 Thiết kế giao diện website chuẩn UI/UX đòi hỏi designer phải trau dồi nhiều kiến thức và kỹ năng cần thiết. Trong một thế giới mà công nghệ phát triển như vũ bão, nếu chúng ta không cố gắng với 100% nỗ lực, chắc chắn ta sẽ bị bỏ lại rất xa phía sau. Hãy nhìn chiếc smartphone đi, chỉ sau 10 năm mà giờ thị trường đã trở nên bão hòa.
Thiết kế giao diện website chuẩn UI/UX đòi hỏi designer phải trau dồi nhiều kiến thức và kỹ năng cần thiết. Trong một thế giới mà công nghệ phát triển như vũ bão, nếu chúng ta không cố gắng với 100% nỗ lực, chắc chắn ta sẽ bị bỏ lại rất xa phía sau. Hãy nhìn chiếc smartphone đi, chỉ sau 10 năm mà giờ thị trường đã trở nên bão hòa.
Thiết kế web là một trong các công việc mà bất cứ các doanh nghiệp, hay công ty từ nhỏ đến lớn đều phải đối phó. Nhưng có nhiều khía cạnh mà chỉ có những nhà thiết kế chuyên nghiệp mới có thể hiểu và giải quyết được. Để trở thành một nhà thiết kế website giỏi, bạn phải đi từ những điều cơ bản nhất. Ngay cả khi bạn phó mặc chuyên môn cho những nhà thiết kế chuyên nghiệp, bạn cũng cần phải có những kiến thức nền tảng để giám sát, quản lý, và nói lên yêu cầu của bạn cho họ hiểu.
Chắc chắn, chặng đường dành cho những tay không chuyên để đạt đến sự “thượng thừa” trong lĩnh vực thiết kế web đầy những thử thách và chông gai. Chính vì thế, chúng tôi trân trọng gửi đến bạn cẩm nang 10 bí kíp để có thể thiết kế 1 giao diện website lý tưởng nhất (bao gồm cả những điều nên và không nên làm khi bắt tay vào thiết kế). Để có thể “bá chủ” lĩnh vực thiết kế website, bạn cần phải biết 10 yêu cầu dưới đây.
>>> Bí quyết thiết kế Website đẹp, chuyên nghiệp, thu hút ; Thiết kế app – thiết kế giao diện phần mềm ; Sử dụng quy tắc màu sắc 60-30-10 trong thiết kế UI
1. Dọn dẹp sự bừa bộn trên giao diện website
Đầu tiên, bạn cần phải biết lỗi mà bất kỳ nhà thiết kế nào cũng có thể mắc phải, đó chính là sự bừa bộn trong thiết kế. Trước khi bắt tay vào thiết kế, designer luôn lên sẵn cho mình một danh sách những thứ họ cần. Và như một lẽ đương nhiên, họ muốn đưa hết tất cả những gì họ cảm thấy cần thiết lên trang chủ.
Về cơ bản, với mỗi thành phần bạn đẩy lên trang chủ, nó sẽ làm giảm sự chú ý tới những thành tố còn lại. Nếu bạn đẩy quá nhiều những thành tố không cần thiết, người dùng sẽ rất khó khăn trong việc tìm kiếm thứ họ cần, vô hình chung, làm giảm trải nghiệm lướt web của họ.
Ngược lại, nếu tất cả các thành tố bạn đẩy đều cần thiết và được sắp xếp một cách hợp lý, các thành tố sẽ bổ trợ cho nhau, làm tăng trải nghiệm lướt web, kéo dài thời gian truy cập và giảm tỷ lệ thoát người dùng.

“Nhiều khoảng trống trong Website đồng nghĩa với sự gọn gàng. Điều này đặc biệt quan trọng và cần thiết để thiết kế một Website gọn gàng, ngăn nắp và tối giản” – Slaviana
Hãy nhìn cái cách mà Slaviana – một designer chuyên nghiệp – thiết kế trang Web của mình đi. Trên đó chỉ có các thành tố như: thanh định vị, logo, tagline, nút CTA và vài yếu tố nhằm tôn chức năng và hình ảnh của sản phẩm. Tất nhiên còn những thành tố khác, tuy vậy nó được tổ chức và sắp xếp một cách gọn gàng để trang chủ không bao giờ bị quá “bừa bộn”.
Đối với một thiết kế Web hiệu quả, bạn cần phải dẫn dắt khách hàng theo một trình tự cụ thể và rõ ràng. Có rất nhiều cách để hướng người dùng theo đúng “con đường” mà bạn đã vạch sẵn, nhưng ưu tiên số một luôn là: làm nổi bật những thành tố quan trọng nhất và loại bỏ những yếu tố không cần thiết.
Nên:
1. Loại bỏ các yếu tố không quan trọng: Loại ngay những thành tố không làm cải thiện trải nghiệm của người dùng, hoặc đẩy nó sang trang khác, chứ tuyệt đối không được để trang chủ của Web trở nên lộn xộn và bừa bộn.
2. Hạn chế pull-out menu: Với những menu kiểu trỏ chuột và các lựa chọn hiện ra, chúng có thể làm giảm sự bừa bộn cho trang Web của bạn. Nhưng nhiều quá cũng không tốt. Nếu có thể, chỉ nên sử dụng nhiều nhất là 7 chỉ mục mà thôi.
Không nên:
1. Sử dụng sidebar: Người truy cập mới chắc chắn sẽ không click vào các sidebar. Chưa kể nếu chúng không vừa với màn hình, bạn lại phải loại bỏ bớt các lựa chọn trong thanh ngang định hướng. Điều này không tốt một chút nào.
