Layout là một thuật ngữ vô cùng quen thuộc đối với dân chuyên thiết kế đồ họa. Tuy nhiên, với các bạn mới bắt đầu tìm hiểu về lĩnh vực này chắc hẳn vẫn còn cảm thấy bỡ ngỡ trong quá trình làm việc. Trong bài viết này, Malu Design sẽ giúp bạn hiểu rõ hơn về Layout và tầm quan trọng của yếu tố này trong thiết kế đồ họa.
Layout Design là gì?
Thiết kế bố cục (hay Layout design) là quá trình sắp xếp các yếu tố đồ họa và mặt chữ cho một ấn phẩm. Mục đích của quá trình này là để thu hút được sự chú ý của người xem. Đồng thời giúp ấn phẩm truyền tải thông điệp nhất định. Thiết kế bố cục quan trọng với bất kỳ ấn phẩm nào cần truyền tải thông điệp qua hình ảnh. Ví dụ: tạp chí, giao diện website hay các ấn phẩm quảng cáo nói chung.
Cụ thể hơn, Layout bao gồm những thao tác bạn sử dụng để thiết kế phần trình bày cho ấn phẩm của mình. Bạn cần chú ý căn chỉnh cả phần nội dung lẫn hình ảnh, chi tiết sao cho hợp lý và đẹp mắt nhất. Căn lề bao nhiêu là hợp lý, khoảng trống cần thiết cho ấn phẩm này là bao nhiêu, khoảng cách hợp lý giữa các ô là bao nhiêu,… tất cả câu trả lời sẽ giúp bạn hoàn thiện được bản thiết kế của mình với Layout đẹp mắt.
Tầm quan trọng của Layout trong thiết kế
Layout được ví như một bộ nền móng chắc chắn để xây lên căn nhà – một thiết kế đẹp. Bởi vậy, chắc chắn hệ thống layout sẽ đóng vai trò quan trọng và quyết định trong thiết kế đồ họa, nhờ layout mà người xem có thể hiểu được nội dung thông điệp mà bạn muốn truyền tải qua thiết kế. Cụ thể hơn, tầm quan trọng của Layout được thể hiện qua 3 nội dung sau:
1. Nâng cao giá trị thẩm mỹ
Hệ thống layout sẽ giúp cho từng bộ phận góp mặt trong thiết kế của bạn theo một cách gọn gàng và đẹp mắt hơn hẳn. Đây cũng giống như việc bạn quyết định trang trí lại căn phòng của mình vậy, nếu mọi đồ vật đều được kê gọn gàng và có bố cục chính – phụ và chiều sâu thì sẽ thu hút người nhìn và có tính thẩm mỹ hơn rất nhiều so với một căn phòng không được đầu tư trang chỉ mà chỉ đơn giản là có đồ đạc. Hơn thế nữa, với những mẫu layout mới lạ, bạn có thể dễ dàng tạo điểm nhấn trong mắt người xem để họ ấn tượng với sản phẩm của mình lâu và nhiều lần hơn nữa.

2. Liên kết các thành phần trong thiết kế
Với những ấn phẩm có layout hợp lý, bố cục rõ ràng sẽ giúp cho người xem có thể nắm bắt được nội dung bao quát của toàn bộ sản phẩm. Cũng nhờ vậy, người đọc có thể tìm được điểm quan trọng cần chú ý trong trang và từ đó họ có được thông tin cần thiết được dẫn dắt từ điểm đó.
3. Tăng khả năng thu hút nơi độc giả
Với óc sáng tạo và tư duy thiết kế của các designer, layout có bố cục đẹp mắt, nội dung trình bày hợp lý sẽ thu hút người xem hiệu quả hơn. Các nội dung hiển thị có tính liên kết giúp họ dễ nắm bắt thông tin và hấp dẫn thêm nhiều người xem thiết kế của bạn.

