
UX và UI luôn song hành để tạo nên trải nghiệm người dùng toàn diện và tích cực. Trong khi UI tập trung vào giao diện hiển thị trên màn hình như màu sắc, hình ảnh,… thì UX nhấn mạnh toàn bộ trải nghiệm từ khi bắt đầu đến khi kết thúc. Để giúp website có giao diện trực quan thu hút, hình ảnh đẹp, UX/UI designer không thể thiếu các công cụ hỗ trợ đắc lực quá trình tổ chức nội dung, tạo user flow, vẽ wireframe và hoàn thiện bản thiết kế.
Trong bài viết, Malu Design sẽ giới thiệu top 20 công cụ thiết kế UX/UI hữu ích giúp Designer gia tăng hiệu suất làm việc và đảm bảo chất lượng bản thiết kế.
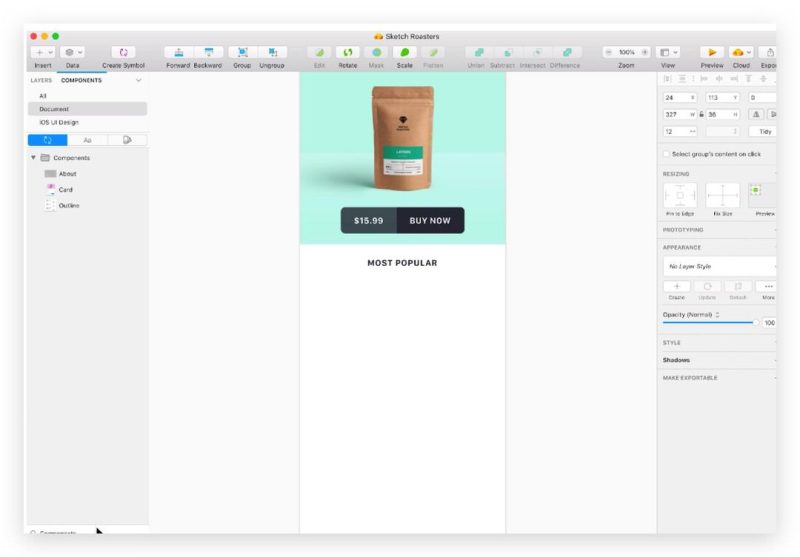
1. Sketch
Đề cập đến công cụ thiết kế UI, Sketch là cái tên sáng giá được nhiều UX/UI designer lựa chọn với khả năng chỉnh sửa vector và xử lý hình ảnh linh hoạt, chính xác. Công cụ này được xem như sự kết hợp hoàn hảo giữa Photoshop và Illustrator. Các thao tác thiết kế trên Sketch khá dễ dàng nên phù hợp với người mới bắt đầu. Tuy nhiên, công cụ này vận hành tốt ở Macbook hơn là Window/PC.

2. InVision Studio
InVision Studio giúp Designer tạo prototype nhanh và chân thực cùng tính năng playback hữu dụng để Designer cập nhật lịch sử thay đổi thiết kế.
Tương tự như các công cụ thiết kế khác, InVision Studio cho phép người dùng tổ chức, nhóm/ bỏ nhóm layers, điều chỉnh kích thước hình, xử lý hình ảnh, tích hợp Microinteractions… một cách linh hoạt. Điểm nổi trội khác của InVision Studio chính là khả năng Responsive Design với mọi thiết bị điện thoại, PC, laptop, máy tính bảng.

3. Axure
RP trong Axure RP là viết tắt của Rapid Prototyping, là trọng tâm cốt lõi của công cụ. Axure cho phép người dùng nhanh chóng tạo wireframes và prototypes từ bất kỳ ý tưởng thô sơ nào.
Với thư viện đầy đủ các Element như tiêu đề, nút, hình ảnh, đường link,… Axure giúp Designer tái hiện giao diện website một cách nhanh chóng, mô phỏng một số tính năng tương tác chân thực. Nhờ đó, Developers có thể dễ dàng kết xuất, thấu hiểu ý tưởng thiết kế cho quá trình phát triển sản phẩm thuận lợi hơn. Tương tự Google Docs, Axure ghi lại tiến trình và hiển thị thay đổi real-time để các thành viên trong dự án cùng theo dõi. Tuy nhiên, công cụ này tương đối phức tạp, thích hợp với Designer đã có kinh nghiệm hơn là người mới bắt đầu.

