
Nếu bạn có bất kỳ người bạn làm thiết kế nào, bạn có thể biết rằng không có gì khiến các nhà thiết kế phấn khích hơn chủ đề về gradient.
Còn nhớ những ngày xa xưa của mọi người vẫn co rúm người lại khi nghe thấy từ này; những người khác mới tham gia vào lĩnh vực thiết kế có thể đã bỏ lỡ khoảng thời gian đáng tiếc đó và họ có thể nhìn vào các dải màu với đôi mắt tươi mới, lạc quan.
Chúng ta đang ở phần cuối của dải màu quang phổ đó, trong đó, giống như mọi yếu tố thiết kế khác, Malu Design tin rằng gradient có thể bổ trợ tốt cho thiết kế logo nếu chúng được sử dụng vào thời điểm và địa điểm thích hợp.
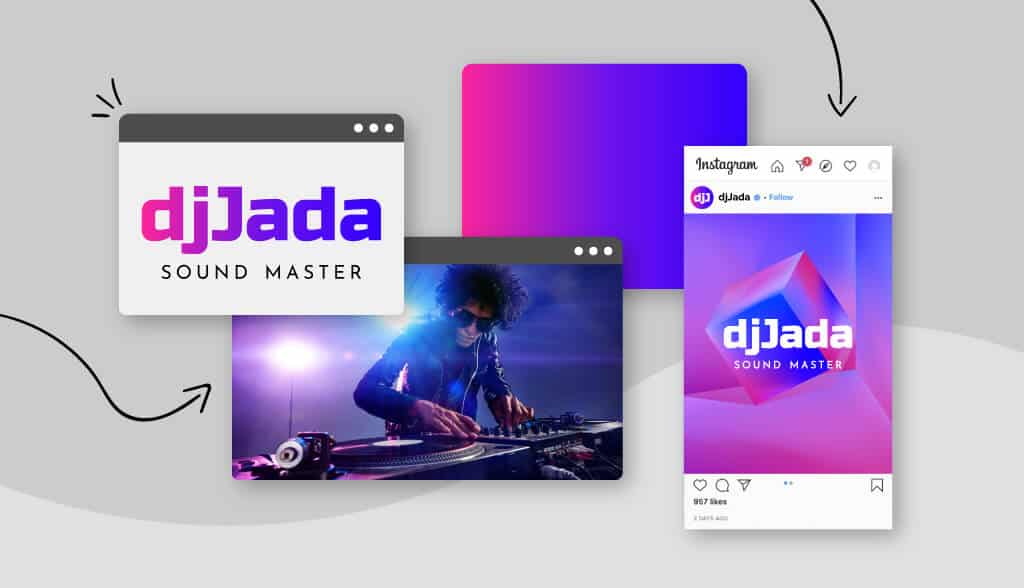
Mặc dù một số người có thể cho rằng gradient là một xu hướng thiết kế logo hơn là một kỹ thuật tiêu chuẩn, nhưng những logo vượt thời gian như Instagram và Airbnb đã sử dụng gradient để đạt được thành công – và bạn cũng vậy!
Nhưng trước tiên, câu hỏi rõ ràng:
Gradient là gì?
Độ chuyển màu là một yếu tố thiết kế được tạo thành từ các màu nhạt dần vào nhau. Còn được gọi là “sự tiến triển của màu” hoặc “đường dốc màu”, độ dốc bao gồm nhiều sắc thái của cùng một màu hoặc nhiều màu pha trộn từ màu này sang màu khác.
Mục đích của gradient không nhất thiết phải có nhiều màu trong một thiết kế; thay vào đó, nó pha trộn các màu để mỗi sắc thái chuyển tiếp sang sắc thái tiếp theo – tạo ra hiệu ứng gắn kết tổng thể.
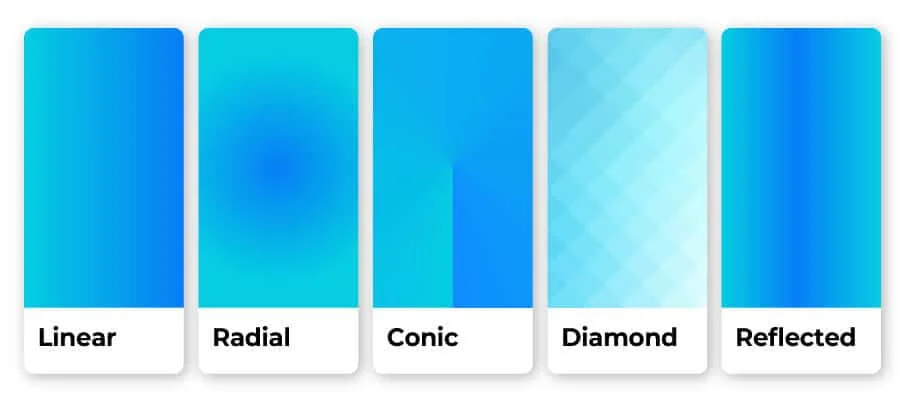
Có một số loại gradient thường được sử dụng trong thiết kế logo:

Nếu điều đó có vẻ khó hiểu, đừng lo lắng; điều quan trọng cần biết là có nhiều cách để tạo bóng cho logo để biến nó thành một dải màu.
Ví dụ về thiết kế logo Gradient
Nếu bạn đã bắt đầu động não tìm cách áp dụng gradient cho logo của mình, thật tuyệt!
Nhưng nếu không, điều đó cũng không sao.
Thông thường có 2 loại biểu tượng gradient chính: Biểu trưng dựa trên biểu tượng và biểu trưng dựa trên văn bản. Chúng ta hãy xem sự khác biệt giữa chúng, để bạn có được một số cảm hứng thiết kế logo
Logo biểu tượng gradient
![]()
Các logo biểu tượng gradient phổ biến nhất trên thế giới có xu hướng rơi vào ngành công nghệ. Một lý do là vì màn hình của chúng ta có quá nhiều màu sắc và nút nên các công ty đang tìm cách làm cho ứng dụng của họ nổi bật – và gradient là một cách hiệu quả để làm điều đó!
Bạn sẽ nhận thấy rằng tất cả các biểu trưng trong hình ở đây đều sử dụng dải màu bao gồm các màu sáng trong quang phổ màu đỏ, để vừa bắt mắt vừa giúp tượng trưng cho năng lượng và niềm đam mê. Tinder sử dụng một dải màu tinh tế trong biểu tượng của nó để trông giống như một ngọn lửa đang cháy, trong đó logo Firefox có một dải màu giống hình nón để giúp nhấn mạnh chuyển động của con cáo đang quấn quanh quả địa cầu.
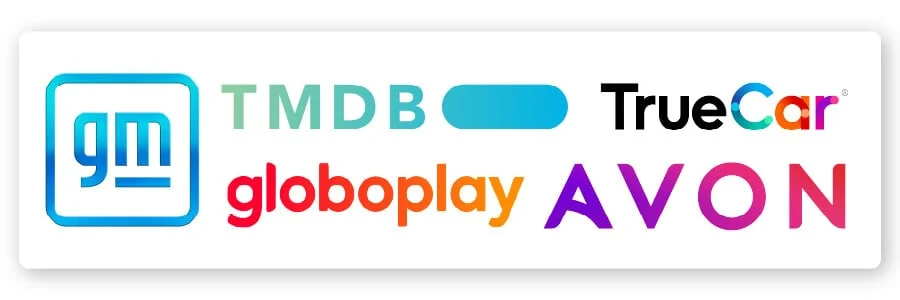
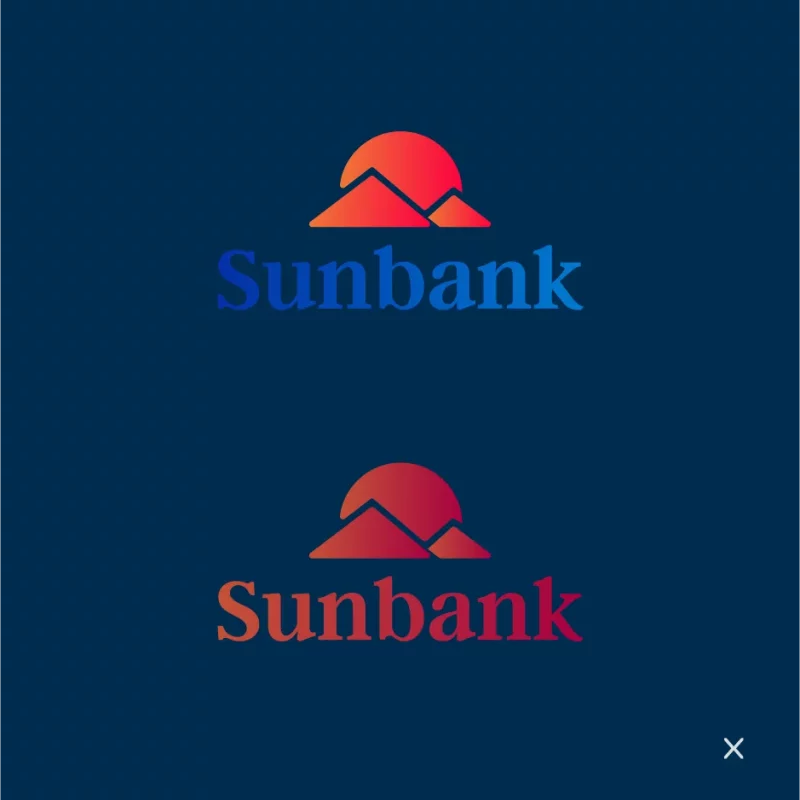
Logo chữ gradient

