
UX and UI go hand in hand to create a holistic and positive user experience. While UI focuses on the interface displayed on the screen such as colors, images, etc., UX emphasizes the entire experience from start to finish. To help the website have an attractive visual interface, beautiful images, UX / UI designers cannot lack tools to effectively support the process of organizing content, creating user flows, drawing wireframes and completing designs.
In the article, Malu Design will introduce the top 20 useful UX/UI design tools to help Designers increase work efficiency and ensure design quality.
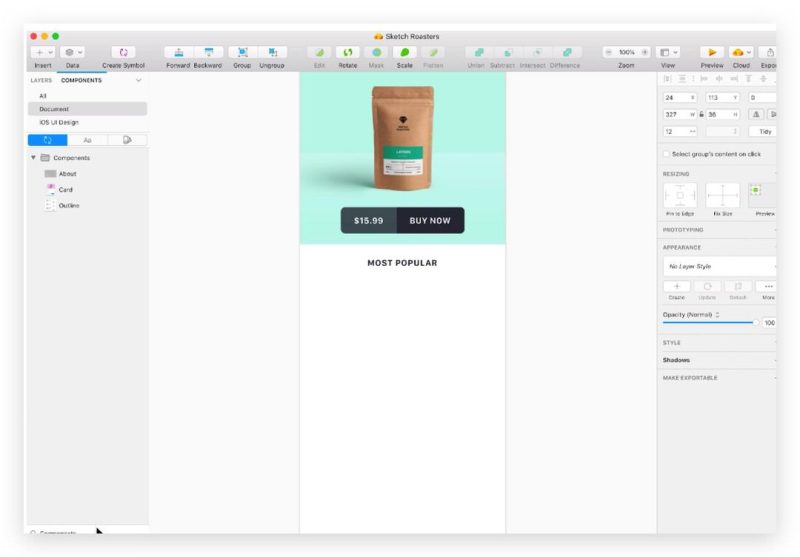
1. Sketch
Referring to UI design tools, Sketch is a bright name chosen by many UX/UI designers with the ability to edit vectors and manipulate images flexibly and accurately. This tool is considered as a perfect combination between Photoshop and Illustrator. The design operations on Sketch are quite easy, so it is suitable for beginners. However, this tool works better on Macbook than Windows/PC.

2. InVision Studio
InVision Studio helps Designers create fast and realistic prototypes with useful playback features for Designers to update the history of design changes.
Similar to other design tools, InVision Studio allows users to organize, group/ungroup layers, adjust image size, process images, integrate Microinteractions… flexibly. Another outstanding feature of InVision Studio is the ability to Responsive Design with any phone, PC, laptop, or tablet device.

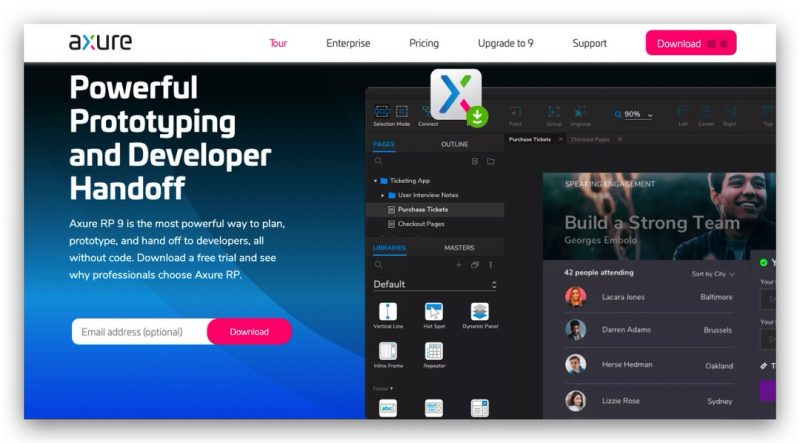
3. Ashura
The RP in Axure RP stands for Rapid Prototyping, which is the core focus of the tool. Axure allows users to quickly create wireframes and prototypes from any rudimentary idea.
With a full library of Elements such as titles, buttons, images, links, etc., Axure helps Designers reproduce the website interface quickly, simulating some realistic interactive features. As a result, Developers can easily render and understand design ideas for a more favorable product development process. Similar to Google Docs, Axure records progress and displays real-time changes for project members to track. However, this tool is relatively complex, suitable for experienced designers rather than beginners.

