
Làm thế nào để có một thiết kế website đẹp, thiết kế website chuyên nghiệp và thân thiện với người dùng trong kỷ nguyên digital hiện nay? Không một ai có thể phủ nhận 1 điều rằng, mọi công việc kinh doanh ngày nay đều cần có một thiết kế website chuyên nghiệp. Từ bất động sản, nhà hàng, bán lẻ, thương mại điện tử, đến giáo dục, vận tải,.. đều cần một website để hoạt động.
Digital Marketing là gì? Hiểu và làm Digital Marketing
Có thể đôi khi bạn sẽ thấy, việc lang thang trên Internet, truy cập vào các website, sử dụng chúng và nhận xét rằng thiết kế website này cũng đơn giản mà thôi, thì sự thật không phải vậy. Để có được một thiết kế website, xây dựng lên chúng giúp người dùng cảm thấy tiện khi sử dụng là một nhiệm vụ không hề dễ dàng.

Bạn muốn website của mình trông phải thật “sành điệu”, phải thật dễ dàng sử dụng, bạn muốn nó có thể được tìm thấy trên google bằng cách tối ưu công cụ tìm kiếm. Bạn muốn chuyển hóa những người truy cập trang thành khách hàng của mình… Câu hỏi được đặt ra ở đây là làm như thế nào? Quan trọng hơn, làm thế nào là đúng?
Hướng dẫn SEO từ A-Z
Cách chọn lựa font chữ hoàn hảo cho Website
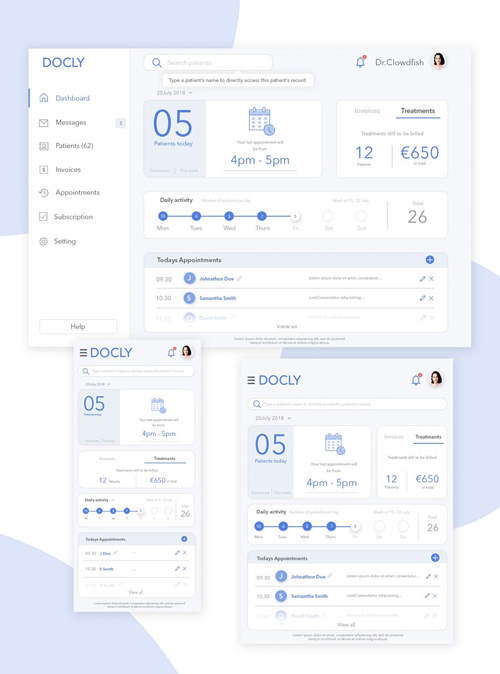
Thiết kế app – thiết kế giao diện phần mềm
Những công việc cần chuẩn bị trước khi thiết kế website
Đội ngũ nhân sự
Khi thiết kế logo cho thương hiệu doanh nghiệp của bạn, việc tìm thuê một người có thể làm hết từ A-Z mọi công việc là điều không hề khó. Thế nhưng để tạo ra được 1 website chuẩn chỉnh, đôi khi 1 người là không thể đủ. Mặc dù có những cá nhân và đơn vị cung cấp các giải pháp thiết kế website toàn diện, nhưng bạn cũng nên cân nhắc việc xé lẻ các nội dung để đảm bảo hiệu quả cao nhất cho website của mình.

