Thiết kế là một công việc rắc rối và phức tạp nhưng cũng không kém phần vui nhộn và háo hức. Khi bạn là người mới vào nghề, bạn sẽ có rất nhiều điều phải học hỏi, nhiều thứ để làm và cũng sẽ phải cân nhắc rất nhiều. Đấy là chưa kể đến sự thật rằng công nghệ hiện nay liên tục phát triển, các phần mềm mới thì không ngừng ra mắt và các xu hướng mới đang xuất hiện và thay đổi theo từng giờ. Những điều trên có thể làm bạn choáng ngợp không ít đâu. Vậy nên chúng ta hãy học hỏi theo từng bước một nhé!
Bài viết này sẽ mang đến 20 nguyên tắc bỏ túi trong thiết kế đồ họa với hy vọng mang lại cho bạn một sự khởi đầu suôn sẻ trong môi trường đầy sáng tạo này. Vì vậy, hãy theo dõi một cách thoải mái và chúng ta cùng thảo luận một số nguyên tắc ngay nào!
20 Nguyên tắc thiết kế
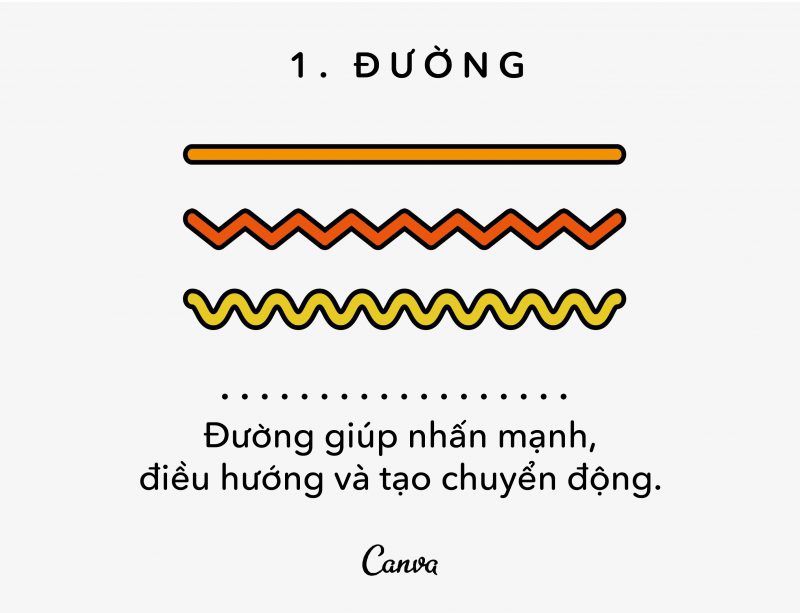
1. Đường (Line)

Chắc hẳn tất cả chúng ta đều biết line là gì, và theo định nghĩa thì line là bất kỳ đường nét nào, kể cả đường zíc zắc hay những dấu chấm liên tiếp. Vì vậy, bạn có thể coi rẳng đường kẻ là nơi bắt nguồn của mọi thứ. Ngay cả những từ ngữ bạn đang đọc bây giờ đều được tạo ra từ hàng ngàn đường cong, gấp khúc và thẳng.
Các đường kẻ cũng thể hiện phần nào các ý tưởng thiết kế. Những đường thẳng có thể gợi lên sự trật tự và gọn gàng, đường gợn sóng thì tạo ra sự chuyển động, và những đường zíc zắc có thể ám chỉ sự căng thẳng hoặc náo nhiệt.
Một kỹ thuật được áp dụng rất nhiều trong nhiếp ảnh là việc sử dụng “leading lines”, phương pháp sẽ thể hiện đúng tên gọi của nó là dẫn dắt tầm nhìn. Việc tìm và làm nổi bật các đường kẻ chủ đạo trong thiết kế của bạn có thể cho phép bạn điều khiển góc nhìn của người xem vào toàn bộ hoặc đến một số tâm điểm nhất định.
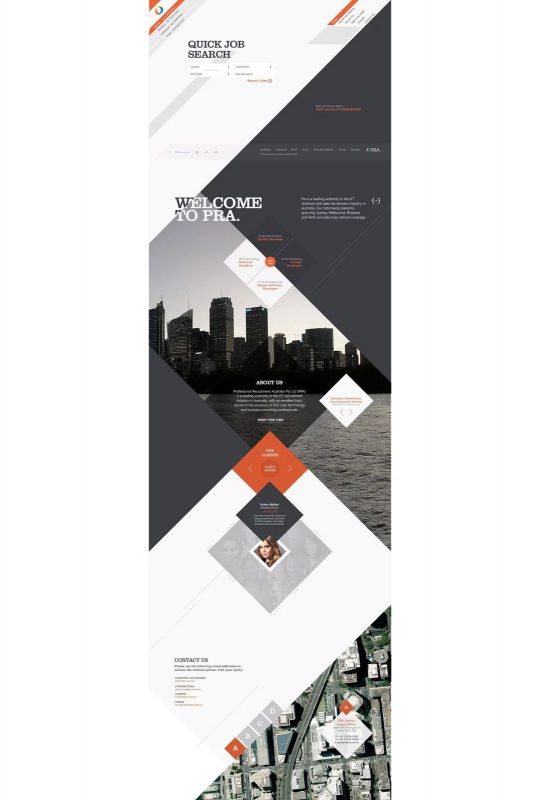
Hãy xem một ví dụ về các đường kẻ chủ đạo trong thiết kế web. Trang web này chứa một hệ thống ô kẻ chéo cạnh với các đường kẻ chủ đạo sống động, chúng sẽ dẫn dắt bạn đến phía dưới của trang, và từ phần này sang phần khác theo một đường zíc zắc.

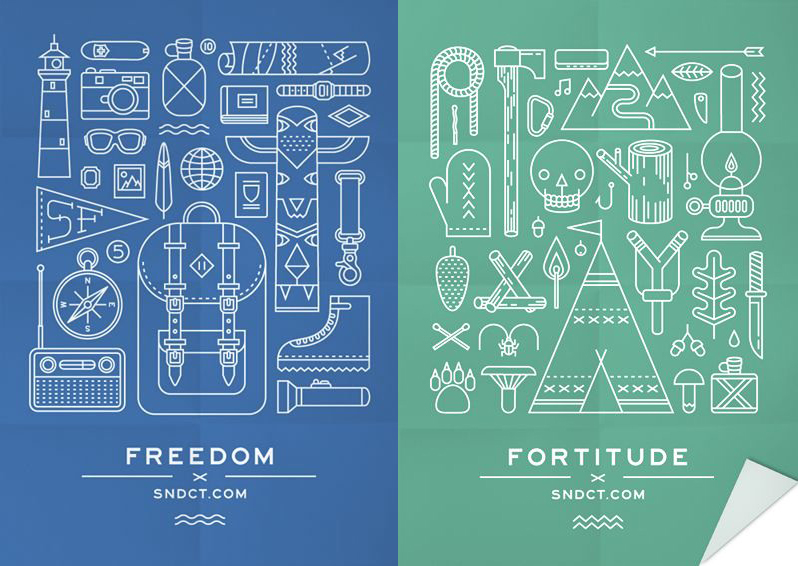
Thế mạnh về đường sẽ là cách tuyệt vời để định hình phong cách của bạn. Hãy nhìn những hình minh hoạ dây nhợ dưới đây bởi Ksenia Stavrøva cho hãng quần áo thêu SNDCT. Bằng cách sử dụng đường trắng trong mỗi hình, thiết kế đã tạo ra sự liên kết và phong cách riêng biệt. Hãy cân nhắc tăng cường sử dụng đường trong hình minh hoạ của bạn để tạo ra hiệu ứng hấp dẫn.

Đường kẻ là những nhân tố trong đồ họa có tính linh hoạt, đơn giản và hiệu quả mà bạn chắc chắn không nên xem nhẹ chúng ! Hãy thử nghiệm với chúng ngay hôm nay và cảm nhận những điều thú vị mà chúng có thể mang lại cho thiết kế của bạn!
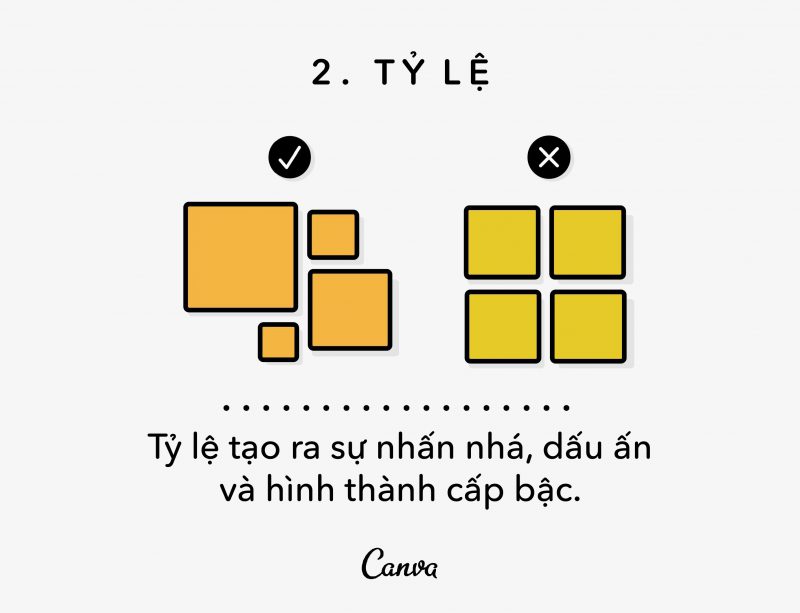
2. Tỷ lệ (Scale)

Scale là một phần quan trọng của thiết kế chính xác theo nghĩa đen. Theo một định nghĩa cơ bản, Scale cần sự thận trọng khi thiết kế kích thước cho các đối tượng riêng lẻ.
Scale có thể giúp chúng ta hiểu được về các bản thiết kế cũng như hình ảnh. Hãy nghĩ về việc nếu bạn phải vẽ một con chuột bên cạnh một con voi, bạn có lẽ sẽ vẽ con chuột nhỏ hơn nhiều con voi, điều này sẽ giúp người xem hiểu ngay ý đồ bản vẽ của bạn.
Bằng cách này, Scale giúp chúng ta có thể hiểu được mọi thứ. Tuy nhiên, kích cỡ không phải lúc nào cũng phải dựa trên tính thực tế. Bạn có thể sắp đặt kích thước cho các yếu tố, làm cho chúng rất lớn hoặc nhỏ để tạo hiệu ứng bắt mắt và để nhấn mạnh rằng những phần nào trong thiết kế của bạn là quan trọng cũng như phần nào thì ít hơn.
Ví dụ: hãy xem qua poster này của Gabz Grzegorz Domaradzki thiết kế cho bộ phim Drive. Trong poster này, kích thước nhân vật chính đã được tăng lên đáng kể, nhằm dồn hết tất cả chú ý về anh ta trước, sau đó mới đến các phần còn lại.

Mặc dù kích cỡ này không dựa trên thực tế vì khuôn mặt của người thường giống với kích thước trong đời thực (và Ryan Gosling không phải là người khổng lồ đâu!) thì việc tăng kích thước khuôn mặt giúp người xem nắm bắt được tầm quan trọng của mỗi nhân vật trong bộ phim, cũng như cho ra một thiết kế hiệu quả.
Việc đặt kích thước cho các yếu tố này nhấn mạnh sự quan trọng, thường được gọi là “phân cấp thị giác” mà chúng ta sẽ thảo luận kỹ hơn về sau, đừng bối rối ! Nhưng, trong lúc này, chúng ta hãy xem qua một ví dụ sử dụng tỷ lệ kích thước để biểu thị tầm quan trọng như thế nào.
Thiết kế ấn phẩm này của The Consult làm in thật to các số liệu thống kê, thông tin và các con số nhất định để thu hút sự chú ý đến những dữ liệu này.