4. Craft
Craft là một plugin miễn phí của InVision dành cho Photoshop và Sketch để đồng bộ toàn bộ quá trình thiết kế. Người dùng có thể tải ứng dụng Craft xuống thiết bị hoặc thêm vào Sketch hoặc Photoshop để sử dụng.
Designer có thể dễ dàng đổ dữ liệu vào layout như hình ảnh, nội dung, tiêu đề,… khi sử dụng Craft. Đặc biệt, công cụ này cho phép Designer truy cập trực tiếp vào Getty và iStock- hai kho hình ảnh chuyên dùng cho thiết kế ngay trong ứng dụng mà không cần phải thoát plugin. Ngoài ra, Designer có thể liên kết các màn hình với nhau tạo nên bản prototype chân thực, sống động với các tương tác và animation cơ bản.

5. Proto.io
Proto.io là đối thủ nặng ký với Adobe XD và Figma nhờ có kho giao diện phong phú, các template với đa kích cỡ định sẵn cho điện thoại, máy tính bảng, đồng hồ thông minh và những cụm component dành riêng từng phiên bản. Proto.io cho phép Designer tổ chức, tích hợp và kiểm tra mockups một cách chính xác. Ngoài ra, Designer có thể tạo ra prototype mà không cần phải code. Công cụ này cũng hỗ trợ việc giao tiếp giữa các thành viên bằng chức năng bình luận và feedback qua video.

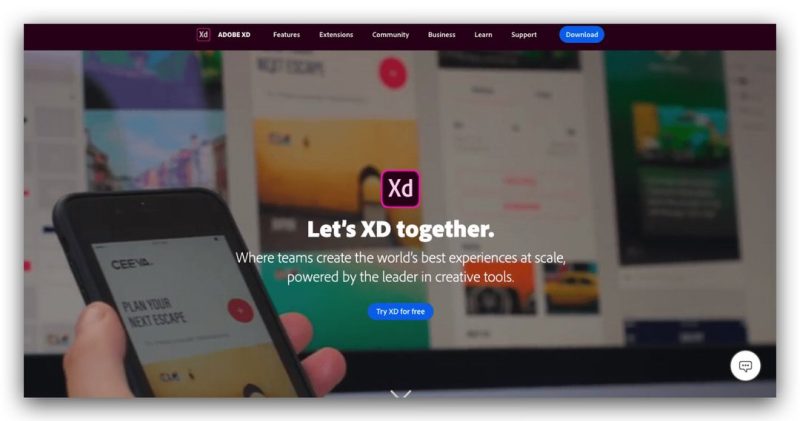
6. Adobe XD
Adobe XD hay còn gọi là Adobe Experience Design CC là phần mềm đồ họa bao gồm nhiều tính năng hữu ích giúp tạo và chia sẻ nhiều mẫu thiết kế UI/ UX ứng dụng di động và trang web. Designer có thể mở các tệp của Sketch, Photoshop và Illustrator để làm việc trong Adobe XD.
Adobe XD giúp bạn tạo ra các bản prototypes trông giống như thật. Adobe XD là một nền tảng thiết kế trải nghiệm dựa trên vector, mạnh mẽ và dễ sử dụng. Adobe XD cung cấp cho các nhóm công cụ để cộng tác tạo ra những trải nghiệm tốt nhất trên thế giới.