2. Sử dụng slide: Việc sử dụng slide chuyển giữa các hình ảnh (cũng như sự chuyển động trong hình ảnh) sẽ làm người dùng bị sao nhãng. Tốt hơn cả, bạn chỉ nên sử dụng hình ảnh tĩnh với mọi tình huống. Người dùng sẽ chú ý vào nội dung, và quan trọng hơn, không bị sao nhãng bởi những yếu tố không cần thiết.
2. Hãy để nhiều khoảng trống cho thiết kế
Bạn có cần nhất thiết phải lấp đầy mọi khoảng trống trên website bằng những thông tin rườm rà, chằng chịt, không cần thiết không? Hay bạn cứ để những khoảng trống đó đi, mọi thứ chẳng phải thông thoáng và “dễ thở” hơn sao.
Negative space (hay “khoảng trắng”) là thuật ngữ để chỉ phần họa tiết, hoặc hình ảnh có tác dụng không thu hút sự chú ý từ người đọc. Thông thường, khoảng trắng thường không chứa được thông tin, hoặc là những hình ảnh như bầu trời không đám mây, bức tường không họa tiết. Nghe thì có vẻ đơn điệu, nhưng nếu chúng được sử dụng có chủ đích, các khoảng trắng này có nhiệm vụ hướng sự chú ý và bổ trợ tới “nhân vật trung tâm”, cải thiện trải nghiệm đọc và khiến cho hình ảnh trở nên “dễ chịu” hơn.
“Phương châm của tôi khi thiết kế là: Đơn giản là tốt nhất. Nó hướng sự chú ý của người đọc ngay vào những thứ quan trọng nhất. Và, sự đơn giản bao giờ cũng rất quyến rũ” – Hitron

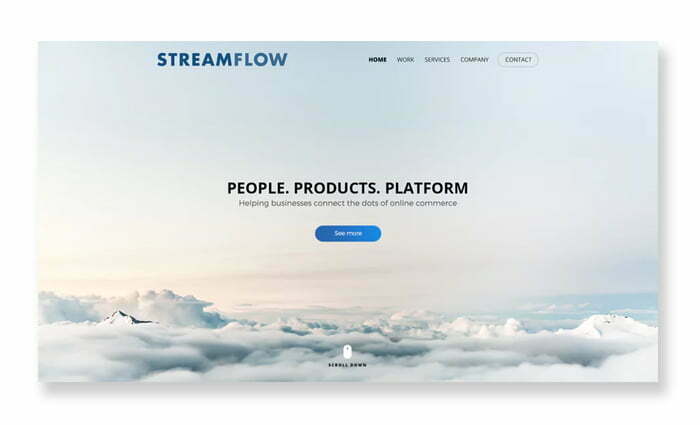
Hình ảnh trên là một ví dụ điển hình cho phương châm thiết kế nói trên. Trong bản thiết kế dành cho Streamflow chỉ bao gồm tagline, nút CTA là trọng tâm, không phải bởi chúng lòe loẹt hay được tô điểm bởi những chi tiết nổi bật, mà chính vì “khoảng trống” bao quanh lấy chúng. Các thông tin chi tiết được đẩy xuống các mục phía dưới nhằm giúp khách hàng có cái nhìn cụ thể hơn về doanh nghiệp và tầm nhìn phát triển của họ. Đơn giản mà vô cùng đẹp mắt, đó chính là tác dụng mà khoảng trống đem lại cho thiết kế giao diện của website.
Nên:
1. Bao quanh những thành tố quan trọng nhất là những “khoảng trắng”: Sự chú ý của khách hàng sẽ đổ dồn vào những thành tố này.
2. Tránh sử dụng thêm những đồ họa không cần thiết: Những họa tiết không cần thiết như typography, hay màu bổ trợ chỉ khiến làm phân tâm sự chú ý của người xem mà thôi.
Không nên:
1. Nhấn mạnh sai thành tố: Sử dụng “khoảng trắng” để nhấn mạnh đúng thành tố. Ví dụ, mục tiêu của bạn là điều hướng người dùng tới trang mua hàng, thì không được sử dụng “khoảng trắng” để nhấn mạnh logo, hoặc các thông tin không quan trọng có liên quan.
2. Sử dụng background quá nhiều chi tiết: Như đã nói ở trên, “khoảng trống” thực sự chỉ nên là khoảng trống theo đúng nghĩa đen. Nếu background của bạn có quá nhiều chi tiết, nó sẽ “cướp” mất sự chú ý của người xem khỏi những chi tiết quan trọng nhất.
