Gestalt chỉ là một từ trong tiếng Đức, nhưng lại có sức ảnh hưởng rất mạnh mẽ, đặc biệt đối với các designer như chúng ta.
Khi chân ướt chân ráo bước chân vào ngành thiết kế, một số người khi sinh ra đã có tài năng bẩm sinh, có thể nhận biết đâu là một thiết kế đẹp, đâu là một thiết kế xấu. Phần còn lại thì không hiểu sao bản thân mình thì thấy đẹp mà sao người khác lại chê tối tăm mặt mày.
Nhưng vấn đề nằm ở chỗ, những thiên tài bẩm sinh kia cũng không biết cách nào để những tác phẩm xấu đau xấu đớn trở nên đẹp đẽ hơn (làm sẵn rồi đưa cho họ đánh giá thì được), và những bạn “tự sướng” cũng không biết đâu là hướng khắc phục cho những khuyết điểm trong thiết kế của mình. Bạn có thường thắc mắc hay trăn trở về vấn đề này không?
Thực sự thì câu trả lời rất đơn giản, đó là cả hai nhóm người trên đều chỉ dựa trên sở thích và nhận thức cá nhân (mình thấy đẹp thì mình thích thôi). Họ thực sự không tìm được câu trả lời xác đáng để giúp họ cải thiện những tác phẩm thiết kế.
Và đó là lý do vì sao các nguyên tắc Gestalt ra đời. Xã hội cần một thước đo chung về thẩm mỹ, từ đó chúng ta mới có thể giải thích rõ ràng tại sao một thiết kế thì đẹp, còn cái kia thì xấu. Chúng ta mới có thể tự tin trình bày ý tưởng của mình một cách có lập luận và khoa học.
Nhà tâm lý học Kurt Koffka đã tóm tắt ngắn gọn toàn bộ nguyên lý Gestalt bằng một câu nói như sau:
“Tổng thể của một sự vật
không phải là một tập hợp từ
những thành phần rời rạc lại với nhau.”
Khi mắt và não bộ được tiếp xúc với một hình ảnh, chúng nhìn nhận và phân tách các chi tiết đơn lẻ trong ảnh đó theo nhiều cách khác nhau. Toàn bộ cấu trúc một vật thể, không phải lúc nào cũng được tạo thành từ những phần tử có mặt ở trong đấy.
Nếu có thể thực sự nắm vững những nguyên tắc thiết kế của định luật Gestalt, chúng ta sẽ biết cách tạo ra những trải nghiệm thị giác (visual experience) thật thú vị và thu hút người dùng trên các tác webstie hay app di động.
Vậy rốt cuộc định luật Gestalt nói về cái gì?

