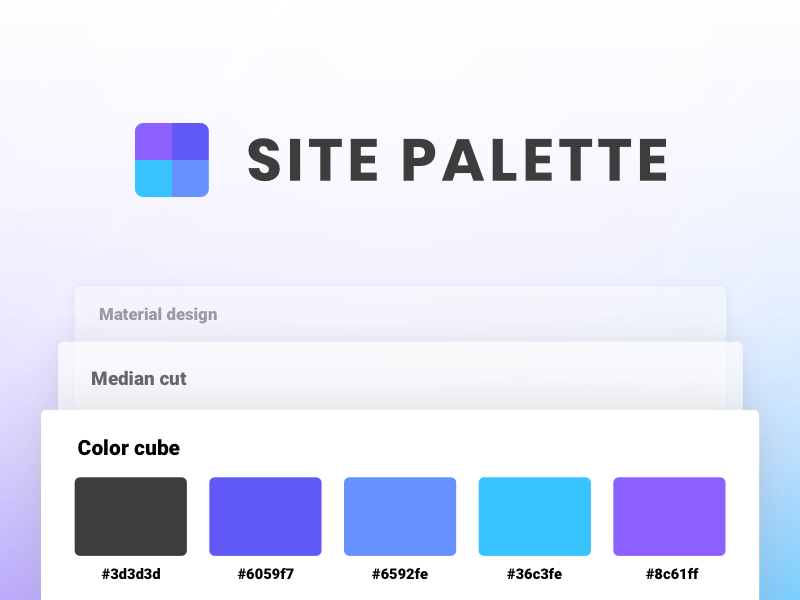
For every designer, using assistive tools can help optimize workflow and save significant time. Here are the best Chrome extensions that designers should use.Site Palette

Not only get each color individually, this extension helps you to see the color scheme of a web page. Very useful when you are looking for inspiration and refer to websites how they use color.

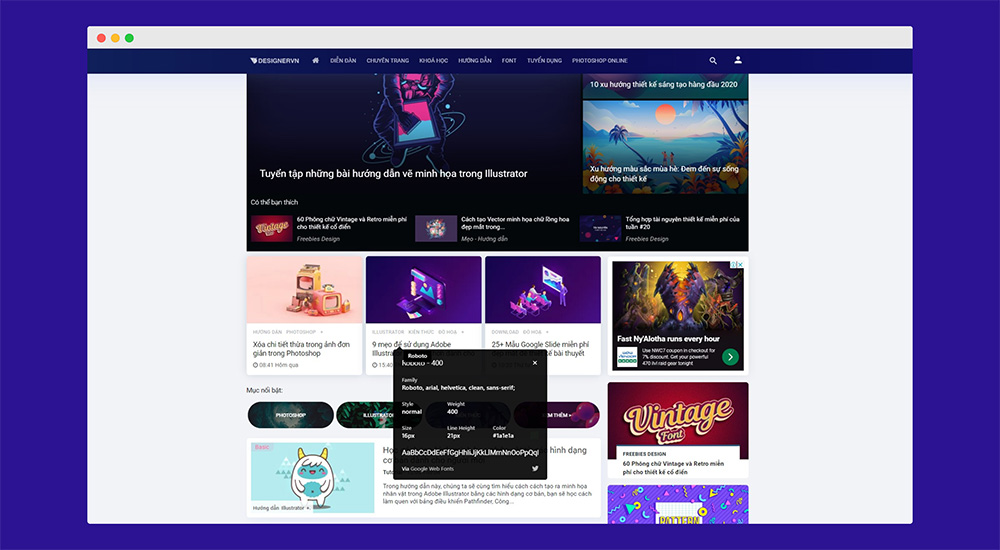
This is one of the most useful Extensions for Designers. This tool allows you to know what font the web page you are visiting is using anywhere when you use the tool to hover.