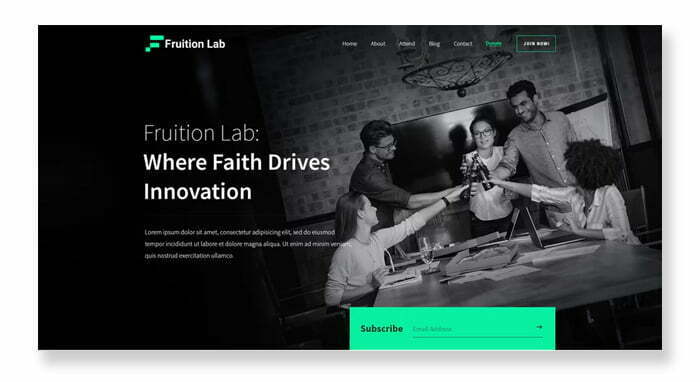
3. Hướng sự chú ý của người dùng theo hệ thống bố cục hình ảnh
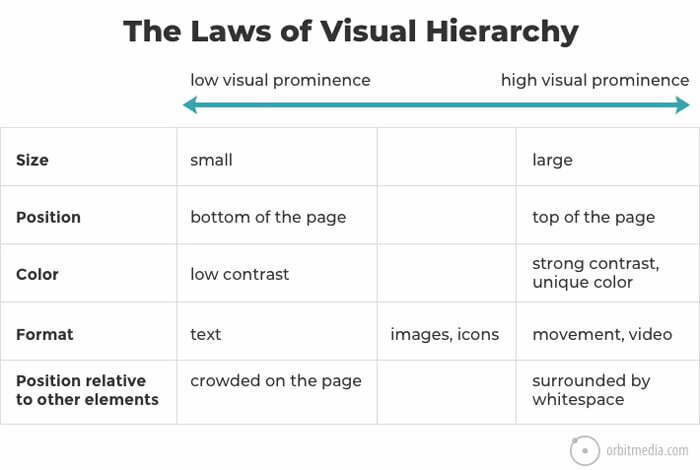
“Visual hierarchy” là thuật ngữ để chỉ các hệ thống bố cục hình ảnh, được phân cấp dựa trên mức độ quan trọng từ cao tới thấp. Ví dụ: Những thông tin quan trọng nhất, thu hút sự chú ý của người xem cần được phóng to, bôi đậm và được đặt ở đầu trang Web, các thông tin như địa chỉ doanh nghiệp thì thu nhỏ và được đặt phía cuối trang Web. Đây chính là thứ tự mà nhà thiết kế cần sắp xếp để hướng sự ưu tiên của người dùng khi truy cập một Website.
Nhưng việc thiết kế giao diện website không đơn giản chỉ cần phải thêm thành tố nào vào trang Web, nó còn là cách bạn thêm các yếu tố vào như thế nào. Thêm nút CTA ư, điều đó là chưa đủ. Việc của một designer làm thế nào để khách hàng chú ý tới nút đó và click vào. Những thành tố như kích cỡ, màu sắc, sự sắp đặt, và “khoảng trống” đều có thể tăng, hoặc giảm thời gian truy cập của khách hàng với trang Web.

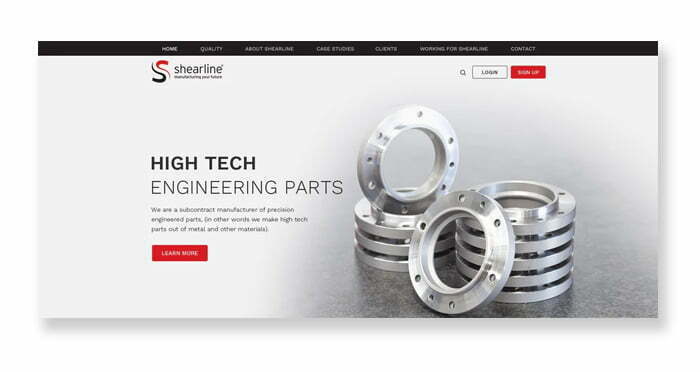
Shearline là một ví dụ điển hình, trên trang chủ của doanh nghiệp ưu tiên ba thành tố: tiêu đề, hình ảnh của sản phẩm, và nút CTA. Các thành tố còn lại, như thanh định hướng, logo, dòng phụ đề giải thích đều được xếp phía sau. Đây có thể coi là “Visual Hierarchy” mà mỗi nhà thiết kế cần phải tuân theo, để hướng sự chú ý của người dùng tới những yếu tố quan trọng nhất.

Bảng phân tích trên của Orbit Media Studio đã chỉ rõ cách để bạn thu hút sự chú ý của người dùng vào những thành tố quan trọng nhất.
Nên:
1. Thiết kế làm nổi bật những chi tiết quan trọng nhất: Phần lớn người dùng chẳng có thời gian để đọc từng từ một trên một trang web. Bạn cần sắp xếp thứ tự ưu tiên cho những yếu tố quan trọng nhất. Từ đó, thiết kế chúng sao cho thu hút nhiều sự chú ý nhất từ khách hàng.
2. Sử dụng nhiều phương án thay thế: Vì “Visual Hierarchy” bạn xây dựng cho trang Web có thể rất phức tạp (do có nhiều thành tố cần phải sắp xếp khi thiết kế), bạn cần thực hiện phép thử sai nhiều lần. Bạn hoàn toàn có thể sử dụng nhiều phương pháp khác nhau (như A/B testing và các công cụ bổ trợ; hoặc tạo ra các phiên bản khác nhau) và chọn cho mình thứ hiệu quả nhất.
Không nên:
1. Sử dụng các thành tố “ngang hàng nhau”: Hệ thống cần phải được sắp xếp theo thứ tự trên dưới trước sau, theo mức độ quan trọng. Việc sắp xếp các thành tố theo hướng ngang hàng nhau sẽ khiến người xem không thể chú ý tới những thành tố quan trọng nhất (vì người dùng sẽ không đọc tất cả các thông tin trên web, họ chỉ chú ý đến những thành tố mang tính thu hút nhất).
2. Vượt ngoài khuôn khổ: Không nên thiết kế các chi tiết quá lớn, có sự đối lập về màu sắc quá nhiều. Sử dụng những yếu tố kích thích người đọc khi thật sự cần thiết, “trong khuôn khổ cho phép”.