Dưới đây là một số nhân sự chuyên biệt trong quá trình thiết kế website:
Website designers – người thiết kế web. Họ nhận ý tưởng của bạn và biến chúng thành hình ảnh để bạn có thể mường tưởng được website của mình trong tương lai sẽ như thế nào. Công việc này chủ yếu được làm trong Adobe Photoshop hoặc các phần mềm thiết kế đồ họa tương tự.
Thiết kế UX (trải nghiệm người dùng) và UI (giao diện người dùng) tập trung vào việc bố cục thiết kế sẽ có tác động gì tới với người dùng. Ví dụ như, họ sẽ giúp bạn quyết định xem đặt những nút nào ở vị trí nào để người dùng click nhiều hơn, hoặc thanh điều hướng của website của bạn sẽ như thế nào. ( Có sự khác nhau cơ bản giữa thiết kế UX và UI). Trong hầu hết các trường hợp, công việc của người thiết kế web và thiết kế UI/UX khá giống nhau, do đó nếu như bạn đang dự tính tiết kiệm chi phí, không quá khó để thuê một người có cả 2 kỹ năng này.
Lập trình viên website sẽ là người nhận bản thiết kế từ designer và thể hiện chúng trên nền tảng web bằng ngôn ngữ code. Đi sâu hơn vào chi tiết hơn nữa, có rất nhiều ngôn ngữ code ngoài kia, và hầu hết các lập trình viên chỉ thông thảo một ngôn ngữ mà thôi.
Lập trình viên Front end tập trung vào những gì chúng ta thấy trên website bao gồm (hình ảnh, text, hiệu ứng, menu, bố cục trang,…)
Lập trình viên Back end thì ngược lại, tập trung chủ yếu ở phía sau hậu trường, xoay quanh câu chuyện về dữ liệu, data của website.
SEO, người phát triển nội dung, hay copywriters là những người sẽ giúp bạn xây dựng nội dung cho website, đồng thời hiển thị trên kết quả của các công cụ tìm kiếm.
Khám phá ngay 10 Mẹo thiết kế giao diện Website
Mua tên miền và thuê hosting
Cũng giống như công việc kinh doanh truyền thống, việc đầu tiên bạn cần làm khi thiết kế website của mình đó chính là đi thuê địa điểm.
Hosting là nơi website của bạn được đặt trong đó. Tất cả những hình ảnh, nội dung và dữ liệu đều cần một server để lưu trữ. Hầu hết tất cả mọi người đều sẽ đi thuê hosting thông qua các công ty cung cấp dịch vụ này. Trung bình chi phí thuê hosting sẽ dao động trong khoảng từ $5-$20 một tháng, và cũng có thể cao hơn nếu bạn sở hữu nguồn dữ liệu khổng lồ.

Bạn có thể tìm thấy các đơn vị cho thuê hosting thông qua Google nhé.
Tên miền cũng được hiểu nôm na như tên doanh nghiêp của bạn. Để mua được tên miền và duy trì nó, bạn cũng phải trả một khoản phí nhỏ (thường sẽ dưới $10 cho 1 năm).
Cuối cùng, bạn sẽ cần phải trỏ domain của bạn vào server bạn vừa thuê, để giúp mỗi khi người dùng gõ tên miền của bạn, nó sẽ hiển thị đầy đủ nội dung và hình ảnh. Quy trình này đôi khi cũng hơi phức tạp, bạn nên cân nhắc nhờ các đội ngũ support hỗ trợ để xử lý nhé.
Cấu trúc website và nội dung trên trang
Thiết kế web hoặc lập trình viên của bạn sẽ không phải là người viết nội dung trên trang hay chụp ảnh sản phẩm cho bạn. Bạn sẽ phải là người cung cấp tất cả các nội dung cũng như cấu trúc chung cho website.