4. Craft
Craft is a free plugin from InVision for Photoshop and Sketch that syncs the entire design process. Users can download the Craft application to the device or add it to Sketch or Photoshop to use.
Designers can easily pour data into layouts such as images, content, titles, etc. when using Craft. In particular, this tool allows Designers to directly access Getty and iStock – two specialized image repositories for design right in the application without having to exit the plugin. In addition, Designers can link screens together to create a realistic, life-like prototype with basic interactions and animations.

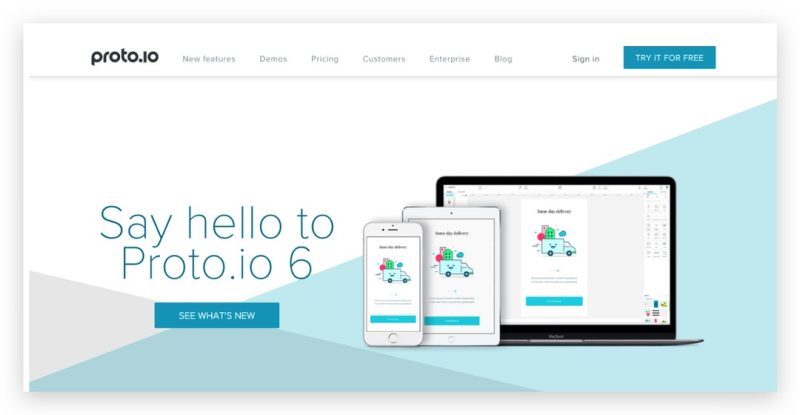
5. Proto.io
Proto.io is a serious competitor to Adobe XD and Figma thanks to its rich interface, templates with multiple preset sizes for phones, tablets, smart watches, and version-specific components. . Proto.io allows Designers to organize, integrate, and test mockups correctly. In addition, Designer can create prototypes without having to code. This tool also supports communication between members by commenting and feedback via video.

6.Adobe XD
Adobe XD, also known as Adobe Experience Design CC, is graphic software that includes many useful features to help create and share a variety of UI/UX designs for mobile apps and websites. Designer can open Sketch, Photoshop, and Illustrator files to work in Adobe XD.
Adobe XD helps you create lifelike prototypes. Adobe XD is an easy-to-use, powerful, and easy-to-use vector-based experience design platform. Adobe XD gives teams the tools to collaborate on creating the best experiences in the world.

Adobe XD software is compatible with Mac/Windows users and is currently free to use.
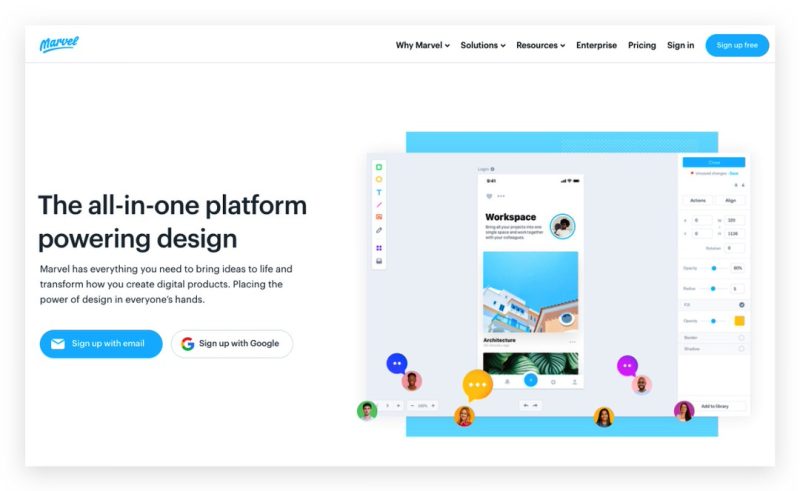
7. Marvel
Marvel Apps is part of the UI UX design software that allows you to design and prototype your own apps for free.
Marvel encapsulates all the operations required for the UI in the design process. In contrast to Axure, this is a user-friendly tool for all, whether experienced or beginner in design. Marvel has a Handoff function that provides HTML code and CSS for Developers to program. This tool is also compatible with psd files, so Designer does not need to convert the format when uploading images.