Phần mềm Adobe XD tương thích với người dùng Mac/Windows và hiện đang được sử dụng miễn phí.
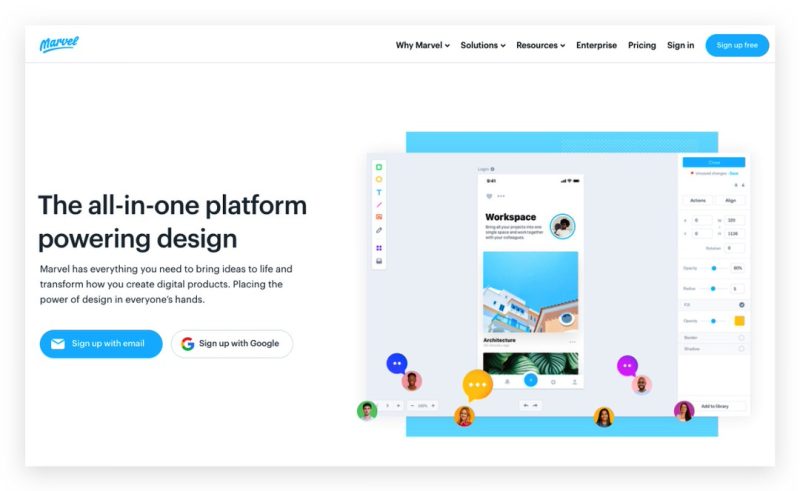
7. Marvel
Ứng dụng Marvel là một phần những phần mềm thiết kế UI UX cho phép bạn thiết kế và tạo prototypes cho ứng dụng của riêng bạn một cách miễn phí.
Marvel gói gọn toàn bộ hoạt động cần thiết cho UI trong quá trình thiết kế. Trái ngược với Axure, đây là công cụ thân thiện với tất cả người dùng, dù là người có kinh nghiệm hoặc mới bắt đầu thiết kế. Marvel có chức năng Handoff cung cấp các HTML code và CSS để Developer tiến hành lập trình. Công cụ này cũng tương thích với các tệp psd nên Designer không cần chuyển đổi định dạng khi tải ảnh lên.

Với Marvel, Designer có thể chia sẻ qua email, SMS hoặc Twitter cho đồng nghiệp cùng góp ý. Tuy nhiên, Marvel có một số nhược điểm như người dùng không thể làm việc khi ngoại tuyến. Ngoài ra, thay đổi bởi những thành viên khác nhau sẽ không được hiển thị.
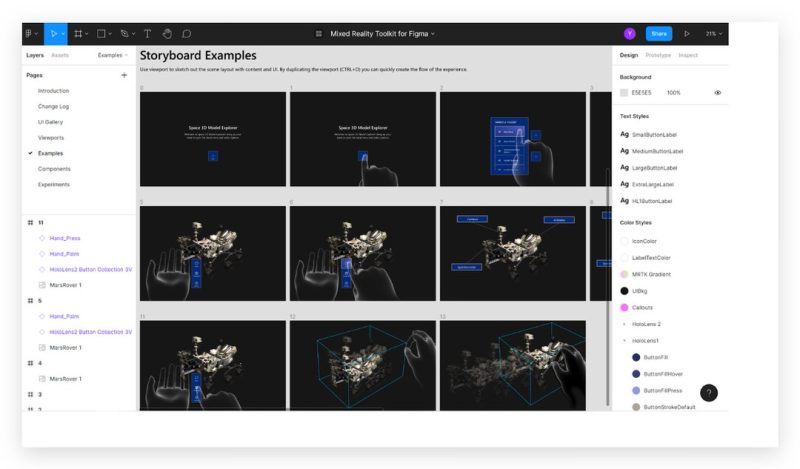
8. Figma
Figma hiện là công cụ hàng đầu trong thiết kế website được sử dụng bởi rất nhiều doanh nghiệp, đơn vị hiện nay. Đây là một công cụ đa nền tảng vận hành ổn định trên phiên bản website và ứng dụng trong MacOS hoặc Window. App Figma cũng không đòi hỏi máy tính phải có cấu hình mạnh nên rất phù hợp những bạn mới bắt đầu và không nhất thiết phải chuyên về công nghệ.
FigJam – một module tích hợp trong Figma có tính tương tác, kết nối cao giúp UX team sáng tạo, thống nhất ý tưởng và tạo moodboard dễ dàng. Ngoài ra, Figma cho phép designer và developer xuất CSS cho quá trình thiết kế và phát triển sản phẩm dễ dàng hơn.
Các thành viên có thể trao đổi, feedback thông qua chức năng bình luận cũng như theo dõi lịch sử thay đổi thiết kế.