Đọc chi tiết hơn về tỉ lệ trong thiết kế >> Tìm hiểu về tỉ lệ trong thiết kế
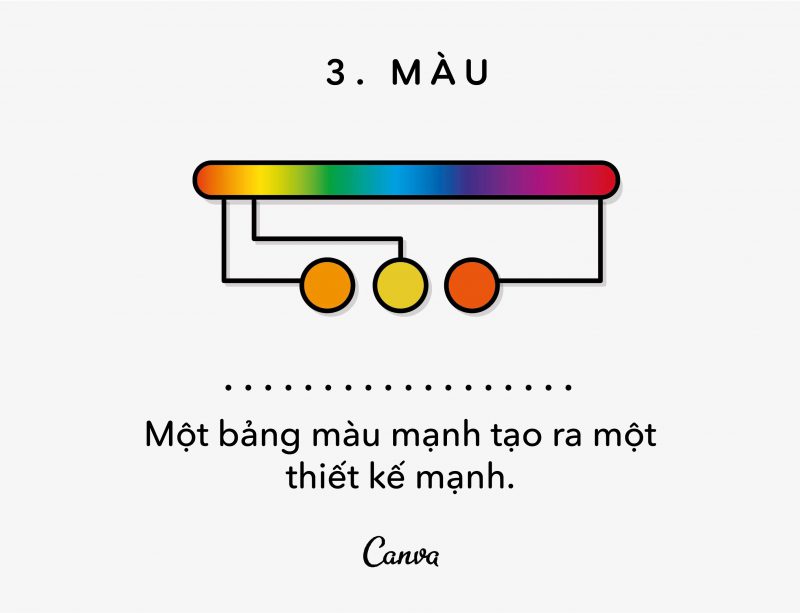
3. Màu sắc

Tôi biết tôi không cần phải thuyết giảng về tầm quan trọng của màu sắc đối với thiết kế, nhưng tôi vẫn sẽ mô tả lại cho những người mới bắt đầu. Màu sắc là điều tối quan trọng. Màu sắc tạo ra những tâm trạng, bầu không khí, chi phối cảm xúc và từng sắc thái đều mang những hàm nghĩa cụ thể liên quan đến nó. Nói ngắn gọn, màu sắc có thể tạo ra hoặc phá hoại thiết kế của bạn.
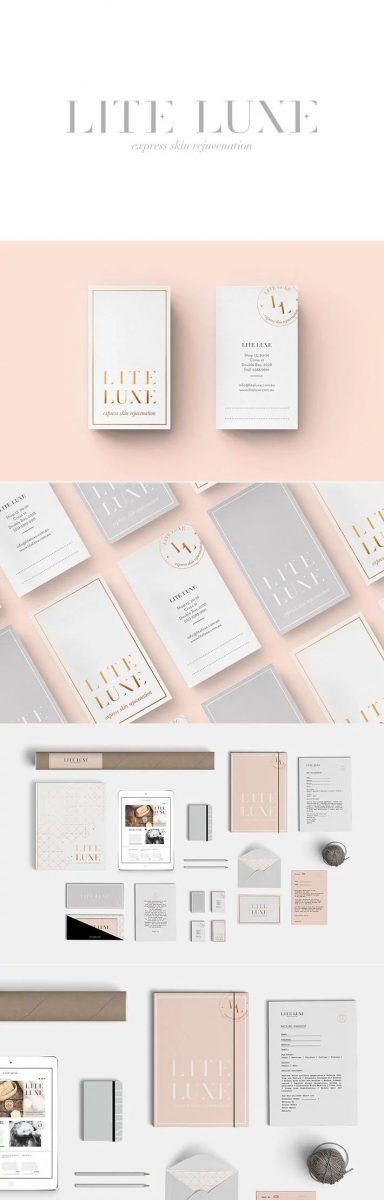
Hay xem xét hai ví dụ về thương hiệu sau. Đầu tiên, chúng tôi có bản thiết kế bởi Smack Bang Designs cho dịch vụ trẻ hóa làn da cho phụ nữ “Lite Luxe”. Thiết kế này được tô điểm bằng màu sắc nhẹ, mềm mại và dịu mát. Những sắc trắng, xám nhạt, tông màu mềm mại và màu vàng đồng / vàng nếu được chọn làm nền thì chúng sẽ bổ sung cho nhau nhẹ nhàng để tạo ra một thiết kế tĩnh lặng, thanh nhã và nữ tính.

Mặt khác, chúng tôi cũng đang có một bản thiết kế thương hiệu cho nước ép Frooti của Sagmeister & Walsh. Không giống như ví dụ trước sở hữu một bảng màu nhẹ nhàng bổ sung, tô điểm cho mình, thương hiệu này đã chọn một bảng màu tương phản mạnh mẽ, tạo ra một thiết kế sinh động, đầy năng lượng và vui tươi hơn rất nhiều.

Màu sắc không phải chỉ là một nguyên tắc đơn giản hoặc chỉ giới hạn sử dụng trong các thiết kế xây dựng thương hiệu, màu sắc có thể được mở rộng đến tất cả mọi thứ, thậm chí cả hình ảnh. Các bộ lọc và bộ điều chỉnh hình ảnh cho chúng ta khả năng vô hạn để điều chỉnh màu sắc và tông màu cho bức ảnh của mình.
Bạn đang thiết kế một poster kiểu dáng đẹp và phong cách? Tại sao không chạy một bộ lọc tạo đơn sắc đầy sắc nét, có màu đen lên hình của bạn, như bộ lọc “Street” của Canva. Hay bạn cũng muốn pha thêm tính huyền bí? Vậy thì thử xem xét đến việc giảm độ tương phản trên ảnh của bạn một chút để làm dịu nhẹ màu sắc của nó và làm cho nó nhẹ nhàng và dịu êm hơn.
Đọc chi tiết hơn về màu sắc >> Nguyên lý sử dụng màu sắc
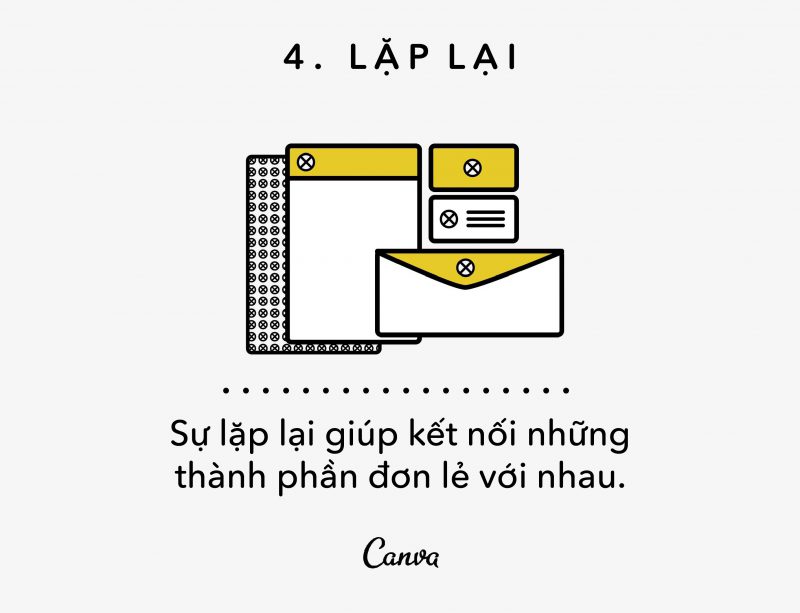
4. Sự lặp lại (Repetition)

Hãy nghĩ đến các nhãn hiệu lớn, Coca-Cola, Google, Apple, Nike, tôi chắc chắn bạn sẽ nghĩ về logo của họ, tổng quát của họ về tiếng nói và hệ thống gam màu mà họ sử dụng. Tại sao những điều này lại rất khó quên ngay lập tức? Vâng, bạn đoán đúng rồi đấy ! – Đó là sự lặp đi lặp lại.
Repetition là một yếu tố quyết định khi thiết kế thương hiệu, cả về việc luôn giữ thương hiệu của bạn nhất quán và liên quan đến việc gắn kết những sản phẩm với nhau.
Chúng ta hãy cùng xem một ví dụ về thương hiệu của Michelle Wang. Như bạn thấy, sự nhận diện này được sử dụng bảng màu và áp dụng logo phù hợp, đến ngay cả khoảng cách lề cũng cần căn chỉnh tỉ mỉ.

Repetition là một yếu tố quan trọng trong xây dựng thương hiệu, nhưng nó cũng có thể tạo ra cho một thiết kế duy nhất. Ví dụ, lặp đi lặp lại là một phần quan trọng khi tạo ra các mẫu hình thù và kết cấu.
Hãy xem thiết kế bao bì của Nastya Chamkina đã sử dụng sự lặp đi lặp lại để tạo ra mẫu mã đẹp. Các mẫu mã không phải lúc nào cũng đóng khung như được vẽ bằng hình ảnh hoa, cỏ như rèm cửa cũ đầy bụi, chúng có thể sắp xếp lộn xộn để tạo cảm giác vui nhộn và hiệu quả. Vì vậy, tại sao không thực hiện mẫu lặp đi lặp lại cho thiết kế tiếp theo của bạn?

Đọc thêm bài viết >> Thiết Kế Logo bằng cách sử dụng biểu tượng lặp lại
5. Không gian âm (Negative Space)

Để cho rõ ràng, không gian âm là ‘khoảng không bên trong’, khu vực ở giữa hoặc ở bên ngoài những yếu tố đã được định hình.
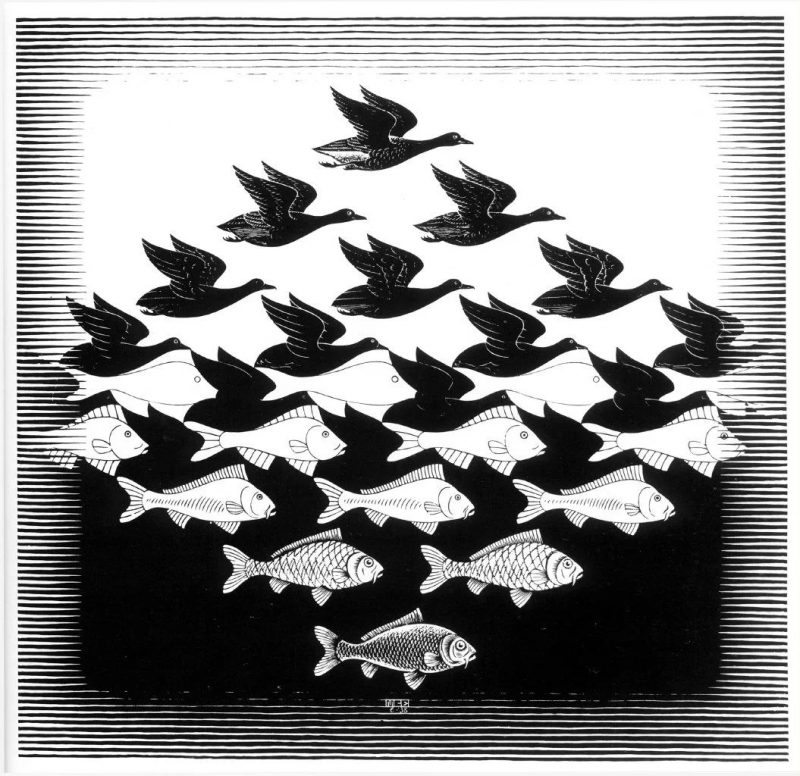
Ông hoàng trong việc đặt nền móng của không gian âm là nghệ sĩ M.C.Escher, người có những tác phẩm mà tôi chắc mẩm rằng bạn đã thấy trước đây. Escher tạo ra một lượng lớn tranh khảm tập trung vào dẫn dắt từ hình ảnh này sang hình ảnh kia thông qua không gian âm và dương, như bản khắc gỗ “Sky & Water I” này.

Bạn có thấy Escher đã sử dụng không gian bên trong những chú chim để tạo ra đàn cá không? Đây chính là cách vận dụng không gian âm vào tác phẩm – cân nhắc tất cả mọi thứ xung quanh và bên trong thiết kế hữu hình của bạn, và biến hoá không gian đó trở thành thứ gì mới hơn.
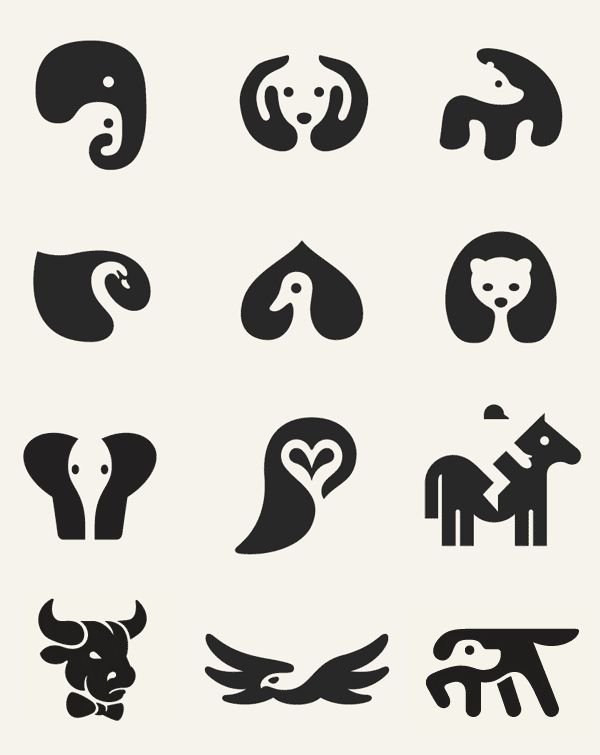
Không gian âm khi được sử dụng có chủ đích và khéo léo sẽ tạo ra một thiết kế tuyệt vời và sắc sảo. Hãy nhìn vào những icon thú vật đơn giản dưới đây của George Bokhua sử dụng hình thù đơn giản, gọn gàng để khắc hoạ rõ ràng từng con vật.