4. Chọn màu sắc cho giao diện theo một chiến lược đúng đắn
Bạn đã có cái nhìn đúng đắn hơn trong việc sắp xếp và tổ chức các thành phần trong thiết kế giao diện của Website, giờ chúng ta đi cụ thể hơn vào chi tiết của từng thành tố. Hãy bắt đầu với màu sắc, một công cụ mạnh mẽ với bất kỳ nhà thiết kế nào.
Mỗi màu sắc lại đem đến cảm nhận khác nhau cho người đọc. Nếu bạn muốn truyền tải sự nhiệt huyết, năng lượng từ chính thương hiệu của mình, bạn nên sử dụng màu đỏ cho giao diện trang web, thay vì sử dụng màu xanh dương nền nã. Bên cạnh việc cân nhắc lựa chọn màu sắc, bạn cần phải nắm vững cách những màu sắc tổng hòa lẫn nhau, và cách chúng kết hợp với những họa tiết xung quanh, nhằm làm nổi bật thành tố quan trọng nhất trong tổng thể cả trang Web.

“Để sử dụng hợp lý các màu sắc trong thiết kế Web, bạn cần hiểu cấu tạo của một màu sắc, và cách chúng tổng hòa và kết hợp lẫn nhau. Sự hòa hợp và cân bằng là chìa khóa của thành công” – Desinly
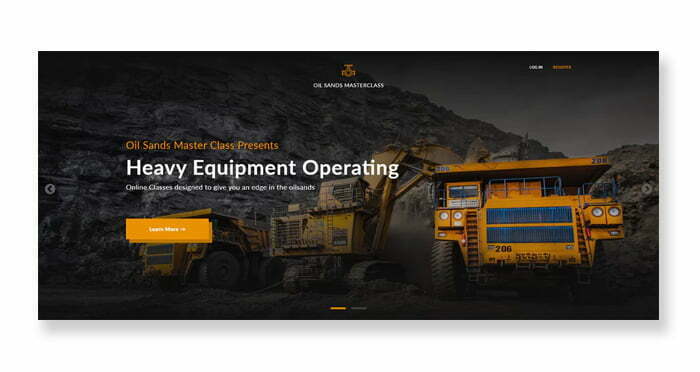
Giống như cách mà Desinly sử dụng màu cam cho thiết kế Web của mình ở ví dụ phía trên. Đầu tiên, màu cam là sự lựa chọn thông minh, bởi nó có mối liên kết với những thiết bị công nghiệp chuyên dụng mà công ty Oil Sands Masterclass đang bày bán. Nhưng quan trọng hơn, chúng hợp với phần màu background đen và cam của trang Web (và khiến nó trở nên nổi bật nữa).
Desinly còn sử dụng một tông màu nhất quán cho phần keyword và các nút của trang Web nữa, khiến nó ăn nhập và hợp với khung hình background phía sau.
Nên:
1. Thiết lập “thứ tự ưu tiên” giữa các màu sắc: Mỗi màu sắc được chọn cho các thành tố, được sắp xếp theo thứ tự ưu tiên, từ thành tố chính (primary), thành tố bổ trợ (secondary), và các thành tố kém quan trọng hơn (như background)
2. Nhất quán về màu sắc: Một khi bạn đã chọn một bảng màu thích hợp cho bản thiết kế, nên sử dụng chúng một cách nhất quán, từ những thành tố quan trọng nhất, cho đến phần background.
Không nên:
1. Chọn màu sắc bạn cảm thấy thích cho bản thiết kế: Rõ ràng màu sắc đóng vai trò quan trọng trong chiến lược Marketing. Hãy sử dụng nó như một cách để truyền tải thông điệp mà doanh nghiệp của bạn muốn đem lại, không phải bởi vì bạn cảm thấy nó đẹp. Hãy tận dụng cơ hội này để quảng bá thương hiệu của bạn.
2. Lựa chọn những màu sắc không hòa hợp: Việc lựa chọn từng màu sắc đơn không thôi là chưa đủ, bạn cần phải cân nhắc tính hòa hợp giữa chúng. Màu tím và đỏ có thể phù hợp để truyền tải thông điệp về doanh nghiệp bạn, nhưng trông chúng thật thảm hại và xấu xí khi kết hợp lẫn nhau.
5.Đừng xem nhẹ phần hình nền
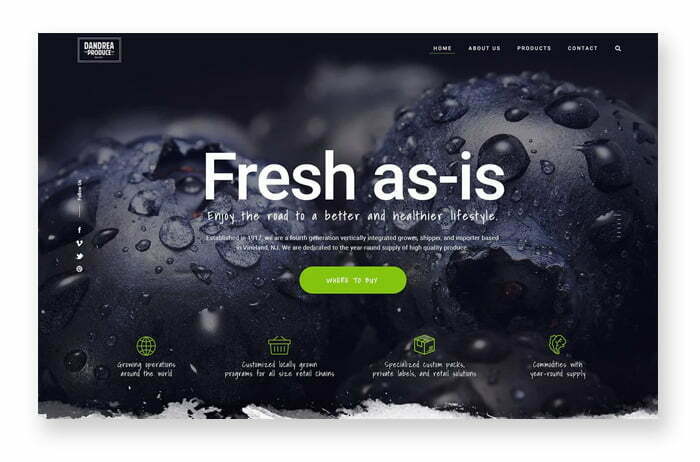
Nếu bạn có ý định dùng một bức hình chụp cho background của trang Web, hãy cẩn thận trong việc sắp xếp và sử dụng chúng. Một bức ảnh đẹp, có ý nghĩa sẽ thay bạn truyền tải những gì tinh hoa, đẹp đẽ nhất của doanh nghiệp. Một bức ảnh tồi có thể “kéo” bạn xuống vực thẳm.
