Wireframe là gì? Wireframe đứng ở đâu trong toàn bộ quá trình thiết kế UI/UX? Wireframe có thật sự quá quan trọng để chú tâm vào? Hãy cùng tìm hiểu qua bài viết dưới đây.
Nếu bạn chưa biết Thiết kế UI/UX là cái gì thì đọc bài viết này trước rồi quay lại đây nhé, không cần vội
>>> Ui Ux là gì? Tại sao thiết kế Ui Ux lại quan trọng
Giải thích cơ bản cho câu hỏi “Wireframe là gì?
Wireframe tạm dịch là cấu trúc khung dây – khung xương là một công cụ nhằm để hỗ trợ phát triển, thiết kế mẫu demo và tạo ra một sản phẩm hoàn chỉnh. Hiểu đơn giản, bạn có thể hiểu Wireframe chính là xương sống của một thiết kế nói chung và thiết kế web, app nói riêng, chứa những thành phần quan trọng nhất, cơ bản nhất của sản phẩm cuối cùng.

Wireframe là một công cụ tuyệt vời để bạn sử dụng và giúp cho khách hàng có thể hiểu cơ bản nhất về sản phẩm của họ sẽ ra sao. Nếu họ có những yêu cầu thay đổi, bạn cũng có thể dễ dàng làm lại và không mất quá nhiều thời gian, công sức. Đồng thời, bạn có thể làm việc với các bộ phận khác trong thiết kế web như bộ phận lập trình, bộ phận xây dựng nội dung hiệu quả hơn…

Bảng vẽ nhà không thể biết được nhà xây xong sơn màu gì tranh treo hình thù thế nào đẹp xấu cụ thể ra sao, thì tương tự wireframe tập trung UX nhiều hơn là UI (lưu ý: mình dùng từ “tập trung”, chứ không phải làm wireframe là không liên quan gì đến UI, đừng quá quan tâm về đẹp xấu ở bước này).
Tóm lại, wireframe tập trung show “How it will work, not how it will look”
Vì sao nên sử dụng Wireframe?
Không chỉ đối với những việc như thiết kế website, bạn còn có thể áp dụng Wireframe cho hầu hết các thiết kế nói chung. Từ những ý tưởng nháp (Sketch) nguệch ngoạc ban đầu, bạn có thể bổ sung thêm các luồng thao tác của người dùng trên website thế nào, những nhóm cấu trúc thông tin ra sao…
Những dữ liệu này sẽ giúp khách hàng và những bộ phận khác cùng làm việc với bạn để tạo ra sản phẩm có cái nhìn trực quan, tổng quan nhất. Từ đó giúp mọi người hiểu rõ hơn về thiết kế cuối cùng và tạo ra một sản phẩm đồng nhất.

