In general industrial production, prototypes are early samples created during the design process for testing and trialling before producing the finished product. So in UI/UX Design, what is Prototype? How to play a role? Let’s find out with Malu!
1. What is Prototype in UI/UX Design?

In UI/UX design, the prototype of an interface is used to perform tests with the user before we turn the design into code , creating the final product to be used .
The prototype of the interface will represent solutions that we assume can solve the specific problems of the user. And to know if that solution is suitable or not, the simplest way is to observe the user’s actions and reactions when interacting and experiencing with that prototype.
When making prototypes we will try to simulate so that the interface of the prototype gives the feel that is as close as possible to the finished product that has been coded.
2. Classification
Based on how close the simulation is to the finished product, we can divide the prototype into hi-fi prototype and lo-fi prototype .
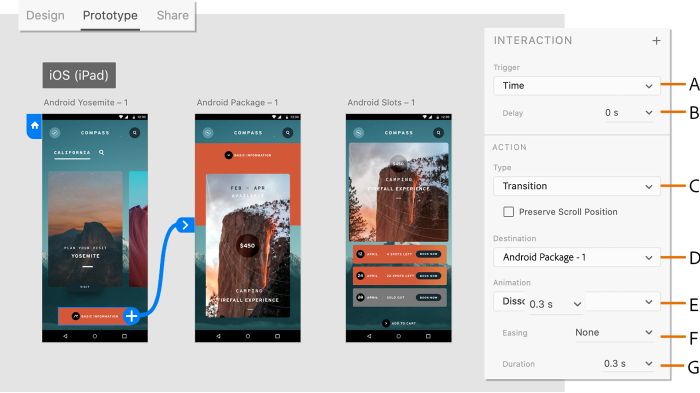
To simulate the response of the interface to the user, we can use specialized software such as Protopie, Figma or even PowerPoint… to place interactive commands directly on the elements of the interface. This type of prototype with which the user can interact directly is called a clickable prototype or interactive prototype .
Or we will act as a “computer” to respond directly to user interactions with the interface drawn or printed on paper during testing. Such a prototype is called a static prototype .
3. Interactive vs. Static Prototypes
3.1. Interactive Prototypes

Interactive prototype, also known as clickable prototype, is a type of prototype made with specialized software, with built-in interactive commands to simulate the response of the interface when the user clicks. Therefore, this kind of prototype will need a lot of time to put each command, each case when interacting
3.2. Static Prototypes
A prototype controlled by someone who understands the design of the interface and the system, who will act as a computer to respond directly to the user’s actions. We can use static prototype in following methods:
3.2.1. Wizard of Oz – Wizard of Oz

This method is named after the book and movie of the same name. In this movie, the powerful character called “The Wizard of Oz” is actually just an ordinary person with no magic standing behind a curtain.
In this method, the person playing the “mage” will be in another room and control the user’s screen remotely. When the user clicks on the screen, the person acting as the “mage” decides what content should be displayed on the user’s screen.
The operator can even create additional content that was not originally intended and display it on the user’s screen. Users will not know that these responses are being generated by someone else. You can explain to users why the slow response is because the system is still incomplete.
The Wizard of Oz method is often used to test systems using artificial intelligence , before people proceed to make real artificial intelligence. The operator in the test can simulate the response of the artificial intelligence with his own natural intelligence.
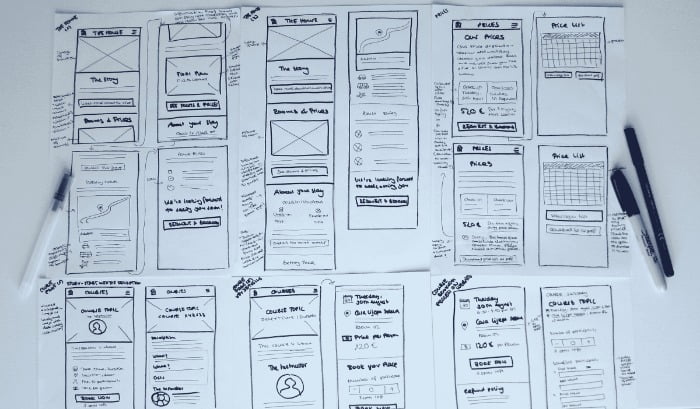
3.2.2. Paper-Prototype – Prototype on paper

In this method, the design of the interface will be drawn or printed on paper . A person who understands the design of the interface will act as a “computer” and have the sheets of paper available on a table close to the test participant’s desk but avoid allowing the test participant to see the data. paper on the desk of the “computer”.
When the user taps the screen with their finger on the screen shown on the paper placed in front of them, the “computer” will take the paper showing the corresponding response and put it in front of the user.
The “computer” needs to signal to the user that they have finished responding so that the user can continue with other interactions. The person playing the “computer” can signal with a gesture that has been agreed before, such as sitting with folded hands to let the user know that the “computer” has finished responding or printing the words “Processing”. reason…” or an hourglass icon to let the user know that the “computer” is looking for a piece of paper with a corresponding response.
The interview coordinator should avoid explaining too much about the details of the design of the interface and the testing process.
3.2.3. Steal-the-Mouse – Click on behalf of the user.
This method is a version of Wizard of Oz but differs in that the person playing the “mage” will be in the same room as the user (interview coordinator should also act as “mage”).
The prototype will be displayed on a computer screen . When the user clicks on the screen, the moderator will ask the user to turn away from the screen for a moment and at this time the “mage” will move the user’s screen to the corresponding page. The user will then be asked to look back at the screen to continue.
3. Is it necessary to make a prototype?
The process of coding a finished product will often take a lot of time, effort, and generally a lot more expensive than making a prototype so that we can test it first with the target group of users.
If we wait until the code is done, let the users actually use the product and wait to see if they have any problems and then proceed to fix it, it is too late.
When we are testing prototypes on a small scale, if something goes wrong we can easily identify the cause and correct the design immediately, create a new prototype, continue testing, and iterate. Repeat this process until we reach an acceptable result. This practice is called Iterative Design – Iterative Design .

But when the product has been officially used, now if an error occurs, the damage and risk can be extremely great because when users encounter difficulties when using and are not satisfied with the product, they will no longer want to use it and may leave the product immediately if they have an alternative. This will seriously affect the revenue and long-term reputation of the brand. Then the cost to remedy the consequences is very large.
Thus, instead of only spending very little for testing, we have to spend many times more and it is difficult to control risks.
Prototypes also help us demonstrate the feasibility of our ideas to our clients and help us communicate exactly the results we want to our coders.
For designers , after the design is complete, creating a prototype right on software like Figma for self-experience will also help us easily recognize the missing screens , states or shortcomings that you will see. difficult to realize without experimenting on the prototype.
IN SHORT
Above are the basic definitions of Prototype, Prototype classification and the need for Prototype with UI UX Design.