
When building and developing a website, the job that is often overlooked is how to choose the perfect font when designing compared to other important indexes such as graphic design, color selection , etc. sketch layout…
But the truth is, having a nice font can have a huge impact on the “look and feel” of an entire website design. It seems pretty simple, but it is what helps to take your website to the next level. In this article, you will discover ways to choose the perfect font for your website.
Discover 10 Tips for Website Design
Do you have a handbook for your brand?
The brand handbook will detail each element and the rules for using your brand. This is a useful tool to communicate with the audience around the brand in a consistent way. By having your own standards for colors, logos and even typography, your brand will have a stronger impact on customers.

Want to build a brand handbook? Refer to the brand identity design process from AZ
If you already have a branding handbook, make sure it’s reflected in your website design as well.
The importance of brand consistency.
You may also want to try out a few new fonts from time to time when building a website, but it’s best NOT!
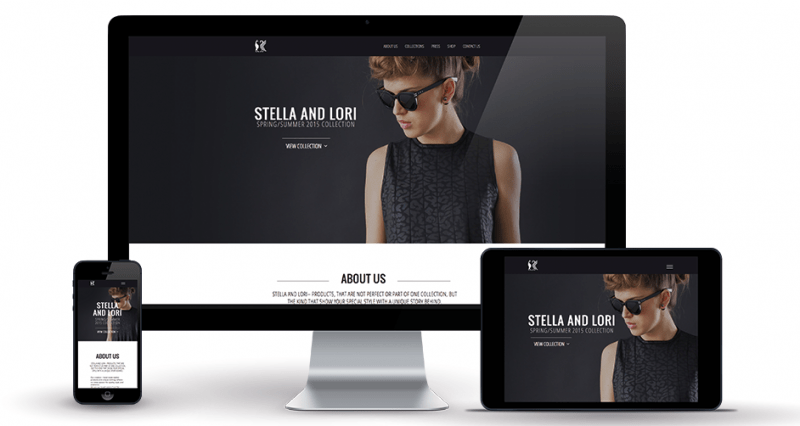
Every time someone gets your business card or visits your website design, they’ve pinned a glimpse of your brand image. Therefore, if there is no consistency in the image, the brand will become a mess without any perceived value. Regardless of the platform, online or offline, print or digital, a brand’s image including colors, style, images, and fonts must be consistent.
Combine with the brand’s existing font
In the brand handbook, include the typeface, font size and system of fonts used by the brand, so you can integrate them immediately on your website. But if your brand is using a font that you don’t know the name of, tools like “WhatTheFont”, “Myfonts.com” can help you identify the name of that font.