Figma cho phép nhiều người cùng thiết kế trên một Project, hỗ trợ việc xem các prototype trên thiết bị di động. Đồng thời, bạn có thể xuất CSS ngay bên trong chương trình với mục đích tăng sự tương tác nhóm.
Figma khác với các công cụ chỉnh sửa đồ họa khác. Chủ yếu là vì Figma hoạt động trực tiếp trên trình duyệt của bạn. Điều này có nghĩa là bạn có thể truy cập các dự án của mình và bắt đầu thiết kế từ bất kỳ máy tính hoặc nền tảng nào mà không cần phải mua nhiều giấy phép hoặc cài đặt phần mềm.
Phần mềm Figma cung cấp gói miễn phí khi mới bắt đầu, sau đó bạn phải trải phí cho quyền sử dụng. Miễn phí cho 3 dự án và 12$/tháng cho các dự án không giới hạn.
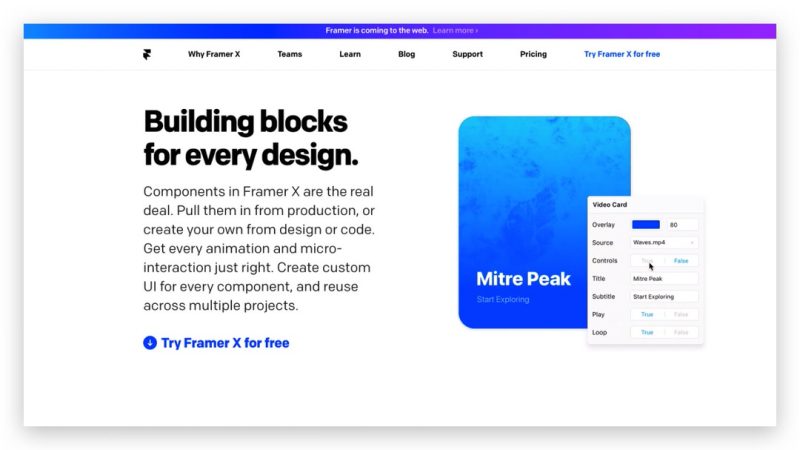
9. Framer X
Không đòi hỏi quá nhiều kỹ năng chuyên môn, Framer X cung cấp các plugin, cho phép Designer dễ dàng tích hợp các mạng xã hội vào website như Snapchat, Twitter. Ngoài ra, Designer có thể nhúng nhiều loại phương tiện, lưới và các Component khác vào quá trình thiết kế.
Công cụ này khá linh hoạt nên có thể tạo ra prototype đơn giản lẫn phức tạp. Đặc biệt, Framer X hỗ trợ ReactJS component, giúp Designer lấy dữ liệu thực từ kho Animations dồi dào cho những bản prototype chất lượng cao mà không cần Developer. Frame X sẽ thích hợp dùng trên MacOS hơn Window.

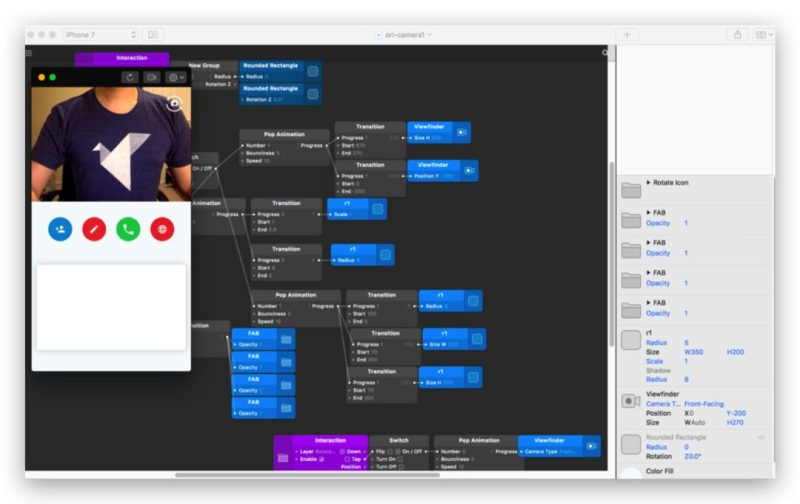
10. Origami Studio
Được xây dựng bởi và dành cho các Facebook Designer, Origami Studio phức tạp hơn InVision và Sketch. Ưu điểm của nền tảng này là bộ công cụ đầy đủ để tạo ra prototype với nhiều chi tiết, chức năng nâng cao bên trong và chỉnh sửa bằng văn bản. Hơn nữa, Origami Studio tích hợp với Sketch để nâng cấp phiên bản giao diện của website.