“Những bức ảnh luôn thể hiện sự kết nối giữa thương hiệu và thông điệp mà nó muốn truyền tải. Bức hình ấy tạo nên có thể tạo sự tương phản, thu hút sự chú ý, hoặc hướng người dùng tới những mục kế tiếp trên trang Web” – JPSDesign
Tất nhiên, việc sử dụng ảnh trong thiết kế Web đòi hỏi bạn phải tuân thủ những yêu cầu chung về nhiếp ảnh. Một bức ảnh nghệ thuật được trưng bày trong các buổi triển lãm chắc chắn cũng sẽ gây ấn tượng mạnh tới người truy cập. Nhưng chủ đề, phong cách của bức ảnh phải ăn nhập với thông điệp mà bạn muốn truyền tải qua Website.

Hãy nhìn bản thiết kế của JPSDesign ở phía trên. Bức hình quả việt quất trên nhìn có vẻ ngon đó, nhưng quan trọng hơn, nó rất phù hợp với một trang Web của doanh nghiệp cung ứng thực phẩm.
Nên:
1. Sử dụng “người thật”: Rất nhiều doanh nghiệp khi dùng ảnh chụp cho background thường sử dụng diễn viên hoặc người mẫu ảnh. Lời khuyên ở đây là bạn nên dùng những bức ảnh chụp nhân viên, hoặc khách hàng của doanh nghiệp. Điều đó giúp bức ảnh của bạn thực sự liên kết với người xem.
2. Lựa chọn bức ảnh có không khí phù hợp nhất với thông điệp bạn muốn truyền tải: Nếu doanh nghiệp bạn muốn truyền tải không khí tươi vui, lạc quan, chỉ cần đẩy một bức ảnh mà tất cả mọi người đều đang cười, là đủ.
Không nên:
1. Sử dụng những bức ảnh “giả tạo”: Rõ ràng bạn hoàn toàn có thể lên Google, chọn đại một bức ảnh nào đó mà bạn cảm thấy truyền tải được không khí và thông điệp của doanh nghiệp. Nhưng điều gì xảy ra nếu khách hàng biết được bức ảnh đẹp đẽ kia chỉ là sản phẩm trên Google mà ai cũng có thể sử dụng? Nên nhớ thứ quan trọng bạn cần lưu ý ở đây chính là sự gắn kết giữa doanh nghiệp của bạn và khách hàng, đừng đánh mất nó!
2. Sử dụng ảnh có độ phân giải thấp: Đây là kỷ nguyên kỹ thuật số, nơi những bức ảnh có thể đạt tới độ phân giải tới 4K. Những bức ảnh mờ mịt, răng cưa sẽ khiến khách hàng có ấn tượng xấu về bạn, cho rằng thương hiệu của bạn cũ kỹ, lạc hậu và kém thành công. Bạn hoàn toàn có thể sử dụng các công cụ nén ảnh hiện đại để giảm độ phân giải vừa phù hợp với việc thiết kế vừa giải quyết được bài toán tăng tốc độ tải trang, tối ưu cho SEO
6. Chăm chút tới typography để nâng tầm thương hiệu bạn
Ngoài sức mạnh của ngòi bút bạn truyền tải qua những câu slogan, bạn hoàn toàn có thể nâng tầm thương hiệu của mình bằng cách sử dụng hợp lý typography.
Nếu coi nội dung của trang Web là vẻ đẹp tâm hồn của một người con gái, typography chính là nét quyến rũ từ vẻ ngoài của cô ấy, Typography không chỉ là những font riêng lẻ, nó còn là kích cỡ, màu sắc, độ nghiêng, đậm và khoảng cách giữa các ký tự. Tất cả điều trên sẽ đóng góp rất nhiều vào sự trải nghiệm của khách hàng đối với trang Web của bạn.
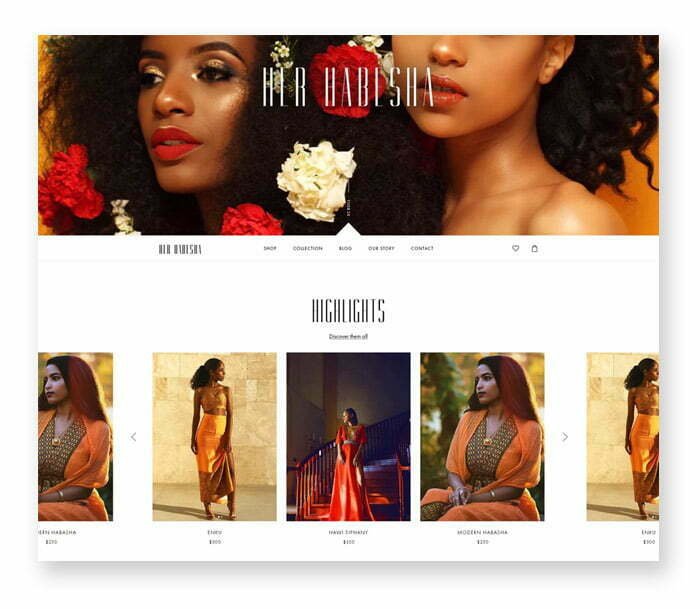
“Typography chính là sự quyến rũ từ vẻ bề ngoài. Nhưng cũng giống như một con gái đẹp, nếu bạn sử dụng font chữ quá rối rắm, chúng có thể khiến người đọc không thể tập trung vào nội dung và thông điệp doanh nghiệp bạn muốn truyền tải. Kết hợp nét đẹp của typography với sự tối giản chính chìa khóa của sự thành công. – Studio Ubique

Giống như màu sắc và nhiếp ảnh, typography có nhiều trường phái và phong cách khác nhau, bạn hãy lựa chọn phong cách phù hợp với thương hiệu của mình nhất. Tô điểm thêm một chút tinh tế cho thiết kế Her Habesha, nhà thiết kế Studio Ubique đã nâng thương hiệu lên đẳng cấp mới, sang trọng hơn, quý phái hơn. Nhưng hãy chú ý đến những phông chữ không chân mà Studio Ubique sử dụng cho các phụ đề, đó chính là sự cân bằng.