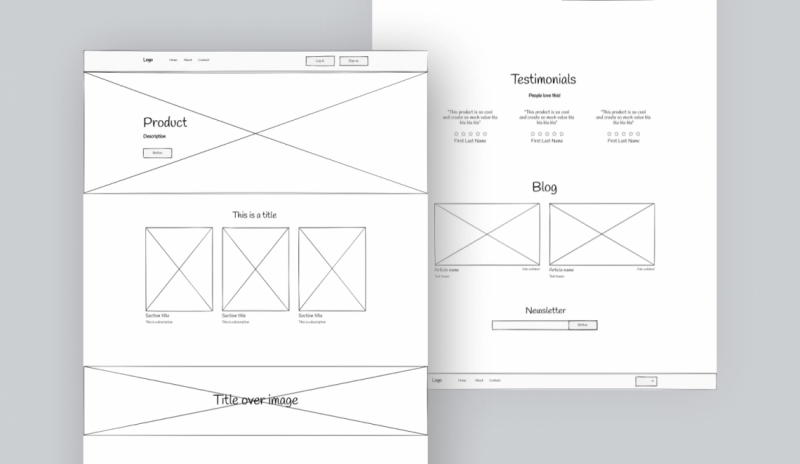
Ví dụ, đối với website, bạn sẽ có cấu trúc gồm 3 phần chính là:
- Header: sẽ có các thông tin như logo, menu và những thứ thuộc về nhận dạng thương hiệu của website.
- Body: ở đây, bạn sẽ thể hiện các nội dung chính như giới thiệu, bài blog hoặc các sản phẩm…
- Footer: thường sẽ chứa các thông tin như đăng ký nhận tin, icon social media hay các thông tin về tác quyền…
Ngoài ra, bạn sẽ cần phải xem thêm về những nội dung như: các chức năng hoạt động ra sao, bấm vào đâu sẽ nhảy ra cái gì, nghiên cứu thêm cả về hành vi người dùng khi tương tác với website của bạn trên máy tính, điện thoại…
Từ những thông tin được cung cấp trong phần này, bạn có thể thấy rằng, Wireframe là một trong những công cụ/ giải đoạn rất cần thiết để tạo ra được một sản phẩm cuối hoàn chỉnh.
Nên làm wireframe kĩ thế nào?
Luôn là tùy task tùy dự án mà tụi mình chọn làm lo-fi hay hi-fi. Thậm chí, trong cùng 1 bộ nhưng có screen/page hoặc block thì mình vẽ hi-fi, chỗ không quan trọng thì mình làm lo-fi. Tóm lại là miễn cả team cùng thống nhất, miễn là tập trung vào những cái quan trọng, miễn là hiểu mình đang làm cái gì, tại sao lại làm thì chọn cách cho phù hợp.
Trong 1 vài dự án web, mình kết hợp wireframe chung với moodboard luôn, có những đoạn mình sẽ capture cái mẫu phù hợp mình add vào luôn cho nhanh.
Trong 1 vài dự án app, mình kết hợp wireframe với flow, gọi nôm na là wireflow để cả team nắm vấn đề cho nhanh luôn, sửa nhanh, test nhanh prototype ở bước này luôn cho đừng hỏng flow.
Cái nào không phải là wireframe?
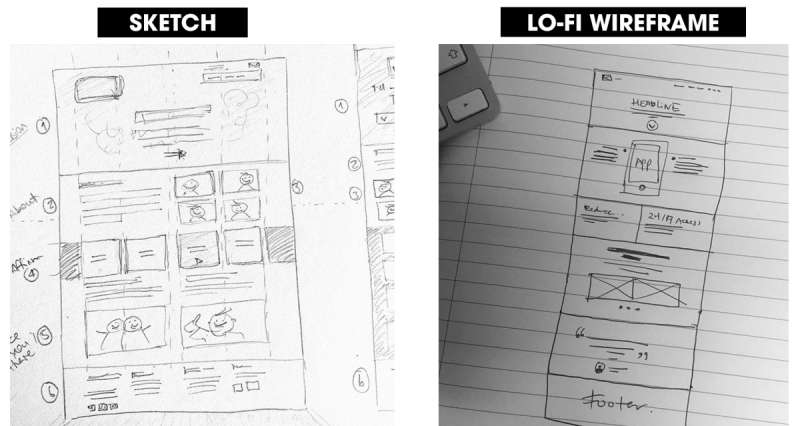
Wireframe không phải là bản phác thảo, bản nháp… Mấy cái đó cũng không gọi là lo-fi wireframe, nó chỉ đơn thuần là sketch, nó chưa chốt được gì, chưa đảm bảo cả team cùng đồng thuận 1 plan chung thì không thể coi là wireframe.

Hình bên trái được xem là sketch, vì nhìn vào, mọi người chưa hiểu rõ ý đồ cụ thể của UX sẽ làm gì. Còn hình bên phải cũng là nguệch ngoạc ra giấy, nhưng hiểu rõ chức năng, vị trí, vai trò các thành phần, thì được xem là lo-fi wireframe.
Đa phần người ta dễ nhầm lẫn chỗ này, cứ nghĩ những buổi thảo luận rồi cùng vẽ trên bảng hoặc ra giấy các function, map để thảo luận thì xem là lo-fi wireframe. Như thế không chính xác. Đó vẫn chỉ là sketch. Chừng nào cả team cùng hiểu hướng thực hiện UX sẽ ra sao, thống nhất cụ thể là gì, thì đó mới là bước wireframe.
Wireframe lại càng không phải là bản màu mè show-off khoe mẽ đẹp đẽ nhé. Đừng gõ tìm trên Dribbble thấy các shots về wireframe mà màu mè, icons, hình ảnh quá trời quá đất thì “toang” đấy.
Một vài ghi chú nhỏ từ trải nghiệm cá nhân về làm wireframe
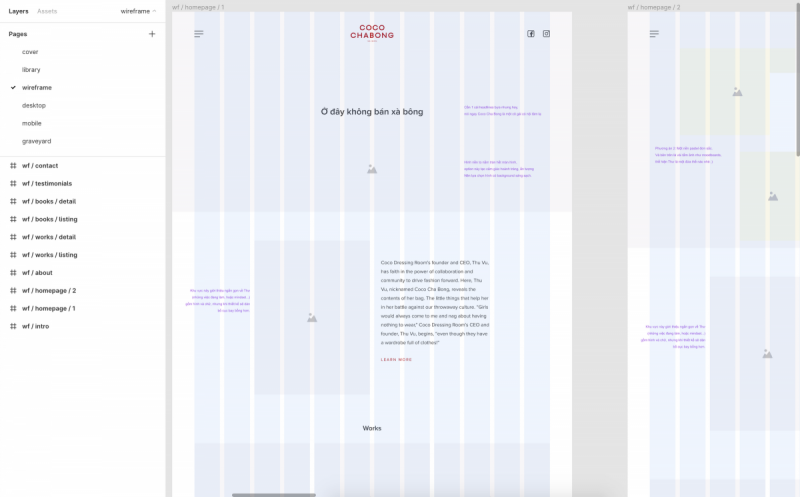
- Dù wireframe không quan trọng đẹp xấu của UI sau này nhưng cố gắng đừng vẽ wireframe trắng đen, vì màu đó nhìn nó chán và tụt mood. Cố gắng cho cái màu tình cảm xíu, nhìn wireframe dễ chịu hơn để còn tập trung duyệt cho kĩ.
- Cố gắng ghi chú kĩ thêm để đảm bảo cả team và khách nữa hiểu rõ ngụ ý của mình muốn làm gì cho các elements quan trọng. Mình sẽ dùng cái note màu tím để team mình dễ phân biệt.
- Dù wireframe đang là lo-fi thì cũng phải ghi chú thiệt kĩ: đâu là nút, đâu là link, đâu là hình, đâu là icons, đâu là text. Đặc biệt link và nút phải ghi rõ ra là dẫn đi đâu.
- Wireframe: theo góc nhìn của mình thì suy nghĩ kĩ chiếm 80% effort rồi, và 20% còn lại là vẽ viết ra thôi.