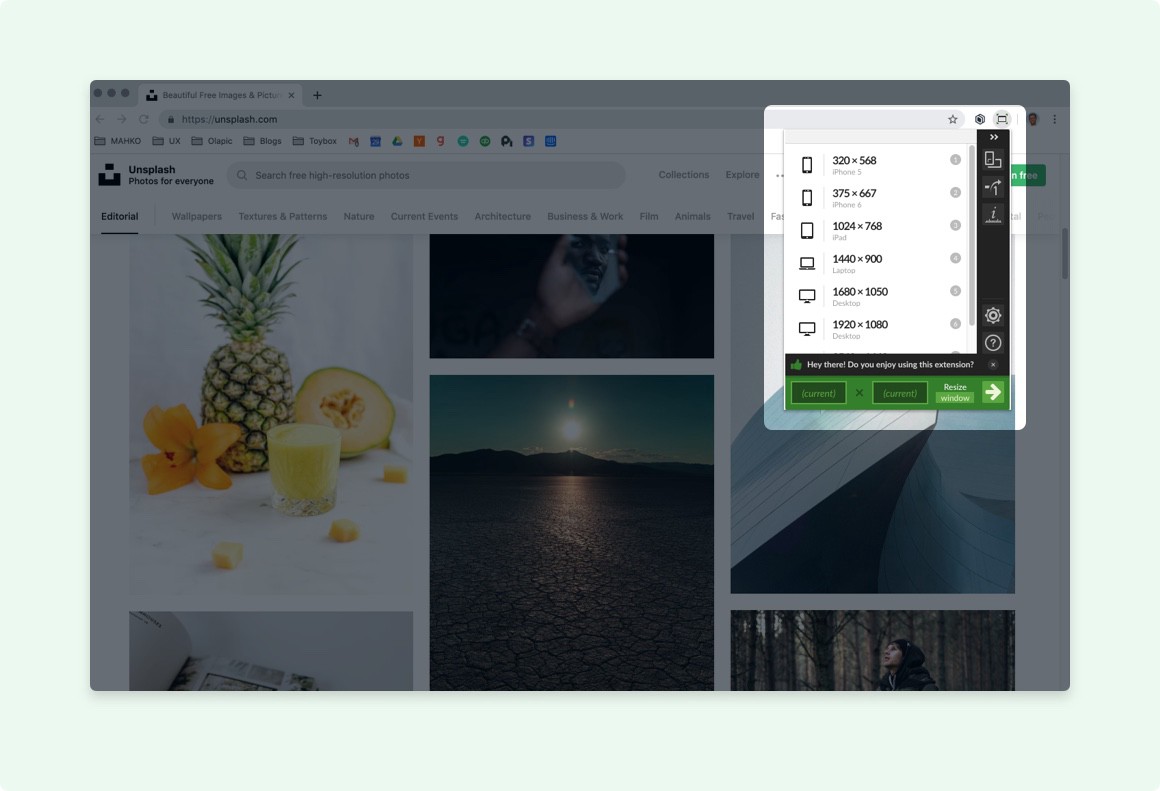
The utility works as the name suggests, resizing the browser window, thereby helping you to track your design more accurately. You can choose from a list of popular display standards available, or follow a custom setup.