Đọc thêm bài viết >> Tận Dụng Negative Space (Không Gian Âm) Trong Thiết Kế Logo
6. Đối xứng

Như các loài sinh vật khác, loài người đã được khoa học chứng minh cũng bị hấp dẫn bởi tính đối xứng. Chúng ta cảm thấy các khuôn mặt, mô hình và thiết kế mà chúng có sự đối xứng thường hấp dẫn, thu hút và đẹp mắt hơn.
Symmetry được sử dụng rất nhiều trong các biểu tượng để tạo ra một thiết kế hài hòa và cân bằng. Một số ví dụ về thương hiệu lớn có biểu trưng đối xứng là Target, McDonald’s, Chanel, Starbucks,…

Tất nhiên, đối xứng không phải lúc nào cũng là một lựa chọn cho mọi thiết kế, và cũng không phải là có nên hay không. Có một ranh giới giữa một thiết kế cân bằng và đối xứng, và có thể trông giống như một bên đã được sao chép, xoay qua lại và được dán vào bên trái. Vì vậy, thay vì cố gắng để đạt được sự đối xứng hoàn hảo, thay vào đó hãy cố gắng cho ra các yếu tố tinh tế của tính đối xứng vào thiết kế của bạn.
Ví dụ, thiêp mời đám cưới này sử dụng một mức độ đối xứng cao, nhưng nó không hoàn toàn lặp lại. Thay vào đó, nhà thiết kế đã chọn để điều chỉnh các hình minh hoạ một cách tinh tế để phù hợp với phong cách và thông điệp nhằm giữ cho thiết kế được cân bằng cân đối và có trật tự, nhưng không lặp lại quá nhiều, để tạo ra một thiết kế đầy thanh nhã, lãng mạn và cân đối.

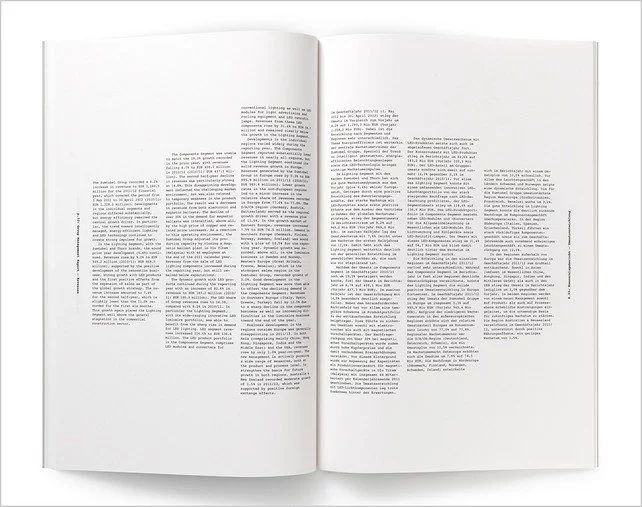
Sự đối xứng không phải lúc nào cũng hiện lên rõ ràng, đôi khi nó ẩn đi khiến bạn thậm chí không nhận ra nó tồn tại. Một ví dụ chính của sự đối xứng dường như vô hình này có thể được tìm thấy trong thiết kế biên tập, và cụ thể hơn ở các ô văn bản. Hãy mở xem bất kỳ tạp chí nào ở xung quanh bạn và rất có thể ngay tại một bài viết dài, bạn sẽ nhận thấy nội dung của bài viết đã được chia thành các cột và những cột này thường có kích thước đối xứng để giữ mọi thứ rõ ràng, gọn gàng, cũng như trực quan hấp dẫn.
Hãy xem báo cáo năm này của Brighten the Corners và Anish Kapoor, cái đã thu hút sự chú ý đến tính đối xứng của các cột chữ bằng cách phản chiếu chúng ở hai trang.

Bằng cách sử dụng một chút đối xứng trong bố cục của mình, bạn có thể tạo ra một cảm giác cân bằng và trật tự. Vì vậy, lần tiếp theo khi bạn đang tạo một thiết kế cho các ấn phẩm hoặc một thiết kế mang nhiều phong cách, hãy chú ý đến độ đối xứng mà bạn đang sử dụng như thế nào (nhiều hay ít). Nếu thiết kế của bạn trông không hợp lý, bạn hãy thử áp dụng tính đối xứng vào, tăng hay giảm nó tùy thuộc ở bạn.
Đọc thêm bài viết >> Tính đối xứng trong thiết kế logo
7. Sự trong suốt (Transparency)

Đôi khi còn được gọi là ‘độ mờ đục’, Transparency đề cập đến cách nhìn xuyên qua một vật thể. Độ đậm càng thấp, thì đối tượng sẽ có phần mờ ảo hơn và ít được chú ý hơn, khi độ đậm càng cao, đối tượng đó sẽ càng rõ.
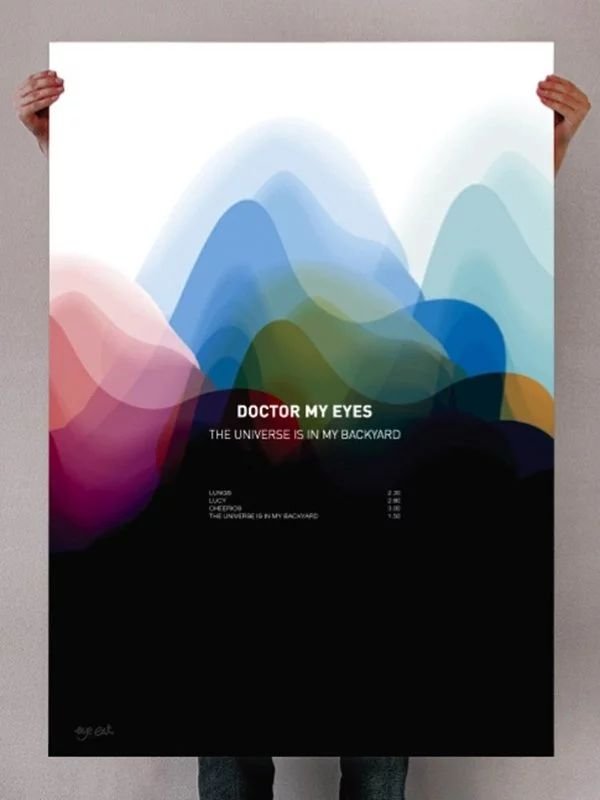
Hãy xem một ví dụ về việc sử dụng Transparency. Ví dụ tuyệt vời này của Jack Crossing đã sắp xếp theo lớp nhiều hình dạng khác nhau của màu sắc, kích cỡ, và độ đậm nhạt khác nhau để tạo ra đồ họa thực sự đẹp. Bằng cách này, điều chỉnh và chơi đùa với Transparency có thể cho phép bạn nhấn mạnh các tầng cấu trúc và hình dạng của bạn một cách độc đáo và nổi bật.

Transparency cũng là một kỹ thuật tuyệt vời để tạo ra cảm giác chuyển động trong các hình ảnh tĩnh. Ví dụ, hãy xem qua tấm áp phích của Filippo Baraccani, Mikko Gärtner, và Lorenz Potthast, họ đã sắp theo lớp với các hình ảnh khác nhau, kèm theo mức độ trong suốt khác nhau để tạo ra một hiệu ứng cuốn hút và cảm giác chuyển động.

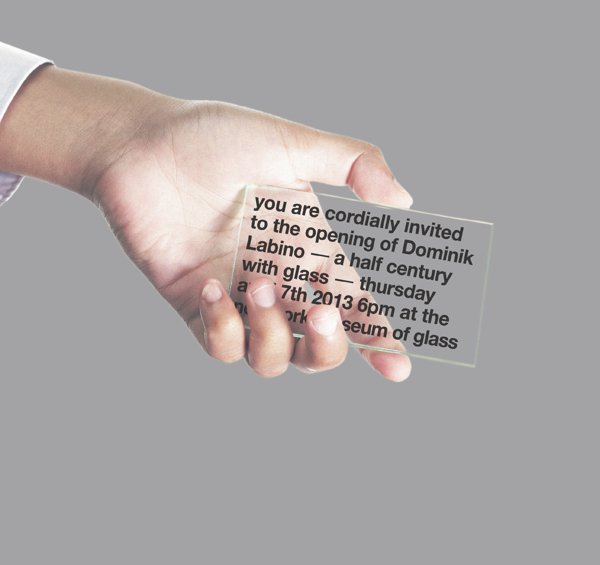
Sự trong suốt không chỉ giới hạn trong đồ hoạ số. Nhìn xem tấm thiệp mời của New York Museum of Glass đã khéo léo in lên một miếng kính trong, tạo cho thiết kế một hiệu ứng đặc sắc và đầy hứa hẹn. Hãy cân nhắc chất liệu mà thiết kế của bạn sẽ in lên, độ trong suốt của nó và kết quả có thể đạt được, đừng sợ sáng tạo với chúng.

8. Chất liệu (Texture)

Thiết kế đồ họa gon gàng, sắc nét và đẹp mắt có thể tuyệt vời, nhưng đôi khi thay đổi một chút Texture có thể trở nên tốt hơn. Texture có thể thêm vào chiều sâu và một số hiệu ứng khá thú vị cho thiết kế của bạn.
Tuy nhiên với quá nhiều thứ, hãy đảm bảo sử dụng kỹ thuật này một cách có tiết chế, vì quá nhiều Texture có thể nhanh chóng áp đảo thiết kế của bạn. Hãy nhớ rằng: có một ranh giới giữa sự cổ điển và cũ kỹ.

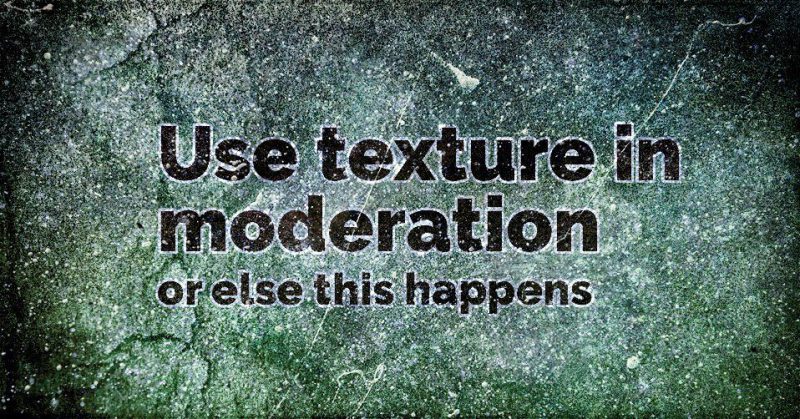
Bạn đã thấy rằng quá nhiều Texture có thể tạo ra một hiệu ứng đầy lộn xộn chưa? Nhiều họa tiết được áp dụng với các công thức cứng nhắc và các phần khác hiện lên mà không có hiệu ứng nét xung quanh mỗi chữ cái.
Tất nhiên, nếu bạn đang tìm kiếm kiểu dáng lấp lánh đầy phong cách, thì Texture có thể tốt cho bạn, nhưng nếu bạn đang tìm kiếm một cách để kết hợp kết cấu theo lối ít mạnh mẽ hơn, hãy xem tiếp.
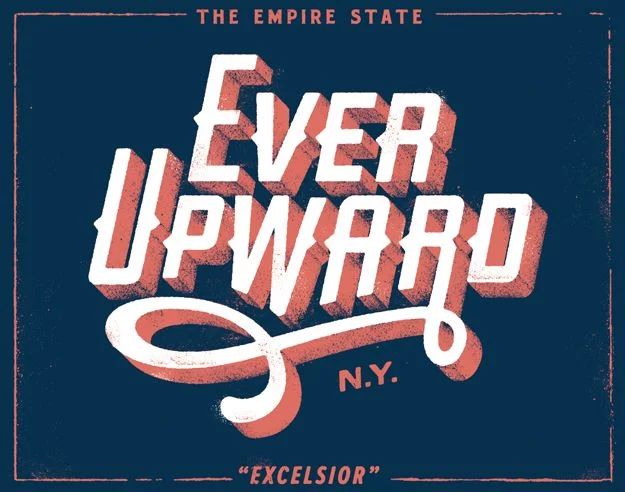
Chúng ta hãy xem một ví dụ sử dụng kết cấu theo cách trau chuốt kỹ thuật này. Thiết kế kiểu in của Dan Cassaro tạo ra hiệu ứng từ cổ điển bằng cách sử dụng kết cấu. Lưu ý rằng việc sử dụng kết cấu thô không làm bạn sao nhãng nhưng lại giúp làm đẹp toàn bộ miếng mảng, tạo cho nó một cảm giác thủ công , cổ điển chính thống hơn.

