
When surfing Instagram you will notice that the above photos are all uniform in a 1:1 square. Whereas YouTube Videos are a rectangle with a 16:9 ratio. Screen, images and frames All have recognizable shapes, and “Ratio” is the term used to describe the fixed proportions of these shapes. Simply put, the aspect ratio (ratio) of an image is the relationship between its width and height. Aspect ratios are usually presented as two numbers, separated by a colon such as X:Y or 4:3. Still don’t understand? So follow the article below of Malu Design.
1. What is the aspect ratio?
Aspect ratio is how large the width of the image is relative to the height of the image. While an image’s aspect ratio will help you understand its shape, it doesn’t determine the exact size of the image (measured in units like px, cm,…). For the X:Y aspect ratio, x is the width of the image and y is the height of the image.
2. Formula for calculating aspect ratio
The aspect ratio is calculated as a formula of width and height, such as 3:2. It’s important to remember that two images can have the same aspect ratio, but they can have different image sizes.
For example, a 1:1 square ratio means that the width and height of the image are the same. Regardless of whether the size of the image is 320 X 320 pixels or 1080 X 1080 pixels, the aspect ratio is still 1:1. Another example, an image can be 1920 X 1080 pixels or 1280 X 720 pixels, but both share the same 16:9 aspect ratio.
3. Common Aspect Ratio
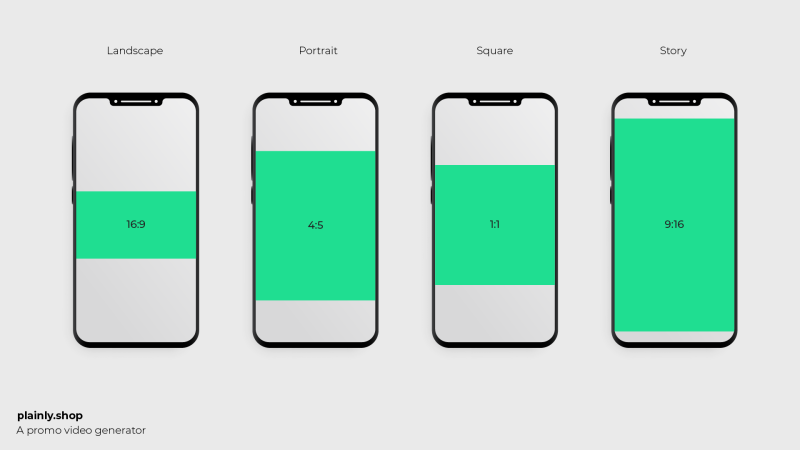
Here are the most common aspect ratios:
Ratio 1: 1

The image has a 1: ratio of equal width and height and is square. This aspect ratio is commonly used on smartwatches, and you may notice the 1:1 aspect ratio on social networking sites, such as Instagram photos.
Ratio 3:2

The 3:2 aspect ratio is quite common in photography these days. The 3:2 ratio was also used on some early iPhone models.
Ratio 4: 3

The 4:3 aspect ratio is commonly found on some old computer monitors and televisions.
Ratio 16:9

This is the most common ratio today, you will notice the 16: 9 aspect ratio on presentation slides, widescreen televisions, computer monitors. That’s the standard widescreen ratio for video. Most smartphones and DSLR cameras record video at 1920 x 1080 pixel resolution, 16:9 aspect ratio.
Ratio in design
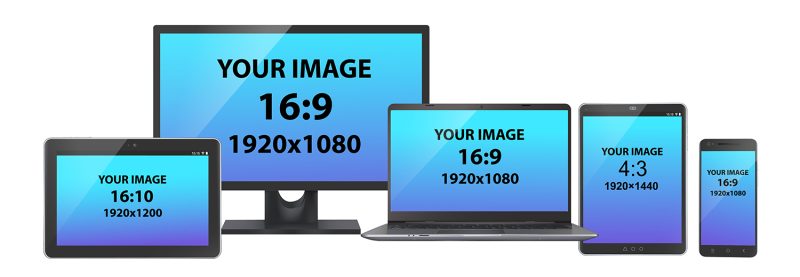
As stated earlier, aspect ratios are most commonly used in movies. However, designers may come across this term from time to time. For example, if you are working on a project with a colleague or client and they are talking about aspect ratios, they may be referring to the different screen sizes the product will be accessed from. : computer, tablet, mobile phone, watch, etc. Therefore, you need to pay attention to the aspect ratio on different devices.


Many common devices have similar aspect ratios even if they are different sizes. To help, Materialdesign.io have compiled rates aspect ratio of popular devices, including laptops, smart watches, tablets, and phones. For example, the Apple Watch has a 5:4 aspect ratio while the iPad has a 4:3 aspect ratio and the MacBook Pro has a 16:9 and 16:10 aspect ratio depending on the version.