Định luật Gestalt là một tập hợp các nguyên tắc tâm lý học, lý giải cách thức não người tiếp nhận một hình ảnh nào đó.
Những nguyên tắc này sẽ cho chúng ta biết, các hình khối phức tạp có thể được giản lược thành các hình khối cơ bản ra sao. Đặc biệt, chúng còn giải thích rõ việc con người thường có xu hướng nắm bắt một cái nhìn tổng thể, hơn là chú ý đến các chi tiết độc lập và rời rạc với nhau trong một bức hình.
Trong từ điển tiếng Đức, “Gestalt“ có nghĩa là “hình dạng của vật thể” hay “cái nhìn tổng quát”; định luật này ban đầu được phát hiện bởi nhà tâm lý học Max Wertheimer (1880-1943). – sau đó Wolfgang Köhler (1929), Kurt Koffka (1935), và Wolfgang Metzger (1936) phát triển thêm.
Trong bài viết này, chúng sẽ cùng điểm qua những nguyên tắc Gestalt sau đây:
- Nguyên tắc đồng bộ (Similarity)
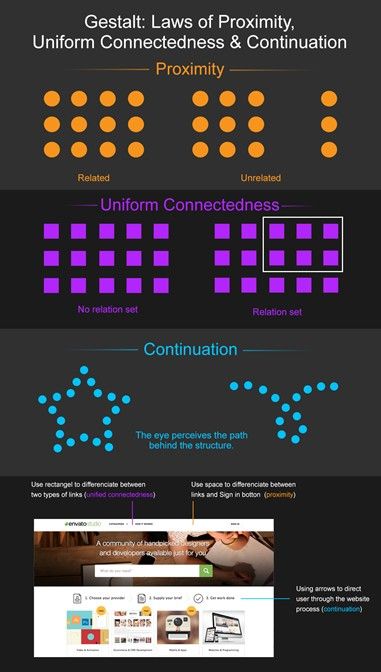
- Nguyên tắc gần bên (Proximity)
- Nguyên tắc hợp nhất (Unified Connectedness)
- Nguyên tắc liên tục (Continuation)
- Nguyên tắc Prägnanz
- Nguyên tắc đóng kín (Closure)
- Nguyên tắc chính-phụ (figure-ground)
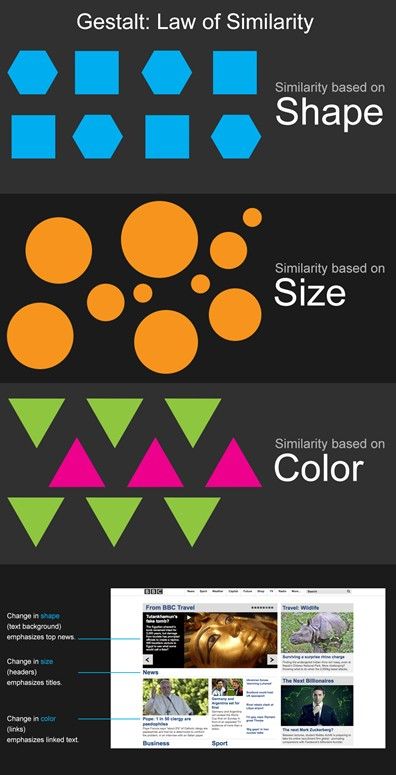
1. Nguyên tắc đồng bộ (Similarity)

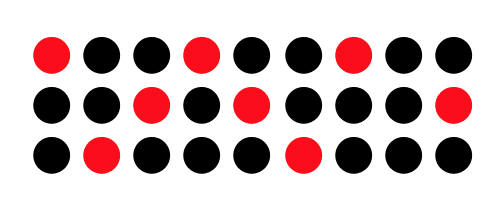
Bạn có để ý thấy là mắt chúng ta, thường có xu hướng gom các vật thể tương tự về hình dáng và màu sắc lại thành một nhóm với nhau không?
Thậm chí là khi chúng không nằm cạnh bên, nhưng não bộ vẫn tạo ra một sợi dây vô hình để kết nối các vật thể đồng dạng đó lại với nhau. Tiếp đến trong vô thức, ta xem như giữa chúng có một mối liên quan thật mật thiết, và cho “ra rìa” những phần tử không đồng dạng với nhóm trên. Điều này diễn ra hết sức tự nhiên, mắt người rất giỏi trong việc “điền vào chỗ trống” và kết nối các yếu tố tương tự lại thành từng nhóm riêng biệt.