With Marvel, Designer can share via email, SMS or Twitter for colleagues to contribute ideas. However, Marvel has some disadvantages such as users being unable to work while offline. Also, changes made by different users will not be displayed.
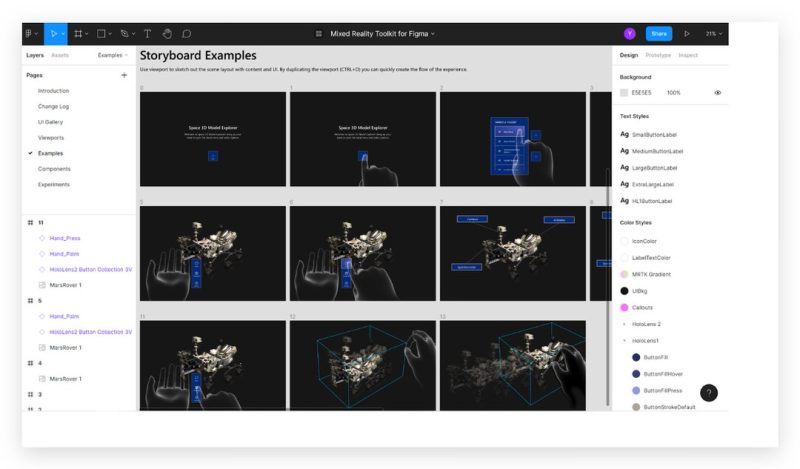
8. Figma
Figma is currently the leading tool in website design used by many businesses and units today. This is a cross-platform tool that works stably on website and application versions in MacOS or Windows. App Figma also does not require a computer with strong configuration, so it is very suitable for those who are just starting out and not necessarily specialized in technology.
FigJam – a highly interactive and connected module integrated in Figma that helps UX teams create, unify ideas and create mood boards easily. Additionally, Figma allows designers and developers to export CSS for easier product design and development.
Members can exchange and give feedback through the comment function as well as track the history of design changes.

Figma allows multiple people to design on a project, supporting viewing prototypes on mobile devices. Also, you can export CSS right inside the program for the purpose of increasing team interaction.
Figma is different from other graphics editing tools. Mainly because Figma works directly in your browser. This means you can access your projects and start designing from any computer or platform without having to purchase multiple licenses or install software.
Figma software offers a free plan to start, after which you have to pay for the license to use it. Free for 3 projects and $12/month for unlimited projects.
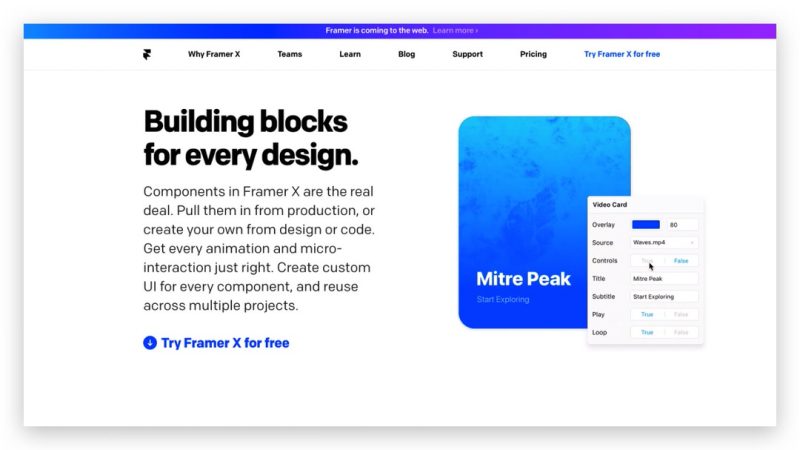
9. Framer X
Without requiring too many specialized skills, Framer X provides plugins, allowing Designers to easily integrate social networks into websites such as Snapchat, Twitter. Additionally, Designers can embed a variety of media, meshes, and other components into the design process.
This tool is quite flexible so it can create both simple and complex prototypes. In particular, Framer X supports ReactJS components, helping Designers get real data from the rich Animations repository for high-quality prototypes without Developer. Frame X will be more suitable for MacOS than Windows.

