
UI UX là thuật ngữ phổ biến trong nhiều lĩnh vực, đặc biệt là các công việc liên quan tới lập trình và thiết kế. Những bạn trẻ yêu thích việc phát triển sản phẩm và thiết kế giao diện thường có định hướng nghề nghiệp theo chuyên môn UI/UX.
Thế nhưng việc UI và UX thường đi song hành với nhau khiến không ít người còn nhầm lẫn giữa 2 khái niệm này.
Hãy cùng Malu khám phá định nghĩa UI UX là gì cùng như sự khác nhau giữa chúng để có thể định hướng công việc mơ ước một cách rõ ràng hơn nhé!
Về cơ bản, UI UX là gì?
UI (User Interface) dùng để mô tả giao diện người dùng, bao gồm những yếu tố mà người dùng tiếp xúc với trang web hoặc ứng dụng đó.
UX (User Experience) chính là trải nghiệm của người dùng. Nói cách khác, đây là cách thức mà người dùng tương tác với những yếu tố UI được tạo ra.

Cả hai yếu tố UI UX đều rất quan trọng bởi tính tương trợ của chúng sẽ ảnh hưởng trực tiếp tới lên quá trình sử dụng sản phẩm và cảm nhận của người dùng. Tuy vậy, vai trò của UI UX lại không hề giống nhau trên nhiều khía cạnh, từ cả quá trình phát triển sản phẩm cho tới những nguyên lý, nguyên tắc thiết kế.
Song, trước khi đi vào tìm hiểu điểm khác biệt của UI UX. Hãy cùng Malu điểm sơ qua tính chất chuyên môn cụ thể của từng yếu tố UI UX nhé!
Thiết kế UX là gì?
Thiết kế UX chính là tạo ra hành trình sử dụng sản phẩm thuận tiện, mang lại trải nghiệm tối ưu cho tương tác của người dùng.
Don Norman – “cha đẻ” của thuật ngữ “user experience” (trải nghiệm người dùng) đã mô tả định nghĩa của cụm từ này như sau:
“Trải nghiệm người dùng bao gồm tất cả các khía cạnh tương tác của người dùng cuối với công ty, dịch vụ và sản phẩm của công ty.”
Mặc cho định nghĩa này chưa hề nhắc đến khía cạnh công nghệ, kỹ thuật số, hay ứng dụng/website – nơi mà các bạn UX designer cần tiếp xúc và làm việc trên thực tế.
Song, định nghĩa từ Don Norman đã làm nổi bật rõ ràng từ khóa quan trọng “tương tác của người dùng”. Điều này cũng đồng nghĩa rằng UX có thể được ứng dụng cho mọi sản phẩm.
Thiết kế UX và ứng dụng thực tế
Tuy nhiên, trên thực tế, cụm từ “UX” – hay cụ thể hơn là “thiết kế UX” được bắt đầu sử dụng phổ biến trong các lĩnh vực kỹ thuật số. Cũng có thể bởi vì thuật ngữ này ra đời vào chính thời điểm các ngành công nghệ bắt đầu phát triển.

Như có nói ở trên, UX có thể ứng dụng cho tất cả mọi thứ có thể trải nghiệm được. Đó có thể là một website, ứng dụng điện thoại, máy pha cà phê, hay là không gian trải nghiệm mua sắm tại trung tâm thương mại.
Trải nghiệm người dùng sẽ liên quan mật thiết đến các tương tác giữa người dùng với sản phẩm, dịch vụ. Vậy nên, thiết kế UX là quá trình cân nhắc các yếu tố tạo thành có thể ảnh hưởng tới những trải nghiệm tương tác này.
Công việc thiết kế UX bao gồm những gì?
“Đặt mình vào vị trí của người dùng” – Đây chính xác là châm ngôn mà bất cứ UX designer nào cũng phải nằm lòng dưới vai trò thiết kế trải nghiệm người dùng.
Thiết kế UX sẽ bao gồm quá trình quan sát và phân tích để lựa chọn các giải pháp phù hợp, tối ưu nhất cho trải nghiệm của người dùng. Cụ thể, UX designer cần đánh giá liệu người dùng có thể thực hiện tốt tất cả các bước trải nghiệm sản phẩm trong user flow (chuỗi hoạt động của người dùng) hay không.
User Flow là một sơ đồ minh họa khái quát hành trình mà người dùng của bạn sẽ đi qua website/ứng dụng để hoàn thành một mục tiêu hay hành động nhất định.