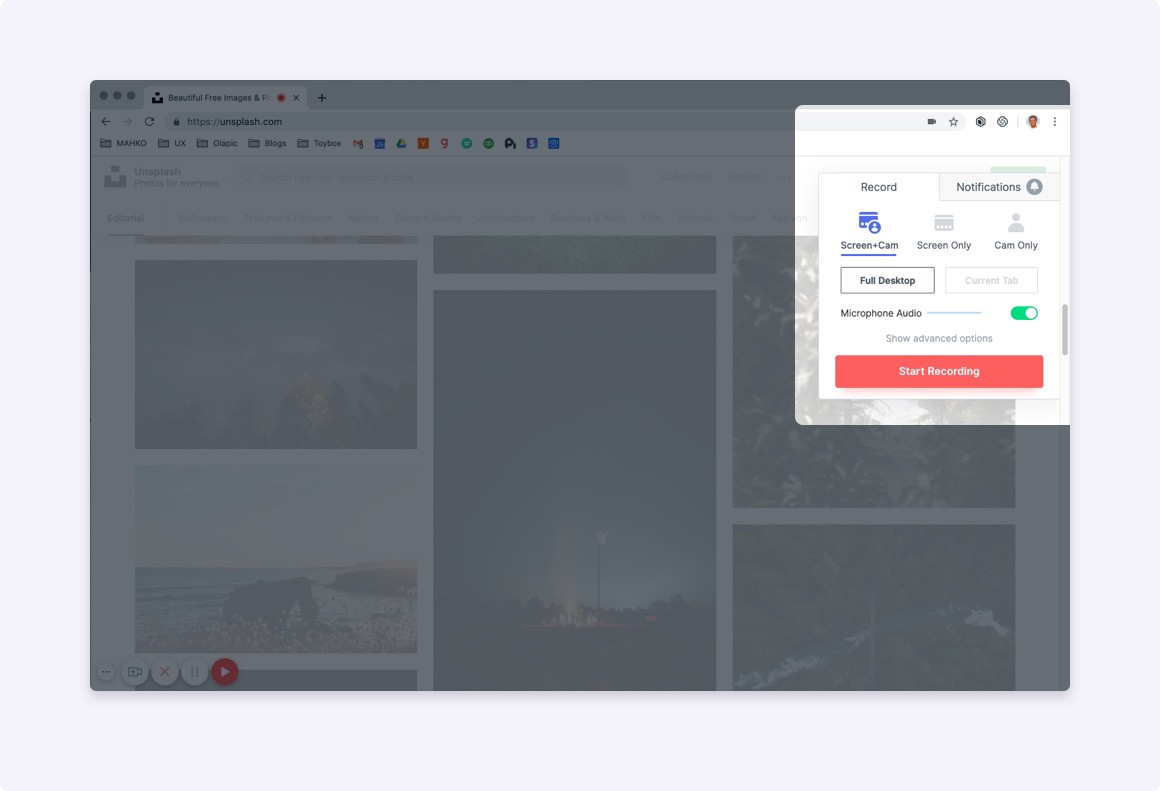
With Loom, you can capture or live stream and instantly share video recordings on your screen, which will help colleagues understand the issues you’re having or easily convey on-screen explanations.

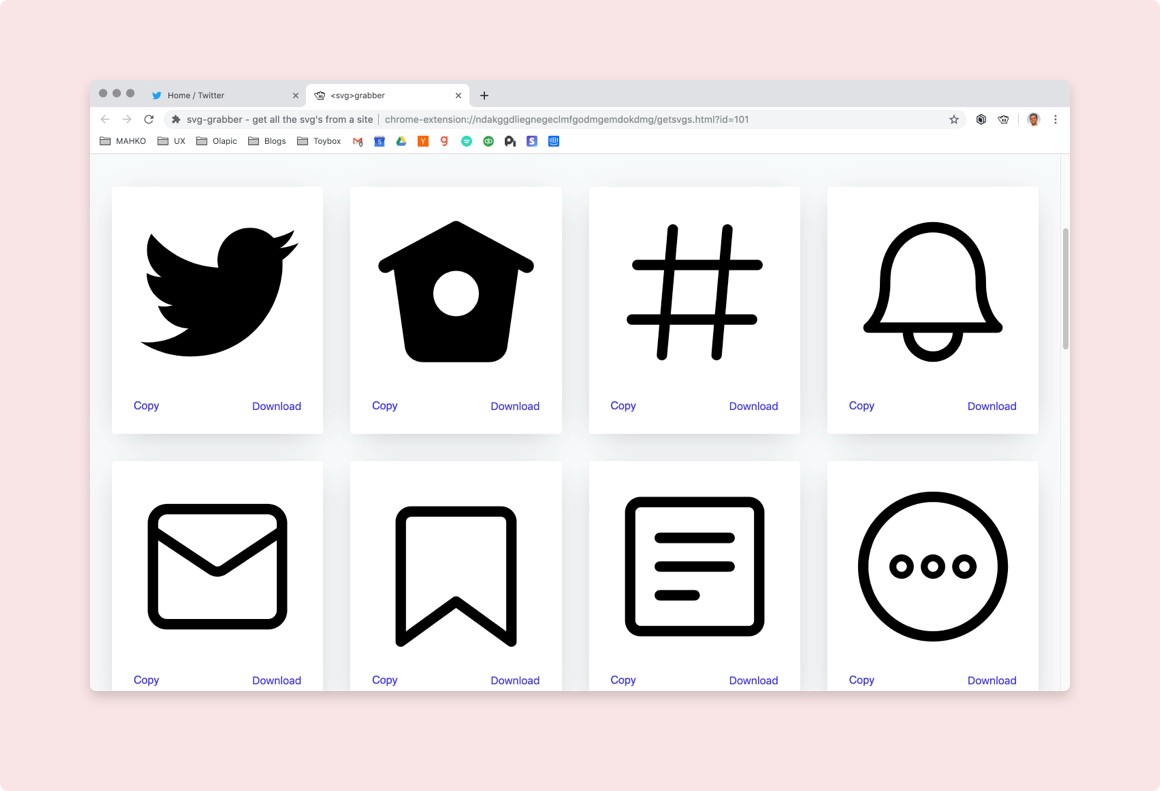
Sometimes you just need to get a logo or an icon on a page. If that’s the case then try SVG Grabber. With just one click it will automatically drag all SVG files present on the page.