Ưu điểm và nhược điểm của Wireframe
Không có một thứ gì là hoàn mỹ cả, vì thế, Wireframe cũng có những ưu điểm và nhược điểm riêng. Trong phần ưu điểm và nhược điểm này, Malu chỉ tập trung vào các giá trị Wireframe đem lại cho việc thiết kế website thôi nhé!
Ưu điểm của Wireframe
- Tạo ra một Wireframe khá đơn giản, chỉ cần viết chì và giấy, bạn đã có thể ra một bản Wireframe đơn giản rồi.
- Wireframe giúp những khách hàng của bạn có thể mường tượng được sản phẩm cuối cùng bạn làm ra cho họ ra sao. Nếu có bất kỳ thay đổi gì về giao diện, tính năng trong giai đoạn này bạn cũng sẽ dễ dàng đáp ứng được (thay đổi giá nếu có).
- Giúp đồng đội, những người làm việc với bạn có thể hiểu được họ sẽ cần phải làm gì cũng như thống nhất với nhau về sản phẩm cuối ra sao.
- Tiết kiệm thời gian để thực hiện bản Prototype và đưa cho khách hàng thử nghiệm sản phẩm trước khi bắt đầu phát triển chính thức.
- Giúp bạn có thể xác định và tập trung cho một nội dung cụ thể, từ đó xây dựng được một sản phẩm có giao diện thân thiện với người dùng nhất.

Nhược điểm của Wireframe
- Khi bạn thực hiện xong một Wireframe và đưa cho khách hàng của bạn xem với hai màu trắng đen, chưa chắc họ đã có cái nhìn chính xác về sản phẩm cuối. Vì vậy, bạn sẽ phải tốn thêm thời gian để “Photoshop” 1 mẫu giao diện cuối cho họ.
- Một Wireframe hoàn chỉnh sẽ mang lại hiệu quả cao, chuẩn xác cho sản phẩm cuối. Tuy nhiên, quá trình thực hiện sẽ cần phải có sự thống nhất về mặt ý tưởng thực hiện của nhiều bộ phận khác nhau.
- Wireframe chỉ thể hiện những khối, khối chức năng cơ bản nhất trên giao diện, đôi khi sẽ làm những thành viên khác hoặc khách hàng của bạn lúng túng; buộc bạn phải giải thích tường tận.
Bật mí một số công cụ thiết kế Wireframe
Trước khi đi vào giới thiệu các công cụ để thiết kế Wireframe, chúng ta sẽ cần tìm hiểu một chút về các khái niệm sau và tìm hiểu xem chúng khác nhau như thế nào: Sketch, Wireframe, Mockup và Prototype.
Tại sao phải tìm hiểu những khái niệm này? Bởi vì mỗi một khái niệm trên sẽ tương ứng với một giai đoạn phát triển của dự án, cũng như có những công cụ khác nhau để thực hiện.
Sketch, Wireframe, Mockup và Prototype khác nhau như thế nào?
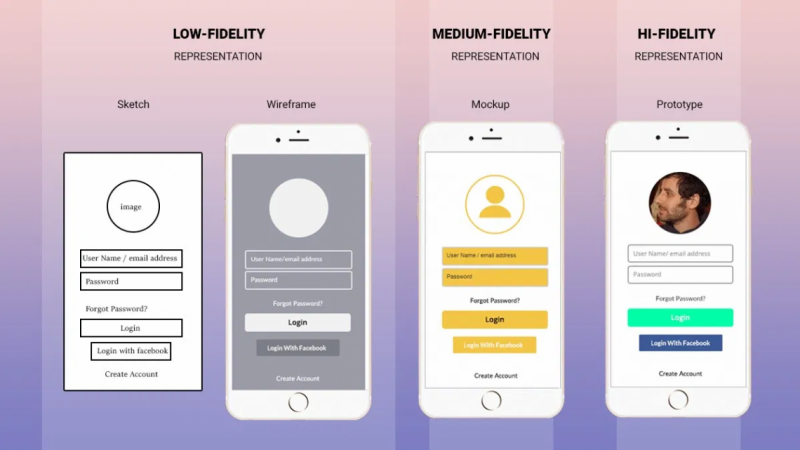
Bạn có thể hiểu khá đơn giản và ngắn gọn như sau về quy trình phát triển một sản phẩm thiết kế: Bản nháp – Sketch => Khung xương – Wireframe => Mockup => Sản phẩm mẫu dùng để tương tác – Prototype.