Có nhiều kiểu đồng bộ khác nhau: hình khối, kích cỡ, hay màu sắc. Nếu bạn đặt những vật thể có độ tương đồng cao nằm cạnh bên, não sẽ tự động tạo dựng nên mối liên kết mật thiết giữa chúng.
Thiết kế cần sự đồng bộ
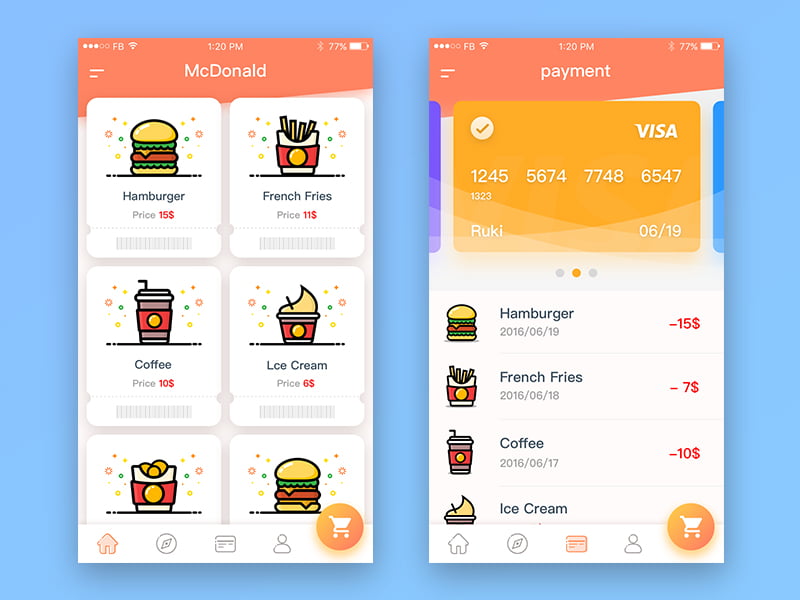
Đối với các sản phẩm có sự tương tác từ người dùng (web, app), nguyên tắc đồng dạng được áp dụng khi ta cần mối tương quan sâu sắc giữa những thành phần trong thiết kế (về tính vật lí hay concept). Nếu ta hiểu rõ hành vi này của người dùng, ta có thể giúp họ dễ dàng nắm bắt những phần thông tin mà bạn muốn nhấn mạnh đến.
Trải nghiệm người dùng (User Experience – UX) sẽ được cải thiện, và từ đó thu hút sự chú ý của độc giả bằng cách áp dụng các nguyên tắc đồng bộ cho những thành phần sau đây:
Liên kết (Links)
Các liên kết (Links) là cầu nối quen thuộc để ta di chuyển qua lại giữa các mục nội dung trong trang web, hay giữa trang này với trang kia. Nếu trường hợp trong đoạn văn bản, các link phải khác biệt để làm người đọc phân biệt được chúng.
Nói tóm lại, bạn làm như thế nào không biết, nhưng phải để người dùng có thể nhận biết chúng một cách dễ dàng và nhanh chóng. Đối với phần đông tâm lý chung của mọi người, họ sẽ coi một đoạn chữ màu xanh dương được gạch chân là một link đấy.
Khi áp dụng nguyên tắc đồng bộ trong thiết kế menu, hay thanh điều hướng truy cập (navigation), nó thực sự giúp người sử dụng nhận thấy đâu là những thông tin có cùng phân cấp, hay mức độ quan trọng.

Nội dung (Content)
Ngoài ra, ta còn có thể tận dụng màu sắc, kích thước font chữ, gạch chân, in nghiêng, tô đậm,… để diễn đạt từng ý nghĩa khác nhau của nội dung cho người đọc.
Lấy ví dụ, những câu trích dẫn (quote) thường được thiết kế font chữ to hơn một tí, và in nghiêng để người dùng dễ nhận biết. Nguyên tắc đồng dạng tạo nên một tiêu chuẩn chung cho hầu hết mọi website trên thế giới. Mỗi trang website có thể tùy chỉnh lại để nhìn cho nó khang khác đi, nhưng cuối cùng, chúng vẫn xuất phát từ những quy tắc quen thuộc.
Đầu trang (Header)
Phần header của một trang web đóng vai trò chính trong việc tổ chức và xây dựng cấu trúc nội dung để được hiển thị từ các kết của các bộ máy tìm kiếm (search engine).
Chúng ta thường thiết kế phần header khác font, màu sắc, kích thước,… so với phần nội dung (content) nói ở trên. Nó hỗ trợ người đọc nhận biết những điểm tương đồng trong nội dung và kiểm soát toàn bộ quá trình sử dụng. Thật là đáng ngán khi nhìn vào một trang web hay cuốn sách chứa một rừng chữ, mà không có bất kì dấu hiệu nào để người đọc biết được các mục nội dung trong đấy. Mắt sẽ không biết đâu là điểm dừng cho những phần nội dung khác nhau.

2. Nguyên tắc gần bên (Proximity)
Ông bà ta nói câu:
“Nhất cự li, nhì tốc độ” đố có sai,
nếu các phần tử nào đứng cạnh nhau
thì não bộ sẽ có xu hướng gom chúng lại
thành một nhóm tách biệt.

