
Tuyệt vời, có thể chiến dịch marketing của bạn đã được chuẩn bị vô cùng kỹ lưỡng. Bạn đã có những kênh quảng cáo trả phí, thiết kế landing page của bạn đã được tối ưu hóa chuẩn SEO cho google, lượng traffic về website thông qua kênh tìm kiếm duy trì ổn định, quảng cáo Facebook tiếp cận tới người dùng với chi phí tốt..
Thế nhưng lượng traffic đổ về landing page khá lớn kia không tương thích với tỷ lệ chuyển đổi của nó. Liệu có nên vội vàng kết luận là chiến dịch marketing của bạn hoàn toàn là thứ bỏ đi?
Khoan đã ! Điều đầu tiên bạn nên kiểm tra và phân tích ngay đó là người dùng làm gì trên landing page của bạn từ các kênh quảng cáo. Việc không có một landing page tốt sẽ giống kiểu đi đánh cá mà quên mang lưới: bạn có thể câu được con cá to thiệt to nhờ cái cần, nhưng không tài nào vớt nó lên thuyền của mình được.
Hiểu và Làm Digital Marketing – Digital Marketing là gì?
Landing Page Là Gì?
Landing Page là một trang web được tạo ra cho một tệp đối tượng người xem nhất định, đi kèm với đó là một mục tiêu chuyển đổi chi tiết, cho các sản phẩm và dịch vụ mà doanh nghiệp đang cung cấp. Hay nói theo một cách dễ hiểu hơn:“Một trang – một mục đích duy nhất”.
Video dưới đây là một cách giải thích vô cùng dễ hiểu về landing page, đi kèm với đó là các ví dụ cụ thể để bạn nắm rõ cách nhận biết thế nào là một landing page tốt.
Tham khảo thêm 1 số định nghĩa khác về Landing Page:
Theo định nghĩa về Landing Page của Unbounce:
Trong Digital marketing, Landing page là một trang web đứng độc lập, được tạo ra nhằm mục đích về marketing hoặc các chiến dịch quảng cáo cụ thể. Là nơi mà người dùng sẽ truy cập thông qua các quảng cáo của Google Adwords hoặc định dạng tương tự.
Các trang Landing page được thiết kế nhằm tập trung cho một mục tiêu cụ thể duy nhất – được biết tới là lời kêu gọi hành động – CTA.
Chính sự đề cao tính đơn mục tiêu của landing page khiến chúng trở thành lựa chọn hàng đầu cho việc tăng tỷ lệ chuyển đổi ở mỗi chiến dịch chạy quảng cáo Google Adwords
Để thực sự hiểu rõ sự khác biệt của các landing page và các trang khác trên website, bạn cần cân nhắc trước tiên trang nào mình sẽ tập trung cho việc tối ưu lên top bằng SEO , còn trang nào thì mình sẽ dùng để chạy quảng cáo.
Theo định nghĩa về Landing Page của Searchenginepeople.com:
Theo Searchenginepeople.com, một trang Landing Page là nơi sẽ cung cấp thêm đầy đủ thông tin sau khi khách hàng tiềm năng click thông qua các quảng cáo hiển thị trên website khác hoặc của Google. Landing Page là công cụ hữu hiệu để giúp bạn tăng tỷ lệ chuyển đổi của mỗi chiến dịch bán hàng của mình.
Công Thức Thiết Kế Landing Page Đẹp, Hiệu Quả
Bạn không muốn người dùng chỉ lướt qua landing page của bạn. Hơn thế nữa, họ cần phải hành động khi ở trên trang. Vậy hãy xem 8 bí quyết sau như một điều tuyệt vời để tăng tỷ lệ chuyển đổi của khách trên landing page.
Chuyển đổi = C.O.N.V.E.R.T.S
C = Clear Call to Action: Nút Kêu Gọi Hành Động Rõ Ràng
O = Offer: Cung Cấp Lợi ích
N = Narrow Focus: Giữ sự tối giản
V = VIA: Very Important Attributes: Đưa Ra Những Đặc Điểm Nổi Bật Nhất Của Sản Phẩm Hoặc Dịch Vụ
E = Effective Headline: Tiêu Đề Hiệu Quả
R = Resolution-Savvy Layout: Bố cục, kích cỡ chuẩn
T = Tidy Visuals: Hình ảnh gọn gàng, sạch sẽ
S = Social Proof: Sử dụng các feedback
Khám phá màu sắc nào đem lại tỉ lệ chuyển đổi cao nhất
Hướng Dẫn Thiết Kế Landing Page Chuyên Nghiệp
C – Call to Action: Nút kêu gọi hành động rõ ràng khi thiết kế Landing Page
Nút kêu gọi hành động (CTA) là những gì bạn mong muốn khách hàng thực hiện: Mua ngay. Đăng ký ngay. Dùng thử ngay. Liên hệ. Xem ngay….
Việc bán cho khách hàng cũng như bạn đi từ A đến B. Nếu đi từ A đến B quá khó khăn, hãy xây dựng các điểm C, sau đó đưa khách hàng từ A đến C rồi từ C đến B. CTA chính là các điểm C trong quá trình khó khăn đó. CTA giúp người dùng tiếp tục đi theo sự điều hướng có chủ đích của bạn trên trang.
Vậy nên lời kêu gọi hành động của bạn phải thật rõ ràng và đầy thu hút. Đừng làm họ bị phân tâm với vô vàn các lời đề nghị, landing page tốt nhất chỉ nên có duy nhất một CTA.
Lời khuyên:
Bạn nên test liên tục để có một nút CTA hiệu quả nhất. Test màu sắc, kích cỡ, vị trí đặt nút sao cho hợp lý. Quan trọng nhất là test từ ngữ ví dụ như “Hỗ trợ chúng tôi” nghe sẽ tuyệt hơn nhiều so với “Quyên góp ngay”
Cân nhắc cho thiết kế landing page:
1. Hãy đảm bảo rằng khi thiết kế landing page nút CTA được đặt ở một vị trí dễ nhìn thấy nhất, trung tâm nhất, thuận theo mắt người nhìn nhất, và giống cái nút như bất kì cái nút nào khác nhất. Điều cuối cùng kia nghe có vẻ ngớ ngẩn, nhưng sự thật là khá nhiều website đang mắc lỗi này khi để khách hàng phải đoán rằng cái này là cái gì, họ có nên click vào hay không.
2. Dùng các icon như mũi tên hay hình ảnh để điều hướng sự chú ý của mắt người dùng tới nút CTA.
3. Nếu như bạn có thêm các nút CTA phụ trên landing page, hãy làm nó trở nên kém nổi bật hơn một chút so với CTA chính.
4. Nếu như bạn có thêm các nội dung ở phía gần chân trang, hãy lặp lại CTA thêm một lần nữa. Sự lặp lại này sẽ khiến người dùng không mất thời gian để kéo lên, do đó dễ click vào nút hơn.
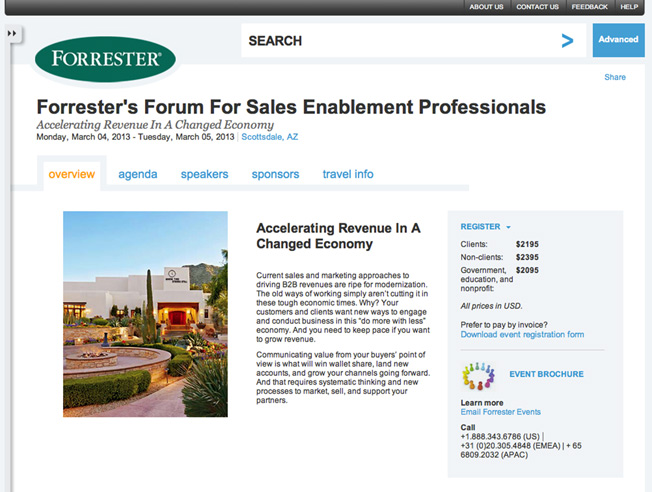
Lưu ý:

Ở landing page này thì mục đích của CTA có vẻ như chưa rõ ràng cho lắm. “Thực hiện một “advanced search(tìm kiếm nâng cao)” Điểm cộng duy nhất là có một mũi tên chỉ vào nút CTA nhưng cá nhân tôi không chắc chắn rằng CTA này sẽ giúp ích gì cho họ trong việc bán hàng.
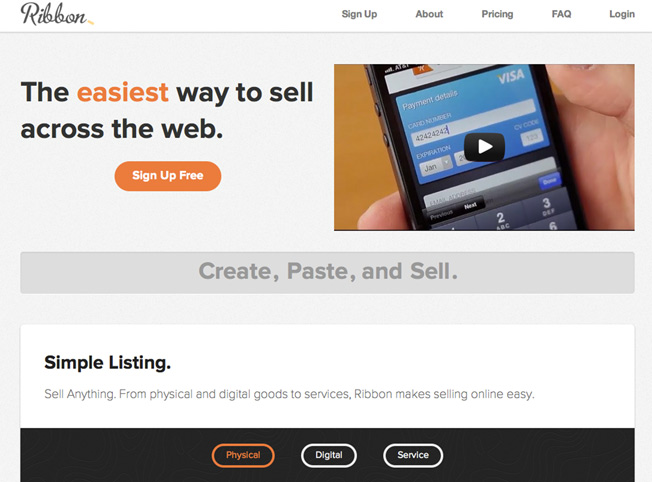
Ví dụ:

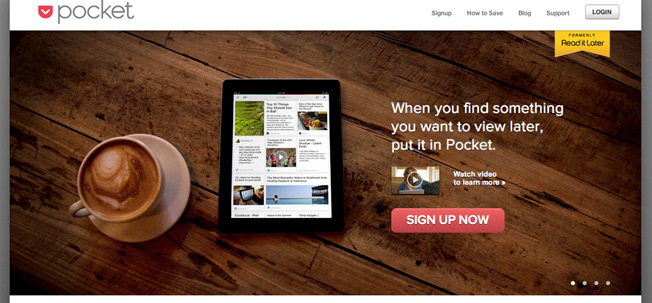
Mắt chúng ta lập tức bị thu hút bởi CTA. Đặc biệt hơn nữa cách video ở trên được làm nhỏ lại, điều này cho thấy sự nghiên cứu sâu sắc của người thiết kế bởi, nút “play” của video dễ dàng làm phân tâm sự chú ý của khách hàng với nút CTA.
O – Offer: Cung cấp lợi ích cho khách hàng
Thật dễ hiểu, bạn muốn khách hàng làm theo ý mình, hãy đưa ra các lợi ích cho họ. Có thể là những phiếu coupon, giảm giá, hoặc là dùng thử miễn phí, trải nghiệm miễn phí các tính năng mới, một món quá gì đó,…
Lời khuyên:
Khi khách hàng cảm nhận được mình đang có lợi, sẽ dễ dàng để tăng tỉ lệ chuyển đổi trên landing page:
1. Một website thanh toán trực tuyến có thể offer người dùng $10 cho lần thanh toán đầu tiên, với điều kiện họ phải đăng ký dịch vụ và kết nối các thẻ ngân hàng của họ.
2. Một công ty tư vấn offer người dùng 60 phút tư vấn miễn phí.
Dù bạn đưa ra các lợi ích gì, hãy đi kèm với những deadline cụ thể để tạo cho người dùng cảm giác vội vã và nóng lòng đăng ký ngay.
Cân nhắc cho thiết kế landing page:
Chỉ cần đảm bảo rằng nó không gây ảnh hưởng đến nút CTA.
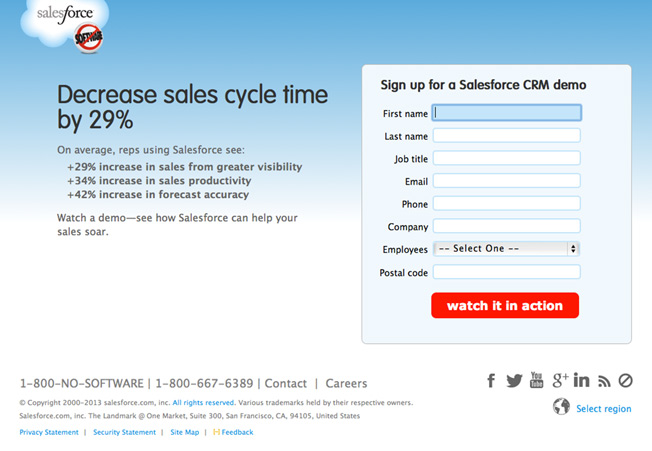
Lưu ý:

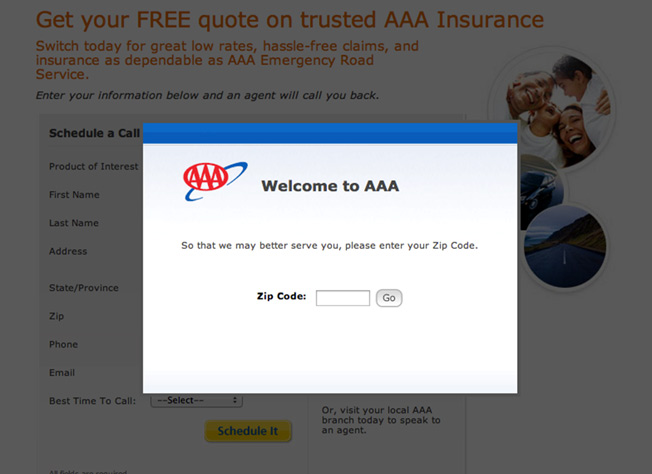
Có rất nhiều điều không hợp lý ở đây. Các trang bảo hiểm đều cung cấp báo giá miễn phí, và họ cần rất ít thông tin của người dùng( hầu hết chỉ cần mã ZIP ). Ở đây AAA đã đòi hỏi nhiều hơn việc cung cấp các lợi ích, ngăn người dùng tiếp tục xem các thứ khác trên landing page cho tới khi họ có được mã Zip. Điều này sẽ dễ làm khách hàng cảm thấy khó chịu, làm tăng tỉ lệ thoát trang hơn.
Ví dụ:

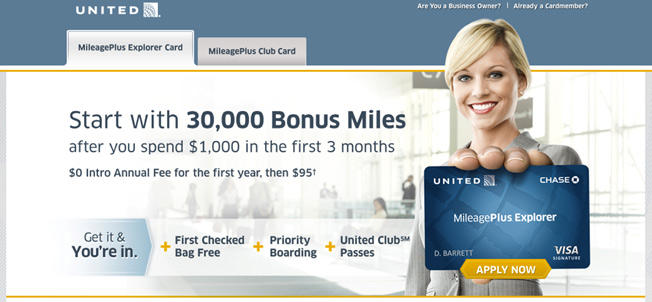
Thẻ ngân hàng luôn luôn đi kèm với các lợi ích sử dụng – và ví dụ dưới đây đã cung cấp thêm các bonus khi khách hàng sử dụng. Càng sử dụng nhiều, càng có thêm nhiều bonus. Ngoài ra còn có thêm 3 lợi ích khác nữa. Nút CTA cũng rất nổi bật và thu hút.
N – Narrow Focus: Giữ sự tối giản khi thiết kế Landing Page
Bạn đã nghe đến thuật ngữ “KISS- Keep It Simple, Stupid” chưa. Nghiên cứu chỉ ra rằng, bạn càng cung cấp nhiều các lựa chọn khác nhau, khách hàng càng mất nhiều thời gian hơn để đưa ra quyết định. Vậy nên landing page giữ được sự tối giản và rõ ràng, sẽ có tỉ lệ chuyển đổi của khách hàng tốt hơn rất nhiều.
1. Bạn có thật sự cần thanh điều hướng kia không? Bỏ nó đi, hoặc làm cho nó tối giản hơn nữa, đồng thời loại bỏ các thứ khiến khách hàng click tới thay vì click vào CTA.
2. Bạn có thật sự cần nói về triết lý của công ty? Hãy chuyển nó tới phần “Về chúng tôi” và đang quá lan man ở nội dung của phần này, nó sẽ không giúp ích nhiều trong quá trình khiến người dùng tiếp tục xem các phần ở dưới.
3. Bạn có thật sự cần thu thập hết mọi thông tin về người dùng? Xây dựng chân dung khách hàng càng kỹ càng tốt, thế nhưng nếu bắt khách hàng điền form thông tin quá nhiều thứ. Họ sẽ “lười” và không làm đâu.
Lời khuyên:
1. Giữ các thông tin ngắn gọn và đảm bảo mọi thứ đặt lên landing page đều có một mục đích rõ ràng.
2. Test các nội dung trong form, thời gian điền form, cân đối để có một form tốt nhất cho khách hàng và cho công ty mình!
Cân nhắc cho thiết kế landing page:
1. Dùng các hình ảnh để hướng sự tập trung của người dùng vào những thứ quan trọng nhất trên landing page
2. Để những khoảng trắng cần thiết khi thiết kế landing page cho người dùng, không làm họ cảm thấy rối rắm và ngại đọc.
3. Đảm bảo rằng các tiêu đề, các link phụ không làm phân tâm người dùng khỏi mục đích chính của landing page
Lưu ý:

Có bao nhiêu thứ bạn có thể click trên trang landing page này ? BA MƯƠI CHÍN CHỖ. Đó chính xác hơn là 39 khả năng mà khách hàng trên trang của bạn sẽ thực hiện trước khi làm đúng với mục đích bạn đề ra. Sau khi tốn vô số tiền quảng cáo để đưa vào trang landing page với các mục tiêu rõ ràng được đặt ra từ đầu. Bạn sẽ không muốn người dùng vội nhảy đi nơi khác đâu.
Ví dụ:

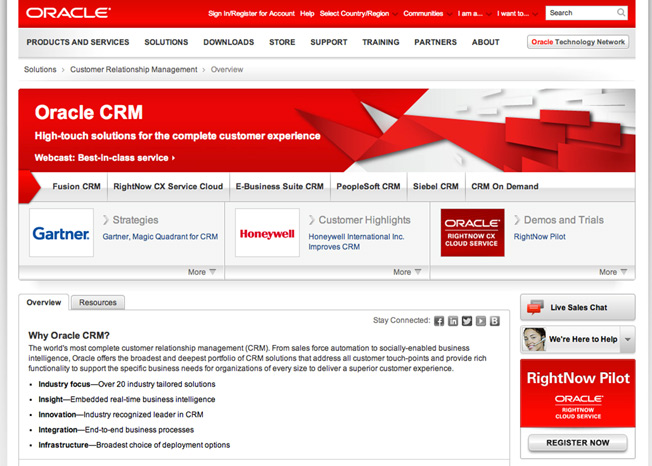
Đây có lẽ không phải là mộ landing page có thẩm mỹ tốt. Nhưng đối với một doanh nghiệp về phần mềm, nó là tạm chấp nhận được. Không có các thanh công cụ ở trên đầu, một vài chỗ điều hướng ra khỏi landing page ở dưới đấy, và các link social (Facebook, Twitter, Youtube,..) nhỏ và kín đáo bởi sử dụng màu xám. Form điền yêu cầu với lượng thông tin vừa đủ và theo đó là các lợi ích đi kèm cùng nút CTA màu đỏ nổi bật.
V – VIA: Very Important Attributes: Đưa ra những đặc điểm nổi bật nhất của sản phẩm hoặc dịch vụ
Chúng ta đều đã từng nghe những giai thoại về trang landing page có đường link rất “kêu” rất “bắt mắt và kích thích”, nhưng lại không có bất cứ thông tin gì ở bên trong landing page, thế mà lại có thể thu được hơn 1 triệu địa chỉ email ngay khi vừa mới chạy chiến dịch.
Chia buồn với bạn, 99% điều đó không bao giờ xảy ra với công ty của bạn đâu.
Thay vào đó, Bạn nên đưa ra các lý do cho khách hàng về VIA – Những đặc điểm nổi bật nhất của sản phẩm hoặc dịch vụ.
Nhưng, khách hàng sẽ không muốn đọc tất tần tật mọi thông tin về sản phẩm ở ngay trang đầu tiên đâu. Hãy đưa ra từ hai đến năm đặc điểm trước mà bạn nghĩ là quan trọng nhất với khách hàng, rồi để khách hàng khám phá những đặc điểm còn lại về sau.
Lời khuyên:
Hãy miêu tả sản phẩm trên quan điểm và lập trường của khách hàng. Nói theo cách khác, giải thích về sản phẩm này có thể giải quyết được vấn đề nào của người sử dụng. Điều này có thể đúng, có thể sai phụ thuộc vào sản phẩm hoặc dịch vụ bạn cung cấp, vậy lời khuyên rằng hãy test và test thật nhiều. Tóm lại, bạn nên miêu tả:
1. Đặc điểm – Danh sách những đặc điểm nổi bật và thú vị của sản phẩm hoặc dịch vụ
2. Lợi ích – Những đặc điểm này sẽ giúp khách hàng được những gì
3. Điểm gây tổn thương – Nếu không sử dụng thì khách hàng sẽ mất đi những gì
Hãy thử nhiều cách tiếp cận khác nhau, đặc điểm nào nên được đưa ra, đặc điểm nào nên được bôi đậm, và bạn miêu tả về nó như thế nào.
Cân nhắc cho thiết kế landing page:
1. Hãy đảm bảo rằng thiết kế landing page có các đặc điểm này không gây xung đột với CTA.
2. Nên thể hiện đặc điểm bằng những icon hoặc hình ảnh để hấp dẫn khách hàng đọc hơn.
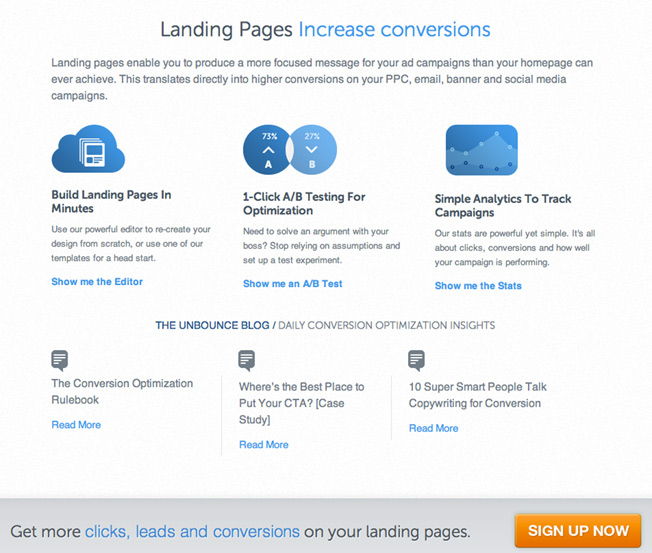
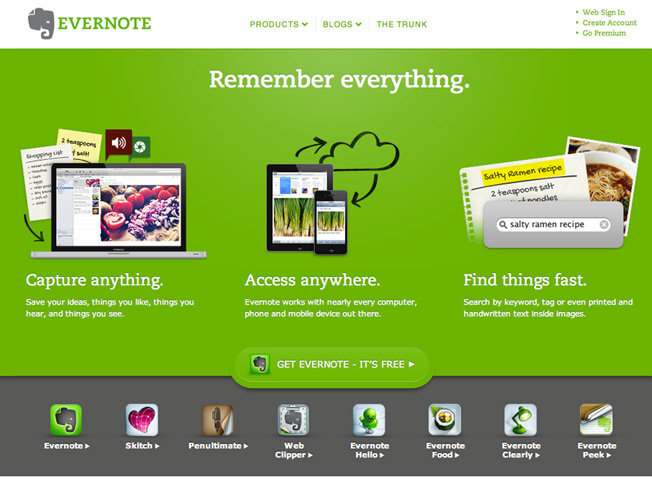
Ví dụ:

Một vài mô tả ngắn gọn của 3 đặc điểm( với đường link để dành cho những người muốn tìm hiểu thêm). Ở phân dưới của landing page, có nút CTA để dành cho những ai sắp sửa thoát khỏi trang.
E – Effective Headline: Tiêu đề thu hút
Khách hàng sẽ dễ bị thu hút bởi những tiêu đề thông minh, sáng tạo, hóm hỉnh hoặc gợi sự tò mò. Điều này đã được làm ở các mẫu quảng cáo, và khách hàng đã bị thu hút sẵn vì tiêu đề rồi ( nên mới click vào), vậy nên ở trên landing page, bạn không cần gây thêm sự chú ý nữa.
Mục tiêu bây giờ chỉ cần khuyến khích họ ở lại, và tiếp tục tìm hiểu thêm mà thôi. Sử dụng các “Plain language – ngôn ngữ đơn giản” để miêu tả trang của bạn
Bán dịch vụ tư vấn Marketing ? “Làm thế nào để marketing tốt hơn.”
Bán app tìm địa điểm ? “Tìm bạn gần đây.”
Lời khuyên:
Khách hàng ai cũng “bận”, vậy nên hãy làm khách hàng “bớt bận” hơn là làm khách hàng “thêm bận” bằng đưa ra những tiêu đề thông minh, ngắn gọn và xúc tích.
Cân nhắc cho thiết kế landing page:
Hãy đảm bảo tiêu đề được tách biệt rõ ràng và nổi bật.
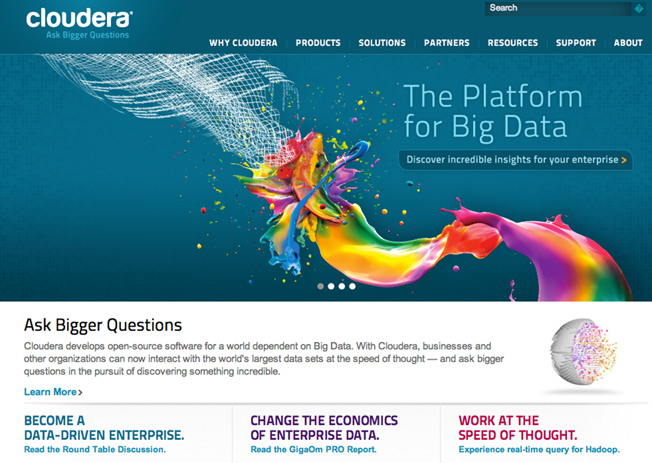
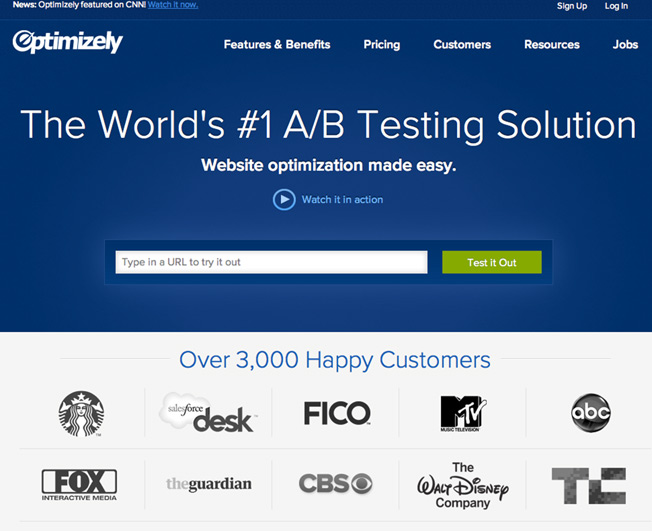
Ví dụ:

Okay, mất đúng một giây để nắm sơ qua: đây là platform cho big data. CTA (có thể làm tốt hơn nữa) nói với chúng ta rằng sản phẩm này dành cho các doanh nghiệp.
R – Resolution-Savvy Layout: Bố cục, kích cỡ chuẩn khi thiết kế Landing Page
Bạn có biết rằng vẫn còn rất nhiều người ngoài kia vẫn đang lướt web bằng màn hình tỉ lệ 800×600? Và màn hình chiếm đa số lại tỉ lệ 1024×768?
Điều đó có nghĩa là, thứ bạn thấy trên màn hình HD của laptop bạn có thể sẽ khác xa với những gì khách hàng nhìn thấy. Hãy giữ những thứ cần thiết nhất – Logo, Tiêu đề, CTA, và hình ảnh hỗ trợ – ở trung tâm hoặc phía trên màn hình, còn các nội dung hỗ trợ thì ở phía dưới chân trang.
Lời Khuyên:
Đảm bảo người thiết kế landing page của bạn biết thành phần nào là quan trọng nhất và đặt nó ở trung tâm của trang.
Cân nhắc cho thiết kế landing page:
Nếu bạn có thể tùy chỉnh hiển thị màn hình, hãy làm cho màn hình trang phù hợp với đa dạng các máy khác nhau, đủ để thể hiện tiêu đề, CTA khi xem trang. Và tất nhiên cả trên điện thoại và tablets nữa nhé
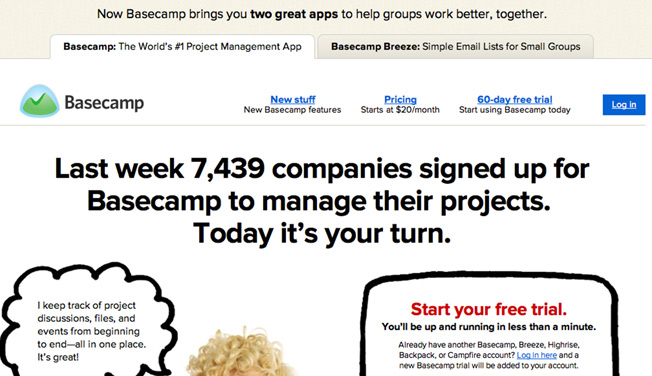
Lưu ý:

Đây là Basecamp trên màn hình 1024. Landing page này ở phía trên có những đường link nhìn giống như quảng cáo của Google, font chữ tiêu đề thì quá to gây mất thiện cảm, và dài nữa, quá nhiều chữ trên một màn hình.
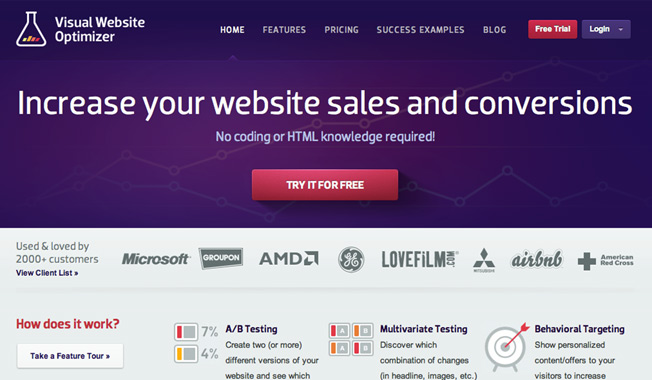
Ví dụ:

Và đây là Visual Website Optimizer trên màn hình 1024. Tiêu đề rõ ràng, CTA nổi bật, các khách hàng đã từng sử dụng, và một vài đặc điểm. Kể cả trên các màn hình nhỏ hơn, những thành phần quan trọng nhất vẫn sẽ được nhìn thấy.
T – Tidy Visuals: Hình ảnh gọn gàng, sạch sẽ khi thiết kế Landing Page
Nếu như bạn dành hơn 30 phút trên Internet, bạn nhiều khả năng sẽ nhìn thấy những quảng cáo ảnh động đầy kinh khủng. Đừng để trang landing page của bạn giống như các quảng cáo đó
1. Thiết kế sạch sẽ, gọn gàng và tận dụng các khoảng trắng để người dùng không mỏi mắt, và dễ tiếp cận tới CTA.
2. Font chữ to sẽ làm cho người dùng dễ dàng đọc hơn, và hiểu hơn về landing page của bạn.
3. Sử dụng Video làm tăng tỉ lệ chuyển đổi lên 80%
Các hình ảnh và video liên quan tới sản phẩm và khách hàng sẽ hỗ trợ truyền tải thông điệp của landing page tốt hơn
Lời khuyên:
Đây cũng đồng thời là thứ bạn phải test rất nhiều. Khách hàng tương tác tốt với hình ảnh thật hơn hay các hình minh họa hơn? Con người hay sự vật hơn?
Cân nhắc cho thiết kế landing page:
1. Tốc độ. Một landing page có tốc độ tải trang nhanh sẽ nhận được nhiều phản hồi hơn. Hãy chắc chắn rằng thiết kế của bạn không làm tăng thời gian tải trang.
Lưu ý:

Một landing page có hình ảnh xấu, bố cục tệ và thiếu chuyển nghiệp, mũi tên chỉ vào một nút những không bấm được, gây phân tâm cho CTA chính. Nút CTA mục đích không hề rõ ràng.
Ví dụ:

Việc sử dụng màu sắc ở đây khiến cho CTA trở nên nổi bật hơn. Thiết kế đơn giản và sạch sẽ, và sản phẩm được giới thiệu qua một video.
S – Social Proof: Sử dụng các Feedback khi thiết kế Landing Page
Con người có xu hướng đặt nhiều niềm tin vào sản phẩm mà đã được người khác kiểm chứng hơn. Do đó bạn nên cân nhắc đưa thiết kế landing page của bạn bao gồm những thứ sao:
1. Danh sách khách hàng
2. Được lên các trang báo
3. Người dùng tăng lên
4. Giấy chứng nhận
Lời khuyên:
Thu thập những feedback, nhận xét tốt từ phía khách hàng và đưa lên landing page của bạn. Cập nhật thêm mỗi khi người dùng sản phẩm tăng, được lên báo chí hoặc người nổi tiếng nhắc tới..
Cân nhắc cho thiết kế landing page:
Hãy thiết kế các logo của đơn vị đối tác, khách hàng ở một tone màu nhạt ( xám là tốt nhất) size nhỏ vừa đủ để không khiến khách hàng bị phân tâm.
Lưu ý:

Đây là một landing page rất sạch sẽ và có thẩm mỹ tốt, các đặc điểm của sản phẩm được thể hiện.Thế nhưng nút CTA lại biến mất ẩn sau phông nền, đồng thời không có bất cứ bằng chứng, feedback.
Ví dụ:

4 bằng chứng trên một màn hình: “cung cấp bởi CNN”; “#1”: “3000 khách hàng”; ” các logos”
5 công cụ, phần mềm thiết kế và tạo Landing Page online tốt nhất
Mặc dù không có bất cứ 1 công thức chính xác nào để tạo ra một chiến dịch digital marketing thành công, nhưng vẫn có một số yếu tố để giúp bạn tăng khả năng đạt được mục tiêu đó. Sở hữu một trang web đẹp, hiệu quả với các landing page chuyên dụng, phục vụ đúng mục đích có thể giúp tạo ra nhiều lưu lượng truy cập hơn và cải thiện trải nghiệm tổng thể của họ trên website.
Tuy vậy, việc xây dựng và tạo các trang landing page không phải là một nhiệm vụ dễ dàng. Landing page thường được thiết kế đơn giản, với mục tiêu khiến khách truy cập thực hiện một hành động nhất định. Ví dụ như đăng ký biểu mẫu, nhấp vào một khu vực cụ thể hoặc thậm chí mua hàng.
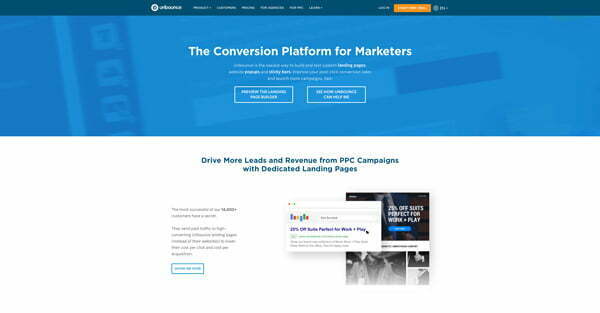
1. Unbounce Landing Page Builder
Chi phí – $79 một tháng, tính tiền theo năm
Unbounce là một cái tên vô cùng nổi tiếng trong thế giới digital marketing. Họ tập trung xây dựng các sản phẩm, cung cấp các giải pháp để tăng hiệu của cho chiến dịch marketing online của khách hàng. Phần mềm tạo Landing page của họ vô cùng dễ dàng để sử dụng, thích ứng với WordPress, giúp mọi marketers đều có thể tự mình thiết kế.