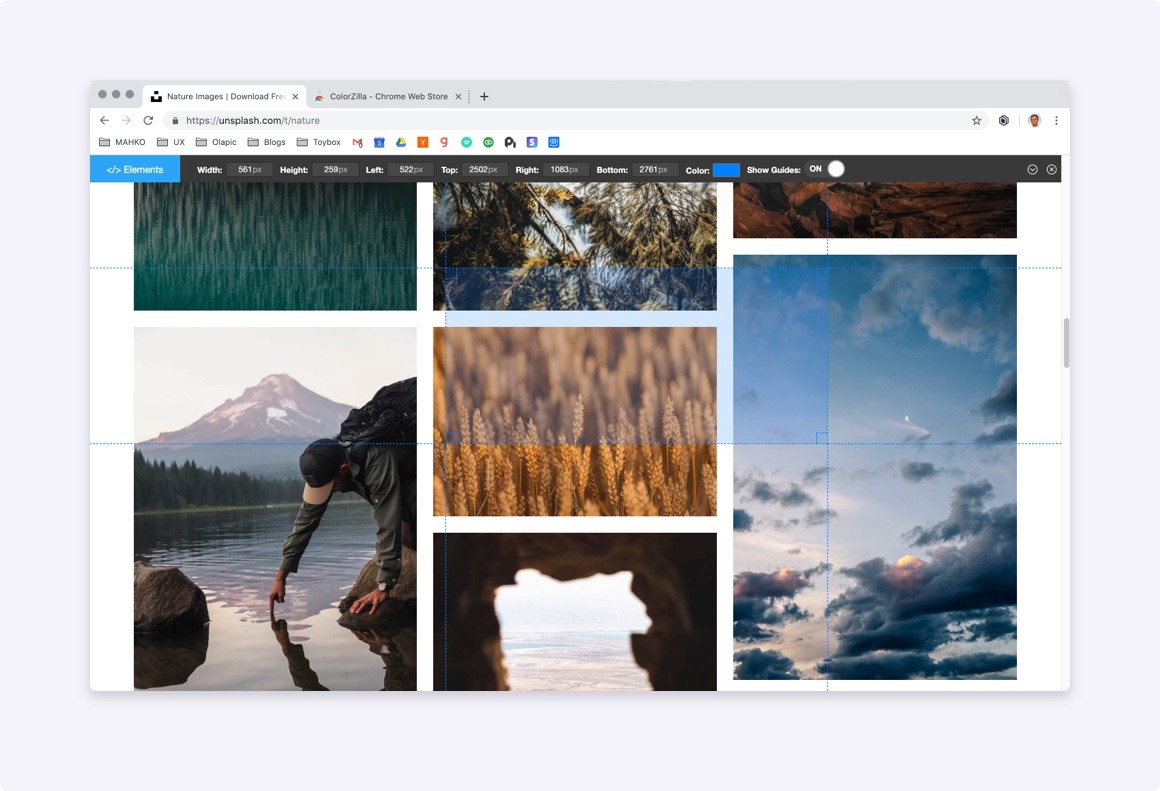
Page Ruler
Page Ruler is a tool that has quite high votes in the extensions introduced above. The reason it is popular with the Designer community is because it is very useful for measuring the size of an element on the page. Above all, for Front End, it is a tool that brings the accuracy of the distance and size of elements between the design and the HTML.