- Sketch: hay bản nháp, là phiên bản bạn có thể sử dụng bất cứ một vật liệu, một phương pháp nào để tạo ra những cấu trúc cơ bản nhất về sản phẩm.
- Wireframe: tiếp nối những cấu trúc cơ bản để tạo nên cấu trúc “chi tiết hơn một chút” và thêm các chức năng cũng như các thao tác cơ bản ra sao, nhưng phần lớn vẫn sẽ sử dụng đường nét cơ bản, trắng đen.
- Mockup: ở giai đoạn này, các nhà thiết kế sẽ sử dụng những kỹ thuật đồ họa như màu sắc đẹp hơn, sát hơn với sản phẩm gốc và được tinh chỉnh sao cho phù hợp với tính chất của sản phẩm cuối.
- Prototype: bạn sẽ có thể nghe nhiều người nói với nhiều nghĩa khác nhau như: sản phẩm cơ bản nhất có thể sử dụng được (đối với sản phẩm vật lý), sản phẩm sử dụng để tương tác nhưng không bằng với sản phẩm cuối đối với các sản phẩm kỹ thuật số.
Một số công cụ thiết kế Wireframe
Có rất nhiều quyển sách chuyên về thiết kế bạn nên đọc qua, phần lớn các tác giả của những quyển sách đều khuyên nên thực hiện bản mẫu với giấy và bút; cũng như những thứ gì bạn có thể cầm nắm bằng tay chứ không phải bàn phím, chuột và màn hình.
Nhưng cũng có rất nhiều phần mềm/ ứng dụng có thể giúp bạn thực hiện những công việc thiết kế, dựng Wireframe như những cái tên sẽ được nhắc đến tiếp theo.
Công cụ chuyên về layout
Balsamiq: một cái tên có vẻ khá lạ, nhưng Balsamiq là một công cụ có xu hướng tập trung vào phần layout của web/ ứng dụng. Từ những layout cơ bản này, bạn có thể tạo ra nhiều thiết kế đẹp hơn.
Công cụ có thể đảm nhận toàn bộ quá trình
Sketch: nếu bạn đã là một nhà thiết kế, chắc hẳn bạn cũng không mấy xa lạ với phần mềm “vi diệu” này rồi đúng không!
Figma: cái tên vô cùng nổi tiếng trong thời gian gần đây với khả năng đáp ứng nhiều mục đích thiết kế, dễ dàng làm quen và sử dụng.
InVision: Công cụ này có cái tên khá lạ với nhiều bạn. Tuy nhiên, có đến 100% công ty thuộc top 100 Fortune sử dụng InVision cho các thiết kế của họ.
“Hệ sinh thái thiết kế”
Nếu nhắc đến thiết kế mà thiếu “hệ sinh thái” Adobe là một thiếu sót vô cùng lớn!
Bạn có thể thiết kế Layout với Adobe Illustrator, tạo ra prototype với Adobe XD, bạn cũng có thể sử dụng Photoshop để biến sản phẩm của bạn trở nên lung linh…

Kết
Cuối cùng, Malu chúc bạn sẽ có được những thiết kế khiến thiên hạ phải trầm trồ thán phục!