>>> Tham khảo Màu sắc phù hợp cho thương hiệu
Nên:
1. Sử dụng font chữ “thân thiện” với nền tảng kỹ thuật số: Trong hàng tá những lựa chọn, bạn hãy sử dụng những font chữ thân thiện với người dùng các nền tảng kỹ thuật số. Bởi khách hàng của chúng ta sẽ sử dụng các nền tảng và thiết bị nói trên để truy cập.
2. Tìm hiểu các trường phái typography: Tìm hiểu chúng để nắm bắt công dụng và cách sử dụng chúng cho hợp lý.
Không nên:
1. Lạm dụng các font chữ quá lòe loẹt: Một font chữ nổi bật, thu hút sự chú ý thì rất hiệu quả cho một tiêu đề riêng lẻ. Nhưng nếu lạm dụng chúng, bạn có thể khiến người xem bị xao nhãng và mất tập trung.
2. Sử dụng 1 loại font cho tất cả: Rõ ràng, việc sử dụng 2 – 3 loại font khác nhau sẽ giúp trang Web của bạn trở nên đa dạng, bớt nhàm chán, và cả cân bằng nữa. Với phần tiêu đề, phụ đề, và nội dung, bạn nên sử dụng 3 font khác nhau và nhất quán chúng khi thiết kế.
7. Điều hướng người dùng một cách hợp lý
Cuối cùng, chúng ta đến với mục tính năng: những gì mà doanh nghiệp có thể đem lại cho khách hàng. Ta bắt đầu với thanh điều hướng – xương sống của bất kỳ Website nào.
Mỗi designer có thể sử dụng cách tiếp cận khác nhau cho bài thiết kế. Một nhà thiết kế giỏi sẽ xây dựng thanh điều hướng sao cho có thể đem lại trải nghiệm tốt nhất cho người dùng. Càng tiện lợi với khách hàng, càng tốt cho Website.
Nhưng đây không phải là một công việc dễ dàng. Nó bắt đầu với cách tổ chức và sắp xếp của toàn bộ Website: như trang chủ sẽ có gì, làm thế nào để điều hướng tới những những trang phụ, thứ gì nên hay không nên có trên thanh menu? Mỗi câu hỏi được giải quyết, giao diện thiết kế Website của bạn càng được hoàn thiện.
Vì vậy, mục tiêu của bạn khi thiết kế thanh điều hướng, đó chính là khiến khách hàng có thể trải nghiệm Website của doanh nghiệp một cách thuận tiện nhất.

Nên:
1. Tìm kiếm điểm cân bằng giữa những lựa chọn trong việc định hướng: Bạn rõ ràng muốn đem lại cho người dùng nhiều lựa chọn nhất trong thanh định hướng, nhưng bạn cũng không muốn khiến họ rối trí với hàng tá các tùy chỉnh khác nhau. “Cân bằng” chúng bằng cách nhóm chúng lại thành các nhóm khác nhau, nhưng nhớ là chúng phải được nhóm sao cho đem lại sự tiện lợi nhất tới người dùng.
2. Tạo thanh điều hướng dựa vào thói quen lướt Web của người dùng: Khi mua giầy, chắc chắn họ sẽ tìm kiếm chúng trong mục “Quần áo”, vài người thì tìm chúng trong mục “Đồ phụ kiện”. Rõ ràng, từng đối tượng khách hàng khác nhau sẽ có hành vi tìm kiếm khác nhau. Bạn có thể test trước với một vài người dùng trước khi đưa ra sản phẩm thiết kế cuối cùng.
Không nên:
1. Thử nghiệm bằng giao diện khác thường: Dù việc thử sai (bằng cách thử nghiệm một giao diện Web “lạ kỳ”) có thể giúp bạn chỉnh sửa và đem lại nhiều ý tưởng mới lạ thú vị, nó có vẻ không phù hợp trong việc xây dựng thanh định hướng trên Web. Bạn cần một giao diện đơn giản, giúp người dùng có thể dễ dàng thực hiện các thao tác khi lướt Web: thanh định hướng ở trên cùng, logo trỏ về trang chủ, nút tìm kiếm có biểu tượng là chiếc gương hình tròn,…
8. Tối ưu cho thiết kế giao diện Website trên mobile
Nhiều nhà thiết kế nghĩ rằng thiết kế Web là khái niệm dành cho nền tảng desktop. Nhưng thực tế cho thấy, ngày nay phần lớn mọi người có xu hướng lướt Web trên các nền tảng di động. Đó là lý do vì sao bạn nên xem xét tính tương thích cho thiết kế của bạn trên các môi trường di động khác nhau. Điều này không chỉ liên quan tới việc có nhiều khách hàng sử dụng di động để truy cập trang Web của bạn, mà còn liên quan tới hoạt động SEO Marketing trên Google (ảnh hưởng trực tiếp đến thứ hạng tìm kiếm trên Google).