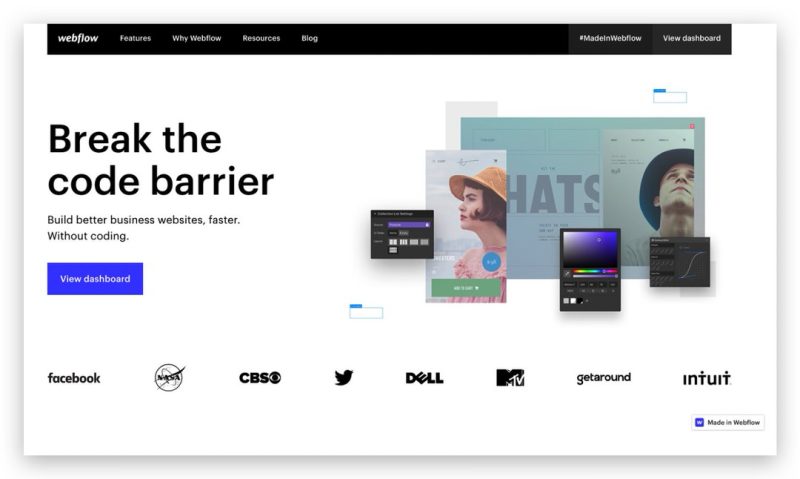
11. Webflow
Webflow rất phù hợp cho người mới bắt đầu thông qua các template để Designer có thêm ý tưởng khi bắt đầu từ “con số không”. Với chức năng kéo – thả linh hoạt và kho giao diện phong phú, Designer có thể sáng tạo và biến hoá đa dạng với Webflow mà không lo cạn ý tưởng.
Webflow cho phép Designer bắt đầu quá trình thiết kế mà không phải biết về HTML hoặc CSS. Designer có thể xuất và thay đổi các thẻ HTML/CSS của website theo yêu cầu của khách hàng. Prototype của Webflow truyền tải chính xác HTML/ CSS code hoặc Javascript để chạy thử các Microinteractions nên có độ chân thực khá cao.

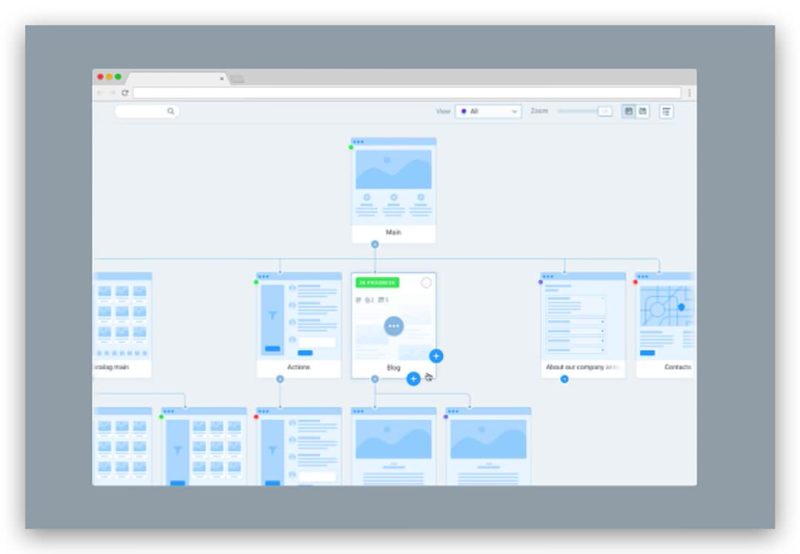
12. FlowMapp
Công cụ FlowMapp giúp Designer tạo user flow, vẽ sitemap, flowchart và chân dung người dung mục tiêu dễ dàng và nhanh chóng. Sitemap vẽ bằng FlowMapp không chỉ là sơ đồ cấp bậc thủ công mà được thể hiện dưới dạng cửa sổ tương tác, mô phỏng layout thực tế của website. Chức năng kéo – thả của FlowMapp hoạt động khá linh hoạt nên Designer điều chỉnh sitemap nhanh hơn thay vì phải xoá đi vẽ lại nếu có sự thay đổi.