Công việc của UX Designer thường như sau:
- Nghiên cứu chiến lược và nội dung:
- Phân tích đối thủ cạnh tranh
- Phân tích khách hàng
- Cơ cấu / Chiến lược sản phẩm
- Phát triển nội dung
- Xây dựng sản phẩm mẫu:
- Xây dựng dụng cụ trực quan.
- Xây dựng sản phẩm mẫu.
- Kiểm tra / Lặp lại.
- Lên kế hoạch phát triển.
- Thực hiện và Phân tích:
- Phối hợp với UI Designer.
- Phối hợp với các nhà phát triển
- Theo dõi mục tiêu.
- Phân tích và lặp lại.
Thiết kế UI là gì?
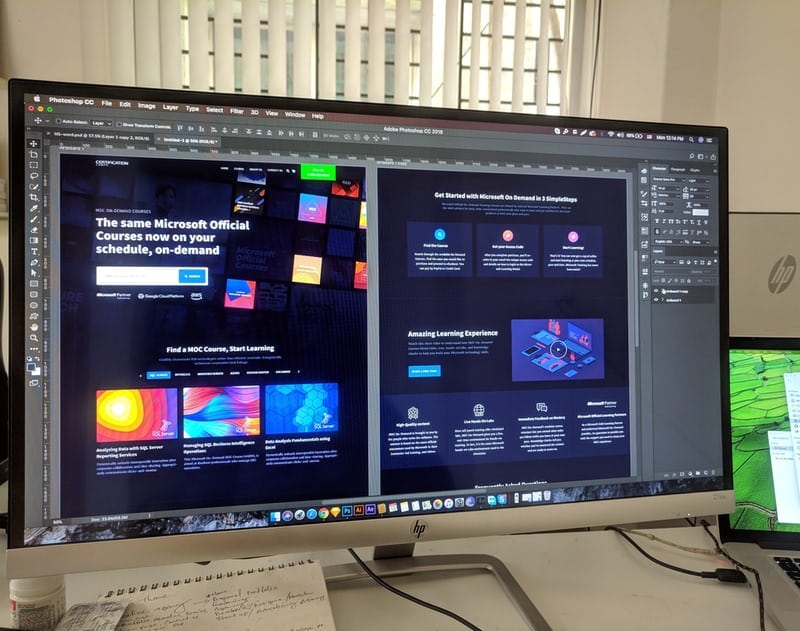
Hiểu đơn giản, thiết kế UI chính là thiết kế các yếu tố liên quan tới giao diện của một sản phẩm, cụ thể là trang web hoặc ứng dụng nào đó. Người thiết kế UI sẽ cần quan tâm đến các yếu tố tổng quát như dàn trang; bố cục màu sắc; cho đến những yếu tố chi tiết hơn như các nút chức năng, nội dung chữ viết, hình ảnh, và kể cả các hiệu ứng trên trang.
UI UX cũng như gỗ và nước sơn vậy. Trong khi trải nghiệm người dùng (UX) là một tập hợp các nhiệm vụ tập trung vào việc tối ưu hóa sản phẩm để sử dụng hiệu quả và thú vị.

UI và ứng dụng thực tế
Khác với UX, UI là một thuật ngữ thuộc riêng lĩnh vực kỹ thuật số. Theo đó, giao diện người dùng chính là điểm tương tác giữa người dùng và một thiết bị/sản phẩm kỹ thuật số – chẳng hạn như màn hình điện thoại, hay touchpad của máy pha cà phê,v.v.
Trên thực tế, khi áp dụng thiết kế UI vào việc xây dựng website và ứng dụng, chuyên viên thiết kế sẽ cần quan tâm đến phần nhìn, cũng như cảm nhận và tính tương tác trực quan của sản phẩm.
Công việc thiết kế UI bao gồm những gì?
Tương tự UX, thiết kế UI là một vai trò có phần đa diện và nhiều thách thức. Trách nhiệm và phạm trù công việc sẽ bao gồm việc chuyển đổi quá trình phát triển sản phẩm, nghiên cứu, nội dung và bố cục; trở thành trải nghiệm hấp dẫn, rõ ràng và đáp ứng phù hợp với mong muốn của người dùng.
Mục tiêu của thiết kế UI chính là tập trung vào những yếu tố thẩm mỹ đang thịnh hành; được người dùng ưa chuộng. Cách phổ biến nhất là tham khảo những ứng dụng trong cùng một lĩnh vực (ví dụ như du lịch; thời trang; sách điện tử; v..v..).