Chuyển màu không nhất thiết phải giới hạn ở các biểu tượng hoặc biểu tượng! Chúng cũng có thể là một cách hiệu quả để làm nổi bật một khía cạnh cụ thể của tên thương hiệu hoặc thậm chí để nhấn mạnh một chữ cái mà bạn không muốn khán giả bỏ lỡ.
Logo TrueCar làm được điều đó, bằng cách tương phản chữ “True” tối với chữ “Car” gradient sặc sỡ. Mỗi chữ cái trong “ô tô” là dải màu riêng của nó và màu sắc nổi bật vừa thu hút sự chú ý vừa biểu thị chuyển động (giống như bạn muốn nhìn thấy từ ô tô).
Mặt khác, General Motors có độ dốc gương, nhằm mục đích bắt chước bầu trời trong lành và chỉ ra các sáng kiến “xanh” của công ty. Trong trường hợp này, văn bản của họ gần như là thứ yếu so với bảng màu xanh rực rỡ.
Và, bạn sẽ nhận thấy rằng nhiều logo văn bản này sử dụng gradient tuyến tính để khuyến khích mắt di chuyển dần dọc theo tên logo.
Bây giờ chúng ta đã thấy một số loại biểu trưng chuyển sắc khác nhau, hãy thảo luận xem khi nào biểu trưng chuyển sắc là lựa chọn phù hợp cho thương hiệu của bạn!
Khi nào nên sử dụng Logo Gradient

Các dải màu nên được sử dụng để làm nổi bật một biểu tượng mạnh mẽ, không che đi một biểu tượng yếu. Bạn cũng không muốn độ dốc của mình trở thành điểm bán hàng của logo; nếu có, nó nên được sử dụng để thêm một chút tinh tế cho thiết kế của bạn, nhưng chỉ như một điểm nâng cao cho các yếu tố khác trong biểu trưng của doanh nghiệp bạn.
Điều đó nói rằng, đây là một vài thời điểm khác mà việc sử dụng một dải màu có thể hoạt động tốt cho logo của bạn:
Khi nó liên quan đến bản sắc thương hiệu của bạn.

Khi thiết kế logo , điều quan trọng là phải suy nghĩ về loại cảm xúc mà bạn đang cố gắng đưa ra thế giới và thiết kế gradient có cảm xúc của riêng nó.
Nó ngụ ý sự sáng tạo, trí tưởng tượng, đổi mới – tất cả những điều tuyệt vời, nhưng không nhất thiết phải phù hợp với tính cách thương hiệu cụ thể của bạn. Ví dụ, một luật sư có thể không muốn những đặc điểm đó liên quan đến công ty tố tụng của anh ấy/cô ấy, nhưng logo của một ban nhạc sẽ phù hợp ngay với hình ảnh tổng thể đó.
Khi doanh nghiệp của bạn hoạt động Online