Đối với cấu trúc website, có một số trang thường có như sau:
1. Trang chủ
2. Trang liên hệ
3. Blog
4. Danh mục sản phẩm/bài viết
5. Trang đích sản phẩm/bài viết
6. Điều khoản
7. Thư viện
8. Landing page hoặc các trang quảng bá khác.
Tất cả các loại trang trên đều nên được liệt kê đầy đủ và có các nội dung trên đó.
Bạn chưa cần thiết phải có hoàn chỉnh nội dung trong giai đoạn này, nhưng bạn cần có những ý tưởng về cách thể hiện chúng trên website của mình
Mẹo: người thiết kế website của bạn (đặc biệt nếu họ có kinh nghiệm cho UX/UI) họ sẽ có thể gợi ý cho bạn nhữung ý tưởng về nội dung và cấu trúc mà chưa bao giờ bạn nghĩ tới. Bạn nên trao đổi nhiều với họ trong giai đoạn đầu hình thành website.
Chức năng chính của website
Khi có ai đó truy cập vào website của bạn, bạn muốn họ thực hiện những hành đông gì? Liệu chỉ là thu thập thông tin về sản phẩm hoặc dịch vụ của bản, như số điện thoại hay các giờ mở cửa? Họ liệu có thể trực tiếp mua sản phẩm trên trang của bạn hay không? Mục đích chính truy cập website là để đọc các bài tin, hay học một kiến thức nào đó?
Chức năng của website cần phù hợp với mục đích của chính bạn cũng như hành vi của người dùng.
Phần mềm hệ thống quản lý nội dung
CMS (Hệ thống quản lý nội dung) là phần mềm cho phép bạn, hoặc nhân viên của bạn đăng tải nội dung lên từng phần của trang web. Nếu như bạn thường xuyên phải thay đổi text và hình ảnh trên website và bạn không hề biết gì về code, chắc chắn rằng bạn cần một CMS.

Có rất nhiều các lựa chọn CMS, ví dụ như WordPress cho các trang tin, Shopify cho các trang thương mại điện tử, Six để xây dựng trang profile.
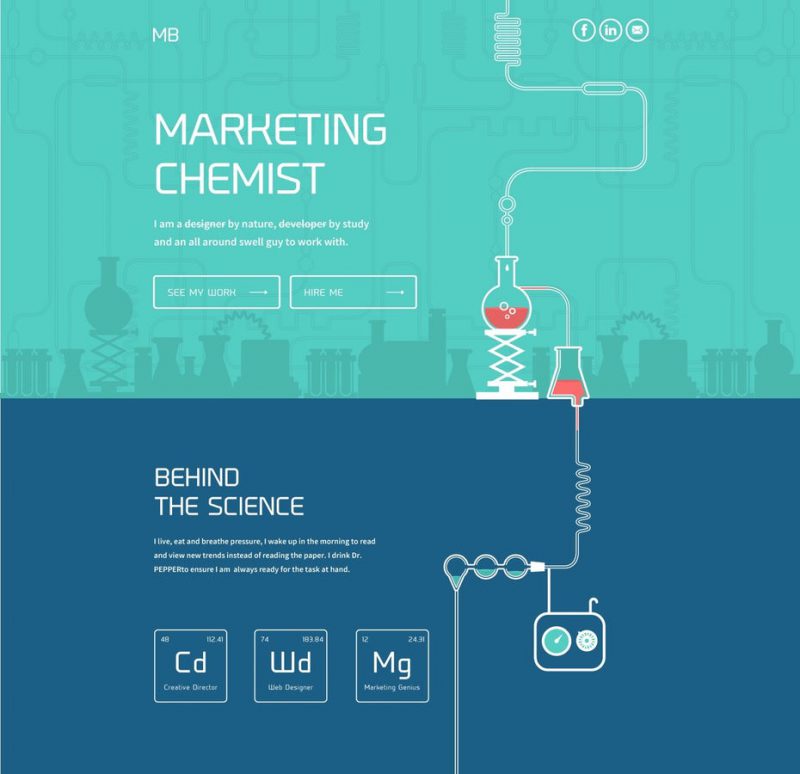
Thiết kế website đẹp như thế nào?
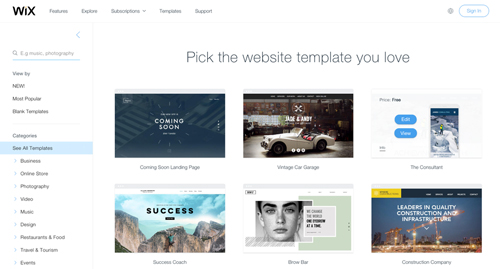
Mẫu template cho website
Nền tảng các mẫu template cho webíte thực sự đã bùng nổ trong thập niên đổ lại đây. Có thể bạn đã nghe loáng thoáng qua một số cái tên nổi tiếng như: Squarespace, Shopify, Wix hay Weebly. Mỗi đơn vị đều sở hữu những đặc điểm riêng và có những mẫu template chuyên biệt để bạn lựa chọn