Vậy nên, người làm UI cần nắm rõ thị hiếu của đối tượng người dùng mà doanh nghiệp nhắm đến để lựa chọn nút bấm, biểu tượng, bố trí, phông chữ, màu sắc, hình ảnh. Họ thích thiết kế bo tròn hay có góc vuông; tông màu ấm khi kết hợp với loại hình chữ viết nào sẽ thích hợp; v..v…
Bên cạnh đó, thiết kế UI còn cần phải truyền tải được hình ảnh và sức mạnh của thương hiệu qua giao diện sản phẩm, đảm bảo thỏa mãn tính nhất quán, thống nhất và thẩm mỹ chung.
Công việc của UI Designer thường như sau:
- Xem xét và cảm nhận:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng thương hiệu.
- Phát triển đồ họa.
- Hướng dẫn sử dụng / Cốt truyện.
- Sự tương tác:
- Xây dựng sản phẩm mẫu.
- Sự tương tác và hoạt hình.
- Sự tương thích với nhiều thiết bị công nghệ khác nhau.
- Tương tác với nhà phát triển.
Ai là người phụ trách xây dựng và phát triển UI UX?
Trên thị trường việc làm hiện nay, thông thường UI/UX sẽ được phụ trách bởi cùng một chuyên viên. Người này cần nắm vững kiến thức và thành thạo kỹ năng thiết kế đồ họa. Họ cũng cần thấu hiểu mong muốn, hành vi sử dụng trang web/ứng dụng của đối tượng người dùng.
Nhờ đó sẽ đạt được thiết kế không chỉ mang tính thẩm mỹ cao mà còn có tính năng tiện lợi; dễ hiểu và dễ sử dụng.

Tuy nhiên, đối với những trang web, ứng dụng có nhiều yếu tố phức tạp; hoặc cần phục vụ cho đối tượng người dùng đa dạng, có thể sẽ cần chuyên viên UX và UI riêng biệt.
UI hay UX quan trọng hơn?
UI giúp trang web/ứng dụng sở hữu một giao diện đẹp mắt, gây ấn tượng thị giác tốt. Còn UX giúp đảm bảo sự thân thiện, dễ sử dụng, nắm bắt đúng nhu cầu của người dùng.
Chẳng có khách hàng nào muốn trải nghiệm một trang web/ứng dụng đẹp nhưng khó tìm kiếm thông tin cần thiết. Ngược lại, dù trang web/ứng dụng sở hữu những chức năng dễ dùng; nhưng sẽ không thể thu hút nhiều lượt truy cập nếu thiết kế chỉ ở mức trung bình.
Vì vậy, đáp án chính xác ở đây chính là: UI UX đều quan trọng như nhau, và dĩ nhiên, cả 2 đều cần được đầu tư phát triển cân bằng.
Điểm khác biệt khi thiết kế UI và thiết kế UX là gì?
Hãy thử tưởng tượng sản phẩm của bạn là một cơ thể sống. Những dòng code lập trình chính là bộ khung xương. Các tế bào chính là UX để cơ thể có thể phản ứng và hỗ trợ chức năng sống; trong khi đó, UI sẽ đại diện cho vẻ bề ngoài.
Vậy đó, điểm khác biệt rõ ràng nhất của UI UX ở đây chính là: thiết kế UX sẽ tập trung vào cảm nhận chung về sự trải nghiệm, còn thiết kế UI sẽ chú trọng vào giao diện sản phẩm, từ phần nhìn cho tới chức năng.
Như đã biết ở trên, tuy hai yếu tố này song hành cùng nhau, nhưng chức năng và nhiệm vụ của người làm vị trí UI và UX là hoàn toàn khác biệt.

