
Typography (Tạm dịch: Nghệ thuật chữ) là 50% của thiết kế đồ họa, bạn hãy cứ tưởng tượng mà xem: sẽ ra sao nhỉ nếu một tạp chí, một bộ nhận diện thương hiệu, một nhãn mác, một ấn phẩm truyền thông và nhiều sản phẩm đồ họa khác nữa không-có-hiển-thị-một-tí-chữ-nào-cả?
Typography là gì?
Chúng ta lại bắt đầu bằng câu hỏi muôn thủa: Typography là gì?
Từ Tiếng Hy Lạp, “typography” được ghép nối bởi τύπος – typos mang nghĩa “hình thức” và γράφειν – graphein nghĩa là “viết”. Hiểu một cách đơn giản, Typography là nghệ thuật và kỹ thuật của việc sắp xếp chữ. Giống như bạn đang chơi ấy mà: hãy ghép các kí tự với nhau sao cho dễ đọc nhất có thể, mang thông điệp nhiều nhất có thể và phù hợp nhất có thể… Typography là quá trình tạo ra một “hình ảnh đồ họa” trực quan thông qua việc thể hiện văn bản chữ cái, tức là, hình ảnh bằng ngôn ngữ và có thể đọc được, nhờ vậy các nhà thiết kế có nhiều cách khác nhau để thể hiện thông điệp của sản phẩm đến người tiêu dùng.

Tùy thuộc vào mục đích, Typography được sử dụng để tối ưu hóa việc đọc – Text typography hoặc để hiển thị – Display typography. Hiệu quả của thiết kế làm nên sự khác biệt lớn đến cách đọc và cảm nhận về thông điệp được gửi gắm qua thiết kế đó. Và tất nhiên, hiệu quả Typography đạt được chủ yếu nhờ vào các yếu tố về kết hợp font, kích thước, khoảng cách và màu sắc…
Lịch sử Typography
Lịch sử thiết kế và các phong cách nghệ thuật tạo ra cho Typography sự đa dạng về kiểu chữ và font chữ. Có hàng ngàn kiểu chữ khác nhau và các phông chữ có sẵn dành cho các nhà thiết kế ngày hôm nay, tất tần tật từ loại sẽ hiển thị màn hình cho đến văn bản in ấn. Có sẵn mọi loại định dạng kỹ thuật số, kích thước và công nghệ in ấn sẵn sàng được sử…Tuy nhiên, điều quan trọng là font chữ bạn đang dùng có từ đâu và mang tính cách như thế nào.

A Brief History of Type – Arthur W. Presser
Text Typography và Display Typography
Text typography thường là các văn bản nhiều chữ. Đây cũng là kiểu truyền thống và là khởi nguồn các vấn đề về typography, văn bản được sáng tác để tạo ra một tổng thể từ ngữ dễ đọc, mạch lạc…