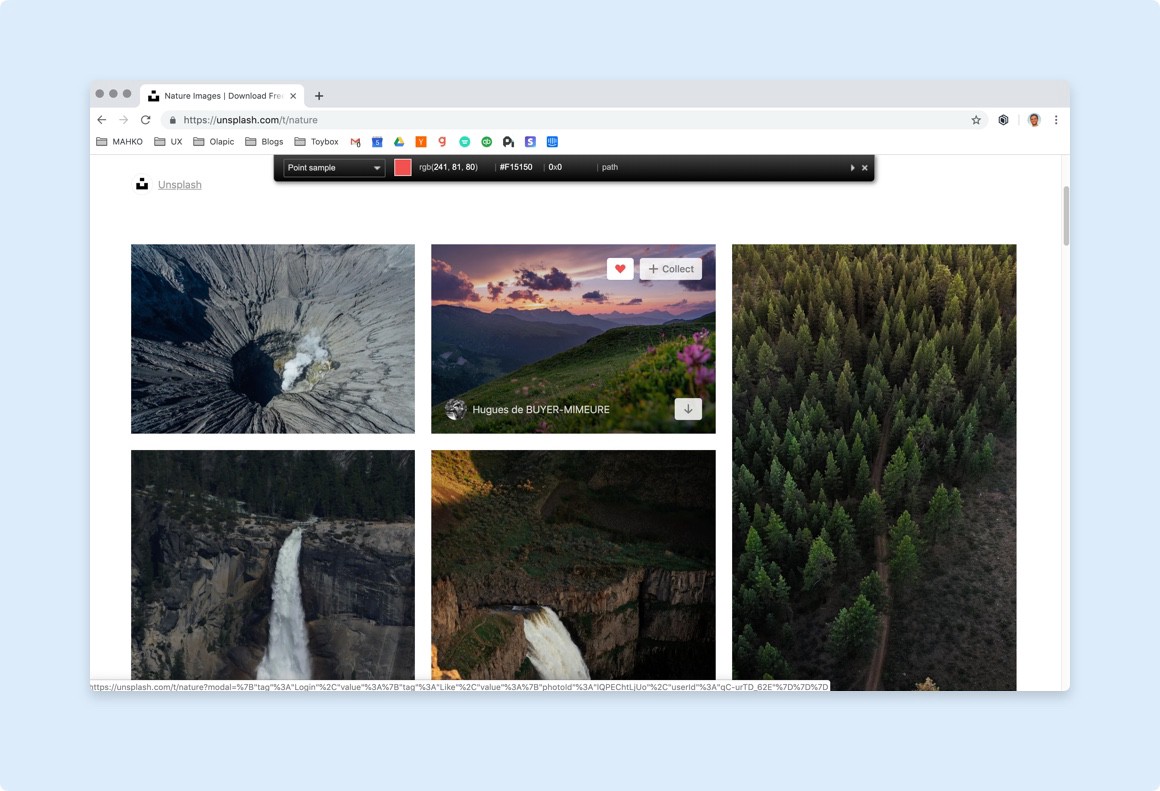
Sometimes you need to quickly color-measure what colors a web page is using for elements. With this tool, you can simply hover over elements on the page to see the hex and rgb color values being used. The ColorZillar utility is a collection of tools such as eyedropper (color meter), color picker (color palette), gradient generator (shadow) and many more tools for design work.

