Khi bạn làm việc cho một công ty thiết kế trải nghiệm người dùng, bạn sẽ nhận thấy tính chất chu kỳ của các xu hướng trong ngành. Việc nghiên cứu các xu hướng thiết kế đã trở thành những công việc quan trọng trong lĩnh vực sáng tạo. Trong thế giới thiết kế kỹ thuật số, có lẽ không có ví dụ nào tốt hơn về sự tăng giảm của gradient. Đây là một xu hướng tiêu biểu trong những năm chín mươi. Ngày nay, xu hướng thiết kế đang lấy khá nhiều cảm hứng từ các thập niên trước. Hãy xem thiết kế mang tính biểu tượng này:

‘Back To The Future’ là một ví dụ phù hợp cho xu hướng thiết kế sử dụng màu gradient, có lẽ đáng chú ý nhất là thiết kế lại logo của Instagram vào năm 2016 và biểu tượng danh sách phát nhạc sử dụng doutone làm các poster và cover của Spotify. Gradient đã trở nên ngày càng phổ biến trong thế giới thiết kế giao diện người dùng.
Gradient là một kỹ thuật thiết kế mạnh mẽ với khả năng sáng tạo vô hạn vì khả năng chuyển tiếp màu sắc của nó. Tuy nhiên, khi được sử dụng không đúng cách, gradient sẽ trở thành một thảm họa thiết kế. Nó có thể gây lộn xộn bố cục, làm sao lãng người dùng và làm hỏng toàn bộ tính thẩm mỹ của giao diện. Trong bài viết này, chúng tôi sẽ tiết lộ bí quyết để tạo ra một gradient tuyệt vời mà rất có thể bạn chưa biết
Bắt đầu với kiến thức cơ bản

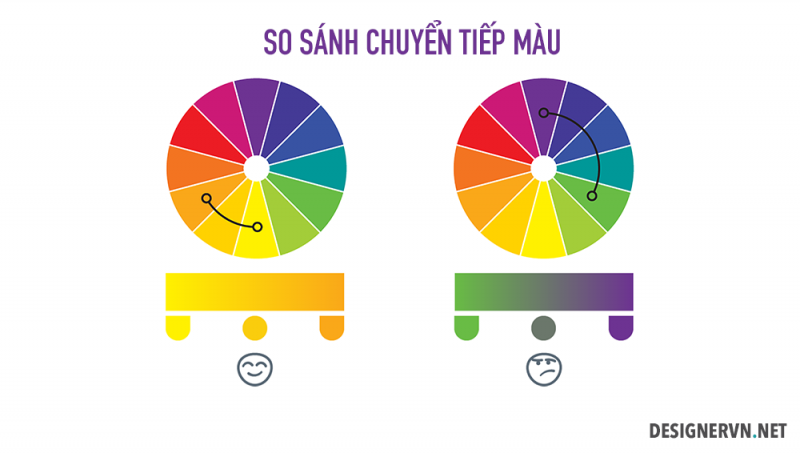
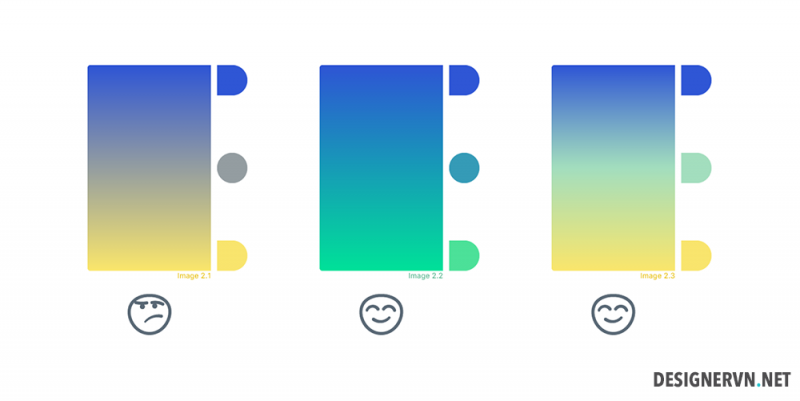
Chúng ta có thể tham khảo bánh xe màu để có được các hướng dẫn màu sắc phù hợp. Nguyên tắc chung là chọn các màu gần nhau sẽ giúp các màu hòa trộn tự nhiên hơn. Dưới đây là sơ đồ xem cách chuyển đổi liền mạch từ màu vàng sang màu cam được so sánh với màu xanh lá cây sang tím.
Gradient trong tự nhiên