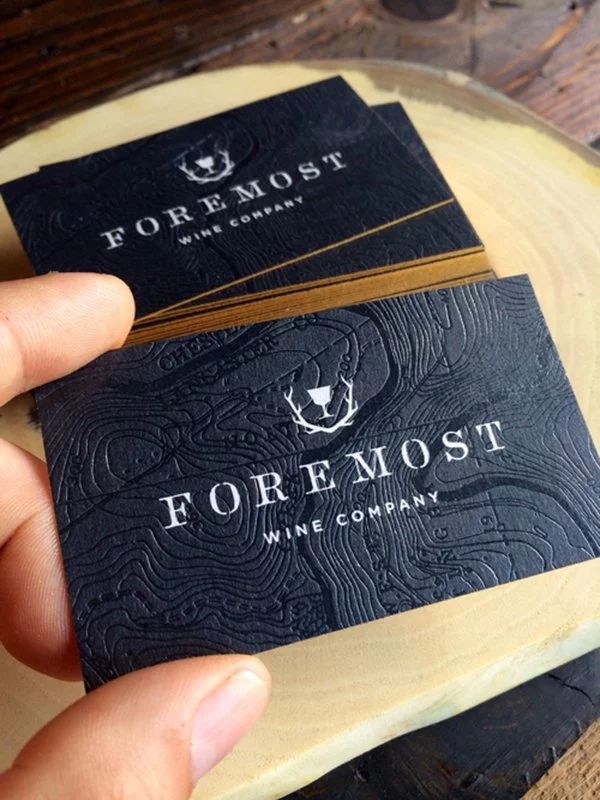
Hãy thử nhìn tấm danh thiếp thiết kế bởi Inkdot cho Foremost Wine Company đã đem việc sử dụng chất liệu lên một tầm cao mới bằng cách in dập nổi những đường địa hình lên trên tấm danh thiếp. Bằng cách cân nhắc chất liệu và đánh giá thiết kế của bạn sẽ trở nên ra sao, bạn có thể tạo ra một thiết kế đáng nhớ nổi bật khỏi đám đông.

9. Cân bằng (Balance)

Sự cân bằng khá quan trọng trong cuộc sống, và điều này cũng diễn ra tương tự trong thiết kế.
Một cách để tạo ra sự cân bằng là nghĩ về những yếu tố như thể chúng có ‘khối lượng’. Từ box văn bản, đến hình ảnh, hay những cột màu, hãy cân nhắc kích cỡ, hình dạng và ‘khối lượng’ mà chúng chứa đựng bên trong và mối quan hệ giữa chúng với các yếu tố khác trên mặt giấy.
Một cách hình dung khác, hãy tưởng tượng thiết kế của bạn được in ra thành mô hình 3D. Liệu nó có thể đứng vững không, hay sẽ bị nghiêng về một phía?
Thử nhìn logo con mèo của George Bokhua , nó đã đạt đến sự cân bằng hoàn hảo. Nếu nó được tạo thành khối, khả năng cao là nó sẽ đứng được.

Một kiểu cân bằng khác là ‘sự cân bằng bất đối xứng’, không chú trọng về sự cân đối giữa trái phải hay trên dưới, mà chú tâm nhiều vào sự phân bố, kích cỡ và căn chỉnh các yếu tố để ‘khối lượng’ của chúng cân bằng, hãy nhìn vào một thí dụ.
Tác phẩm rực rỡ này sử dụng tỷ lệ và sự phân bổ thông minh giữa các yếu tố để tạo ra một thiết kế hài hoà. Hãy để ý cách tác phẩm này đạt được sự cân bằng từ trái sang phải và từ trên xuống dưới thông qua kích thước của các yếu tố. Bằng cách cân đối cụm hình ảnh và cụm chữ viết.

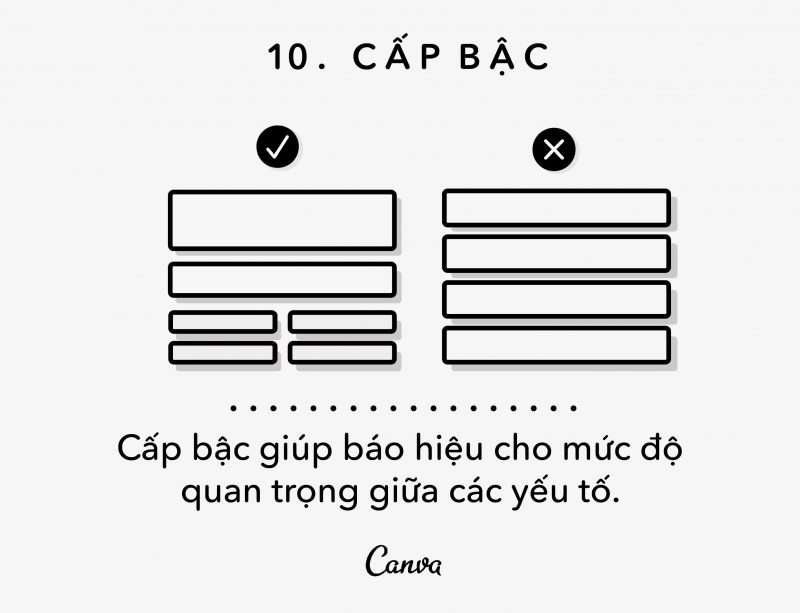
10. Cấp bậc

Cấp bậc trong thiết kế cũng giống như cấp bậc trong văn hoá, cả hai đều được hình thành từ nền tảng giống nhau. Cấp bậc cao nhất là những yếu tố quan trọng nhất, như thể chúng là nhà vua. Các yếu tố này sẽ được ‘trưng diện’ cầu kỳ nhất và thu hút nhiều sự chú ý nhất.
Thử nhìn ví dụ dưới đây từ A2 Magazine thể hiện ba cách để báo hiệu những tiêu đề/ đầu đề quan trọng, từ tinh tế, đến to rõ và đậm nét. Dù lựa chọn cách nào, hãy chắc rằng người tiêu dùng sẽ biết chính xác đâu là tiêu đề mà không cần suy nghĩ.

Một tầng lớp nữa của cấp bậc là giới quý tộc – các yếu tố khá quan trọng – nhưng không cần nhiều sự chú ý như các nhà vua. Đó là những thứ như tiêu đề phụ, lời dẫn, thông tin bổ sung. Hãy đảm bảo rằng chúng dễ thấy và bắt mắt, nhưng không quá gần với sự bắt mắt mà tiêu đề của bạn đang đạt được.
Hãy nhìn thiệp mời của Southern Fried Paper. Để ý rằng ngày tháng (một yếu tố rất quan trọng trong thiệp mời) được phóng to lên, đậm nét hơn và bắt mắt hơn những chữ phía dưới. Nhưng chúng cũng không quá thu hút so với tiêu đề “Audrey and Grant”.

Và tầng lớp cuối cùng của cấp bậc là nông dân, thành phần khiêm tốn nhất trong thiết kế, tạo ra sự thu hút thị giác thấp nhất như thân bài, đường link…
Hãy nhìn vào poster cho The Night Market của Mary Galloway. Bạn có thể dễ dàng nhận biết tiêu đề, tiêu đề phụ/ ngày tháng, và dần xuống dưới, những chữ nhỏ nhất của phần thông tin ngoài lề mà không quá thật sự cần thiết.

Đương nhiên, cấp bậc không chỉ giới hạn cho chữ viết. Hình ảnh cũng có cấp bậc, hãy nhớ một chút về tỷ lệ mà chúng ta có nói lúc trước. Yếu tố càng lớn, càng màu sắc hoặc tập trung chi tiết thì hình ảnh của bạn sẽ có cấp bậc cao hơn những yếu tố nhỏ, màu bệt và ít chi tiết.
11. Tương phản (Contrast)

Tương phản là thành phần chủ chốt thần kỳ giúp thiết kế của bạn bắt mắt, một yêu cầu (đôi khi khá nản) luôn được đòi hỏi từ khách hàng.
Về cơ bản, tương phản là độ khác biệt giữa hai yếu tố trong thiết kế.
Một vài hình thức tương phản thường gặp là sáng/ tối, dày/ mỏng, to/ nhỏ,…
Tương phản có tạo nên hiệu quả ấn tượng cho việc dễ đọc và rõ ràng, đây là lý do tại sao bạn thấy nhiều cuốn tiểu thuyết và ấn phẩm được in bằng giấy trắng mực đen. Thử tưởng tượng nếu họ sử dụng màu xám nhạt trên nền giấy trắng, độ tương phản sẽ rất thấp và chữ sẽ trở nên khó đọc. Vậy nên, nếu bạn đang sử dụng chữ viết, đảm bảo rằng bạn lưu ý đến loại tương phản này.
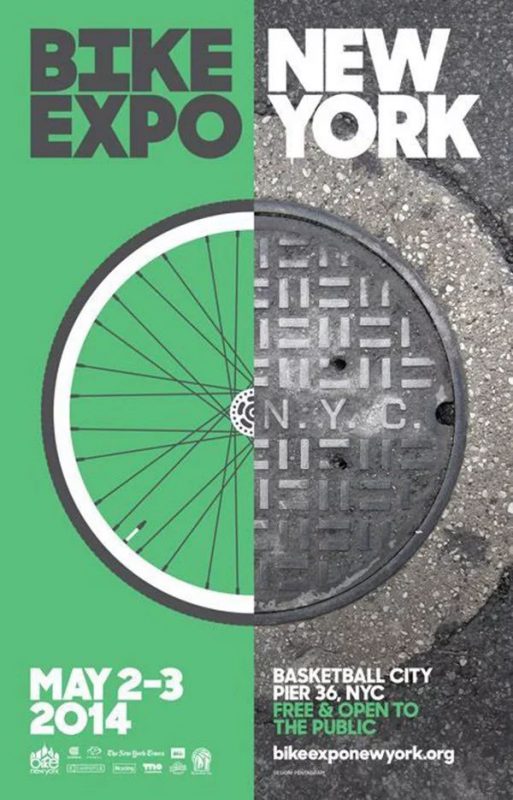
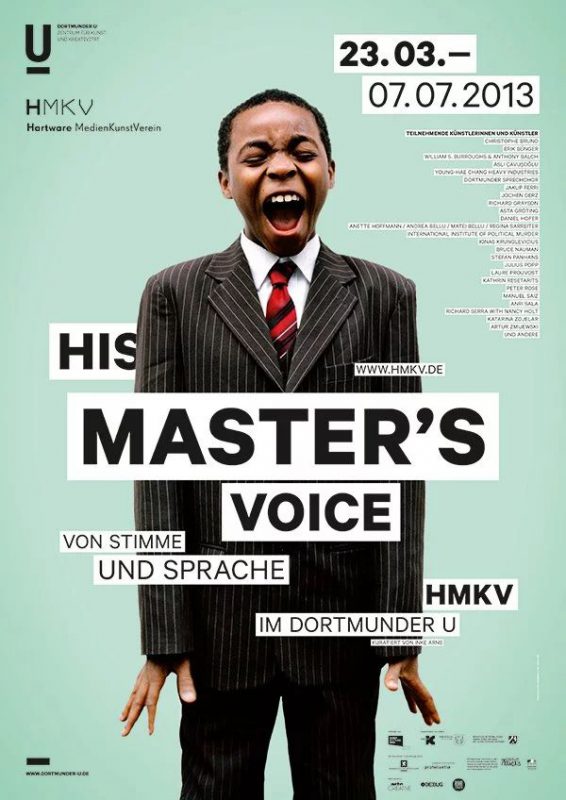
Ví dụ, poster của Jonathan Correira và cách mà nó đảm bảo rằng có sự tương phản rõ ràng giữa hình và chữ. Khuôn hình bị chẻ làm đôi, một bên là màu xanh lá nổi bật và một bên là màu xám sậm, màu chữ đã được điều chỉnh để mỗi bên đều dễ đọc. Hãy thử tưởng tượng nếu như chữ “New York” được thể hiện cùng màu với “Bike Expo”, mức độ tương phản sẽ tụt thấp và rất khó đọc.

Một ví dụ khác cho độ tương phản cao là tác phẩm của Robbie Cobb , không chỉ tương phản giữa sáng và tối, mà còn là sự tương phản giữa độ dày mỏng tạo nên một thiết kế vô cùng ấn tượng.

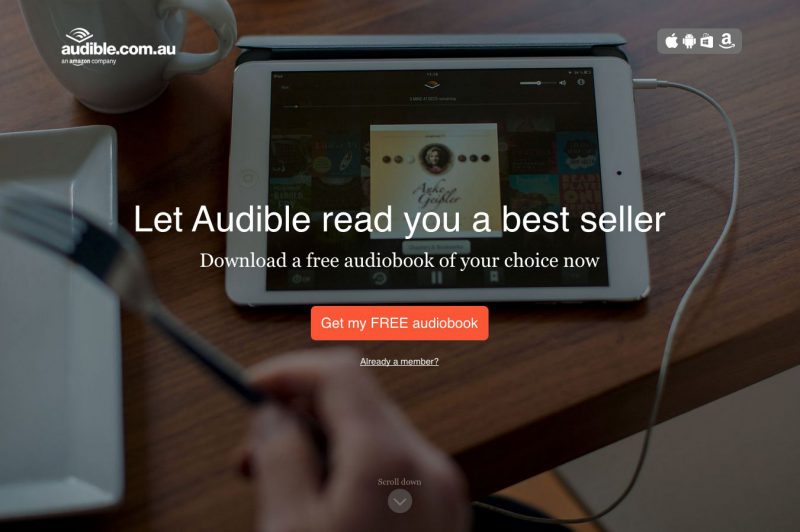
Tương phản không chỉ là yếu tố phù hợp để nâng cao độ rõ ràng, nó còn thu hút ánh mắt đến một số điểm cố định. Kỹ thuật này được sử dụng rất nhiều trong thiết kế web, thử nhìn vào trang chủ của Audible’s dưới đây.