Việc này có thể hiểu đơn giản giống như khi bạn thiết kế website cho doanh nghiệp, layout thân thiện và rõ ràng sẽ khiến khách hàng bị thu hút và có cảm hứng xem thêm nhiều hơn các sản phẩm hay nội dung bạn trình bày. Bởi vậy, designer là người nắm rõ nhất những nguyên tắc để áp dụng vào thiết kế layout sao cho nhấn mạnh được sự liên kết của toàn bộ ấn phẩm.
5 yếu tố trong thiết kế bố cục:

Text: Các phần text trong bố cục gồm tiêu đề chính, phụ, header, footer và các đoạn thân. Với website, text còn bao gồm các thanh lệnh và menu. Mỗi phong cách typography sẽ mang đến những cảm giác khác nhau. Việc cân nhắc kết hợp các loại fonts linh hoạt cũng góp phần tăng hiệu quả truyền thông.
Hình ảnh: Bao gồm cả ảnh chụp và hình minh họa, infographic, … Hình ảnh với kích thước lớn thường hút mắt người xem hơn.
Đường nét: Ám chỉ cách 2 điểm bất kỳ được nối với nhau. Dù là đường thẳng, đường chéo hay đường xiên cũng có tác dụng hướng mắt người xem đến một phần nhất định của thiết kế. Các đường nét cũng có vai trò làm ranh giới phân các bộ phận khác nhau trong một ấn phẩm.
Hình khối: Về cơ bản, hình khối là không gian 2 chiều được bao quanh với các đường viền. Các hình tròn, vuông, tam giác hay bất kỳ dạng nào đều có thể đóng vai trò làm phần hình ảnh cho bố cục.
Khoảng trắng (Không gian âm): Khoảng trống giữa các vật thể quan trọng không kém gì các yếu tố hình ảnh. Nếu biết cách sử dụng, khoảng trắng có thể thu hút sự chú ý và làm nổi bật thiết kế.
>>> Xem thêm bài viết: 20 nguyên tắc thiết kế trong ngành Thiết kế đồ họa
Các quy tắc thường gặp trong thiết kế layout
1. Quy tắc một phần ba
Tương tự như trong nhiếp ảnh, quy tắc một phần ba cũng là một trong những hệ thống layout quan trọng giúp bạn có một bố cục tuyệt vời trong thiết kế. Quy tắc này được coi là một tiêu chuẩn cơ bản giúp cho sản phẩm của bạn đạt được hiệu quả cao nhất và gây ấn tượng với khách hàng.

Cách tạo layout này vô cùng đơn giản. Bạn chỉ cần chia thiết kế của mình thành 3 cột và 3 hàng. Tại các điểm giao nhau của các hàng và cột này, bạn nên đặt các chủ thể chính cũng như các yếu tố hỗ trợ khác. Nếu như bạn đang gặp vấn đề trong việc tạo ra sự cân bằng trong bố cục thiết kế của mình. Quy tắc 1 phần 3 chắc chắn sẽ trở thành người bạn vô cùng tuyệt vời.
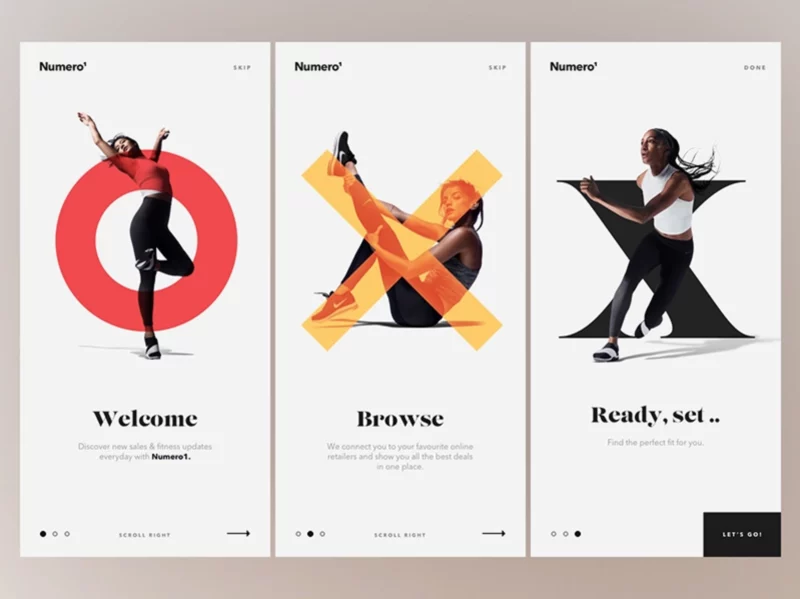
2. Quy tắc số lẻ