Hosting
Hosting nằm luôn trong gói dịch vụ của Unbounce, nhưng bạn cũng có thể hoàn toàn lựa chọn đặt landing page tại server của riêng mình.
Các tính năng, đặc điểm
Unbounce có một số điểm khác biệt nhỏ trong cách tiếp cận, và tập trung chủ yếu vào việc giảm tỷ lệ thoát của người dùng trên các trang landing page. Một số các tính năng và đặc điểm có thể kể đến như:
1. Form và CTA
2. Công cụ chỉnh sửa
3. Tải trang nhanh
4. 125 mẫu landing page đẹp để bạn lựa chọn
5. Tính năng phân tích độc lập
6. A/B testing
7. Có thể tích hợp với WordPress
Khả năng tùy chỉnh
Tạo landing page với Unbounce trở nên vô cùng dễ dàng bởi cho phép người dùng có khả năng tùy chỉnh rất tốt. Đặc biệt, Unbounce không hề sử dụng hệ thống lưới để sắp xếp bố cục trong quá trình thiết kế.
Khả năng phân tích
Với đa dạng các chỉ số đánh giá, và khả năng kết hợp với Google Analytics, bạn đã có mọi thông số cần thiết nhất cho landing page của mình.
Một số điểm độc đáo
1. Một trong những phần mềm kéo thả tuyệt vời nhất
2. Hỗ trợ mã hóa SSL
3. Thay đổi từ khóa cho chiến dịch PPC
4. Được thiết kế để tối ưu tỷ lệ chuyển đổi
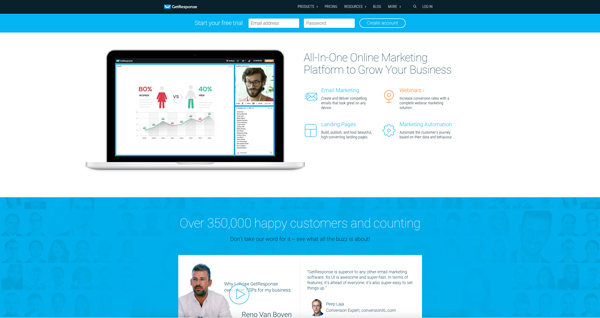
2. GetResponse Landing Page
Chi phí – từ $15/ tháng cho gói cơ bản và $49 cho gói cao cấp
GetResponse là một trong các nền tảng digital marketing phát triển nhanh nhất hiện nay. Cung cấp đầy đù các dịch vụ bao gồm: email marketing, marketing automation, và tất nhiên là cả tạo landing page.

Hosting
Bạn có thể lựa chọn đặt host cho landing page của mình trên GetResponse hoặc server cá nhân tùy thích
Các tính năng, đặc điểm
GetResponse cũng cung cấp một số các đặc điểm và tính năng nổi trội bao gồm:
1. Các mẫu template landing page đẹp, chuyên nghiệp
2. Kho thư viện ảnh stock miễn phí
3. Khả năng đăng tải thông qua nhiều domain khác nhau
4. A/B testing
5. Kho các form, biểu mẫu đăng ký
6. Có thể tích hợp với nhiều nền tảng khác
Khả năng tùy chỉnh
GetResponse cung cấp khả năng tùy chỉnh tối đa, từ bố cục của landing page, cho tới từng chi tiết vật thể. Đồng thời bạn có thể thêm các đường link tới các trang mạng xã hội của bạn để tăng độ nhận diện.
Khả năng phân tích
Bạn sẽ được quyền truy cập vào công cụ phân tích nội bộ của GetResponse. ĐỒng thời bạn cũng có thể kết nối với Google và nhận thông tin về chiến dịch của email
Một số điểm độc đáo
1. Có khả năng tùy chỉnh trên mobile
2. Tùy chỉnh các form đăng ký chuyên nghiệp
3. Tích hợp với nhiều mạng xã hội và nền tảng khác
4. Cung cấp đầy đủ các lựa chọn dịch vụ marketing
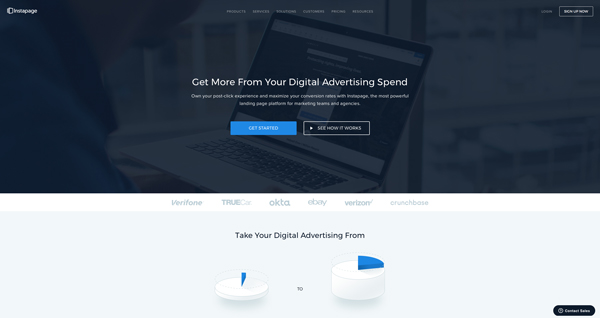
3. InstaPage Page Builder
Chi phí – từ $69/tháng
InstaPage nhanh chóng được người dùng ưa thích, mặc dù có thể hơi khó khăn cho những người ban đầu chưa có kinh nghiệm, nhưng bạn có thể copy cả bố cục của website có sẵn và biến chúng thành một mẫu template để sử dụng.