Ưu điểm:
Giải phái chi phí thấp
Chúng đều tích hợp CMS giúp bạn quản lý được nội dung trên site
Nhược điểm:
Bạn bị giưới hạn bởi template của họ cũng như khá ít các lựa chọn tùy chỉnh (do đó website của bạn sẽ nhìn khá tương tự với các trang khác)
Thuê freelancer cho những giải pháp toàn diện
Nếu như bạn quan tâm hơn đến vẻ ngoài của website cũng như cách vận hành chức năng của chúng, lựa chọn tốt nhất là thuê freelancer để giải quyết vấn đề đó của bạn.
Hãy nhớ rằng đôi khi bạn sẽ cần phải thuê cả người thiết kế và lập trình viên cho dự án của bạn, mặc dù một số freelancer sẽ làm cả 2. Hãy đảm bảo rằng các chi phí về thời gian và tiền bạc đều được đặt lên bàn cân so sánh

Ưu điểm:
1. Có giao diện và chức năng đúng như bạn muốn
2. Chi phí hợp lý (tất nhiên vụ thuộc vào trình độ của freelancer và nhu cầu cụ thể của bạn)
Nhược điểm:
Bạn có thể sẽ phải tìm thue khá nhiều người (người thiết kế web, UX/UI, lập trình viên).
Yêu cầu nhiều thời gian hơn.
Thuê freelancer thiết kế website dựa trên template
Nếu như bạn vẫn muốn có 1 giao diện theo ý muốn, nhưng lại không muốn đầu tư quá nhiều, bạn có thể lựa chọn các template có sẵn, sau đó tùy chỉnh các mục cụ thể.
Một trong những lựa chọn tuyệt vời nhất để xây dựng website chính là WordPress; Mặc dù khởi đầu là một nền tảng về trang blog, nhưng WordPress đã trở thành một trong những CMS nổi tiếng nhất trên Internet (cung cấp khoảng 30% tổng số site trên Internet). Có hàng ngàn các mẫu template khác nhau để bạn lựa chọn.

Bạn có thể thuê thiết kế riêng các theme chủ đề trên WordPress để tạo những website độc đáo và khác biệt, song song với đó là hệ thống back-end data dễ quản lý.
Ưu điểm:
1. Cho phép bạn có thêm các chức năng cải tiến với chi phí rẻ hơn rất nhiều.
2. Thiết kế website của bạn được tùy chỉnh riêng
Nhược điểm:
1. Bạn có thể cần phải thêu cả thiết kế và lập trình viên
Thuê các agency cho các giải pháp toàn diện.
Các agency, đơn vị về thiết kế và lập trình website là những chuyên gia về nghề của họ. Họ không chỉ có thể hướng dẫn bạn đưa ra được những lựa chọn đúng đắn, mà còn hỗ trợ bạn xử lý toàn bộ từ A-Z mọi công đoạn trong quy trình trên. Tất nhiên, cái gì cũng có cái giá của nó, đây là một lựa chọn tốt cho các doanh nghiệp có nhu cầu phức tạp, đòi hỏi cao.