Các dải màu có xu hướng trông đẹp hơn trên màn hình so với trên bản in, vì vậy bạn sẽ phải suy nghĩ kỹ trước khi chọn một dải màu nếu bạn định xây dựng thương hiệu nhiều ở chế độ ngoại tuyến.
Logo nhà hàng có lẽ sẽ hoạt động tốt hơn với thiết kế phẳng, bởi vì bạn có thể sẽ đặt logo của mình trên thực đơn, khăn ăn và mặt tiền cửa hàng. Tuy nhiên, các logo game chắc chắn có thể kết hợp các dải màu – vừa để tách biệt bạn khỏi đối thủ cạnh tranh, vừa để được ghi nhớ nhờ biểu trưng độc đáo của bạn.
Khi logo của bạn có giá trị riêng

Giống như chúng tôi đã đề cập ở trên, gradient không phải là trọng tâm duy nhất của logo của bạn; nó chỉ ở đó để nâng cao, giống như cách tạo điểm nhấn bằng màu sắc hoặc phông chữ phụ.
Có thể đôi khi bạn cần một logo trong suốt (một phiên bản logo của bạn hoạt động trên nền nhiều màu sắc) và trong những trường hợp như vậy, logo của bạn sẽ phải thể hiện được rõ ràng.
Khi logo của bạn dễ đọc

Chuyển màu thường có thể làm biến dạng văn bản của tên doanh nghiệp hoặc khiến nó khó đọc hơn, tùy thuộc vào mức độ ảnh hưởng. Tốt nhất bạn nên tránh thêm gradient vào logo đánh dấu từ hoặc logo chỉ sử dụng văn bản (không có biểu tượng hoặc biểu tượng) – trừ khi chuyển màu RẤT tinh tế.
Ưu điểm của Logo Gradient
Khi tất cả đã được nói và làm, tại sao một doanh nghiệp lại tích cực chọn sử dụng thiết kế gradient khi việc tạo logo phẳng (flat logo) dễ dàng hơn? Câu trả lời rất đơn giản: Nó sẽ khiến logo của bạn khác biệt với các đối thủ cạnh tranh.
Trong số những thứ khác, logo gradient là:
Đáng nhớ

Bởi vì chúng hiện không phải là tiêu chuẩn trong thế giới thiết kế logo, nên các gradient có thể tạo ấn tượng lâu dài mà các logo phẳng đôi khi không thể làm được.
Chúng ta thường nói về màu sắc như thể chúng là những thực thể đơn lẻ – bầu trời màu xanh, quả anh đào này màu đỏ – vì vậy khi chúng ta nhìn thấy những màu mà chúng ta không có ngôn ngữ để mô tả ngay lập tức, hình ảnh sẽ không nhanh chóng rời đi. đầu của chúng ta như những thứ có màu phẳng mà chúng ta quen nhìn thấy.
Sáng tạo

Giống như chúng tôi đã đề cập ở trên, thiết kế logo của bạn phải nói lên bản sắc thương hiệu của bạn và logo gradient sở hữu rất nhiều “đất” để sáng tạo. Nếu doanh nghiệp của bạn hoạt động trong lĩnh vực nghệ thuật, đổi mới hoặc chỉ đơn giản là muốn được biết đến như một công ty tìm ra các giải pháp vượt trội cho khách hàng của họ, thì bạn sẽ muốn có một biểu tượng có thể truyền tải sự sáng tạo đó đến khán giả của mình.
Thực tế

Nếu quan sát xung quanh, bạn sẽ nhận thấy rằng các vật thể trong tự nhiên hiếm khi được đặc trưng bởi một sắc thái màu duy nhất. Cây cối có nhiều màu xanh lá cây, nâu và cam; phân biệt bụi bẩn giữa màu đen, nâu và đỏ.
Nói cách khác, trong cuộc sống hàng ngày, mắt chúng ta quen nhìn thấy các hiệu ứng chuyển sắc hơn là các thiết kế phẳng, và với một logo chuyển sắc, bạn có thể làm cho doanh nghiệp của mình trở nên sống động hơn nhiều trong tâm trí người xem.
Vui tươi

Bằng cách sử dụng logo gradient, bạn đang thu hút khán giả vào cuộc trò chuyện với thương hiệu của mình. Bạn đang cho họ biết rằng bạn khác biệt, bạn dũng cảm và không ngại đưa ra những lựa chọn táo bạo – cả với tư cách là một thương hiệu và một doanh nghiệp.
Tip thiết kế Logo Gradient đẹp
Bạn có thể đã biết các bước trong quy trình tạo logo , nhưng bạn sẽ muốn ghi nhớ những mẹo này trước khi tiếp tục hành trình sử dụng màu gradient của mình:

1. Ưu tiên độ tương phản
- Nên: Xem xét độ tương phản và khả năng truy cập khi tạo logo chuyển màu.
- Không nên: Chỉ sử dụng phán đoán của riêng bạn để kiểm tra xem nó có thể truy cập được hay không. Hỏi một vài người bạn hoặc thành viên gia đình để xem nó có rõ ràng và dễ đọc với họ không!