Hosting – chỉ dành cho gói doanh nghiệp
Nếu như bạn muốn đặt landing page trên server của InstaPage, bạn sẽ phải lựa chọn gói dành cho doanh nghiệp hoặc trả thêm một khoản phí nhỏ. Nhưng bạn cũng hoàn toàn có thể đặt trên hosting của riêng mình.
Các tính năng, đặc điểm
Nhằm tối ưu cho các công cụ tìm kiếm, InstaPage cung cấp khả năng kiểm tra và đo lường vô cùng đầy đủ. Một số đặc điểm có thể kể đến như
1. Thao tác kéo thả tiện lợi, dễ sử dụng, ít hạn chế
2. Tích hợp được với 20 nền tảng khác nhau
3. Theo dõi bằng Pixel
4. Thời gian thực
5. Bản đồ nhiệt của người truy cập
6. Thay đổi text
7. A/B testing
Khả năng tùy chỉnh
InstaPage cung cấp khả năng thiết kế và tùy chỉnh vô cùng tuyệt vời, giúp bạn dễ dàng tạo ra một landing page sáng tạo, và ấn tượng.
Khả năng phân tích
Bạn cũng có thể sử dụng nguyên công cụ phân tích của InstaPage hoặc kết nối chúng với các công cụ khác đẻ đo lường hiệu quả hơn
Một số điểm nổi bật
1. Bản đồ nhiệt của người truy cập
2. Mã Pixel theo dõi
3. Thời gian thực
4. Chăm sóc khách hàng tuyệt vời
5. Hỗ trợ mã hóa SSL
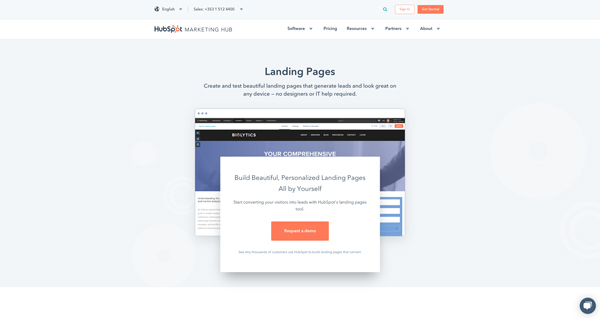
4. Hubspot Landing Pages
Chi phí – từ $200 một tháng
Một trong những đơn vị cung cấp giải pháp digital marketing cho các doanh nghiệp lớn và nhỏ được ưa thích nhất. Hubspot là thương hiệu giúp các công ty tự động hóa các hoạt động marketing của họ bằng việc cung cấp đa dạng các công cụ, bao gồm luôn thiết kế và tạo landing page.

Hosting
Người dùng của Hubspot có thể lựa chọn đặt landing page trên Hubspot tùy thích.
Các tính năng, đặc điểm
Hubspot cung cấp đầy đủ các công cụ, tập trung vào nhiều mảng khác nhau của chiến dịch marketing. Phần mềm tạo landing page này có thể:
1. Thực hiện A/B Testing
2. Tối ưu content dựa vào vị trí, đặc điểm
3. Chèn hình ảnh và đường link
4. Thêm CTA
5. Tải trang landing page nhanh
5. Tích hợp được với hầu hết các công cụ và nền tảng khác
Khả năng tùy chỉnh
Mục đích của landing page được thiết kế nhằm tạo ra những sự chuyển đổi. Và sự sáng tạo có thể đóng vai trò quan trọng cho những chuyển đổi đó. Hubspot cung cấp khả năng tùy chỉnh tuyệt vời mà bạn không thể bỏ qua.
Khả năng phân tích
Với landing page của Hubspot, bạn có thể theo dõi chỉ số phân tích thông qua Google Analytics. Hơn thế nữa, bạn cũng có quyền truy cập và thu thập dữ liệu tại công cụ của Hubspot.
Một số điểm độc đáo
1. Kết nối với Hubspot CRM
2. Thể hiện nội dung dựa trên địa điểm, thiết bị,…
3. Theo dõi chỉ số thông qua Google Analytics
4. A/B Testing
5. LeadPages
Paid – từ $25/tháng, thanh toán theo năm
Khi nhắc tới sự chất lượng và giá trị đem lại, không nhiều các phần mềm tạo landing page có thể so sánh với LeadPages. Tập trung vào việc tối ưu các mẫu contact, nền tảng này cho phép bạn lựa chọn từ hơn 100 mẫu khác nhau. Và nếu bạn lựa chọn thanh toán theo năm, bạn sẽ được giảm giá đôi chút.

Hosting
LeadPages cũng giống như 4 phần mềm trên cho phép bạn đặt trên hosting của chính họ hoặc của riêng mình.
Các tính năng, đặc điểm
Một số tính năng và đặc điểm của LeadPages có thể kể đến như:
1. Tương thích với các phần mềm tạo quảng cáo
2. A/B testing (không dành cho gói cơ bản)
3. Tối ưu hóa công cụ tìm kiếm
4. Tích hợp với hầu hết các nền tảng email marketing
5. Tùy chỉnh form
Khả năng tùy chỉnh
Nếu như để nói tới nhược điểm của LeadPages đấy chính là khả năng tùy chỉnh, phần mềm này tương đối khó sử dụng khi mới làm quen. Tuy nhiên, bạn được quyền truy cập vào HTML code, khả năng thiết kế đẹp sẽ dễ dàng hơn nếu bạn biết 1 chút về lập trình.
Khả năng phân tích
Bạn sẽ có đủ các thông số cần thiết để đưa ra các quyết định đúng đắn bằng các tính năng phân tích khá đầy đủ.
Một số điểm nổi bật
1. Khả năng phân tích dữ liệu
2. LeadBoxes
3. Tập trung vào chuyển đổi
4. Tối ưu cho khách hàng mục tiêu
Thử Nghiệm Các Thiết Kế Landing Page Khác Nhau
Tất cả những lời khuyên trên đều được tóm gọn lại bằng một câu: giữ sự rõ ràng và mạch lạc về thứ mà bạn muốn khách hàng làm, và hãy làm quá trình này trở nên đơn giản hơn cho khách hàng. Bạn sẽ thiết kế được một trang landing page có tỉ lệ chuyển đổi cao hơn bao giờ hết
VÀ ĐỪNG QUÊN CÁC BÀI TẬP VỀ NHÀ VỀ TESTING – THỬ NGHIỆM NHÉ!