Bạn có nhận ra thiết kế này đã làm tối và mờ hình ảnh để khung chữ đỏ tương phản sắc nét với hình nền không? Cách tương phản có chủ đích này giúp điều hướng sự chú ý đến hành động chính – click vào trang đăng ký tài khoản.
Vậy nên, hãy sử dụng tương phản để thiết kế của bạn trông bắt mắt hơn, thu hút sự chú ý đến những thành tố bạn cần.
12. Khung (Frame)

Như khi chụp ảnh hoặc vẽ tranh, đóng khung một thiết kế đúng quy cách là một yếu tố quan trọng. Chúng ta thường nghĩ đến khung trong định nghĩa nhiếp ảnh – thứ gì nên bỏ vào, thứ gì cần bỏ ra,v.v.. Thế nhưng, khung cũng quan trọng tương tự trong thiết kế.
Một khung ảnh hữu hình như một hộp thoại hay yếu tố đồ hoạ có thể nâng cao giá trị hoặc thu hút sự chú ý đến những thành phần nhất định trong thiết kế.
Chẳng hạn, hãy nhìn thử thiết kế menu của Trevor Finnegan đã chọn đóng khung một món đặc trưng cũng như tiêu chí của thương hiệu để thu hút sự chú ý đến hai thành phần này mà mắt thường có thể dễ dàng bỏ qua. Một cách rất đơn giản để nhấn mạnh những thành phần cụ thể có tầm quan trọng trong thiết kế.

Khung cũng không nhất thiết phải ở dạng đồ hoạ. Nếu bạn đang làm việc với những thành phần hình ảnh, tại sao không thử cân nhắc sử dụng chúng như những khung ảnh cho thiết kế của mình? Thử nhìn poster này đã sử dụng một vài đồ vật ngẫu nhiên để tạo ra khung cho những chữ tượng hình. Bằng cách này, bạn sẽ hướng sự chú ý đến tác phẩm bằng khung hình, và hướng mắt nhìn đến những thứ quan trọng.

Đọc thêm bài viết >> Sử Dụng Tương Phản Trong Thiết Kế Logo
13. Lưới (Grid)

Hệ thống lưới như nền móng của một căn nhà – chúng là bước sống còn đầu tiên cho phép bạn xây dựng một dự án thẩm mỹ, có công năng. Chúng báo hiệu cho người thợ xây/thiết kế nơi nào những thành phần nào nên đặt vào, thứ gì cần được căn lề, và cung cấp một thước đo tổng quát cho dự án.
Lưới tuy quan trọng, nhưng thường vô hình trong mọi thiết kế. Chúng chứa một lượng lớn hàng và cột mà bạn có thể căn chỉnh những thành phần của mình trên đó. Lưới giúp bạn giữ nội dung trật tự, ngay ngắn, rõ ràng và đẹp đẽ.
Hãy nhìn vào vài thí dụ khác nhau về hệ thống lưới.
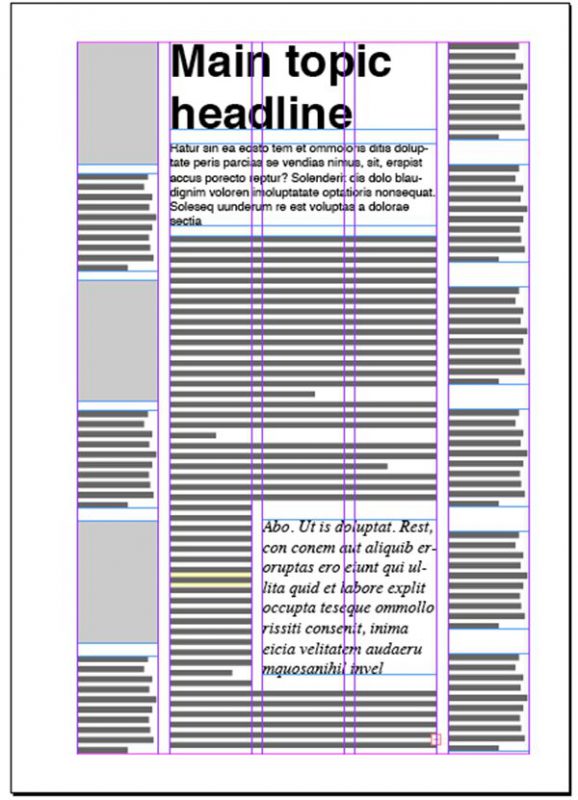
Ví dụ này của Nikola from Magazine Designing bao gồm 5 cột và các đường kẻ. Một số thành phần nằm trong một cột, trong khi những thành phần khác kéo dãn sang tới hai cột, đôi khi ba cột, vậy mà thiết kế vẫn rất ngay ngắn, sạch sẽ và gọn gàng.

Nếu bạn muốn linh động hơn, hãy thêm nhiều cột hơn nữa, như thế này đây.
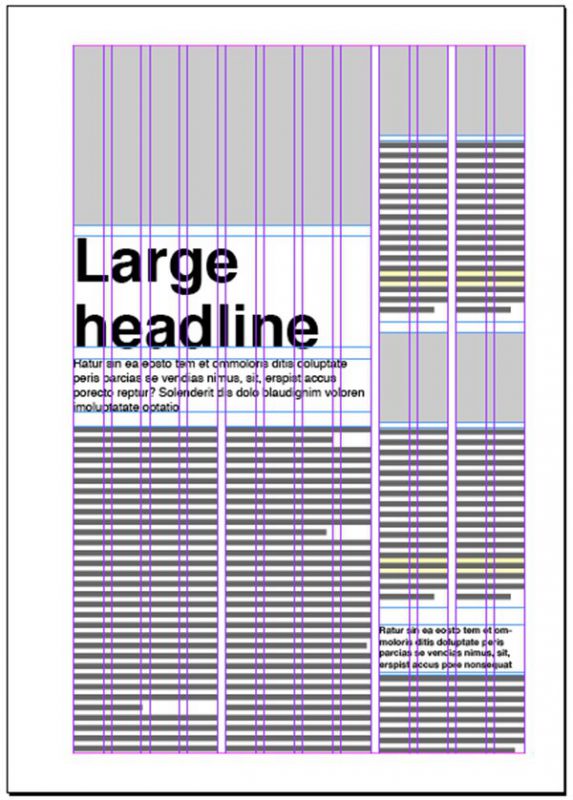
Dưới đây là thiết kế của Nikola from Magazine Designing. Hình ảnh thể hiện cách mà lưới 12-cột có thể cho bạn sự linh động khi cần căn chỉnh các thành phần. Một lần nữa, hãy để ý rằng một vài thành phần dãn ra trong nhiều cột, trong khi những cái khác chỉ nằm ở hai cột là cùng. Đừng nghĩ đến lưới như thứ cần phải tô màu mè, chúng chỉ đơn giản tạo ra một hệ thống giúp bạn thiết kế tốt hơn.

Vậy nên, tìm một hệ thống lưới phù hợp với thiết kế của bạn và tiếp tục thôi.
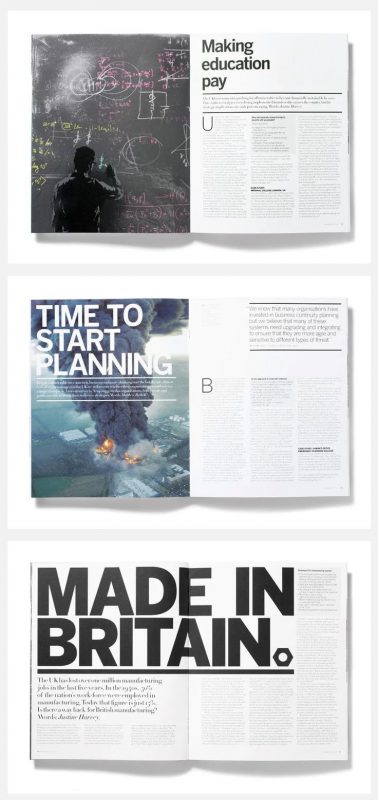
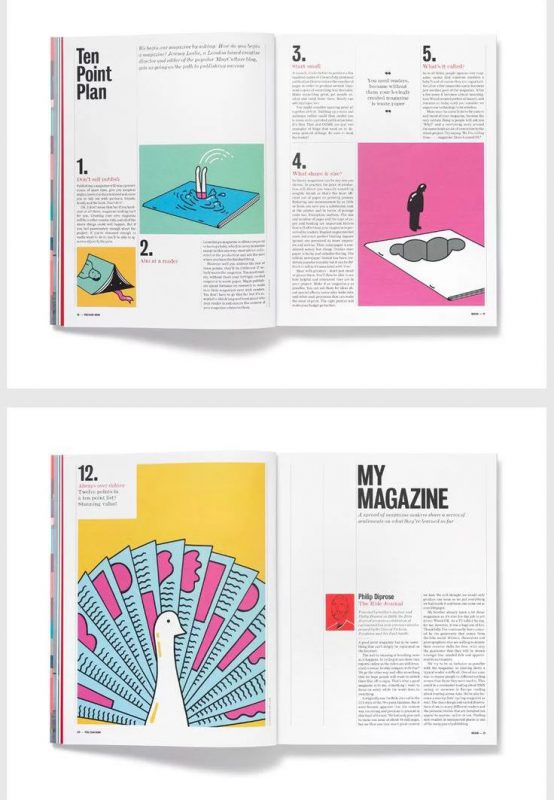
Chúng ta đã biết lưới là gì, trông ra sao, hoạt động thế nào, hãy nhìn vài ví dụ thực tế. Thiết kế dưới đây được tạo nên bởi Matt Willey, và đoán xem, có bao nhiêu cột anh sử dụng trong thiết kế này?

Có phải bạn vừa ước đoán là ba? Hay sáu? Dù bằng cách nào, ví dụ này đã có một hệ thống lưới rõ ràng và chuẩn xác để mỗi thành phần có thể được căn chỉnh, tạo ra một thiết kế ấn tượng, ngay ngắn và cuốn hút.
Lưới khá linh động, phù hợp và vô cùng tiện lợi, vậy nên hãy cân nhắc sử dụng chúng cho thiết kế tiếp theo của bạn và xem chúng có thể làm được gì nhé!
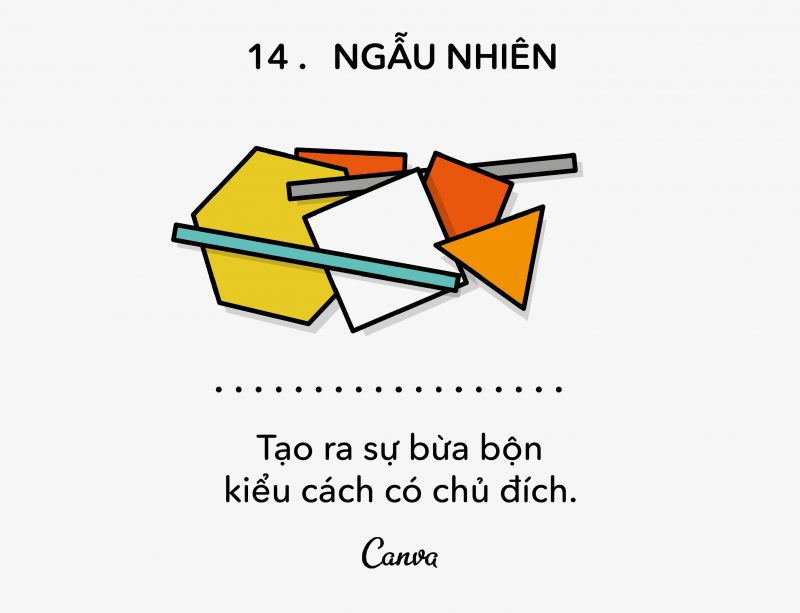
14. Ngẫu nhiên

Cho đến tận ngày nay, chúng ta vẫn luôn tôn thờ những gì thẳng hàng và trật tự. Nhưng còn những thiết kế thô ráp, ngẫu nhiên hơn thì sao? Sự ngẫu nhiên chiếm phần lớn trong thiết kế, nhưng phải là một loại ngẫu nhiên đặc biệt.
Sự khác biệt giữa ‘ngẫu nhiên trong thiết kế’ và ngẫu nhiên thông thường nằm ở mục đích và cách thể hiện. Với thiết kế, mục tiêu chính của bạn sẽ là giao tiếp – tác phẩm này nói lên điều gì với người tiêu dùng? Có rõ ràng không? Làm sao để gia tăng tính tương tác?
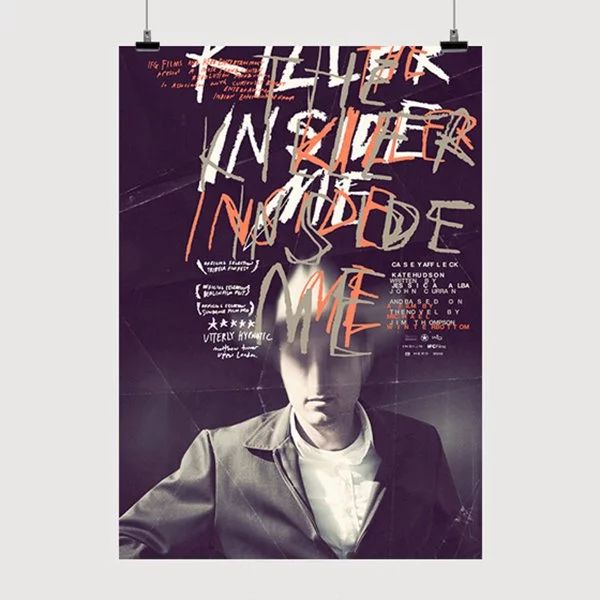
Ví dụ, hãy nhìn vào thiết kế dưới đây, sử dụng chữ viết theo phương thức ‘ngẫu nhiên’ nhưng lại có mục đích và dụng ý. Poster của Heath Killen cho bộ phim “The Killer Inside Me” sử dụng phần lớn những nét chữ thô ráp được vẽ bằng tay, và những nơi sử dụng typeface, chữ cái thì có khoảng cách rời rạc không đều nhau.