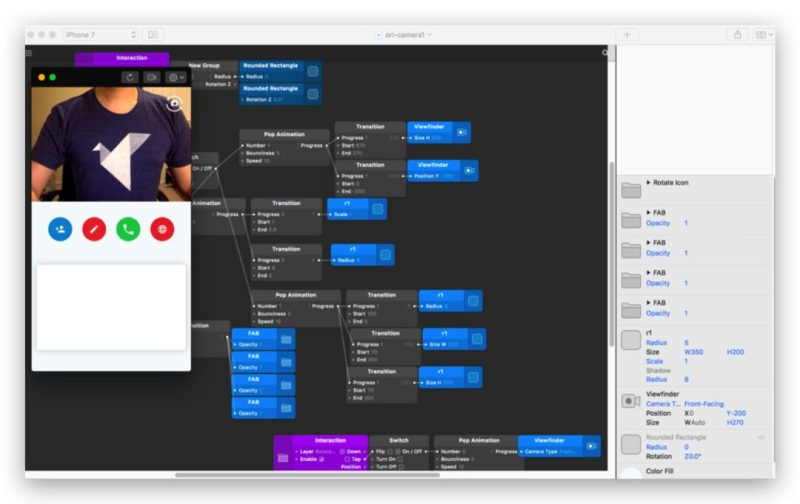
10. Origami Studio
Built by and for Facebook Designers, Origami Studio is more complex than InVision and Sketch. The advantage of this platform is the complete set of tools for prototyping with lots of detail, advanced functionality inside and editing with text. Moreover, Origami Studio integrates with Sketch to upgrade the interface version of the website.

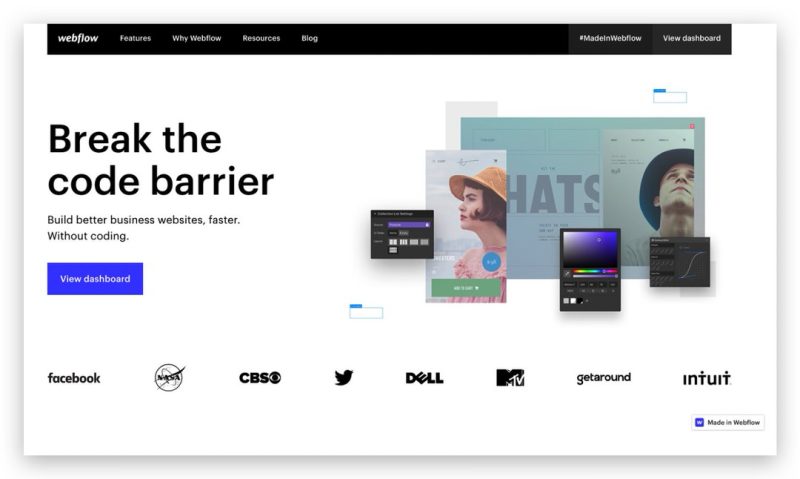
11. Webflow
Webflow is very suitable for beginners through templates so that Designers have more ideas when starting from “nothing”. With flexible drag-and-drop functionality and rich interface inventory, Designers can create and transform with Webflow without worrying about running out of ideas.
Webflow allows Designers to start the design process without having to know HTML or CSS. Designer can export and change the HTML/CSS tags of the website according to the customer’s requirements. Webflow’s Prototype accurately conveys HTML/CSS code or Javascript to test Microinteractions, so it has a high degree of realism.

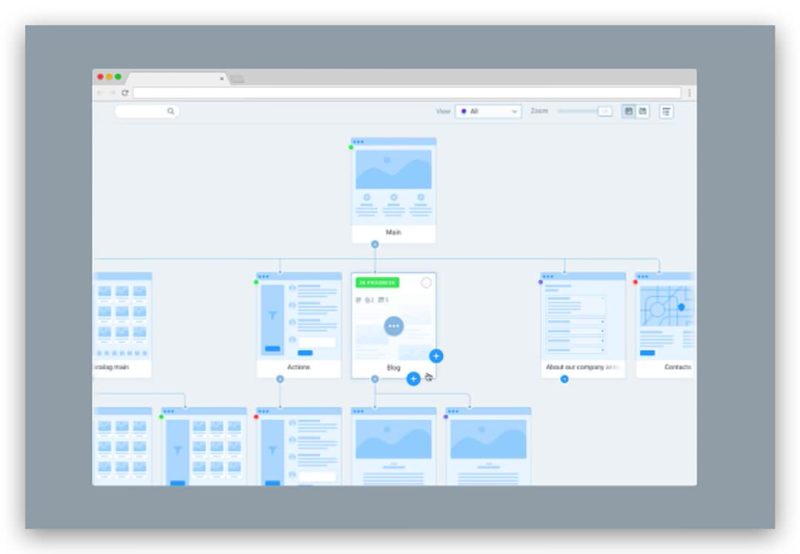
12. FlowMapp
The FlowMapp tool helps Designers create user flows, draw sitemaps, flowcharts and portraits of target users easily and quickly. Sitemap drawn with FlowMapp is not only a manual hierarchy but is presented as an interactive window, simulating the actual layout of the website. FlowMapp’s drag-and-drop function works quite flexibly, so Designers can adjust sitemaps faster instead of having to erase and redraw if there are changes.