Times New Roman là kiểu chữ phổ biến tối ưu hóa việc đọc
Các văn bản Nhà Nước hoặc các loại sách đương đại phần lớn sử dụng kiểu chữ Roman có serif (Times New Roman). Với các yêu cầu cần sự chuyên biệt hơn, các trang tờ báo và tạp chí không có nhiều diện tích dành cho chữ cũng sử dụng các kiểu chữ có serif cung cấp tối đa tốc độ đọc và sử dụng hiệu quả không gian trang. Kiểu chữ sans-serif thường được sử dụng cho đoạn giới thiệu hoặc bài viết ngắn. Một trong những xu hướng hiện nay là kết hợp một kiểu sans-serif cho dành tiêu đề lớn và một kiểu chữ serif để đạt hiệu quả cao về khả năng đọc.
Display Typography có nhiều tiềm năng hơn trong việc khai thác thiết kế đồ họa, khi mà có ít quan tâm đến khả năng đọc và trăn trở hơn về việc sử dụng chữ như một công cụ truyền tải thông điệp hay nghệ thuật. Display Typography được kết hợp với không gian âm (negative space), yếu tố đồ họa khác và hình ảnh minh họa…tạo nên các mối quan hệ qua lại giữa từ ngữ và hình ảnh. Chính vì vậy, Display Typography yêu cầu nhiều hơn các nguyên tắc xử lí đồ họa, kích thước và màu sắc…nhằm đạt hiệu quả về cảm xúc khi truyền đạt nhịp điệu và câu chuyên mà Typography muốn được kể.
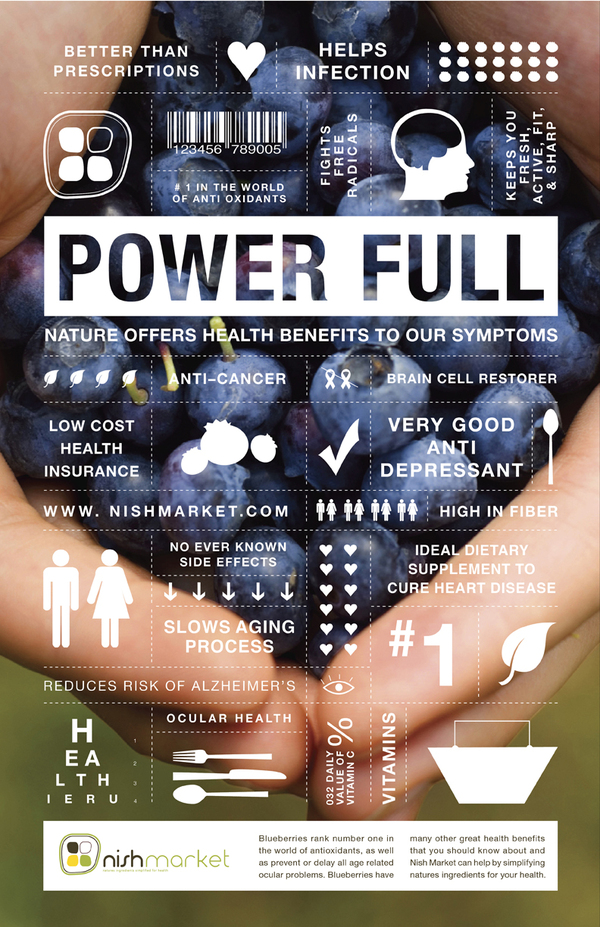
Display Typography bao gồm: thiết kế bìa sách, in ấn logo và thương hiệu, bao bì đóng gói và nhãn mác, graffiti, thiết kế poster và các thông tin quy mô lớn như biển báo, biển quảng cáo, các sản phẩm truyền thông marketing….Typography Kinetic (dạng chữ động “moving text”) được sử dụng trong truyền hình và phim hoạt hình, màn hình máy bán hàng tự động, hiển thị màn hình máy tính….

Thiết kế bìa sách là một dạng Display Typography

In ấn logo và thương hiệu



Bao bì đóng gói và nhãn mác

Graffiti

Poster và Quảng cáo


Một chiến dịch giảm giá với thiết kế Typography ấn tượng
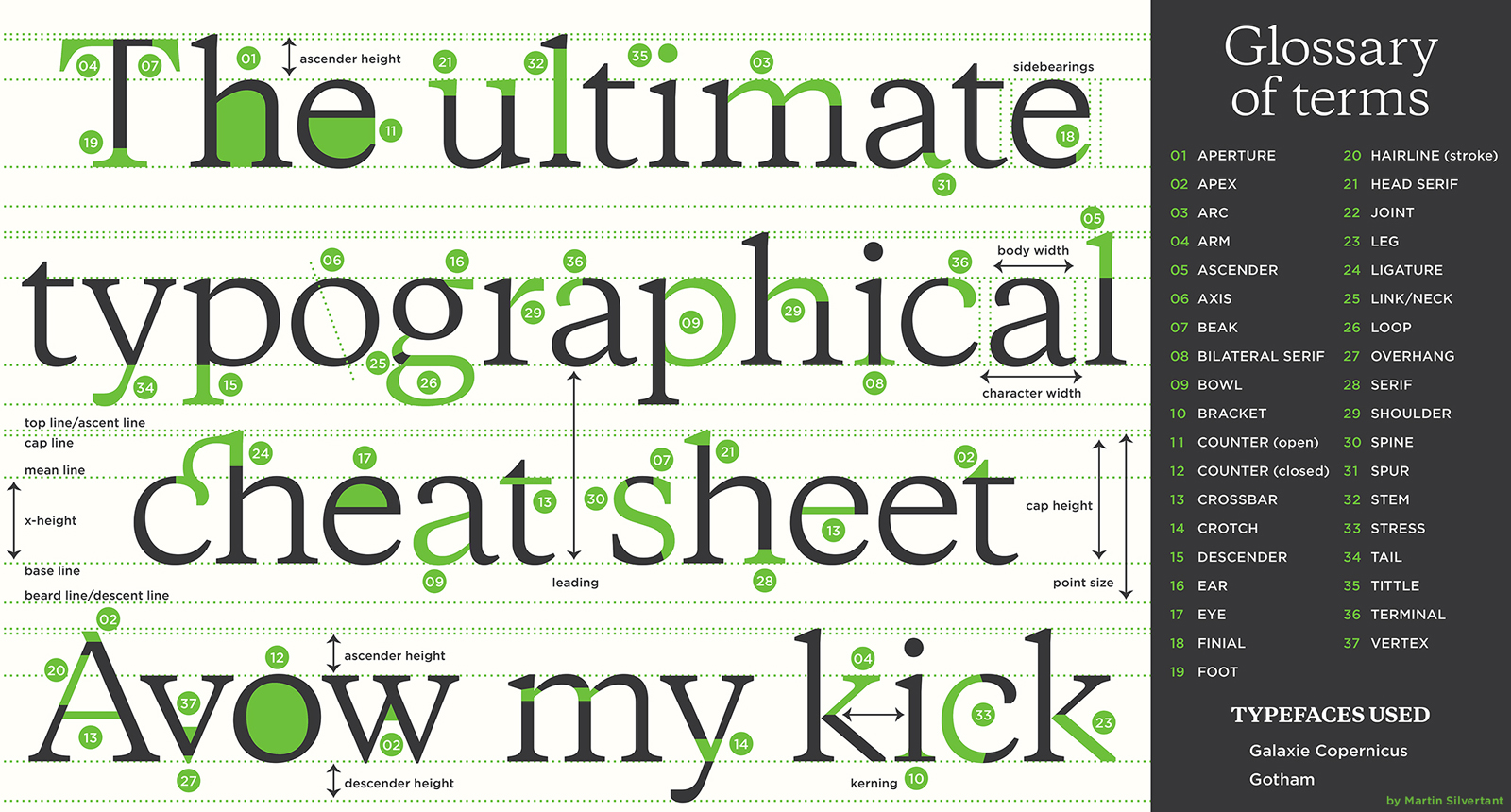
Khái niệm thường thấy trong Typography
Chạm chán với Typography, tức là bạn đã chạm đến tất tần tật những gì đến chữ: Font là gì? Typyface là gì? Serif là gì? Cấu trúc của chữ cái… Bạn thậm chí quan tâm đến những kiểu chữ viết tay (Hand-Writing) đang là xu hướng thiết kế nổi bật. Thật khó để dịch và để chuyển thể hết những định nghĩa đó sang Tiếng Việt, vì vậy, xin được lấy một minh họa cụ thể nhất về cấu trúc của chữ và các khái niệm – Anatomy of Typography – để các bạn phần nào dễ hình dung hơn về chúng (ấn vào để xem ảnh cỡ lớn):