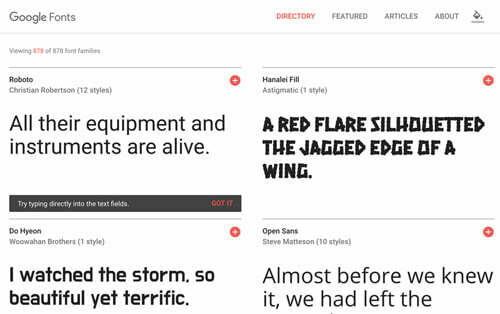
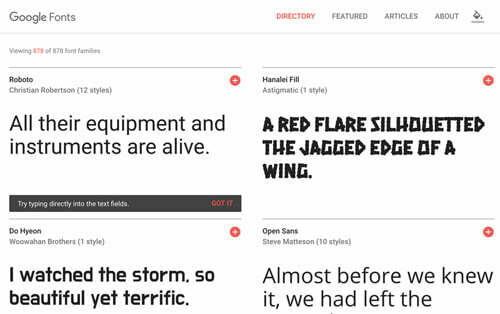
However, if your brand uses custom typography , your designer will try to find the most similar fonts to design for the website. Nowadays, many designers will use Google Fonts to search.
Don’t have any ideas on how to choose fonts?
Haven’t chosen a suitable font yet? Here are some tips you need to know when choosing fonts for website design:
Explore brand ethos
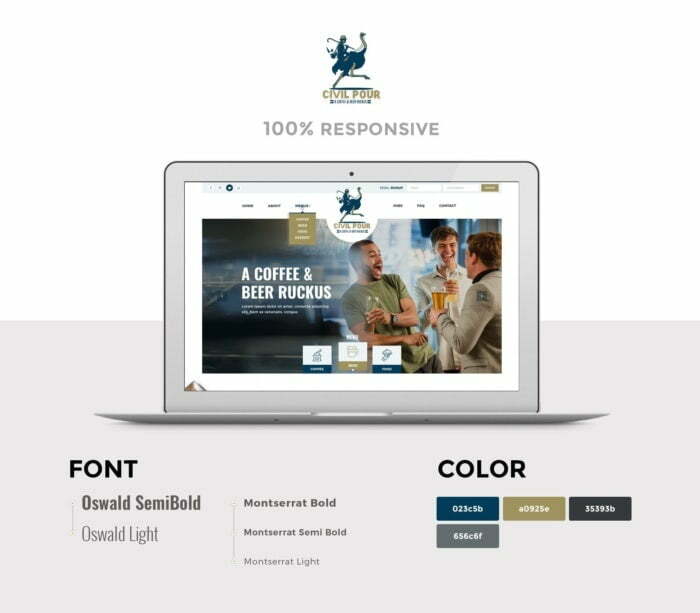
You should choose fonts that represent the ethos of your brand. Your brand image needs to be modern or classic? Do you need to add minimalism or luxury?