Ưu điểm:
Bạn sẽ ít phải bận tâm nhiều hơn, bạn đang làm việc với các chuyên gia, những người sẽ giúp bạn tất tần tật.
Nhược điểm:
Chi phí chắc chắn sẽ khá cao.
Thiết kế website chuyên nghiệp trong 7 bước
1. Xác định nhu cầu và thuê designer
Bạn đã thuê được tên miền của website mình? Bạn đã xác định rõ các chức năng cần có? Danh sách các trang trên site? Bạn đã lên đầy đủ chiến lược các nội dung mà thu hút được khách để đăng tải lên web?
Tuyệt vời ! Đây là lúc bạn nên đi tìm thuê người thiết kế website cho bạn. Để tìm được một người phù hợp, hoặc các đơn vị phù hợp, bạn nên xem qua hồ sơ năng lực của họ để đánh giá. Liệu họ đã có kinh nghiệm trong lĩnh vực mà bạn đang kinh doanh? Các dự án mà họ đã từng tham gia thực hiện là gì?
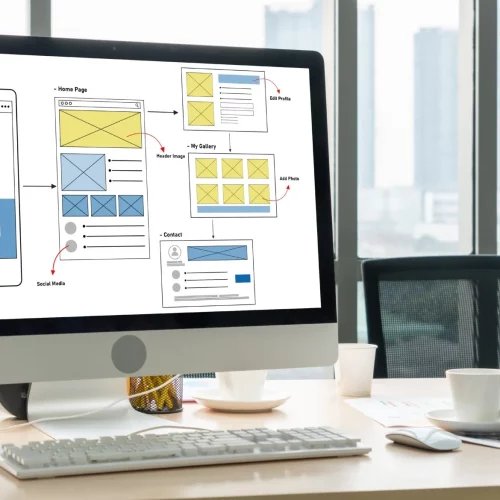
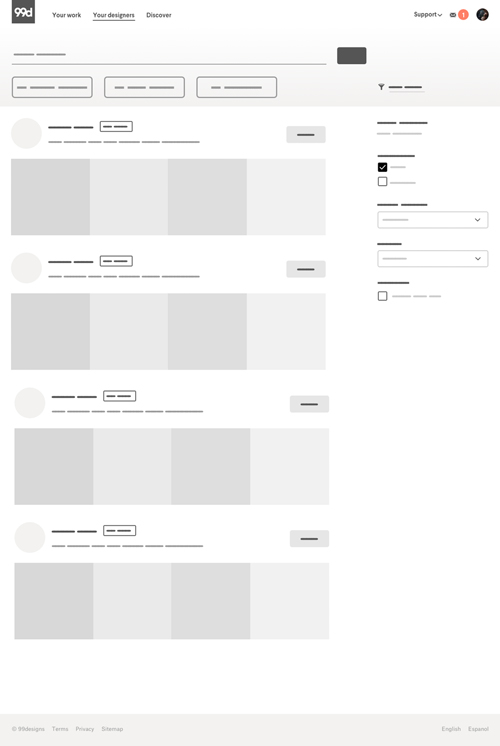
2. Bắt đầu với sơ đồ trang web – wireframe
Bạn sẽ khó lòng làm một chuyến du lịch xuyên đất nước mình nếu như thiếu 1 cái bản đồ. Tương tự như vậy, bạn không bắt tay vào thiết kế website nếu chưa có một sơ đồ trang web cụ thể. Wireframe sẽ là bản thiết kế chỉ ra các điều hướng, hình ảnh, đường dẫn của các nút CTA,…