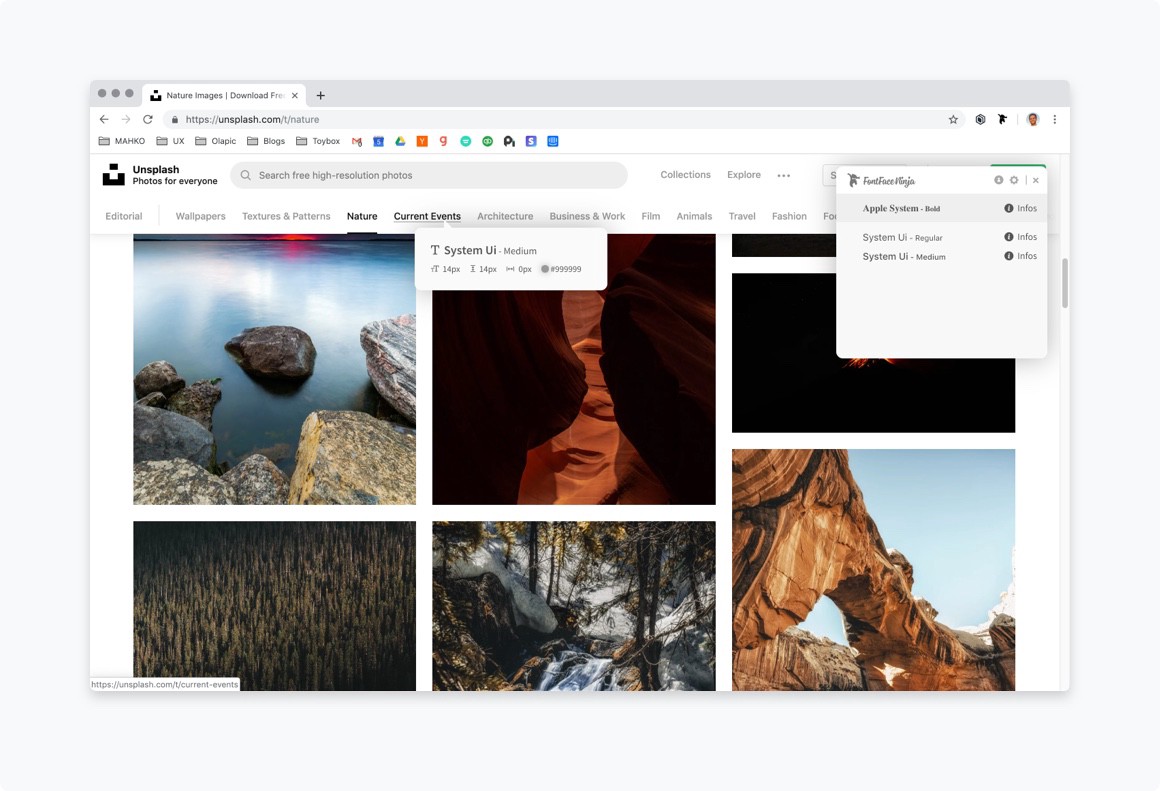
One most useful extension for downloads is Fontface Ninja. This extension allows you to hover over elements to see which fonts websites they are using.