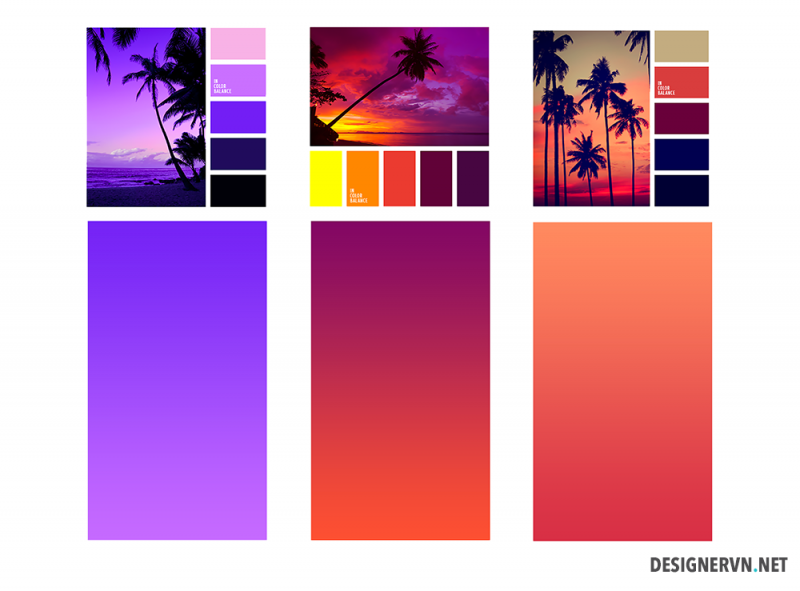
Chúng ta liên tục gặp phải các gradient trong cuộc sống hàng ngày như: bầu trời, hoàng hôn, các vùng nước.Chúng ta có thể bắt gặp các màu sắc pha trộn với nhau rất hài hòa trong tự nhiên.
Chuyển sang cấp độ tiếp theo
Nếu Gradient chỉ chứa hai tone màu quá đơn điệu và bạn muốn nó đặc biệt hơn? Bạn hoàn toàn có thể làm vậy bằng cách kết hợp nhiều màu sắc với nhau. Cũng giống như việc kêt hợp hai màu sắc ở trên, việc tạo ra nhiều hơn hai gradient sẽ cần thêm các “màu sắc bổ sung”. Màu sắc bổ sung sẽ hoạt động tốt nhất khi chúng nằm vào giữa hai màu bắt đầu và màu kết thúc trên bánh xe màu. Chúng ta cũng có một sơ đồ tương tự:

Hãy lưu ý: Bạn càng thêm nhiều màu sắc, quá trình trộn màu sẽ càng phức tạp và hành động cân bằng thiết kế khó khăn hơn nhiều. Bạn có thể tạo gradient nhiều lớp như logo của Instagram, nhưng nếu làm quá đà sẽ tạo ra một hiệu ứng rất lố như logo của MTV này.
Nguồn sáng & hình dạng
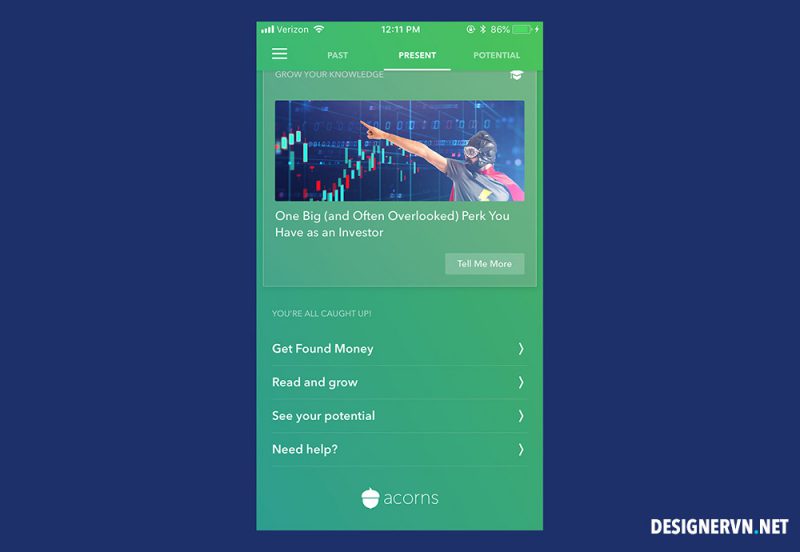
Ngay cả sau kết hợp màu sắc hoàn hảo, vẫn còn vấn đề bạn cần phải quan tâm. Đầu tiên, một số vấn đề cơ bản: Gradient phải thẳng hàng với vùng chứa của chúng. Đối với đa giác hai mặt (hình vuông, hình tam giác, hình chữ nhật, hình ngũ giác, v.v.), chúng ta cần một gradient tuyến tính; khu vực tròn gọi cần gradient hướng xuyên tâm (radial). Bạn có thể tìm hiểu tại đây: tất tần tật về gradient.

Một số nhà thiết kế giao diện người dùng thích gán ‘nguồn sáng’ tưởng tượng cho trang họ đang làm việc, giống như cách một nghệ sĩ vẽ tranh phong cảnh. Điều này giúp họ quyết định làm thế nào để định hướng gradient-bên nhẹ hơn rõ ràng nên được gần gũi hơn với nguồn, phía tối hơn xa hơn.
Khi tất cả các yếu tố riêng lẻ được chọn đúng cách, chúng kết hợp thành một gradient bắt mắt tuyệt đẹp. Và điều đó, lần lượt, phục vụ như một lợi ích rất lớn cho giao diện nói chung.
Trường hợp làm Gradient đi từ đâu?
Bao gồm một gradient trong giao diện người dùng của bạn là một cách tuyệt vời, dễ dàng để hiện đại hóa nền tảng của bạn. Bằng cách làm theo các mẹo được thảo luận ở đây, bạn có thể đảm bảo bạn đang sử dụng công cụ thiết kế mạnh mẽ này một cách chính xác. Tóm lại: Chọn tông màu cơ bản phù hợp sử dụng kết hợp thương hiệu của bạn và bánh xe màu Khi không biết nên chọn màu nào, hãy lấy cảm hứng từ thiên nhiên Bắt đầu bằng cách thêm màu sắc khác, nhưng hãy cẩn thận đừng quá lạm dụng nó
Chọn hình dạng và vị trí chính xác trong giao diện của bạn. Hãy nhớ rằng: Mắt của người dùng sẽ chú ý vào gradient, nơi mà nó có sự chuyển tiếp! Giống như tất cả các xu hướng thiết kế giao diện người dùng, gradient sẽ phát triển mạnh mẽ, ít nhất là trong vòng vài năm tới.
Nguồn: designervn