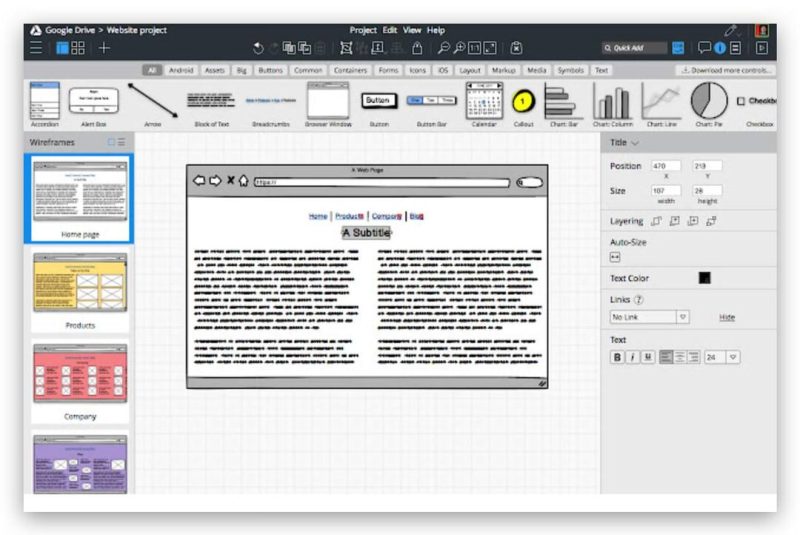
13. Balsamiq
Balsamiq is a graphical tool that makes the experience easy for beginners with simple drag-and-drop operations. With Balsamiq, Designer can create wireframes for a variety of devices such as phones, tablets, laptops, etc. In addition, users can add wireframes to Google Docs, Powerpoint easily via Add-ons to present to customers.

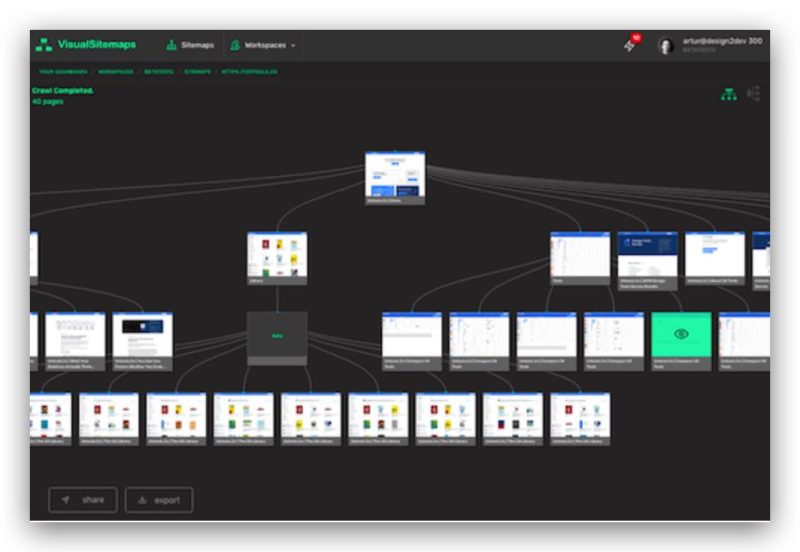
14. VisualSitemaps
VisualSitemaps is a powerful UX tool that allows users to quickly conduct audit content. Users only need to enter the URL of the website they want to check and the number of pages, VisualSitemaps will reconstruct the structure of that website along with the main – secondary navigation system, how the pages link. With this tool, the UX team can use it to check the current website of the business or study how the competitor’s website organizes information.