Các nhà thiết kế đã phát hiện ra rằng, một hệ thống layout có các yếu tố là số lẻ (khoảng 3 vật thể) thường sẽ đạt được hiệu quả cao. 2 vật thể phía ngoài tạo ra sự cân bằng cho điểm tập trung ở giữa, tạo ra sự đơn giản và tự nhiên cho thiết kế. Đây cũng chính là nội dung cơ bản của quy tắc số lẻ. Quy tắc này được sử dụng khá nhiều trong việc thiết kế logo.
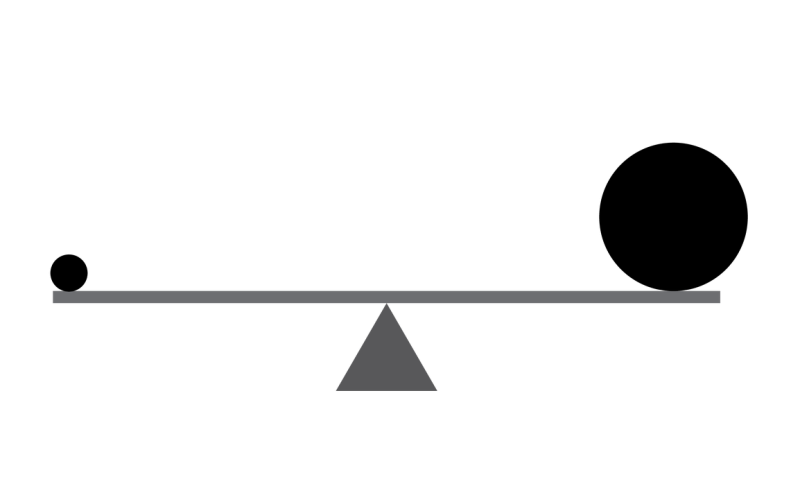
3. Quy tắc về sự cân bằng
Mọi thứ trên đời này đều trở nên hoàn hảo hơn khi có sự cân bằng. Thiết kế cũng vậy. Những nhà thiết kế luôn luôn phải thay đổi các yếu tố khác nhau trong sản phẩm của mình để hướng tới sự hài hòa và cân bằng trong tác phẩm của mình. Thiếu đi sự cân bằng trong sắp xếp bố cục, thiếu đi khoảng trắng giữa các chi tiết… sẽ khiến cho một thiết kế trở nên vô cùng “nhức mắt” và tạo ấn tượng xấu cho khách hàng.

Ngoài ra, trong thiết kế, khoảng trắng (white-space) cũng là một yếu tố vô cùng quan trọng. Khoảng trắng sẽ giúp cho các chi tiết khác có khoảng trống để “thở”, và tạo sự cân bằng cần thiết cho thiết kế của bạn.
4. Quy tắc nhấn mạnh

Bên cạnh các khoảng trống được đề cập ở phía trên, mắt của người xem thông thường cũng cần điểm nào đó nổi bật để tập trung, nếu không họ sẽ chỉ nhìn thoáng qua thiết kế của bạn và bỏ đi.
Để truyền tải thông điệp tới người xem rằng đâu là điểm chính, vật thể chính mà họ cần phải tập trung, thì bạn cần sử dụng hệ thống layout có yếu tố chính phụ và cân bằng này. Trước khi bắt tay vào thiết kế, bạn hãy xác định rõ ràng điểm tập trung trong thiết kế, và điều hướng mắt của người xem dựa trên cấu trúc của hệ thống bố cục nhé!
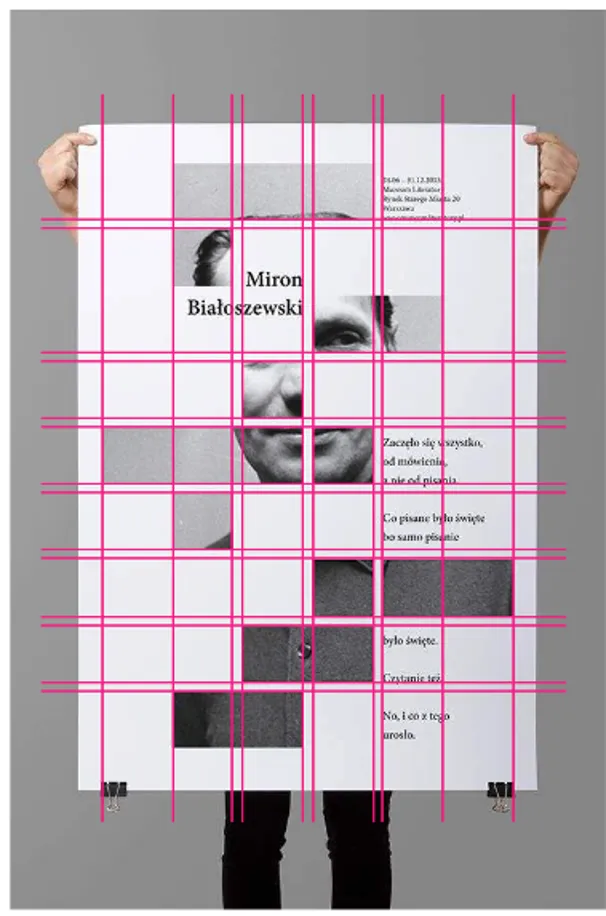
5. Quy tắc hệ thống lưới (The Grid)
“Hệ thống lưới là một phần quan trọng trong thiết kế đồ họa. Nó đẩy nhanh quá trình thiết kế bằng cách giúp các designer xác định vị trí nào nên đặt loại nội dung nào”. Lý do đơn giản mà các designer rất ưa thích sử dụng hệ thống layout này là bởi Grid làm cho các sản phẩm thiết kế trông gọn gàng hơn, hiệu quả hơn và có tính ứng dụng cao hơn

