Bạn đã biết tới Banner – ‘anh bạn’ ấn phẩm cực kì phổ biến trong thiết kế, truyền thông quảng cáo, branding thương hiệu,…? Sử dụng Banner là cách dễ dàng để thu hút sự chú ý của người xem, truyền tải thông điệp dễ dàng và trực quan sinh động hơn. Cùng Malu tìm hiểu tất tần tật về Banner và bỏ túi các tips thiết kế Banner hữu ích, bạn nhé.
Banner là gì?
Banner là một dạng ấn phẩm truyền thông quảng cáo cho các sản phẩm, dịch vụ, sự kiện, hoặc truyền thông cho thương hiệu. Chúng có khá đa dạng hình thức, tuy nhiên, phổ biến nhất là 3 dạng banner sau:
– Banner báo, tạp chí
– Banner đường phố, biển hiệu cửa hàng: Kích thước rất lớn, đặt tại các biển hiệu cửa hàng hoặc những ngã tư lớn, đông người qua lại
– Banner quảng cáo online: Đặt trên các website hoặc công cụ tìm kiếm có đông người truy cập
Tips thiết kế Banner ấn tượng
Kích thước Banner
Tùy vào mục đích sử dụng, mỗi loại banner lại cần một kích cỡ khác nhau:
– Banner báo, tạp chí: Đây là loại ấn phẩm thường thấy trên tạp chí, báo giấy. Thông thường, loại banner này có hình thức khá linh hoạt, quan trọng là bạn hãy điều chỉnh bề rộng của chúng tương ứng với bề ngang của mặt báo, tạp chí là ổn nha.
– Banner đường phố: Kích thước banner đường phố phụ thuộc vào bối cảnh xung quanh của chúng, ví dụ như chiều rộng mặt tiền của cửa hàng, chiều cao nơi banner được treo, khoảng cách giữa 2 cột điện,…Kích thước chuẩn của dạng này thường là:
+ Ngang: 1 x 4 (m) hoặc 0.8 x 3 (m)
+ Dọc: Lấy theo kích thước của Standee là 0.6 x 1.6 (m) – 0.8 x 1.8 (m) – 0.8 x 2 (m)
Lựa chọn hình ảnh
Hình ảnh là điểm nhấn quan trọng để banner của bạn trở nên sinh động hơn. Hãy tham khảo ngay những tips sau để ứng dụng chúng hiệu quả trong sản phẩm banner nhé:
– Lựa chọn hình ảnh một cách khôn ngoan
Hình ảnh đóng vai trò quan trọng trong mỗi banner, bởi nó giúp bổ sung thêm ngữ cảnh, sắc thái và cảm xúc vào thiết kế của bạn, để thiết kế dễ dàng chạm tới trái tim người đọc hơn.

Cùng thử nhìn ví dụ này mà xem. Để nói rằng sản phẩm của bạn thực sự tươi ngon và có lợi cho sức khỏe, còn cách nào khác tốt hơn việc thể hiện trực quan những hình ảnh chân thực của rau củ tươi? Hơn nữa, việc kết hợp với typography theo concept như “tươi” (fresh), (farmers market), “thay đổi theo mùa” (seasonal)… góp phần tạo nên một tổng thể thật ‘sạch và tươi’!
– Không sử dụng hình ảnh nếu không cần thiết
Thiết kế đồ họa ngày một trở nên phổ biến hơn, tuy nhiên, không phải sử dụng hình ảnh luôn là lựa chọn tối ưu nhất. Đôi khi, việc lựa chọn hoặc bố trí hình ảnh không phù hợp, chúng dễ làm người xem phân tâm, không chú ý tới lời kêu gọi Call to action của bạn đâu đó.
– Sử dụng filters và đồ họa cho hình ảnh
Filters của một bức ảnh (ví dụ thay đổi vị trí, cân bằng màu sắc và độ tương phản) là một phương thức ‘cách điệu’ thú vị, giúp banner của bạn nổi bật hơn. Bạn cũng có thể kết hợp với các yếu tố đồ họa như pattern, các khối hộp (shape) để hình ảnh đỡ trống trải và có điểm nhấn hơn.
Màu sắc
Việc lựa chọn màu sắc là điều chủ chốt trong thiết kế banner quảng cáo. Bởi vậy, muốn có một banner độc đáo, hấp dẫn, bạn phải biết cách kết hợp các màu sắc có thể thể hiện cảm xúc mà bạn muốn gợi ở người xem. Thông thường, người trẻ thường bị thu hút bởi những gam màu tươi sáng, cách phối màu nổi bật, độ bão hòa cao. Tuy nhiên, nếu đối tượng của bạn là những người ‘đứng tuổi’, đừng ngần ngại lựa chọn những gam màu trầm hơn, mang tính ổn định và đáng tin cậy bạn nhé. Bạn cũng có thể lựa chọn màu sắc dựa trên những đặc tính cụ thể của sản phẩm. Ví dụ: xanh lá cây là sự lựa chọn tuyệt vời cho các sản phẩm tự nhiên, còn màu tím là ‘chân ái’ dành cho những mặt hàng sang trọng, cao cấp.