Tác phẩm này chồng nhiều lớp chữ với bố cục không theo một trật tự nào tạo cảm giác vô cùng khó đọc. Thế nhưng tất cả đều hướng về mục đích thể hiện một kẻ bệnh hoạn đang trườn bò trong bóng tối.
Ở đây xuất hiện sự khác biệt giữa ‘ngẫu nhiên thông thường’ và ‘ngẫu nhiên thiết kế’. Nếu thiết kế dành cho trẻ em cùng những con vật dễ thương biết nói, nó sẽ có vẻ ngẫu nhiên, và không thể giao tiếp một cách súc tích với khán giả. Nhưng, trong trường hợp này thiết kế ngẫu nhiên đã truyền tải khung cảnh nội dung một cách hoàn hảo.
Thử nhìn vào thiết kế của Laura Berglund, cô đã sử dụng một loạt sắp đặt “ngẫu hứng” để tạo ra vẻ ngoài tự nhiên và hiệu ứng cắt dán. Tác phẩm tuy mang lại cảm giác thô ráp và cẩu thả một cách thời thượng, hãy nhìn kĩ hơn và để ý xem có bao nhiêu nguyên tắc thiết kế mà poster này sử dụng.

Những yếu tố trong poster đều được cấu trúc có chiến lược, có đường dẫn để điều hướng mắt vòng quanh tác phẩm, và có sự cân bằng giữa màu sắc – chất liệu – hình ảnh.
Tiếp theo là thiết kế của Juan Camilo Corredor. Thiết kế này đã sử dụng tính ngẫu nhiên với nhiều hình ảnh lạ lùng, chất liệu mới và hình minh hoạ không liên quan được cắt ghép vô cùng thú vị.

Tuy chứa đựng sự ngẫu nhiên nhưng nếu bạn phân tích mỗi thành phần, bạn sẽ thấy một vài yếu tố trong thiết kế được xếp thẳng hàng (mảng xanh phía dưới bên trái nằm thẳng hàng với hình nhọn màu xanh bên cạnh nó, v.v…), sự sắp xếp này giúp mắt quét qua toàn bộ trang và có vài gợi ý thiết thực cho việc sử dụng lưới.
Vấn đề là – nhiều thứ không cần phải quá ngay ngắn và ngăn nắp mới được gọi là thiết kế. Sử dụng tính ‘ngẫu nhiên’ và chơi đùa với vài kiểu thiết kế tân thời có thể rất vui và hữu ích.
Thử tuỳ chỉnh kích cỡ những yếu tố theo nhiều cách khác nhau, quăng chúng vào hình dạng của một chữ ‘a’, hay cắt đầu một con gà ra… hãy chơi đùa với chúng nhưng chỉ làm điều này khi và chỉ khi bạn đã nhận thức được nguyên tắc thiết kế và hiểu rõ mục đích của mình.
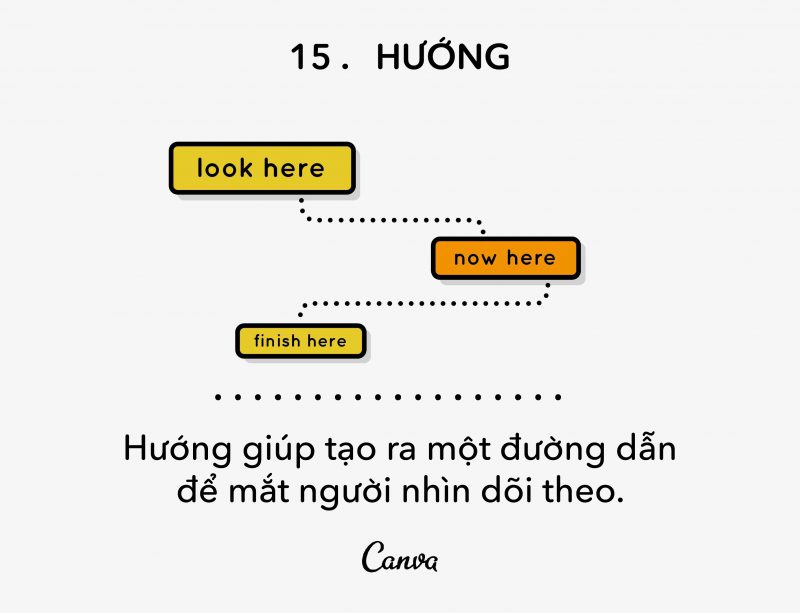
15. Hướng (Direction)

Một khía cạnh quan trọng của thiết kế là phương thức mắt chuyển động trên bề mặt giấy, việc này còn được gọi là ‘dòng chảy’. Mắt của bạn chuyển động trên giấy thế nào? Độc giả của bạn có biết phải nhìn gì tiếp theo? Hướng chuyển động của mắt đã hợp lý chưa?
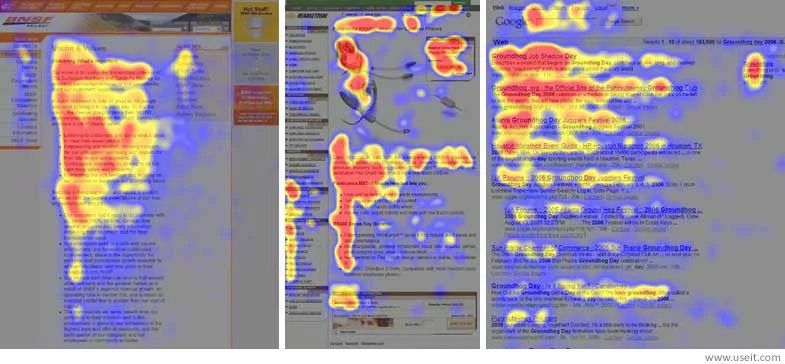
Nghiên cứu đã chỉ ra bản chất thói quen chuyển động của mắt và quỹ đạo mà chúng đi khi nhìn vào những vật cụ thể. Hãy nhìn vào bảng nghiên cứu quỹ đạo mắt của Nielsen Norman Group, ông đã theo dõi mắt người dùng khi nhìn giao diện web để khám phá quỹ đạo chuyển động của chúng. Dưới đây là một bản đồ nhiệt lượng.

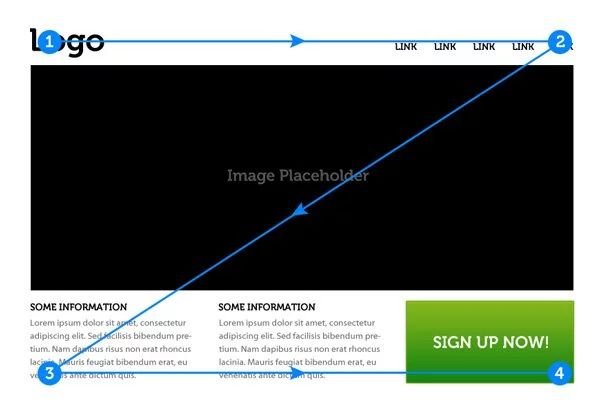
Nghiên cứu cho thấy phần lớn mắt người đi theo quỹ đạo ‘E’ hoặc ‘F’ khi nhìn vào trang web, vậy nên hãy đặt những nội dung quan trọng nhất về bên trái, hoặc phía trên sẽ là tốt nhất. Một quỹ đạo thường gặp khác là hình dạng chữ ‘Z’, như hình dưới đây.

Nhìn chung, mắt thường sẽ di chuyển từ góc trái trên sang góc phải dưới theo chuyển động ‘trượt’. Giả thuyết này được giải thích rõ ràng nhất bằng Biểu đồ Gutenberg, và bạn có thể tìm hiểu nó tại đây.
Thay vì 100% áp dụng theo những quỹ đạo này, hãy cố gắng đưa dòng chảy vào thiết kế của bạn theo từng trường hợp cụ thể. Chỉ cần nhớ mắt nhìn từ góc trái trên của tờ giấy và trượt xuống bên dưới, thế thôi.
Hãy nhìn một ví dụ sử dụng đường hướng rất hữu hiệu và đặc biệt khác.
Thiết kế bởi Atelier Martino&Jaña đã dẫn ánh mắt người xem một cách rất trơn tru mượt mà, bằng việc đưa chữ viền theo những đường cong và hình dạng của bức ảnh. Tiêu đề và ngày tháng nổi bật nhất (nhờ vào cấp bậc), sau đó mắt sẽ trôi dọc theo tác phẩm cùng với việc đọc thông tin và xem hình.

Vậy nên, dòng chảy của tác phẩm này khuyến khích người xem đọc và cảm nhận chữ viết trong khi thâm nhập vào bức ảnh.
16. Quy tắc (Rules)

Đây là điểm dấy lên nhiều cuộc tranh luận và chia rẽ bất kì nhóm thiết kế nào – một nửa cho rằng chẳng có luật lệ nào trong thiết kế, còn lại thì phản biện quy tắc có rất nhiều. Và thật vậy, tất cả họ đều đúng.
Lĩnh vực nào cũng có nhiều thứ phải học hỏi đi kèm với những quy tắc phổ quát. Ví dụ như: Đảm bảo typography phải rõ ràng dễ đọc, học kerning đi, và đừng dùng ảnh bị vỡ hạt… Đây là những thứ cơ bản trong thiết kế, những thứ giúp bạn tạo ra một thiết kế đơn thuần.
Nhưng cũng như nhiều cuộc tranh luận cho rằng: một khi đã học được chúng, bạn có quyền phá vỡ chúng.
Hãy nhìn vào một thí dụ đã tháo bỏ những luật lệ. Poster này của Shahir Zag đã bỏ qua những nguyên tắc cơ bản của typography để tạo ra một tràng cười (thật sự).

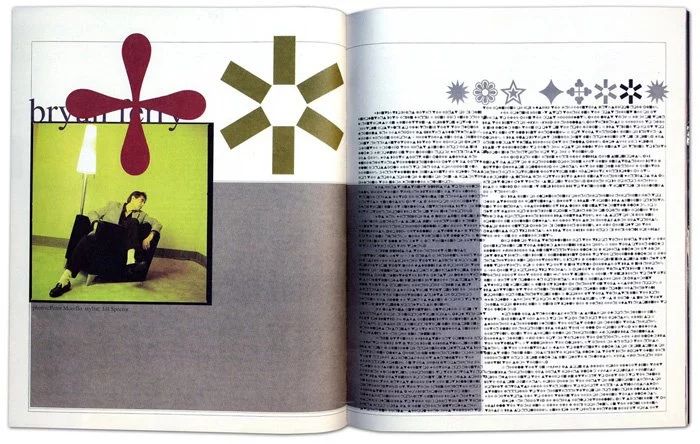
Một ví dụ khác về việc xoá bỏ nguyên tắc mà bạn có lẽ từng xem qua trong hành trình sáng tạo đó là thiết kế của David Carson. Carson là nhà thiết kế tiên tiến theo trường phái Grunge, ông thường thiết kế ấn phẩm cho Ray Gun Magazine, với nhiều hình ảnh gây shock, linh hoạt, và bẻ cong các quy luật vẫn còn được tôn vinh đến tận bây giờ.
Một trong những điểm được yêu mến nhất ở Carson là phần dàn trang cho buổi phỏng vấn nhạc sĩ Bryan Ferry. Đọc qua nội dung và cảm thấy buổi phỏng vấn khá nhàm chán, ông quyết định thể hiện toàn bộ bài theo kiểu Zapf Dingbats (như Windings, một font chữ cấu thành từ những biểu tượng) ở dạng hoàn toàn không đọc được. Hãy nhìn trang dưới đây.