Các yêu cầu dành cho người thiết kế Typography
Thiết kế typography được ví như một bộ môn nghệ thuật trong thời buổi hiện nay. Vì để có được một typography thực sự chuyên nghiệp đòi hỏi ở người thiết kế rất nhiều các yếu tố.
Tư duy thẩm mỹ
Không phải tự dưng việc thiết kế được xếp vào loại hình nghệ thuật. Vì bộ môn này đòi hỏi rất nhiều tư duy thẩm mỹ. Bạn cần có con mắt của một nghệ nhân để nhìn được sự tương quan giữa đẹp và xấu, xa và gần, lớn và nhỏ,…Hơn hết là đặc những thứ riêng lẻ thành một tổng thể hài hòa, hoàn hảo.
Sáng tạo và tinh tế
Hiện nay đã có rất nhiều người tham gia vào lĩnh vực này. Việc của bạn là luôn phải đổi mới, sáng tạo, tránh gập khung, quy cũ. Chỉ có vậy, bạn mới thực sự đem đến những sản phẩm thu hút được người xem. Nhưng hãy nhớ thiết kế một cách khéo léo và lồng ghép một cách tinh tế.

Kiên nhẫn và nghiêm túc
Đối với những ngành nghề thiết kế, nghệ thuật như sáng tạo typography, kiên trì và nghiêm túc là điều không thể thiếu. Việc bị bác bỏ, hoặc bị ý tưởng thiết kế là chuyện không thể tránh khỏi trong ngành thiết kế. Vì thế, bạn nên tập làm quen với việc này. Và hãy thực sự nhẫn nại với từng con chữ được thiết kế cùng với sự nghiêm túc tuyệt đối.
Đầu tư và tập trung
Thiết kế được typography là một chuyện, thiết kế đẹp lại là một chuyện khác. Và sự khác biệt này đòi hỏi bạn một sự đầu tư về cả thời gian và tâm sức của mình. Bạn chỉ thực sự hài lòng với sản phẩm khi đã tập trung hết mình cho công việc. Tất cả nỗ lực và công sức bạn bỏ ra sẽ nhận được một thành phẩm xứng đáng.
Các yêu cầu để có một typography đẹp
Đồng ý nghệ thuật là không khuôn khổ và không ngừng sáng tạo. Tuy nhiên, có những quy tắc ngầm như luật bất thành văn bạn cần phải lưu ý trong thiết kế, nếu như không muốn sản phẩm của mình trở nên ngờ nghệch, thiếu chuyên nghiệp.
Lines (các đường gióng)
Đường gióng trong thiết kế typography vô cùng đa dạng và đặc sắc. Có rất nhiều loại đường giống khác nhau cho bạn lựa chọn tùy vào sở thích cá nhân và mục đích sử dụng. Chủ yếu cho các phần đầu chữ (ascenders), phần cuối chữ (descenders), phần chữ in hoa (capital letters), phần chữ thường (lowercase).