VisualSitemaps also integrates sitemap comparison, allowing you to see how your competitors’ websites have changed in structure. This is an effective tool to present to customers and help Designers draw sitemaps for websites with complex stratification.
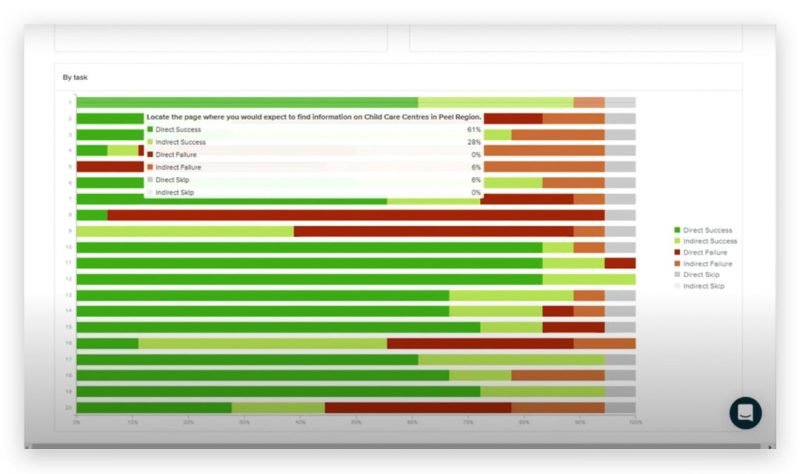
15. Treejack
Treejack is a tool in the Optimal Workshop ecosystem that helps UX teams create information architecture quickly. Designer creates spreadsheets in csv format (similar to Google sheets) and quickly imports data into Treejack through the Bulk import feature. With this feature, Treejack will automatically update information when there is an adjustment to the content in the spreadsheet.
This tool supports tracking the first click of the user when entering the pages. Designers can take advantage of this function to survey user behavior on the design, better design optimization.

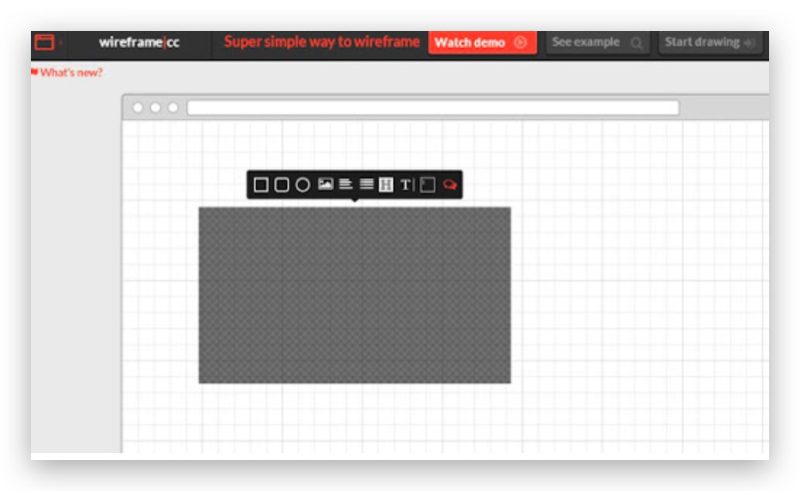
16. Wireframe.cc
Wireframe.cc allows Designers to create low-fidelity wireframes (wireframes at a basic level, consisting of only rectangular cells and short text). Besides, Designer can also adjust the grid and column sizes to match the interface characteristics. This tool is suitable for designers to quickly create wireframes, just enough to outline the basic interface structure in the early stages of the design process. Moreover, wireframe.cc is easy to use so it is suitable for beginners.

17. Optimal Workshop
Optimal Workshop helps Designers do usability analysis, information architecture and design evaluation. Although still new to Vietnamese Designer, Optimal Workshop is definitely a useful tool that any designer should know. This application provides essential insights and data about user interaction and design.
In addition, Optimal Workshop can integrate tools such as Treejack, Chalkmark – a tool to check the user’s first click, Optimal Sort – how users organize content cards, Question – a survey and Reframer – record Record user testing results as quantitative data, helping Designers improve the quality of UX/UI design.

18. Revit
Revit is a software that strongly supports specialized design features for architects, construction engineers, contractors, architectural students researched and developed by Autodesk.

Revit software suite consists of 3 parts used for different fields: Revit Architechure for architecture, Revit Structure for structure, Revit MEP for electromechanical field.
19. Atomic
UX design software allows you to solve complex problems in the product building process. Atom’s vision will be that all prototypes, from start to finish, will take place on top of Atomic .

It is common for designers to adopt vector tools like a manuscript or illustrator, and then publish them to atom.
The software is free for 1 project and charges $19 for unlimited projects, $39/month for teams and $59/month for organizations.
20. Draftium
Draftium is a great software in the top of the UI/UX design software that covers the majority of design functions and tools.

Draftium is bundled with over 300 designs and around 200 different modules. Draftium also gives you real-time cloud collaboration.
Draftium is rated UI UX design tool quite suitable for beginners. With an easy-to-use interface that makes it easy for anyone to create and quickly complete their own designs as well as start working with the team.
Conclude
These are the latest updated tools to aid in UX/UI design. Depending on the needs and skills, the Designer chooses the right tool for himself. Malu Design hopes the above list of 20 tools will help Designers in the process of creating the perfect user experience.