Như bạn thường thấy trong sách, báo, tạp chí, bài đọc trên website… các khối văn bản (text) lúc nào cũng cách xa ra nhau ở một khoảng cách (paragraph spacing), để mắt ta có thể dễ dàng nắm bắt thông tin.
Đó là do mỗi một đoạn văn (paragraph) đều có nhiệm vụ nói lên một nội dung, chủ đề hay thông tin nào đấy, nếu mà không như thế, người đọc sẽ cảm thấy rất mơ hồ. Họ không biết là những thông tin đó có liên quan với nhau không, và có đang cùng một chủ đề không. Vì thế sau này, mỗi khi bắt đầu một chủ đề, hay thông tin khác, hãy tạo mới một đoạn văn bản nhé.

Nguyên tắc kề bên nên được áp dụng để giúp chúng ta dễ dàng nắm bắt một ý tưởng hay nội dung có liên quan với nhau, giữa hàng đống chữ nghĩa ngoài kia. Vì sao à? Bố cục sẽ là một thứ rối nùi nếu các đoạn văn không có được sự tách bạch, lúc đó chuyện Bà Tám Bà Bảy lộn tùng phèo lẫn nhau, đọc một hồi vẫn không biết nó đang nói về ai nữa.
Là một designer chân chính, chúng ta nên giúp các độc giả nắm bắt một thông tin hay chủ đề nào có liên quan đến nhau thật dễ dàng, giúp họ liếc mắt một cái “nhẹ” thôi cũng có thể biết được đoạn văn bản đó đang bàn về cái chi.
3. Nguyên tắc hợp nhất (Unified Connectedness)
Những yếu tố có bất kì sự kết nối nào
về màu sắc, đường nét,
cách trang trí và hình dạng
thì não bộ sẽ tự động “hình dung”
một mối liên hệ mật thiết cho chúng.
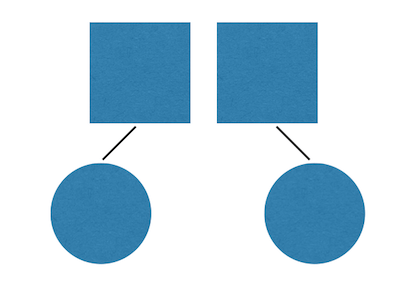
Nguyên tắc hợp nhất thể hiện khả năng mạnh mẽ nhất trong các nguyên tắc khi nói về sự kết nối giữa các vật thể, đôi khi còn phá vỡ luôn các nguyên tắc Gestalt khác. Như trong ví dụ dưới đây, mặc dù hình tròn với hình vuông không ăn nhập gì với nhau hết (phá vỡ nguyên tắc đồng dạng), nhưng khi xuất hiện một liên kết giữa chúng (một đường kẻ), thì chúng ta vẫn cảm giác giữa chúng có một sự kết nối mạnh mẽ nào đấy.

Trong thực tế, việc áp dụng nguyên tắc hợp nhất vào thiết kế cũng khá đơn giản:
- Đặt những đường dẫn, liên kết, nút bấm (buttton) liên quan với nhau vào trong một menu xổ xuống (dropdown menu)
- Sử dụng cùng một kí hiệu, hình dạng, màu sắc cho những dòng thông tin trong cùng một danh sách (bullet and numbering)
- Đặt hết các thứ như: ô đăng nhập, nhập mật khẩu, quên mật khẩu, nút đăng kí,… vào chung một khung.

4. Nguyên tắc liên tục (Continuation)
Trong vô thức, tâm trí luôn tự lấp đầy
các khoảng trống giữa các vật thể,
và tạo cho chúng một sự chuyển động liên tục.
Dù là đường thẳng hay uốn cong, trong đầu ta luôn muốn giữa chúng có chung một đích đến. Ta không có thói quen coi chúng như là những thực thể tách rời nhau.

Hiểu được vấn đề này, ta sẽ chủ động hơn trong việc áp dụng phần dương bản (positive space – phần mà các yếu đồ họa chiếm diện tích) và âm bản (negative space – khoảng trống còn lại) vào tác phẩm thiết kế. Các thiết kế sẽ không cần trở nên quá rườm rà, những thành phần đang “cô đơn lạc lõng”, sẽ được não bộ kết nối lại với nhau.