“Mobile responsiveness” là một thuật ngữ dùng để chỉ tính tương thích cho Website của bạn trên nền tảng di động. Nếu Website của bạn hoạt động không tốt trên di động, nó sẽ đem lại những trải nghiệm không tốt cho người dùng. Ngoài việc đi kèm với màn hình nhỏ hơn, môi trường di động còn bao gồm nhiều yêu cầu đối với nhà lập trình, bao gồm cả thao tác “vuốt” trong khi lướt Web.

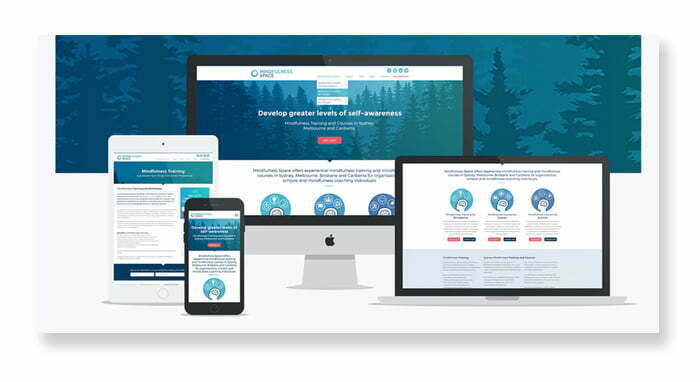
“Ngày nay, các nhà thiết kế cần quan tâm nhiều hơn tới tính tương thích của thiết kế trên nền tảng di động. Càng nhiều người truy cập Web trên di động so với việc sử dụng màn hình desktop của họ. Chính vì vậy, một thiết kế quan tâm tới tính tương thích với môi trường di động là một thiết kế hiệu quả. Chú trọng vào tính tối giản, sự gọn gàng, và loại bỏ những chi tiết thừa thãi sẽ giúp người dùng tập trung hơn vào nội dung” – Ink’d
Có thể phiên bản di động nên là ưu tiên số một của bạn ngay từ đầu. Nhưng điều đó không có nghĩa bạn bỏ bê phiên bản trên desktop. Website của bạn cần hoàn hảo dù ở bất kỳ nền tảng nào. Hãy nhìn ví dụ phía trên của nhà thiết kế Ink’d – nó thực sự hoàn hảo, dù ở màn hình lớn hay nhỏ.
Nên:
1. Thiết kế cho phiên bản di động trước: Khi bạn thiết kế cho phiên bản di động, bạn sẽ biết những thành tố nào quan trọng trong thiết kế của mình (vì sự giới hạn trong độ lớn của màn hình). Điều này giúp bạn dễ dàng hơn trong việc thiết kế, như thêm thắt các yếu tố bổ trợ cho môi trường desktop, thay vì đau đầu suy nghĩ nên bỏ thành tố nào trong trường hợp bạn thiết kế phiên bản desktop trước (và cố gò ép mình phải loại bỏ trong phiên bản di động).
2. Lựa chọn thiết bị di động dựa trên hành vi của người dùng: Nền tảng “di động” ở đây bao gồm rất nhiều các nền tảng dành cho điện thoại di động khác nhau, từ hệ điều hành iOS của Apple, cho tới Android của Google. Thậm chí, dù các thiết bị điện thoại đều dùng hệ điều hình Android, mỗi màn hình di động lại có sự hiển thị nội dung khác nhau. Bạn cần tìm hiểu hành vi của khách hàng, để xác định thiết bị di động bạn cần ưu tiên để thiết kế.
Không nên:
1. Sử dụng Web dạng “m.dot”: Những Website trên di động có thành phần “m.” trong tên miền chính là khởi nguồn trong việc thiết kế Web trên nền tảng di động (trước khi các nhà thiết kế thực sự quan tâm tới việc người dùng di động sớm vượt mặt người dùng desktop). Chính vì vậy, những Website có dạng “m.” thường load chậm hơn bình thường, và không có nhiều lợi ích trong việc cải thiện hoạt động SEO Marketing. Lựa chọn đúng đắn ở đây là thiết kế 1 Website có khả năng tương thích với tất cả các nền tảng, thay vì tách riêng thiết kế cho từng loại nền tảng khác nhau.
9. Hãy để phần text bên trong trở nên dễ đọc
Thiết kế giao diện web quá chú trọng tới khía cạnh hình ảnh trực quan có thể ảnh hưởng tới tính “dễ đọc” của nó đối với người xem. Nếu bạn lựa chọn một font chữ đẹp thật đẹp, mà chẳng ai có thể đọc, bạn đang khiến khả năng tiếp cận trang Web của mình tới khách hàng trở nên thu hẹp đi đáng kể.
Một trang Web dễ đọc ở đây bao gồm ba yếu tố sau:
1. Nội dung tốt: Nội dung text bạn thể hiện trong thiết kế phải truyền tải tốt thông điệp doanh nghiệp muốn gửi gắm cho người đọc, một cách hấp dẫn và thu hút nhất.
2. Đáp ứng tính thẩm mỹ: Đoạn text phải có tính thẩm mỹ, vừa thu hút người nhìn, vừa có nhiều khoảng trống và giãn cách tốt giữa các ký tự. Giúp người đọc không bị “ngợp” thông tin khi đọc chúng.
3. Tính dễ nhìn: Cả font và kích cỡ của font phải hỗ trợ cho việc đọc thông tin của người đọc, chữ tuyệt đối không bị mờ, hoặc bị răng cưa (ảnh hưởng tới khả năng tiếp nhận thông tin).
Trong khi tính dễ đọc phần lớn liên quan tới yếu tố typography, bạn cũng cần cân nhắc các yếu tố khác như bố cục của đoạn văn, và sự tổng hòa giữa ký tự và các thành tố khác trong thiết kế (về trực quan).