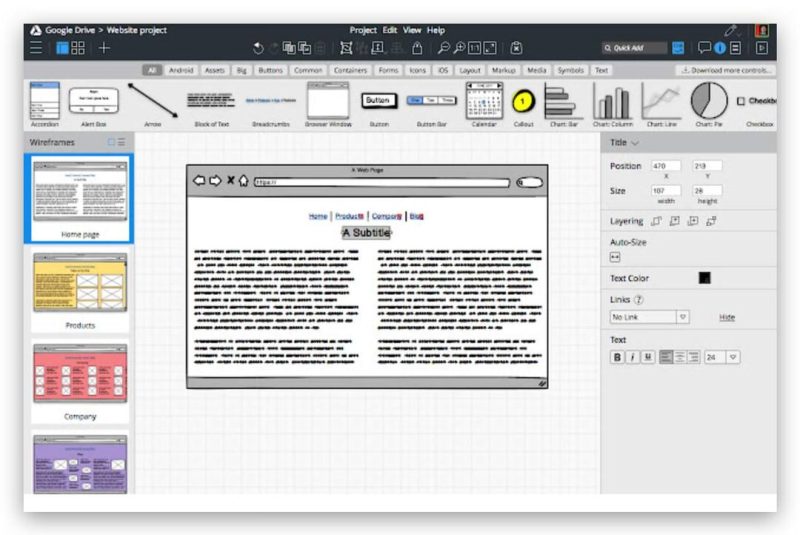
13. Balsamiq
Balsamiq là công cụ đồ hoạ tạo ra trải nghiệm dễ dàng với người mới bắt đầu bằng những thao tác kéo – thả đơn giản. Với Balsamiq, Designer có thể tạo wireframe cho đa dạng thiết bị như điện thoại, tablet, laptop,… Ngoài ra, người dùng có thể thêm wireframe vào Google Docs, Powerpoint dễ dàng qua Add-ons để trình bày cho khách hàng.

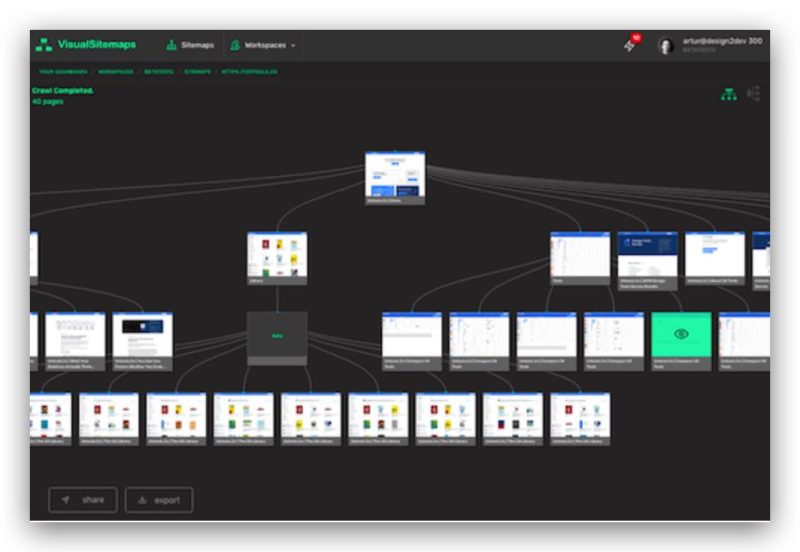
14. VisualSitemaps
VisualSitemaps là công cụ UX đắc lực, cho phép người dùng tiến hành tổng kiểm tra nội dung (audit content) nhanh chóng. Người dùng chỉ cần nhập URL của website muốn kiểm tra và số trang, VisualSitemaps sẽ tái hiện lại cấu trúc của website đó cùng với hệ thống điều hướng chính – phụ, cách các trang liên kết. Với công cụ này, UX team có thể dùng để kiểm tra website hiện tại của doanh nghiệp hoặc nghiên cứu cách website đối thủ tổ chức thông tin.