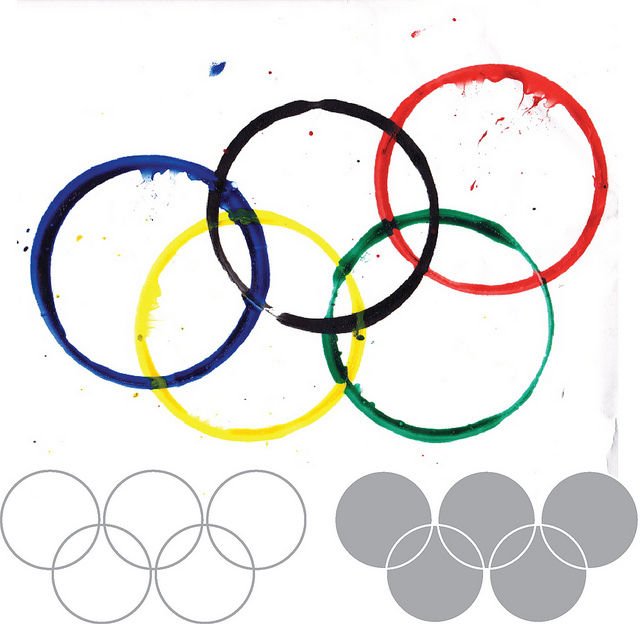
5. Nguyên tắc Prägnanz
Đầu óc con người không quen
với những gì lộn xộn hay phức tạp,
và để tránh không bị rối loạn
bởi những thứ kì dị và bất thường,
ta luôn cố gắng giản lược chúng
thành những điều thân thuộc,
và cốt lõi nhất.
Chữ Prägnanz trong tiếng Đức, tạm dịch là “tối giản, ngắn gọn, bản chất vốn có.”

Nhìn vào tấm ảnh trên, ai cũng dễ dàng nhận ra đó là 5 vòng tròn. Mặc dù nhìn kĩ lại thì chúng không phải là những vòng tròn hoàn hảo đâu, cái thì bị đứt nét, chỗ đậm chỗ nhạt, rồi mực vẽ thì lem luốt tùm lum hết. Thế nhưng, sở dĩ do đâu mà bạn có thể nhận biết chúng là những hình tròn? Đó là nhờ não đã làm việc một cách thầm lặng, để giản lược những hiệu ứng phức tạp trên, biến chúng thành những vòng tròn hoàn hảo quen thuộc trong trí nhớ.
Nguyên tắc Prägnanz có thể xem
là nguyên tắc nền tảng trong
những nguyên tắc Gestalt.
Con người bẩm sinh đều yêu thích sự đơn giản, rõ ràng và ngăn nắp. Ta luôn thích những thứ có thể dễ dàng nắm bắt, và có xu hướng tránh xa những gì rắc rối. Cơ chế hoạt động này giúp chúng ta bớt tốn não và thời gian để nhận thức một vấn đề, và quan trọng là ta không bị bỡ ngỡ khi nhìn vào.
Nguyên tắc này được áp dụng khi vẽ wireframe cho trang website. Chỉ cần những hình khối đơn giản diễn tả vị trí nội dung, là chúng ta có thể hình dung bố cục website có gì rồi đúng không nào.

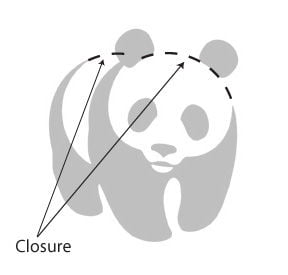
6. Nguyên tắc đóng kín (Closure)
Khi một vật thể có hình dạng không toàn diện
hay không kín, mắt người có xu hướng
hoàn thành nốt phần còn lại
và lấp đầy khoảng trống,
bằng cách tưởng tượng các đường nét,
màu sắc hoặc hoa văn (pattern)
xuất hiện ở xung quanh vật thể đó.