Mục tiêu công việc
UX designer sẽ cần cân nhắc và đánh giá toàn bộ hành trình người dùng để giải quyết các vấn đề cụ thể, chẳng hạn như: những bước nào người dùng cần phải thực hiện, các hành động họ cần hoàn thành để đạt được mục tiêu nào đó,… – và đảm bảo mục tiêu chính: mang lại trải nghiệm sản phẩm tốt nhất.
Khi UX designer vạch ra bộ “khung sườn”, thiết kế UI sẽ biến những trải nghiệm này trở nên trực quan và dễ dàng nhìn nhận. Mục tiêu của người làm UI sẽ chú trọng đến khía cạnh hình ảnh và tính thẩm mỹ xuyên suốt hành trình người dùng, bao gồm từng giao diện màn hình, điểm chạm (touchpoints), nút bấm, lướt page hoặc chuyển ảnh trong thư viện,v.v.
Trách nhiệm công việc
Đa phần công việc của nhà thiết kế UX sẽ tập trung vào xác định vấn đề, pain-points (điểm đau) mà người dùng phải trải qua, từ đó đưa ra giải pháp sản phẩm phù hợp. Họ sẽ cần nghiên cứu sâu rộng về hành vi của tệp người dùng mục tiêu, cũng như nhu cầu của họ đối với một sản phẩm cụ thể.
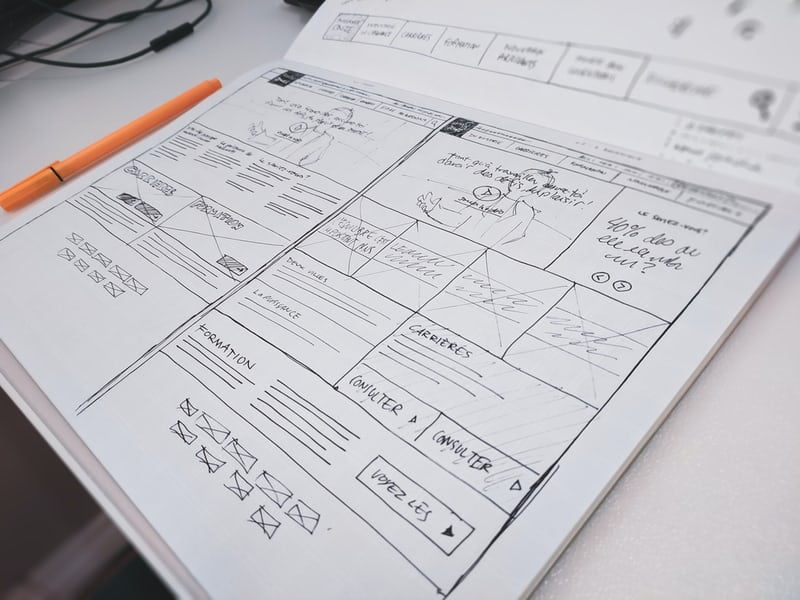
Từ đó, UX designer sẽ vạch ra hành trình người dùng với các cấu trúc thông tin phù hợp và các chức năng tương ứng. Cuối cùng là thiết kế wireframe (cấu trúc dây/khung xây) – tựa như một phác thảo cơ bản – trước khi bắt tay vào thiết kế sản phẩm.

Trong khi UX designer vạch ra hành trình trải nghiệm sản phẩm, UI designer sẽ tập trung vào tất cả các chi tiết để đảm bảo “bộ khung” kế hoạch khả thi. Đương nhiên, trách nhiệm của họ không chỉ là thiết kế sản phẩm sao cho đẹp mắt. Một sản phẩm có thể hoạt động và toàn diện hay không đều nhờ vào đóng góp không nhỏ từ phía UI.
“Kết hợp màu sắc như thế nào để tăng độ tương phản và dễ đọc hơn?”, “Đâu là những cặp màu hỗ trợ hội chứng rối loạn màu sắc?”, “Nên để nút bấm ở vị trí nào cho thuận tiện?”… Đây vốn là một số câu hỏi mà người làm UI thường quan tâm đến.
Hướng dẫn học UI/UX cho người mới bắt đầu
Học UI/UX đòi hỏi tinh thần tự học cao, cùng với đó là các phương pháp khoa học. Ngay sau đây chúng tôi sẽ mách bạn một số nguyên tắc khi học UI/UX cho người mới bắt đầu:
Hiểu về quy trình thiết kế
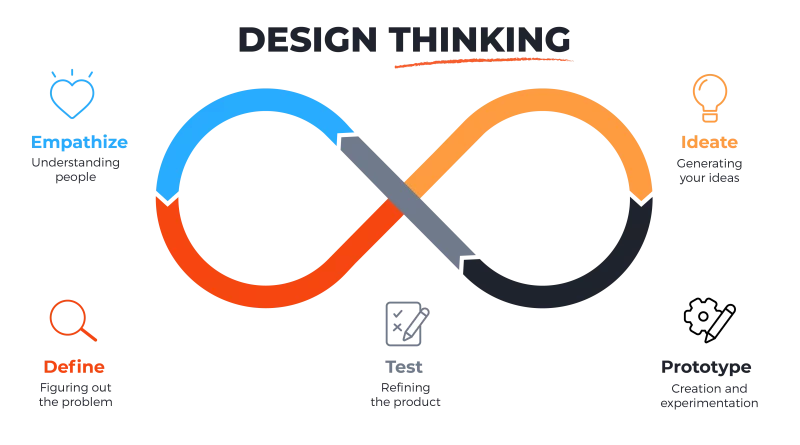
Để tạo nên bản thiết kế đẹp mắt, designer không nên nhảy thẳng ngay vào việc thiết kế. Thay vào đó hãy bắt đầu bổ sung cho mình kiến thức về quy trình thiết kế sản phẩm. Trong đó cần hiểu rõ khái niệm “Design Thinking”. Design Thinking không đơn thuần là một quy trình các bước cơ bản, mà nó còn là tư duy sản phẩm mang tính khoa họ.
Quy luật Design Thinking thường sẽ trải qua các bước:
- Empathize – Thấu cảm người dùng
- Define – Xác định vấn đề người dùng gặp phải
- Ideate – Lên ý tưởng
- Prototype – Thiết kế nguyên mẫu đầu tiên
- Test – Thử nghiệm thiết kế