VisualSitemaps cũng tích hợp trợ năng so sánh sitemap, cho phép bạn nhận biết website đối thủ đã có thay đổi về cấu trúc như thế nào. Đây là công cụ đắc lực để thuyết trình trước khách hàng và giúp Designer vẽ sitemap cho những website có sự phân tầng phức tạp.
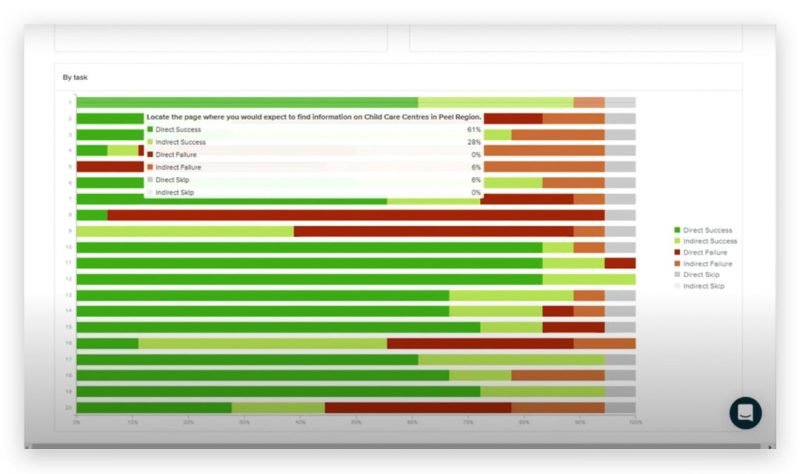
15. Treejack
Treejack là một công cụ thuộc hệ sinh thái Optimal Workshop, giúp UX team tạo kiến trúc thông tin nhanh chóng. Designer tạo các spreadsheet dưới dạng csv (tương tự Google sheet) và nhập liệu vào Treejack nhanh chóng thông qua tính năng Bulk import (nhập liệu số lượng lớn). Với tính năng này, Treejack sẽ tự động cập nhật thông tin khi có điều chỉnh nội dung trong spreadsheet.
Công cụ này hỗ trợ theo dõi lượt nhấp chuột đầu tiên của người dùng khi vào các trang. Designer có thể tận dụng chức năng này để khảo sát hành vi người dùng trên bản thiết kế, tối ưu thiết kế tốt hơn.

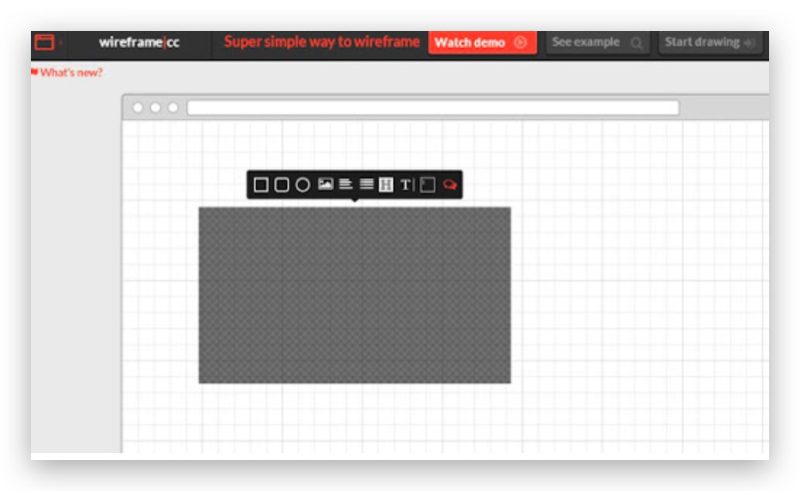
16. Wireframe.cc
Wireframe.cc cho phép Designer tạo low-fidelity wireframe (wireframe ở mức độ cơ bản, chỉ gồm các ô hình chữ nhật và văn bản ngắn). Bên cạnh đó, Designer cũng có thể điều chỉnh kích thước lưới và cột để phù hợp với đặc trưng giao diện. Công cụ này thích hợp để Designer tạo nhanh wireframe, vừa đủ để phác thảo cấu trúc giao diện cơ bản ở những khâu đầu tiên của quá trình thiết kế. Hơn nữa, wireframe.cc dễ sử dụng nên phù hợp với những người mới bắt đầu.