After answering the main questions above, and you understand the characteristics of the brand as well as visualize the steps to prepare for website design. Based on that information, you can discover the perfect font for yourself.
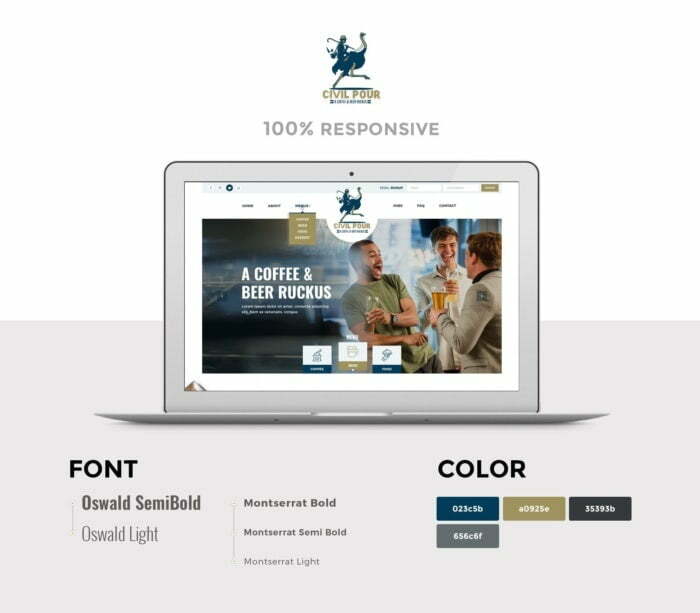
Choose a font that matches your brand.
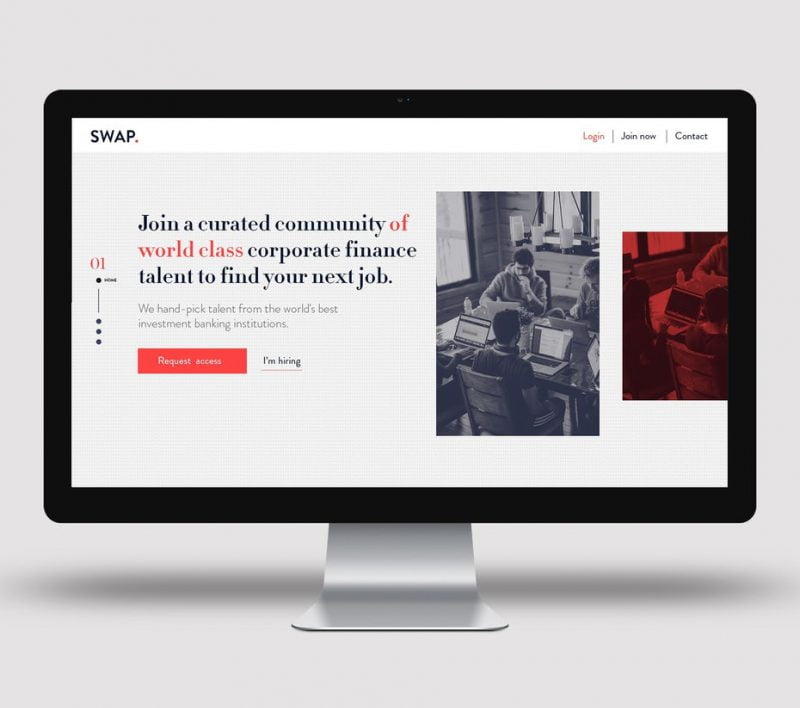
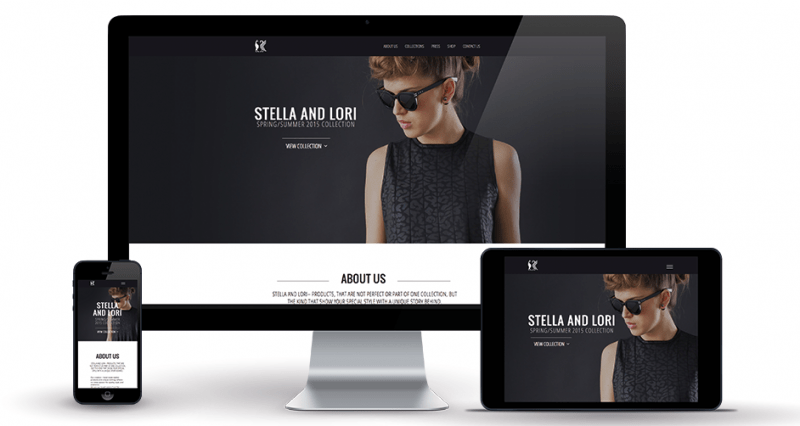
Let’s say you are a store selling vintage style clothes combined with modern. You can choose from round, old fashioned fonts, or classic sans serif fonts to capture the character of your store.

Or if you are a law business or luxury cosmetics brand and want to use typography to convey trust and professionalism with beautiful content. You can opt for serif fonts like Frank Ruhl Libre or Playfair Display to show your target audience that you’re offering top-notch products and services.
Website safe fonts
Choosing site-safe fonts means that visitors to your website do not have to install the correct font to see the full content. Ten years ago, there were only approximately 13 types of fonts, and web designers used only 13 of them to make sure they looked good on most computers.
Now, the gold standard of the main font is Google Fonts, which is responsive on almost all types of web browsers.

Be wary of brands that use their own fonts that aren’t web-based. In this case, the programmer will use software to convert it into safe fonts. But sometimes this also won’t guarantee that it will still look good across devices, especially for brands that want a unique look.
Therefore, it is quite difficult for designers to find similar fonts for website platforms.
How to combine different fonts for web design
When designing any publication, and your website is no exception, you will probably need more than one type of font. There are 3 basic rules in combining fonts together:

The first rule for font combinations is this: never use more than 3 fonts on 1 design. The second rule is to make sure the fonts complement each other well. And finally, you need to create a system to arrange those fonts in a reasonable way.