Leadings (khoảng cách dòng)
Đây là một yếu tố quan trọng để bạn có được một typography như ý muốn. Bạn cần cân chỉnh hài hòa khoảng cách giữa các dòng để có thể có một bố cục hợp mắt. Nên nhớ là đừng để khoảng cách quá gần hay quá xe dễ khiến cho người xem cảm thấy khó chịu.
Tracking (khoảng cách chữ cái)
Với tên gọi khác là letter-spacing, khoảng cách chữ cũng đóng một vai trò vô cùng quan trọng trong việc thể hiện typography đẹp mắt. Bạn cũng nên lưu ý về mật độ khoảng cách giữa các chữ. Tránh dày quá sẽ khiến người đọc rối mắt cũng như tránh để không gian quá rộng dễ gây cảm giác trống trãi, khó chịu khi nhìn vào.
Kerning (khoảng cách chữ)
Nếu như content của bạn nhiều chữ, hãy đảm bảo typography có vừa đủ khoảng trống nhưng cũng không có quá nhiều xa cách. Bạn nên chú ý từng chi tiết dù rất nhỏ vì chính những yếu tố tưởng chừng như vô thưởng vô phạt như này lại góp phần cho tổng thể trở nên hoàn hảo.
Hierarchy (hệ thống phân cấp)
Việc này sẽ giúp cho người xem có thể nhìn vào được các điểm đầu cuối của một typography, tránh rối loạn tầm nhìn. Đồng thời, tác dụng của hệ thống phân cấp cũng giúp bạn nhấn mạnh được tầm quan trọng của thông điệp mà bạn muốn nhắn gửi. Vì thế, là một nhà thiết kế typography, bạn cần cẩn trọng với yếu tố này.

Alignment (so các hàng chữ)
So các hàng chữ cũng là một trong các yếu tố về bố cục để giúp cho typography sinh động và vừa phải với mong muốn và mục đích thiết kế. Tránh sự cồng kềnh hay cẩu thả trong việc sắp xếp các hàng chữ cho hợp lý nếu bạn không muốn tác phẩm của mình bị mất điểm trong mắt người xem.
Một vài thủ thuật nhỏ có thể giúp bạn nâng cấp typography
Sau khi nắm vững những yêu cầu cần có của một tác phẩm, bạn có thể áp dụng vài mẹo nhỏ sau để thiết kế cho mình những typography ấn tượng, độc đáo.
- Phân cấp nội dung theo thứ tự quan trọng
- Chọn font chữ phù hợp với văn phong, mục đích
- Sắp xếp bố cục hợp lý
- Không ngừng học hỏi và cải tiến
- Tham gia vào các nhóm, cộng đồng để chia sẻ và giao lưu
Trên đây là kiến thức sơ bộ dành cho những ai đam mê bộ môn nghệ thuật typography này. Hy vọng qua bài viết, các bạn sẽ cảm thấy yêu thích hơn và cải thiện được khả năng thiết kế của mình.
Những câu hỏi thường gặp
Typeface và font có phải là một không?
Typeface và font thật ra là hai khái niệm hoàn toàn khác nhau.
Typeface là hệ thống bao gồm các kiểu chữ, trong đó mỗi kiểu chữ là một typeface. Ví dụ Time New Roman là một typeface.
Font là tập hợp các chỉnh sửa định dạng của typeface như kiểu loại, đậm, nghiêng, kích thước,…Time New Roman cỡ 11 và Time New Roman 12 là hai font khác nhau.
Typeface có các nhóm chính nào?
Có rất nhiều kiểu chữ, tuy nhiên sẽ có bốn loại typeface chính đó là: Serif, Sans-Serif, Monoface, và Display.
Sự khác nhau giữa typeface Sans-Serif và Serif là gì?
Serif có nghĩa là các kiểu chữ có chân, nghĩa là có thêm nét vào phần đầu hoặc cuối của chữ cái. Còn Sans-Serif thì ngược lại, nghĩa là kiểu chữ không có chân.
Kiểu chữ nào thích hợp cho việc thiết kế poster, bìa sách,…?
Trong bốn kiểu typeface chính thì display là kiểu thích hợp để thiết kế các “mặt tiền” nhất. Display vốn cũng được hiểu là trưng bày, thế nên đặc tính của kiểu chữ này gồm những yếu tố nổi bật như: black letter (có độ tương phản cao), script (bản sao của phong cách thư pháp sang trọng calligraphy), handwriting (bản sao chữ viết tay, giản dị gần gũi hơn).