Tư tưởng cơ bản của Carson khi nhắc đến thiết kế là ‘đừng nhầm lẫn sự dễ đọc với giao tiếp’.
Carson và nhiều nhà thiết kế tiến bộ khác thường chọn giao tiếp với người đọc nhiều ý tưởng mới lạ bằng cách phá vỡ lề thói. Poster ‘đau đầu’ của Shahir Zag mà chúng ta vừa bàn luận đã bẻ gãy quy tắc để đùa vui, và tác phẩm của Carson phá vỡ luật lệ để thể hiện quan điểm về bài phỏng vấn.
Vậy nên, trong khi tính dễ đọc có vẻ hứa hẹn hơn, sự giao thiệp dường như không dễ bảo như vậy.
Đi theo những nguyên tắc và phá vỡ chúng đều có những vị thế nhất định trong giới thiết kế. Hãy cân nhắc và học hỏi để bạn có thể phá vỡ và bẻ cong luật lệ một cách thích hợp và tạo ra những tác phẩm để đời.
17. Chuyển động (Movement)

Bạn đã bao giờ thấy ai đó miêu tả một bức tranh hoặc tác phẩm nghệ thuật chứa “rất nhiều chuyển động bên trong” chưa? Bạn có thể đã từng bối rối với cách miêu tả đó – sau tất cả, làm sao một bức ảnh tĩnh có thể chuyển động? Nhưng, chuyển động là một phần lớn trong nghệ thuật thị giác, bao gồm cả thiết kế đồ hoạ.
Phần trên chúng ta đã bàn luận về phương hướng và dòng chảy, những yếu tố này đóng vai trò lớn trong chuyển động của thiết kế. Nếu tác phẩm cuối cùng của bạn có một dòng chảy ổn định từ trên xuống dưới, từ trái sang phải, từ góc A tới góc B,v.v.., tác phẩm sẽ ‘chuyển động’ mượt mà.
Nhưng, với những trường hợp bạn muốn tạo ra một chuyển động đúng nghĩa thì sao? Có thể bạn muốn một trái banh di chuyển, hoặc một chiếc xe đang tiến gần trên đường cao tốc. Có rất nhiều cách để bạn thể hiện loại chuyển động này, vậy nên hãy xem qua vài thí dụ.
Đầu tiên phải bàn đến tính trong suốt.
Đây là một ví dụ từ thiết kế logo của Vladimir Mirzoyan, logo này chồng những mảng hình học sắc cạnh vời nhiều cấp độ trong suốt để tái tạo cánh một con chim ruồi đang bay. Hiệu ứng đơn giản này sẽ tạo ra cảm giác chuyển động gọn gàng, thông minh và hợp lý.

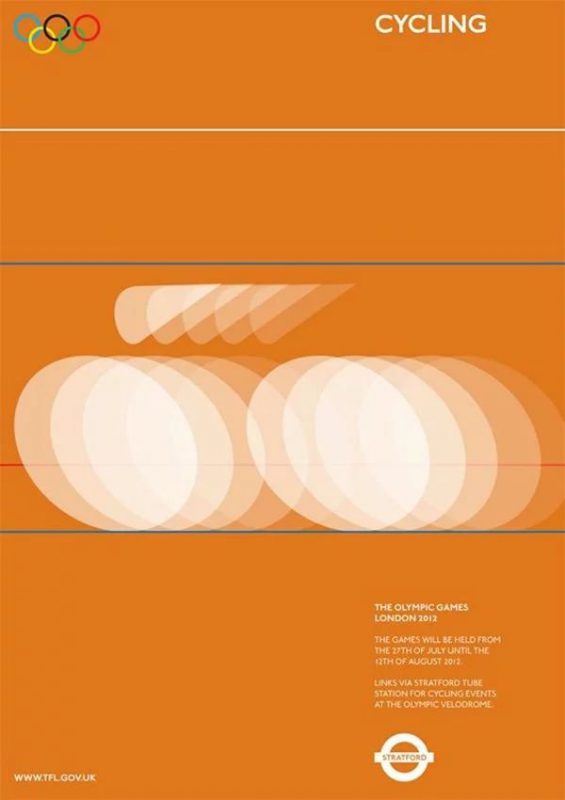
Tương tự, hãy xem poster thiết kế bởi Alan Clarke cho Olympic Games 2012. Bằng cách chồng lớp những hình đơn giản với nhiều độ trong suốt, poster này tạo ra một cảm giác tốc độ chuyển động mạnh mẽ.

Chuyển động còn có thể đạt được thông qua hiệu ứng làm nhoè.
Ví dụ này, một bìa sách bởi những nhà thiết kế người Đức Anzinger, Wüschner, Rasp đã áp dụng hiệu ứng làm mờ cạnh rất hấp dẫn ở các cạnh và góc của chữ viết để tạo ra ảo giác rằng nó chuyển động.

Và cuối cùng, sự dịch chuyển có thể được nắm bắt thông qua đường chuyển động. Những thứ này rất thịnh hành trong truyện tranh và ngành minh hoạ, khi một nhân vật đang chạy, hoặc chuyển động nhanh. Vậy nên, hãy học tập một nghệ sĩ minh hoạ mà bạn thích, xem xét cách họ sử dụng đường chuyển động. Thử nhìn vào ví dụ dưới đây.

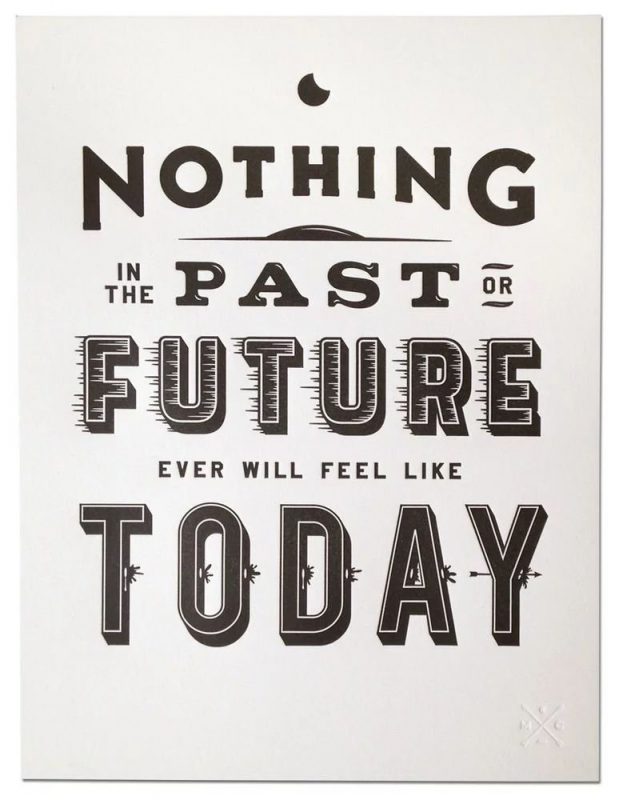
Ví dụ dưới đây của Matt Chase sử dụng đường chuyển động nhẹ nhàng trên chữ ‘future’ để thể hiện sự dịch chuyển. Một cách hữu hiệu nhưng tinh tế để tạo ra một chuyển động sôi nổi cho thiết kế.
Đọc thêm bài viết >> Chuyển Động – Xu Hướng Của Các Thương Hiệu Thời Đại
18. Chiều sâu (Dept)

Chiều sâu là một nguyên tắc quan trọng và thú vị. Thậm chí với chất liệu phẳng nhất, bạn vẫn tạo được cảm giác về độ sâu và độ mở trong thế giới 2 chiều.
Vậy làm thế nào để tạo ra ảo giác chiều sâu trong thiết kế? Có rất nhiều kỹ thuật để bạn sử dụng.
Trước tiên, ta có kỹ thuật gần như phổ biến nhất – đổ bóng. Nào, đổ bóng có thể là những con quỷ xảo quyệt, khi chúng không phải lúc nào cũng đổ theo hướng thẳng, đôi khi bị kéo dãn, bẻ cong, biến dạng và xiên lệch. Vậy nên, hãy khám phá bóng của thế giới thực, quan sát xem ánh sáng chiếu lên những vật thể ở nhiều điểm khác nhau và cố gắng tái tạo chúng.
Hãy nhìn vào một ví dụ thể hiện bóng đổ một cách hiệu quả để tạo chiều sâu. Poster cho một hội chợ sách của Dominique Schmitz sử dụng rất nhiều cách khác nhau và táo bạo, nhưng cũng rất thực tế. Hãy nhìn vào cách mỗi cái bóng được thể hiện khác nhau và chính xác cho mỗi vật thể. Chủ nghĩa Hiện thực tốn công sức, nhưng rất bõ công!

Một kỹ thuật nữa là chồng chéo các thành phần. Điều này giảm thiểu bề mặt phẳng, tạo cảm giác lớp lang, nhiều tầng và có cấu trúc. Hãy nhìn vào thiết kế của Fabian De Lange đã chồng những hình minh hoạ, chữ viết và yếu tố đồ hoạ (cạnh trắng) để tạo ra một layer có chiều sâu.

Một phương pháp nữa là chơi đùa cùng góc nhìn, đây là một kỹ thuật thường tạo ra “hiệu ứng 3D”. Bằng cách tuỳ chỉnh góc nhìn của một vài yếu tố, bạn có thể tạo ra ảo giác như đang dựng chúng lên khỏi trang giấy, tạo ra ngay một chiều sâu. Hãy nhìn vào ví dụ.
Poster lấy cảm hứng từ cơ điện của Neil Stevens đã kéo mỗi chữ cái về bên phải một chút và tạo chúng thành một khối. Cách thức minh hoạ đơn giản, đổ bóng và điều chỉnh góc nhìn của mỗi thành phần giúp tạo ra một thiết kế năng động, đầy thú vị.

Đương nhiên, có một thái cực khác là giảm chiều sâu trong thiết kế của bạn. Đây là một phong cách phổ biến gần đây, thường được gọi là ‘thiết kế phẳng’.
Một nhãn hàng trung thành của phong cách này là Apple. Tháng 9 năm 2013, Apple ra mắt một hệ điều hành mới sở hữu một bề ngoài hoàn toàn mới mẻ đã bỏ đi hết tất cả những hiệu ứng làm nổi khối và đổ bóng và thay thế chúng bằng những hình ảnh phẳng hơn như icon, màn hình, ứng dụng…
19. Typography

Typography được đánh giá là một trong những nền tảng lớn nhất của thiết kế. Chữ viết thể hiện nhiều thứ (đúng ở cả nghĩa đen) và cách mà bạn chọn để thể hiện chữ viết của mình, dù là tiêu đề hay thân bài còn có thể bộc lộ nhiều hơn.
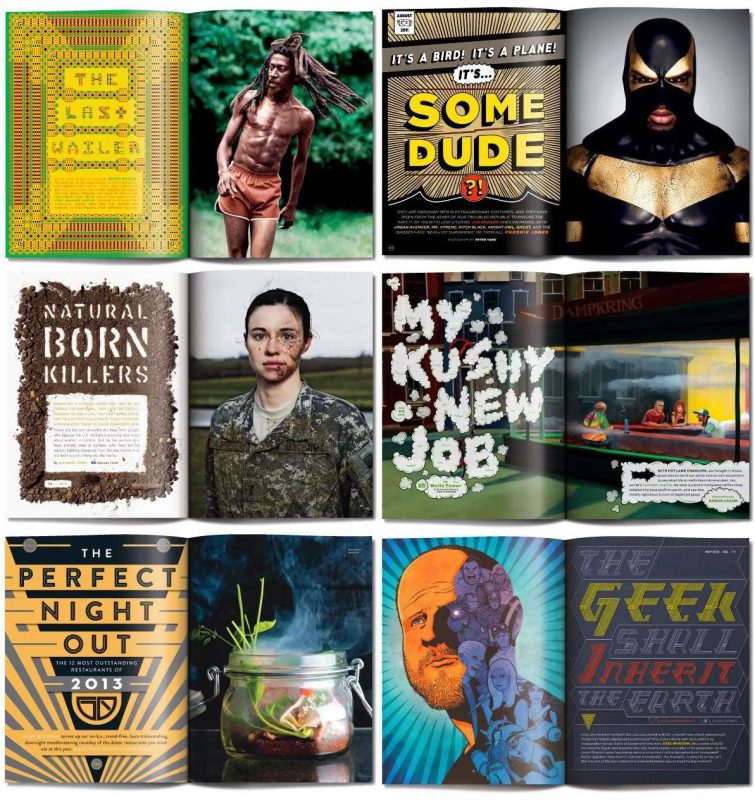
Hãy nhìn vào một ví dụ về typography trình diễn (typography display). Cho những ai chưa biết, chữ viết trình diễn thường đẹp hơn, kiểu cách hơn. Hãy nghĩ về những tiêu đề của poster phim, hay các tạp chí,v.v..
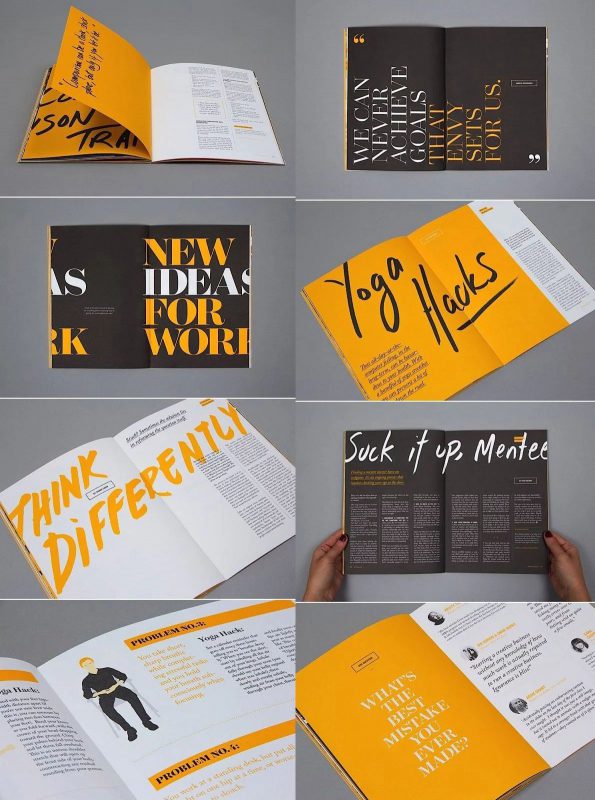
Nhìn xem những trang báo của tờ tạp chí thiết kế bởi Benjamin Bours, mỗi thứ đều có tiêu đề riêng được thiết kế rất phức tạp và hiệu quả. Kiểu typography chi tiết phô diễn này gọi là chữ viết trình diễn.