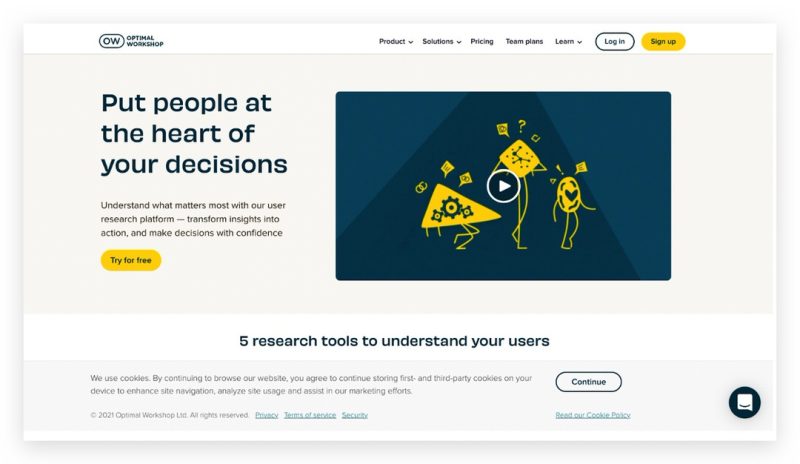
17. Optimal Workshop
Optimal Workshop giúp Designer phân tích tính khả dụng, kiến trúc thông tin và đánh giá bản thiết kế. Tuy còn xa lạ với Designer Việt nhưng Optimal Workshop chắc chắn là công cụ hữu dụng mà bất cứ designer nào cũng nên biết tới. Ứng dụng này cung cấp insight và những dữ liệu cần thiết về sự tương tác của người dùng và bản thiết kế.
Ngoài ra, Optimal Workshop có thể tích hợp các công cụ như Treejack, Chalkmark – công cụ kiểm tra cú click đầu tiên của người dùng, Optimal Sort – cách người dùng tổ chức thẻ nội dung, Question – bảng khảo sát và Reframer – ghi lại kết quả user testing dưới dạng dữ liệu định lượng, giúp Designer cải thiện chất lượng thiết kế UX/UI.

18. Revit
Revit là một phần mềm hỗ trợ mạnh mẽ các tính năng thiết kế chuyên dụng cho kiến trúc sư, kỹ sư xây dựng, nhà thầu, hoa viên kiến trúc được nghiên cứu và phát triển bởi hãng Autodesk.

Bộ phần mềm Revit gồm 3 phần được dùng cho các lĩnh vực khác nhau: Revit Architechure dùng cho kiến trúc, Revit Structure dùng cho kết cấu, Revit MEP dùng cho lĩnh vực cơ điện.
19. Atomic
Phần mềm thiết kế UI UX cho phép bạn giải quyết được các vấn đề phức tạp trong quá trình xây dựng sản phẩm. Tầm nhìn của nguyên tử sẽ là toàn bộ các nguyên mẫu, từ đầu đến cuối của các thiết kế đều sẽ diễn ra ở trên nền tảng Atomic.

Có điều thường thấy xảy ra chính là các nhà thiết kế đều thông qua các công cụ vector giống như một bản thảo hoặc người vẽ tranh minh họa, sau đó xuất bản chúng sang nguyên tử.
Phần mềm miễn phí cho 1 dự án và tính phí 19$ cho các dự án không giới hạn, 39$/tháng cho các đội và 59$/tháng cho các tổ chức.
20. Draftium
Draftium là một phần mềm tuyệt vời trong top các phần mềm thiết kế UI/UX bao gồm phần lớn các chức năng và công cụ thiết kế.

Draftium được đính kèm với hơn 300 mẫu thiết kế và khoảng 200 module khác nhau. Phần mềm Draftium cũng cung cấp cho các bạn khả năng cộng tác trên đám mây theo thời gian thực.
Draftium được đánh giá công cụ thiết kế UI UX khá phù hợp cho những người mới bắt đầu. Với giao diện dễ sử dụng giúp mọi người dễ dàng khởi tạo và nhanh chóng hoàn thiện được thiết kế của riêng mình cũng như bắt đầu tham gia làm việc cùng với team.
Kết
Đây là những công cụ được cập nhật mới nhất để hỗ trợ thiết kế UX/UI. Tùy vào nhu cầu cũng như kỹ năng mà Designer lựa chọn công cụ phù hợp với bản thân mình. Malu Design hi vọng danh sách 20 công cụ trên sẽ giúp ích Designer trong quá trình tạo ra trải nghiệm người dùng hoàn hảo.

![[App Design] Cách Thiết Kế Giao Diện Phần Mềm, Ứng Dụng Mobile chuyên nghiệp 47 thiet ke app](https://maludesign.vn/wp-content/uploads/2022/03/thiet-ke-app-500x500.jpg)