Có được một bản thiết kế web đẹp sẽ chẳng còn nghĩa lý gì nếu chẳng ai đọc được nội dung bạn muốn truyền tải. Nhà thiết kế akorn.creative thuộc nằm lòng triết lý này. Hãy nhìn bản thiết kế phía trên của akorn.creative khi anh sử dụng màu chữ tương phản với background, giúp chúng trở nên dễ đọc hơn đối với người xem.
Nên:
1. Chú ý tới sự kết hợp giữa các màu sắc: Nhận biết sự tương tác giữa màu text với màu nền của thiết kế. Bạn nên quan tâm tới khả năng hiển thị của đoạn text với mắt người, đặc biệt với những người có vấn đề về thị lực. Lời khuyên ở đây là sử dụng màu tương phản giữa các thành tố (như đoạn text với màu nền). Hoặc nếu bạn cảm thấy khó khăn trong việc lựa màu, hãy sử dụng tông màu đen-trắng quen thuộc.
2. Thử nghiệm trên nhiều người đọc khác nhau: Có thể mức độ dễ đọc mà bạn cho là ổn với người này, thì với người khác lại khó đọc. Bạn nên kiểm thử với nhiều đối tượng khác nhau để cho ra kết quả tối ưu nhất.
Không nên:
1. Sử dụng font chữ tay, hoặc font sặc sỡ cho đoạn body text: Những font chữ kiểu này thì phù hợp với tiêu đề hoặc header nhiều hơn. Khi hiển thị với đoạn text ở phần thân, rất khó để có thể đọc chúng trong điều kiện chữ nhỏ, hàng-nối-hàng. Bạn nên sử dụng các font chữ đơn giản cho phần body text.
2. Tránh sử dụng “bức tường” text: Một đoạn text dài, nhiều như một “bức tượng” là một điều nên tránh khi thiết kế Web. Với một đoạn văn với nội dung dài, bạn nên chia chúng thành từng đoạn nhỏ, hoặc loại bỏ bớt các chi tiết thừa thãi.
>>> Cách lựa chọn font chữ hoàn hảo cho Website
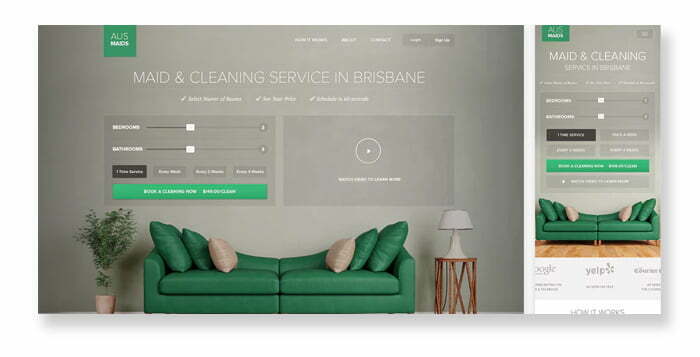
10. Truyền tải đúng thông điệp bạn muốn gửi gắm tới người đọc
Rõ ràng, thiết kế website không chỉ bao gồm những khía cạnh về chuyên môn, đó còn là cách bạn giao tiếp và truyền tải thông điệp tới người đọc. Hãy truyền tải chính xác những gì bạn muốn gửi gắm tới khách hàng, đó chính là điều hoàn thiện bản thiết kế Web của bạn.

Trong bản thiết kế Web ở phía trên, nhà thiết kế akdcreative biết rằng khách hàng muốn đặt số phòng và tần suất lau dọn ngay trên trang chủ, nên anh đã đặt ngay tính năng này ở trang chủ của Website AUSMAIDS. Một ý tưởng vừa thông minh, vừa thấu hiểu mong muốn của khách hàng, giúp nâng cao trải nghiệm lướt Web của họ.
Nên:
1. Lên kế hoạch trước khi thiết kế: Hãy viết ra những gì bạn muốn ra giấy trước khi bắt tay trực tiếp vào thiết kế. Điều này vừa giúp bạn ghi nhớ những thông điệp mình muốn truyền tải, vừa giúp bạn có được nền tảng khi thiết kế dựa trên thông điệp nói trên.
2. Suy nghĩ vượt khuôn khổ: Hãy suy nghĩ vượt khuôn khổ của một nhà thiết kế. Bởi công việc thiết kế website đâu chỉ là tạo ra một bức tranh đẹp, nó còn chứa đựng thông điệp bạn muốn gửi gắm tới khách hàng.
Không nên:
1. Truyền đạt thông điệp một cách chung chung hoặc mơ hồ: Bạn cần truyền đạt thông điệp một cách cụ thể, càng cụ thể càng tốt. Sự mơ hồ có thể đem đến bí ẩn, nhưng đây không phải là buổi triển lãm tranh, nơi mọi người phải “vắt óc” ra nghĩ xem điều bạn muốn nói là gì.
Đây mới chỉ là những khái niệm hết sức cơ bản về thiết kế website. Ẩn sau đó là rất nhiều những khái niệm và nguyên tắc liên quan tới phối màu, typography, các thành tố và tính tương thích của Website trên môi trường di động. Kiến thức là đại dương, là kho tàng vô giá, bạn hãy tìm hiểu nhiều hơn về thiết kế Web, sẽ đến một ngày bạn trở thành “bá chủ” trong lĩnh vực này. Hy vọng bạn cảm thấy hữu ích sau khi đọc 10 mẹo để có thể thiết kế một giao diện website chuẩn UI/UX lý tưởng.