Hệ thống lưới mang lại nhiều ưu điểm không chỉ cho các sản phẩm thiết kế, mà còn cả quá trình tạo ra thiết kế đó nữa. Chẳng hạn khi bạn muốn thiết kế nhiều tấm poster chung của một event nào đó, hãy bám sát hệ thống lưới của mình để sắp xếp các yếu tố ngày tháng, thời gian, hình ảnh, màu sắc,… từ đó bạn có thể tạo ra sự nhất quán trong các poster của mình. Hơn thế nữa, chúng còn tiết kiệm được rất rất nhiều thời gian để chỉnh sửa sau này.
> Xem thêm Grid là gì? Cách dùng hệ thống lưới trong thiết kế đồ họa
7 bí quyết thiết kế bố cục sáng tạo
1. Xây dựng mood board

Hãy thử làm một bảng tổng hợp các cảm hứng thiết kế cho sản phẩm của mình. Các từ khóa như “bố cục trang”, “bảng phối màu”, “typography”, … sẽ cho ra rất nhiều nguồn tham khảo. Moodboard cũng là bảng chỉ dẫn để nhắc nhở designer về phong cách mà họ đang muốn xây dựng cho thiết kế.
2. Liên kết thiết kế với content

Hãy suy nghĩ về content cũng như nhóm đối tượng thiết kế đang hướng đến. Ví dụ, nếu thiết kế tạp chí, nên đọc kỹ các phần nội dung để chọn được concept phù hợp nhất. Hoặc khi xây dựng landing page cho một thương hiệu, cần cân nhắc về brand identity để cho ra phong cách phù hợp.
3. Tham khảo template

Nếu đang xây dựng bố cục cho website, tham khảo các template online có sẵn không phải phương pháp tồi. Đây là một cách để học thêm về sự cân bằng và sinh động cho bố cục.
4. Tạo sự tương phản trực giác

Hãy tìm các giải pháp để tạo ra hiệu ứng tương phản thị giác, nhờ đó, khiến thiết kế bắt mắt với người xem ngay lập tức.
5. Biến tấu với typography

Chọn typography là một trong những nhiệm vụ quan trọng nhất để thể hiện đúng được brand identity. Phối các fonts trong cùng một family có thể mang đến tính nhất quán và mạch lạc cho thiết kế.
6. Tận dụng không gian âm

Dùng không gian âm một cách có chủ đích giúp tạo ra hiệu ứng thị giác tốt hơn một bố cục dày và rối. Khi mockup lên sản phẩm, nếu thấy thiết kế quá lộn xộn, hãy đổi sáng hướng tối giản và gọn gàng hơn.
7. Thử nghiệm các quy tắc

Quy trình thiết kế là khác nhau với từng designer. Những quy tắc chung chỉ mang tính tham khảo. Hãy thỏa sức thử nghiệm thật nhiều để tạo ra được sản phẩm nguyên bản nhất và mang dấu ấn riêng.
>>> Xem thêm bài viết Quy tắc về bố cục trong thiết kế
Kết luận
Những thông tin về bố cục trên đây hy vọng đã phần nào giúp các bạn có hình dung khái quát nhất về nhiệm vụ vô cùng quan trọng này trong thiết kế. Theo dõi blog của Malu để cập nhật thêm nhiều kiến thức bổ ích khác nhé!