Displaying images on many screens of different sizes is a “headache”, because using normal CSS is very time consuming and laborious. Instead, the SVG trick is very popular because of the utilities it brings. So what is SVG? Let’s find out together now!

What is SVG?
SVG (Scalable Vector Graphics) is a vector image format used to represent two-dimensional graphic objects and supports user interaction as well as animation. Because it is a vector image, we can display it, scale it freely without losing image quality.
SVG belongs to an open standard and is managed by the World Wide Web Consortium, an organization that manages many other standards such as HTML, XHTML, etc. Files with the extension “.svg” are interpreted as SVG files by default. SVG can be scaled to any size without loss of image quality. Therefore, it is widely used in maps and diagrams.
 SVG – vector image format
SVG – vector image format
What makes vector graphics so attractive that so many big companies in the technology industry as well as design software firms jump in to develop it? You can imagine that in vector graphics, every line, curve, circle, rectangle, etc. is drawn based on the coordinate points. These points will be connected in two-dimensional space to create real images. Because these coordinates are relative to the axes at the time of drawing, a unit in vector graphics can be 10 pixels, 20 pixels, or 100 pixels.
Advantages of SVG
Small file size, easy to compress
SVG images, XML, contain many repetitive pieces of text, so they are well suited for data lossless compression algorithms. When an SVG image has been compressed using the standard gzip algorithm, it is called an “svgz” image and uses the corresponding .svgz filename extension.
Beautiful display on retina screens
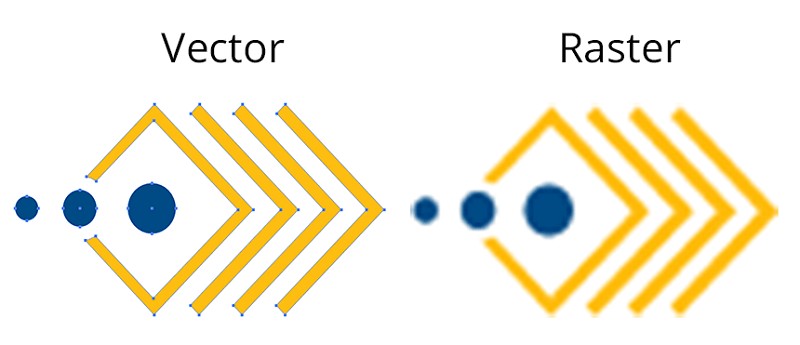
SVGs, like all vector graphics, can be scaled to any size without loss of clarity (except very small). In other words, you can zoom to an SVG all you want and they will always look sharp. So you no longer have to create a 2x Retina version for your image logo.

Can make animation
Using SVG tags to embed images on web pages allows us to easily format them through CSS, just like we would with regular HTML tags. You can change object properties such as background color, opacity, position, width, etc. In addition, you can also add impressive animation effects using combinations of letters. JS and CSS libraries.
Full support
After years of browser incompatibility, SVGs are finally possible. They are supported in all modern browsers including IE9. You can even use Fallbacks if you’re still interested in IE8.
Better load times
SVGs are great for web design, as they have infinite resolution and very small file sizes. It can be embedded directly into an HTML document with the svg tag, since the browser does not need to download the graphics. This means that your website will load faster!
Disadvantages of SVG
SVG is a language not designed to be edited directly on the source code. To create SVG images in general, it is necessary to use supporting tools.
 SVG also has certain disadvantages
SVG also has certain disadvantages
While SVG may be an option for web images in the not-too-distant future, it’s still relatively new and needs support from web browsers. Currently, Firefox has relatively full support for SVG, but Internet Explorer 8 and some other browsers need separate plug-ins.
When to use SVG?
Of course, SVG cannot be used 100% of the time. The disadvantage of SVG is the limitation in detail and color, of course we can use SVG to draw a complex image, or as realistic as a photo, but if we do so, the performance will be very bad.
But with the current trend, flat design style is in fashion, websites with simple interfaces, using simple images and less details, SVG can fully promote its strengths.
SVG-enabled tools
Desktop Applications
-
Adobe Illustrator (Premium)
-
CorelDraw (Premium)
-
Xara (Premium)
-
InkScape (FREE)
Free Web-based
-
Method Draw
-
Mondrian
-
SVG Edit
Epilogue
The use of vector images, specifically SVG to save effort, increase page load speed, and reduce website size is increasingly popular.