:
- Click vào Banner sản phẩm hoặc Danh mục
- Click vào chiến dịch Marketing
- Hoặc cuộn xuống dưới màn hình đầu tiên.
Và cuối cùng, mỗi luồng sẽ kết thúc tại trang xác nhận đơn đặt hàng.
Mỗi tùy chọn khác nhau được thể hiện bằng một màn hình wireframes đơn giản. Đây là nền tảng để phát triển thành Prototype để bắt đầu thử nghiệm trên người dùng thật.
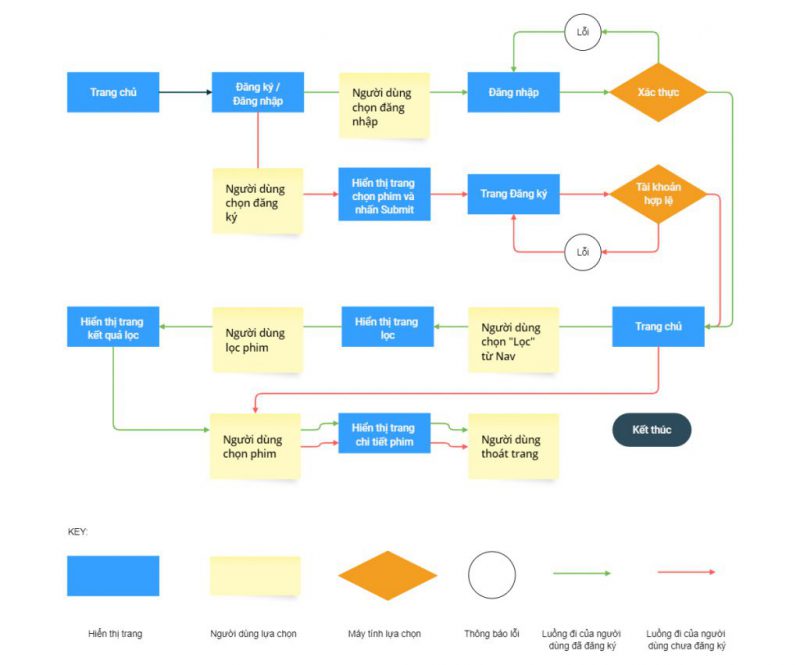
5. User Flows có chú giải rõ ràng
Đây là một ví dụ rất hay về cách tạo luồng người dùng đơn giản bằng cách sử dụng các khối và hệ thống màu rõ ràng để mọi người có thể hiểu chức năng chính của trang web.
Nó cũng có Key chú giải rõ ràng giúp người đọc hiểu nhanh hơn nữa.

Như bạn thấy, ở bên dưới có phần chú thích/ Key chú giải rõ ràng để người xem hiểu được rõ hơn về User Flows.
Trong đó:
- Màu đen được sử dụng khi người dùng truy cập và thoát khỏi ứng dụng web.
- Màu xanh và đỏ riêng biệt chỉ ra các luồng luân phiên mà người dùng có thể thực hiện tùy thuộc vào việc họ đăng nhập hay đăng ký.
- Màu tròn là thông báo lỗi
- Hình chữ nhật đại diện cho màn hình và hành động
- Các quyết định của người dùng được phân biệt rõ ràng với các quyết định của máy tính.
> Tạo User Flows là một phần quan trọng trong quy trình thiết kế website của Malu.
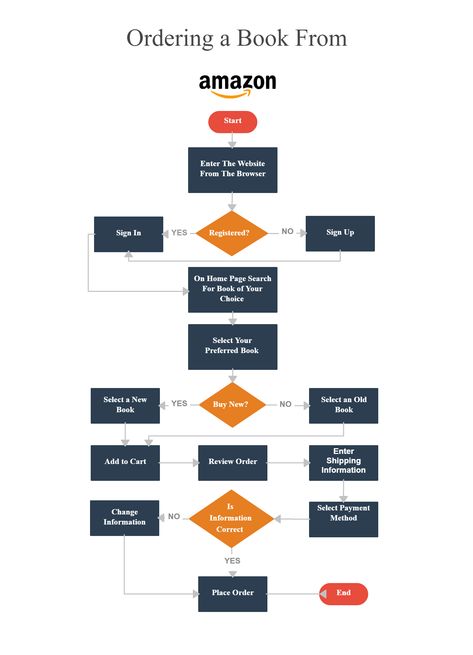
Ví dụ User Flows trong quá trình đặt sách của Amazone:

Một số công cụ hỗ trợ tạo User Flows
Có rất nhiều công cụ hỗ trợ tạo User Flows giúp bạn nhanh chóng phác thảo luồng người dùng của trang web như:
Hoặc các công cụ hỗ trợ thiết kế web, thiết kế UX toàn diện:
Cách dùng các công cụ này để tạo User Flows cũng khá đơn giản. Nhưng nếu bạn không thích công cụ, bạn hoàn toàn có thể sử dụng bút và giấy.

Tổng kết về User Flows
User Flows (Luồng người dùng) giúp chúng ta tập trung vào thiết kế lấy người dùng làm trung tâm, để tạo ra trải nghiệm người dùng nhất quán.
Không những thế, tạo ra User Flow còn giúp công việc thiết kế website hay ứng dụng dễ dàng hơn, tiết kiệm thời gian và tiền bạc.
User Flows giúp chúng ta xác định mọi vấn đề có thể xảy ra trước khi bắt đầu thiết kế chi tiết từng trang và ngăn việc thiết kế lại sau khi công việc đã bước vào giai đoạn lập trình.
User Flows cũng buộc chúng ta phải xem xét cách dễ dàng nhất để người dùng hoàn thành một nhiệm vụ và nghiên cứu các luồng thay thế, dẫn đến trải nghiệm người dùng tốt nhất có thể.
Nói tóm lại, thiết kế User Flows tốt là giải pháp dẫn đến thành công của thiết kế trải nghiệm người dùng (thiết kế UX).
Hãy bắt đầu tạo User Flows ngay nếu bạn muốn thiết kế trang web có trải nghiệm người dùng tốt, mang lại hiệu quả kinh doanh cho doanh nghiệp của mình.

![[App Design] Cách Thiết Kế Giao Diện Phần Mềm, Ứng Dụng Mobile chuyên nghiệp 25 thiet ke app](https://maludesign.vn/wp-content/uploads/2022/03/thiet-ke-app-500x500.jpg)