Bố cục hợp lý
Dù có bay bổng, sáng tạo ‘cỡ’ nào, mỗi thiết kế banner quảng cáo vẫn cần đảm bảo 3 yếu tố chính:
– Tên/ Logo của công ty bạn
– Hình ảnh đại diện cho thương hiệu/ dịch vụ của bạn
– Lời kêu gọi hành động (call to action)
Bố cục tổng thể là yếu tố chủ chốt quyết định banner của bạn có thành công hay không. Thử nghĩ mà xem, một chiếc banner với phông chữ quá nhỏ so với hình ảnh, hay hình minh họa lạc quẻ với tổng thể phong cách thiết kế, thì sẽ mang tới kết quả không như mong muốn phải không nào?
– Tạo một điểm nhấn: Một trong những yếu tố cần thiết để có được một bố cục đẹp là yếu tố trọng tâm – một vài loại yếu tố thu hút thị giác người xem, tránh tạo cảm giác ‘nhàng nhàng’, thiếu điểm nhấn trong thiết kế. Bạn có thể chủ ý làm nổi bật yếu tố đó thông qua kích thước, cách dùng màu sắc, hoặc cách dàn xếp bố cục chẳng hạn.
– Sự cân bằng: Việc căn chỉnh lề, dàn xếp khoảng cách giữa các yếu tố,.. hoặc bất cứ rắc rối nào tương tự đều có thể phá vỡ sự cân bằng của thiết kế. Bởi vậy, hãy dành nhiều sự chú trọng hơn tới khoảng trắng, alignment (căn chỉnh hàng) và các yếu tố tracking, kerning để tổng thể của bạn hài hòa, hợp lý hơn nhé.
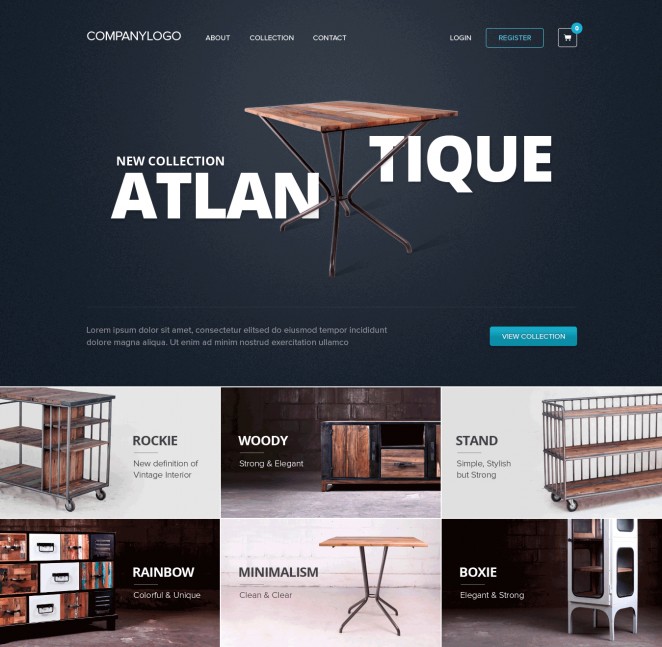
– Cách điệu đậm chất riêng: Đôi khi, chỉ cần 1 chút tinh chỉnh ‘có chủ đích’ cũng giúp thiết kế của bạn thú vị hơn rất nhiều. Hãy để ý vào cách bố trí tiêu đề đầy sáng tạo của trang web này, chỉ bằng việc điều chỉnh lại vị trí của chữ, đã ra được thành quả phá khuôn mẫu rồi, phải không nào?

Typography ‘chuẩn chỉnh’
Trước khi ‘bắt tay’ vào thiết kế, hãy vạch rõ trong đầu những cá tính, đặc điểm của thương hiệu, hoặc của chủ thể mà bạn đang ‘nhắm’ tới. Từ đó, bạn mới lựa chọn được loại phông chữ phù hợp. Nếu như phông Serif chứa những nét mảnh nhỏ ở chân, thường mang lại cảm giác bóng bẩy, cổ điển, thì Sans Serif lại tạo cảm giác thân thiện, tươi mới hơn. Còn phông Script thường sở hữu các đường uốn vòng bay bổng, mang tới cảm giác mềm mại, phóng khoáng. Đừng bỏ qua một vài lỗi thường gặp trong quá trình làm typography này nhé:
– Sử dụng quá nhiều phông chữ
– phần kerning kém;
– Khoảng cách giữa các kí tự không hợp lý;
– Phông chữ sử dụng không phù hợp.
Không gian âm – Bí kíp để thiết kế được ‘thở’
Hãy để thiết kế được ‘thở’ một chút, bằng việc bổ sung các khoảng trắng (không gian âm) vào logo nhé. Khoảng trắng giúp thiết kế không bị dày đặc thông tin, trái lại, nó tạo ra sự phân cấp phù hợp, giúp người đọc dễ nhìn và tiếp nhận nội dung hơn. Bên cạnh đó, khoảng trắng cũng tạo nên sự cân bằng và tối giản cho thiết kế, rất phù hợp với những designer ưa thích style minimal đó.
Tạm kết
Hi vọng bài viết giúp bài viết giúp bạn có được góc nhìn tổng quan về thiết kế banner.