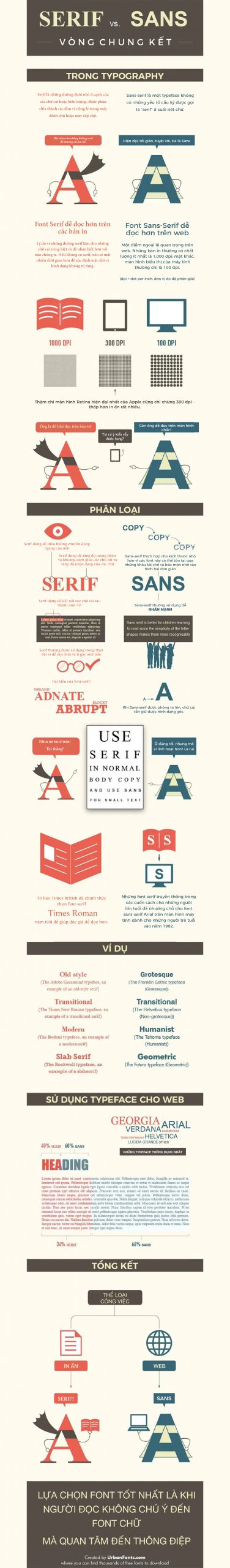
Tiếp, chúng ta có thân bài. Có một cuộc chiến trong thế giới thân bài giữa những người thích serif và những người thích sans-serif ở tính dễ đọc và rõ ràng.
Vậy câu trả lời là gì? Này nhé, điều này tuỳ vào từng trường hợp cụ thể, nhưng nói chung, serif là hoàn hảo khi in ấn, còn sans-serif thì tuyệt vời cho web. Hãy để tôi cho bạn xem tờ infographic tuyệt vời của UrbanFonts để giải thích.

Một khi bạn đã lựa chọn được giữa serif và sans-serif, hãy tiến luôn đến bước chi tiết và đôi khi mất thời gian đó là mặc định chữ viết của bạn.

Mặc dù vậy, hãy để tôi đưa vào vài kiến thức cơ bản:
- Hãy kern tiêu đề của bạn;
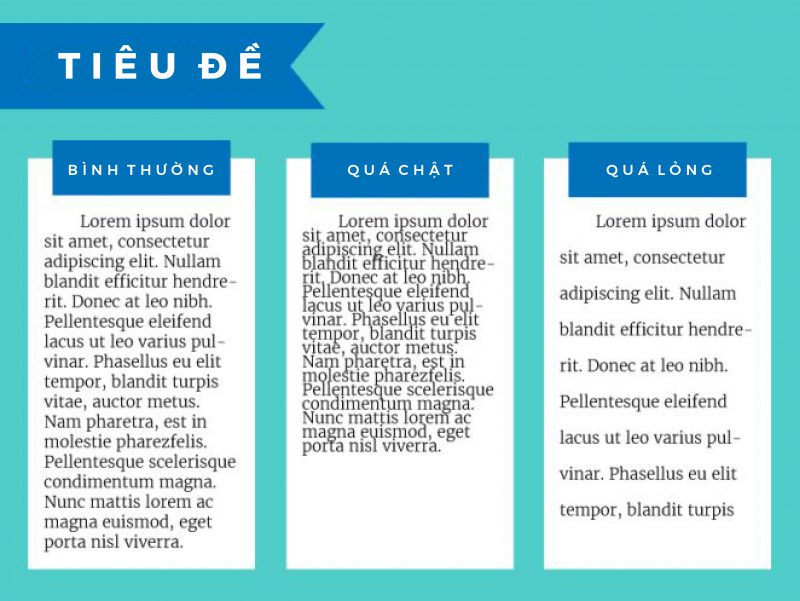
- Đảm bảo rằng thân bài không quá lớn hoặc quá nhỏ cho chất liệu bạn dự tính in;
- Cố gắng tránh sử dụng quá nhiều typeface một lần;
- Căn lề trái là cách dễ dàng nhất để đọc đối với những thân bài quá dài;
- Nếu không chắc chắn, hãy in chúng ra (bạn luôn có thể dễ dàng nhận ra những mặc định kỳ cục khi lên trang giấy).
Khi nhắc đến typography, một rào cản nữa cần vượt qua đó là nghệ thuật kết hợp các typeface. Điều này nghe có vẻ dễ, và đôi khi thật sự là thế, nhưng nó có thể trở nên khó nhằn trong vài tình huống. Hãy nhìn vào một ví dụ về kết hợp typeface tốt.
Tạp chí 99U Magazine sử dụng chủ yếu những typeface nhưng đã kết hợp chúng trong một hệ thống riêng biệt. Hiệu quả và đẹp đẽ! Hãy nhìn xem.

Đọc thêm bài viết >> Các loại fonts chữ phổ biến và cách sử dụng
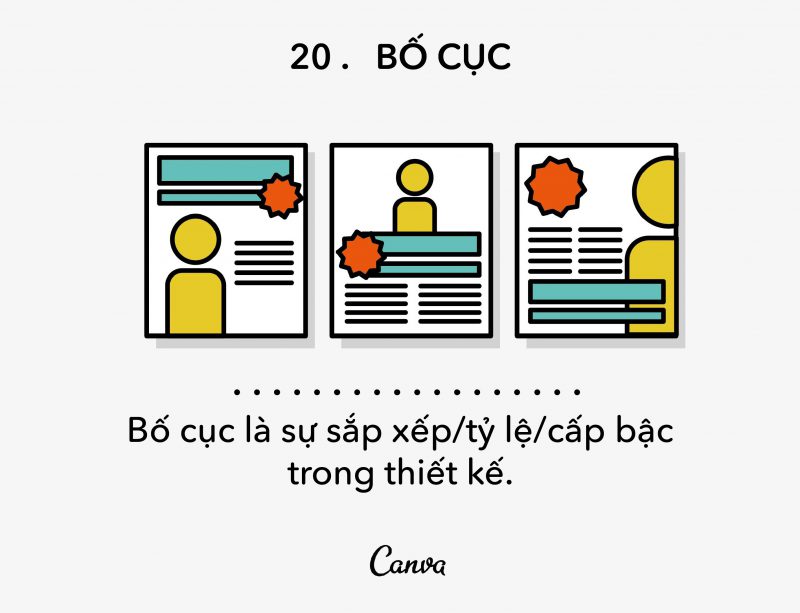
20. Bố cục (Composition)

Bố cục là một phần quan trọng để kết thúc vì nó hội tụ tất cả các nguyên tắc chúng ta nói từ trước đến giờ.
‘Bố cục’ là sự sắp xếp khái quát của các thành phần trong thiết kế, nghe có vẻ hơi chán nếu giải thích thế, tôi biết, nhưng nó thật sự là một quy tắc vô cùng thú vị. Đây là nơi bạn có thể chơi đùa, thử nghiệm và khiến thiết kế tốt trông đẹp hơn.
Như đã nói, bố cục là nơi cơ bản mà tất cả 19 nguyên lý chúng ta thảo luận gộp chung lại. Bạn có thể sử dụng tỷ lệ, sự lặp lại, typography, đường, sự ngẫu nhiên,v.v…để tạo ra tính độc đáo, hiệu quả và phù hợp.
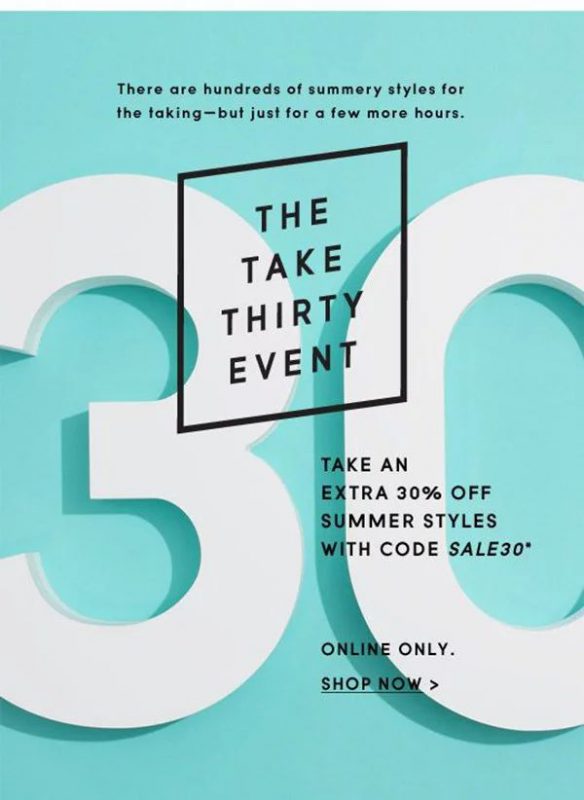
Hãy nhìn vào một vài thiết kế và nhận xét về bố cục của chúng. Đầu tiên, chúng ta có tờ báo email cho J.Crew. Thiết kế này đã đặt trọng tâm vào số “30” bằng cách sử dụng tỷ lệ và chiều sâu để nhấn mạnh nó. Nó còn thu hút sự chú ý đến tiêu đề bằng cách dùng tỷ lệ và đặt nó vào ở giữa phía trên của trang giấy, làm nó lớn hơn những chữ khác, và đóng khung nó.

Chỉ có vài kỹ thuật được thể hiện trong thiết kế đơn giản này. Để ý xem cách chúng đồng điệu để tạo một thiết kế mạnh mẽ, bắt mắt và rất hiệu quả.
Đây là một ví dụ ngẫu nhiên khác – lần này, poster của Lab B Design Office. Thiết kế sử dụng những kỹ thuật và nguyên lý tương tự như trên, nhưng tạo ra một kết quả hoàn toàn khác. Tác phẩm này sử dụng tỷ lệ và chiều sâu bằng cách điều chỉnh kích thước khối chữ viết, đặt chúng xung quanh và phía sau bức ảnh để tạo chiều sâu. Nó còn chia cấp bậc rất mạnh mẽ, đóng khung những chữ viết trong hộp và tạo khung hình ảnh với chữ viết.

Nhìn chung, bằng cách sử dụng các phương pháp, kỹ thuật, nội dung khác nhau, bạn có thể tạo ra vô số cách dàn trang.
Hãy suy nghĩ về chúng như nốt ‘đồ rê mi’. Một khi bạn đã có nền tảng, bạn có thể sử dụng các cách kết hợp khác nhau cho những nốt này với bất cứ bài hát nào bạn muốn.
Bây giờ để ví dụ về phim Sound Of Music sang một bên, và nhìn vào một vài mẹo nhỏ để thuần thục kỹ năng bố cục của bạn. Đây là vài thứ quan trọng cần cân nhắc khi nghĩ đến bố cục:
- Thiết kế đã cân bằng chưa?
- Thiết kế có cấp bậc hợp lý không?
- Mắt lướt qua trang giấy có dễ dàng và lô-gic không?
- Cách giao tiếp của tôi rõ ràng với người xem chứ?
Đọc thêm bài viết về bố cục >> Tìm hiểu về các quy luật về bố cục trong thiết kế
Kết luận
Thiết kế là một ngành nghề phức tạp đầy rẫy những nguyên tắc, mẹo, kỹ thuật, một vài thứ bạn có thể học hỏi từ những người khác, và một vài thứ bạn phải tự học.
Hãy trân trọng mọi ‘quy tắc’ bạn đọc được, áp dụng chúng khi thích hợp và bỏ qua những thứ không hợp lý. Thiết kế là một lĩnh vực luôn phát triển, thay đổi và mỗi trường hợp lại khác nhau, độc nhất và thú vị.
Nhưng, cho những tân binh trong chúng ta, hãy nhớ rõ 20 nguyên tắc này trong đầu. Mỗi khi bạn ra ngoài, hãy để ý đến những poster, menu, biển báo bạn thấy, cố gắng xác định nguyên tắc nào đang được sử dụng và chúng được sử dụng như thế nào. Phát triển ‘mắt nhìn trong thiết kế’ và lưu giữ trong trí nhớ (hoặc ghi lại) những cách sử dụng thú vị và cất giữ chúng cho những ngày mưa, khi bạn cảm thấy thiếu sức sáng tạo nhé.

Tóm lại, hãy thoải mái. Vui đùa, thử nghiệm, nhưng với chủ đích và sự cẩn thận.
Chúc may mắn!