Conclusion about font selection.
The choice of font depends entirely on the goals of the brand you want to achieve. But surely fonts will play a big role for any design. Want to be upscale, classic or traditional? Choose a font with elegant serifs. Want to show minimalism and modernity? Choose a sans serif font. But don’t forget to stay creative with your fonts
Khi xây dựng và phát triển một website, công việc thường bị người ta khá xem nhẹ đó chính là cách chọn lựa font chữ hoàn hảo khi thiết kế so với các chỉ mục quan trọng khác như thiết kế đồ họa, chọn lựa màu sắc, phác thảo bố cục,…
Nhưng sự thật là, việc có được một font chữ đẹp, có thể tạo được những ảnh hưởng lớn tới “look and feel” của cả một thiết kế website. Nó có vẻ khá đơn giản, nhưng lại là thứ giúp đưa website của bạn lên 1 tầm cao mới. Trong bài viết này, bạn sẽ khám phá ra các cách để chọn font chữ hoàn hảo cho website của mình.
Khám phá ngay 10 Mẹo thiết kế giao diện Website
Bạn có cuốn cẩm nang cho thương hiệu của mình?
Cuốn cẩm nang thương hiệu sẽ xác định chi tiết từng yếu tố và quy định sử dụng thương hiệu của bạn. Đây là một công cụ hữu ích để giao tiếp với những đối tượng xung quanh thương hiệu một cách nhất quán nhất. Bằng việc có những chuẩn mực riêng về màu sắc, logo và cả typography, thương hiệu của bạn sẽ có những sự tác động mạnh mẽ hơn tới khách hàng.

Bạn muốn xây dựng cẩm nang cho thương hiệu? Tham khảo Quy trình thiết kế bộ nhận diện thương hiệu từ A-Z
Nếu như bạn đã có quyển cẩm nang thương hiệu, hãy đảm bảo rằng nó cũng được thể hiện ngay trên thiết kế website.
Sự quan trọng của tính nhất quán trong thương hiệu.
Đôi lúc bạn cũng có thể muốn thử trải nghiệm một vài font chữ mới khi xây dựng website, nhưng tốt nhất là ĐỪNG!
Mỗi lần một ai đó nhận được card visit của bạn hay truy cập vào thiết kế website, họ đã ghim thoáng qua về hình ảnh thương hiệu của bạn. Do đó, nếu không có sự nhất quán trong hình ảnh, thương hiệu sẽ trở thành một mớ hỗn loạn không có bất cứ giá trị nào được nhận diện. Dù ở trên bất cứ nền tảng nào, online hay offline, in ấn hay digital, hình ảnh của thương hiệu bao gồm màu sắc, phong cách, hình ảnh, và font chữ cũng đều phải nhất quán.
Kết hợp với font chữ hiện tại của thương hiệu
Trong cẩm nang thương hiệu, bao gồm cả typeface, kích cỡ chữ và hệ thống các font thương hiệu sử dụng, do đó bạn có thể tích hợp chúng ngay lập tức lên website của mình. Nhưng nếu như thương hiệu của bạn đang sử dụng một loại font chữ mà bạn chẳng hề biết tên, nhưng công cụ như “WhatTheFont”, “Myfonts.com” có thể giúp bạn xác định tên của loại font chữ đó.

Tuy nhiên, nếu như thương hiệu bạn sử dụng typography tùy chỉnh, người thiết kế của bạn sẽ cố gắng tìm kiếm những font chữ tương tự nhất để thiết kế cho website. Hiện nay không ít các designer sẽ sử dụng Google Fonts để tìm kiếm.
Bạn chưa có bất cứ ý tưởng nào về cách chọn lựa font chữ?
Chưa chọn được font chữ nào vừa ý? Dưới đâu là một số mẹo bạn cần biết khi chọn lựa font chữ cho thiết kế website:
Khám phá các đặc tính của thương hiệu
Bạn nên lựa chọn các font chữ thể hiện được đặc tính của thương hiệu của mình. Hình ảnh của thương hiệu bạn cần thể hiện tính hiện đại hay cổ điển? Liệu có cần thêm phong cách tối giản hay sang trọng vào không?