Không ngừng nghiên cứu
Sau khi hiểu được quy trình thiết kế UI/UX tổng thể, bạn nên đọc thêm tài liệu, sách tham khảo nổi tiếng trong ngành để tìm kiếm phương pháp thiết kế, xu hướng thiết kế phù hợp với bản thân. Một số tựa sách được ví như kinh thánh trong lĩnh vực design là Don’t Make Me Think, Design Of Everyday Things, Hooked…
Bên cạnh đó, bạn có thể nghiên cứu và cập nhật kiến thức mới nhất về UI/UX design trên các trang web tiếng tăm như Medium, UX Planet, UX Collective…
Nắm vững kiến thức cơ bản
Các kiến thức cơ bản để sở hữu một giao diện có thiết kế tốt bao gồm:
- Color: Bạn cần nắm rõ cách sử dụng, nguyên lý và ý nghĩa của màu sắc.
- Typography: Hiểu và chọn lọc các font chữ, hệ font chữ sao cho phù hợp với quy tắc sử dụng typo trong thiết kế UI.
- Contrast: Chỉ độ tương phản, dùng tạo điểm nhấn, sự khác biệt cho thiết kế.
- Spacing: Kết hợp khoảng trắng trong thiết kế, sẽ giúp giao diện trở nên rõ ràng, mạch lạc hơn.
- Grid: Đây là yếu tố rất quan trọng giúp giao diện gọn gàng, ngay ngắn và đồng nhất.

Tham gia một khóa học thiết kế
Không phải ai cũng có thể tự học được khi có quá nhiều thông tin trên internet, khiến người học cảm thấy rối bời và khó chọn lọc. Lúc này cách tốt nhất là bạn nên tham gia một khóa học thiết kế UI/UX để đảm bảo tiếp thu đủ những kiến thức cơ bản đã được thầy cô hệ thống hoá.
Mặt khác, bạn còn có thể học hỏi hoặc nhận sự trợ giúp nhanh chóng từ các giảng viên, mentor trong khóa học, giúp quá trình học UI/UX trở nên thuận lợi hơn.
Gia nhập cộng đồng thiết kế UI/UX
Tham gia vào cộng đồng những người yêu thích hoặc đang làm trong lĩnh vực thiết kế UI/UX không chỉ cho bạn những trải nghiệm thú vị, được dịp làm quen nhiều đồng nghiệp, mà còn có thể chia sẻ kinh nghiệm, kiến thức…
Bắt đầu một dự án thiết kế UI/UX của riêng mình
Học đi đôi với hành, chỉ có tự thực hiện một dự án UI/UX cá nhân, bạn mới có thể nâng cao khả năng cũng như xây dựng portfolio giúp tạo điểm nhấn cho nhà tuyển dụng về năng lực của mình. Project cá nhân có thể lấy ý tưởng từ:
- Những vấn đề xung quanh, những điều gần gũi trong cuộc sống.
- Design lại một vài sản phẩm mà bạn cảm thấy chưa tốt…

Tóm lại
Nhìn chung, thiết kế UX đại diện cho những vấn đề về trải nghiệm khách hàng, trong khi thiết kế UI lại đóng vai trò tăng tính trực quan, thẩm mỹ cho giao diện. Kết hợp giữa hai yếu tố này sẽ giúp thiết kế của bạn trở nên thu hút, thú vị và tạo tương tác người dùng cao.
Hy vọng với những thông tin hữu ích trên đây, bạn đã nắm được khái niệm UI/UX là gì, cũng như hiểu được công việc, đặc điểm, và cách học hỏi giúp trở thành UI/UX designer chuyên nghiệp nhé!
Ngoài ra, nếu những thông tin trên hữu ích với bạn, hãy click ngay vào blog UI/UX Design để cập nhật những bài viết mới nhất về ngành Thiết kế UI/UX nhé!