Việc bắt đầu với sơ đồ trang web trước sẽ giúp tối giản hóa quy trình thiết kế phía sau. Bạn và người thiết kế của mình có thể thảo luận cấu trúc và tạo ra các thay đổi với các bản phác thảo thay với mockup Photoshop phức tạp. Điều này sẽ tiết kiệm thời gian và tiền bạc của mọi người.
Bạn nên làm sơ đồ trang web cho tất cả các trang chính trên website của mình ( bao gồm: trang chủ, trang sản phẩm, trang các bài viết,..)
3. Thiết kế “look and feel” cho website
Thiết kế website chính là ngôi nhà của thương hiệu bạn trên online. Do đó, các quyết định về thiết kế từ font chữ, màu sắc cho tới phong cách nên được xây dựng xung quanh đặc tính của thương hiệu. Nếu như bạn có cẩm nang thiết kế thương hiệu, hãy gửi nó cho các designer của mình. Nếu như bạn không có, hãy cung cấp:
1. Logo của bạn
2. Màu sắc của thương hiệu
3. Danh sách các font chữ
4. Các yêu cầu về phong cách (thân thiện, sang trọng, cổ điển, năng động,…)
Ý tưởng gửi một vài mẫu về các trang web mà bạn ưa thích cũng là điều hết sức tuyệt vời. Với các thông tin này, người thiết kế web có thể dễ dàng thu thập các thông tin hơn quan trọng.
Khi bản nháp đầu tiên đã được hoàn thành, đây là lúc bạn cần đưa ra feedback của mình. Hãy ghi lại những cảm nhận đầu tiên của bạn về thiết kế, nhưng đừng gửi phản hồi của bạn ngay trong buổi đầu tiên. Hãy đợi qua 24h để cho cảm nhận của bạn trở nên khách quan nhất. Những lời nhận xét này cần phải được mạch lạc và rõ ràng từng khoản mục.
4. Tạo mẫu template cho các trang
Sau khi đã tạo ra được cái hồn cho website của bạn, và giả dụ rằng bạn đã xong phần sơ đồ trang web, việc tiếp theo bạn nên làm là tạo ra các bản mẫu cho thiết kế của mình. Sẽ có một vài thứ nhỏ cần điều chỉnh trong quá trình này, nhưng nếu đạt được sự đồng thuận ở các bước trên rồi, thì bạn và người thiết kế website sẽ có nhiều tiếng nói chung hơn.
5. Làm việc với IT để code website
Khi đi thuê lập trình viên website, bạn sẽ muốn tập trung vào chức năng của chúng. Bạn nên làm rõ những điều bạn muốn, và bạn muốn nó diễn ra như thế nào trên website của mình để lập trình viên có thể hiểu được.

Nếu như bạn cần một hệ thống quản lý, hãy đảm bảo rằng người lập trình viên đã chỉ hết các cách quản lý trên hệ thống đó cho bạn. Cũng giống như các designer, sau khi bạn đã nếu ra brief của mình, lập trình viên sẽ tạo ra các bản thử nghiệm, sau đó gửi lại cho bạn để nhận feedback.
6. Bổ sung nội dung lên website
Sau khi đã có đầy đủ các chức năng trên website. Giờ là lúc bạn đưa các bài viết nội dung, hình ảnh sản phẩm, dịch vụ của bạn lên trên website.
Dựa vào mục đích, bạn có thể thuê các chuyên gia về content hay về seo để giúp bạn với vấn đề nội dung (họ có thể giúp bạn cải thiện xếp hạn

7. Kiểm tra trải nghiệm người dùng
Trước khi bắt đầu chính thức chạy website của bạn, bạn nên thử cho những người quen sử dụng và trải nghiệm chúng trước. Hãy lắng nghe và nhận các feedback quan trọng để có thể sửa đổi.
Hãy để cho khách hàng tiềm năng của bạn có những trải nghiệm trơn tru và mượt mà nhất.
Bạn đã sẵn sàng để thiết kế website hoàn hảo cho người dùng?
Thiết kế một website chuyên nghiệp không hề là một công việc dễ dàng. Qua thời gian, hành vi của khách hàng thay đổi, bạn cũng cần tối ưu website của mình liên tục sao cho phù hợp nhất với thương hiệu và khách hàng tiềm năng của mình. Nếu như bạn làm đúng, sản phẩm và dịch vụ của bạn có thể sẽ còn tiếng xa trong tương lai.


![[App Design] Cách Thiết Kế Giao Diện Phần Mềm, Ứng Dụng Mobile chuyên nghiệp 33 thiet ke app](https://maludesign.vn/wp-content/uploads/2022/03/thiet-ke-app-500x500.jpg)