Sau khi trả lời xong các câu hỏi chính trên, và bạn nắm bắt được các đặc tính của thương hiệu cũng như hình dung được các công đoạn cần chuẩn bị cho thiết kế website. Dựa vào các thông tin đó, bạn có thể khám phá ra các font chữ hoàn chỉnh cho mình.
Chọn lựa font chữ phù hợp với thương hiệu.
Giả dụ rằng bạn là một cửa hàng bán quần áo theo phong cách vintage kết hợp với sự hiện đại. Bạn có thể lựa chọn các font chữ tròn, cũ ngày xưa, hoặc các font chữ không chân cổ điển để lột tả được đặc tính của cửa hàng.

Hoặc nếu bạn là một doanh nghiệp về luật hoặc thương hiệu về mỹ phẩm cao cấp và muốn sử dụng typography để truyền tải sự tin tưởng và chuyên nghiệp với những nội dung hoa mỹ. Bạn có thể lựa chọn các font chữ có chân như Frank Ruhl Libre hoặc Playfair Display để thể hiện với nhóm khách hàng mục tiêu rằng bạn đang cung cấp các sản phẩm và dịch vụ cao cấp nhất.
Các font chữ an toàn cho website
Chọn lựa các font chữ an toàn cho website nghĩa là những người truy cập vào website của bạn không phải cài đặt đúng font chữ đó mới thấy được đầy đủ nội dung. 10 năm trước, chỉ có khoảng xấp xỉ 13 loại font chữ, và những người thiết kế web chỉ được sử dụng trong 13 loại đó nhằm đảm bảo chúng hiển thị tốt trên hầu hết các loại máy tính.
Giờ đây, quy chuẩn vàng của font chữ chính là Google Fonts, có thể đáp ứng trên hầu hết tất cả các loại trình duyệt web.

Hãy cẩn trọng với các thương hiệu sử dụng font chữ riêng mà không dựa trên nền trảng web. Trong trường hợp này, lập trình viên sẽ sử dụng các phần mềm để chuyển đổi nó thành các font an toàn. Nhưng đôi khi việc này cũng sẽ không đảm bảo chắc chắn rằng trông nó vẫn đẹp trên các thiết bị, đặc biệt đối với các thương hiệu muốn có vẻ ngoài độc đáo.
Do đó, các designer khá khó khăn trong việc tìm những font tương tự để cho nền tảng website.
Cách kết hợp các font chữ khác nhau cho thiết kế web
Khi thiết kế bất cứ ấn phẩm nào, và website cũng không phải là ngoại lệ, có thể bạn sẽ cần nhiều hơn là một loại font chữ. Có 3 quy tắc cơ bản trong việc kết hợp các font chữ với nhau:

Quy tắc đầu tiên cho việc kết hợp font chữ đó chính là: không bao giờ sử dụng quá 3 font chữ trên 1 thiết kế. Quy tắc thứ 2 là đảm bảo các font chữ sẽ bổ trợ tốt cho nhau. Và cuối cùng là bạn cần tạo ra một hệ thống sắp xếp các font chữ đó một cách hợp lý.

Kết lại về chọn lựa font chữ.
Lựa chọn font chữ phụ thuộc hoàn toàn vào mục tiêu của thương hiệu bạn muốn đạt được. Nhưng chắc chắn rằng font chữ sẽ đóng một vai trò không hề nhỏ cho bất cứ một thiết kế nào. Bạn muốn trở nên cao cấp, cổ điển hoặc phong cách truyền thống? Lựa chọn font chữ có chân thanh lịch. Muốn thể hiện sự tối giản và hiện đại? Lựa chọn font chữ không chân. Nhưng đừng quên giữ sự sáng tạo cho các font chữ của mình nhé


![[App Design] How to Design Software Interfaces, Professional Mobile Applications 20 thiet ke app](https://maludesign.vn/wp-content/uploads/2022/03/thiet-ke-app-500x500.jpg)