Chú gấu trong logo của tổ chức Bảo tồn Thiên nhiên Thế giới WWF, được cố ý vẽ không đầy đủ, nhưng mắt người “cố gắng” hoàn thiện nó bằng các khoảng trắng xung quanh logo, theo như nguyên tắc đóng kín giải thích.

Bản quyền: CC BY-SA 3.0
Điểm mấu chốt của nguyên tắc này, là bạn chỉ cần thể hiện đủ các tính chất thiết yếu của một chủ thể, những yếu tố khiếm khuyết còn lại sẽ được não bộ tự động thêm vào.
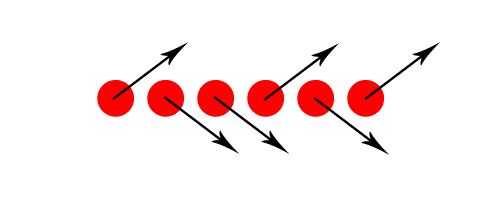
7. Nguyên tắc bầy đàn (Common Fate)

Các vật thể sẽ có mối quan hệ mật thiết
nếu chúng cùng đi về một hướng nhất định.
Xin lưu ý là bạn không nhất thiết phải làm chúng chuyển động thực sự (như trong animation), mà chỉ cần có một dấu hiệu gì đó, để biết là chúng đang di chuyển tới cùng một đích đến (vẽ các mũi tên như ở các ví dụ bên dưới chẳng hạn).

8. Nguyên tắc chính-phụ (figure-ground)
Theo tự nhiên, mắt người có khả năng
tách biệt đâu là chủ thể (chính),
đâu là phần nền (phụ) đằng sau
khi nhìn vào một bức ảnh.
Mức độ ổn định/ không ổn định của nguyên tắc chính phụ, tùy thuộc vào mức độ dễ nhận dạng của vật thể và phần nền.

Tấm ảnh phía bên trái là một ví dụ phổ biến để thể hiện sự không ổn định của nguyên tắc này. Nó cho người xem cảm giác, chỉ từ duy nhất một tấm ảnh nhưng mang lại đến nhiều diễn giải khác nhau đồng thời cùng lúc (2 mặt người và cây đèn). Còn trường hợp 2 tấm ảnh phía bên phải, người ta sẽ nhận ra rất nhanh chóng đâu là chủ thế chính, đâu là phần nền phụ.

Thế thì sau này, nếu bạn muốn diễn tả phần nội dung chính thật là nổi bật và có sức thu hút, hãy tăng sự tương phản giữa phần chính và phụ lên. Tránh trường hợp “hack não” người xem, bằng cách làm họ không biết đâu là chính-phụ khi nhìn vào nhé.
Tóm lại
Như bất kì nguyên tắc về tâm lý nào, việc học cách kết hợp các nguyên tắc của gestalt vào tác phẩm thiết kế sẽ nâng cao hiệu ứng trải nghiệm người dùng. Hiểu được cách não bộ hoạt động cùng việc khai thác các xu hướng bản năng tự nhiên của con người giúp việc tương tác người dùng trở nên dễ dàng hơn, dù đó chỉ là lần đầu tiên họ ghé thăm trang web của bạn.
Các nguyên tắc Gestalt rất dễ tích hợp vào trong bất kì thiết kế nào và có thể nhanh chóng nâng tầm một thiết kế lộn xộn hoặc một thiết kế đang chật vật thu hút người xem so với một thiết kế mà có sự tương tác tự nhiên, liền mạch hướng người dùng đến hành động mà bạn muốn.
Trong thiết kế, hệ thống phân cấp thị giác phân định vị trí, cấp bậc của các yếu tố khác nhau khiến chúng trở nên quan trọng hơn so với các thành phần còn lại. Các nguyên tắc Gestalt lại ảnh hưởng sâu sắc đến hệ thống phân cấp thị giác này.
Học thuyết Gestalt giải thích cách não bộ con người xử lý thông tin về các mối quan hệ và hệ thống phân cấp trong thiết kế cũng như hình ảnh dựa trên các tiêu chí như similarity (nguyên tắc đồng bộ), proximity (nguyên tắc gần bên) và closure (nguyên tắc đóng kín).