2. Chọn màu cẩn thận
- Nên: Sử dụng dải màu nếu sự kết hợp màu của logo được cân nhắc kỹ lưỡng và phù hợp với thương hiệu của bạn.
- Không nên: Sử dụng một dải màu trông giống như nó được tạo ra mà không cần suy nghĩ.


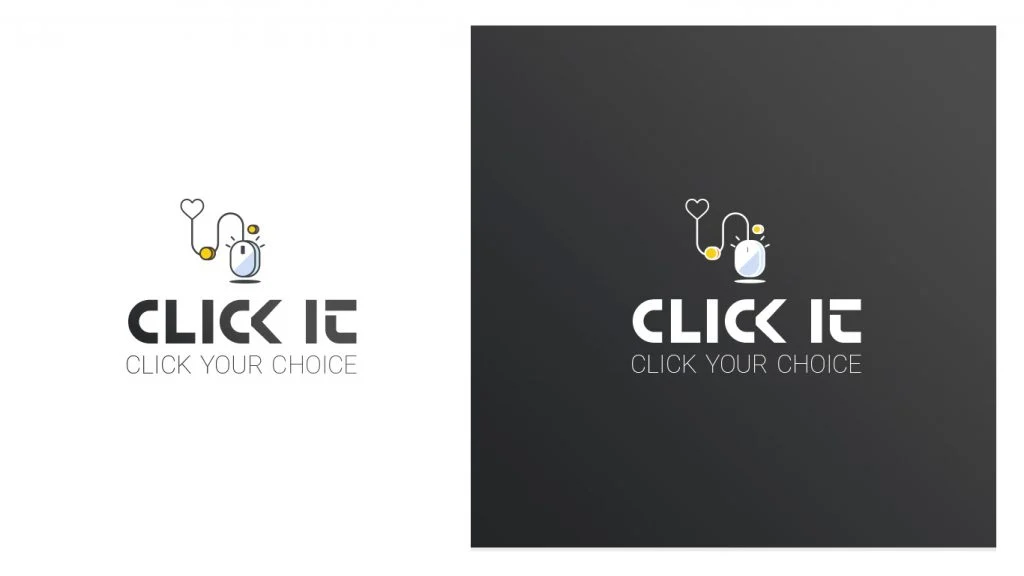
3. Thử nghiệm trên nền đen trắng
- Nên: Tối ưu hóa thiết kế chuyển màu của bạn để in bằng cách đảm bảo nó trông rõ ràng trên nhiều nền và chất liệu (khuyên dùng cả phiên bản logo màu trắng và đen).
- Không nên: Bỏ qua tầm quan trọng của khả năng đọc và chất lượng in ở các kích cỡ khác nhau khi thiết kế.


4. Giữ cho nó dễ đọc
- Nên: Đảm bảo dấu chấm câu và dấu trọng âm rõ ràng khi tạo độ dốc. Ví dụ: dấu chấm trên chữ “i” có bị mất trong nền không?
- Không nên: Tạo thiết kế chuyển màu không phù hợp với phông chữ và kiểu tên.


5. Làm cho nó tinh tế
- Nên: Tạo một thiết kế logo chắc chắn (và đơn giản) trước, sau đó kiểm tra độ dốc trông như thế nào.
- Không nên: Thêm các chuyển màu vào biểu tượng của bạn khiến nó khó đọc hoặc khó tái tạo. Tinh tế là chìa khóa!


Ví dụ về thiết kế logo gradient
Logo với gradient đã thực sự hồi sinh trong vài năm qua, đặc biệt là trong ngành công nghệ. Các thương hiệu dùng logo gradient: Tinder, Firefox, Guinness, Instagram, Asana, Jaguar và iTunes.

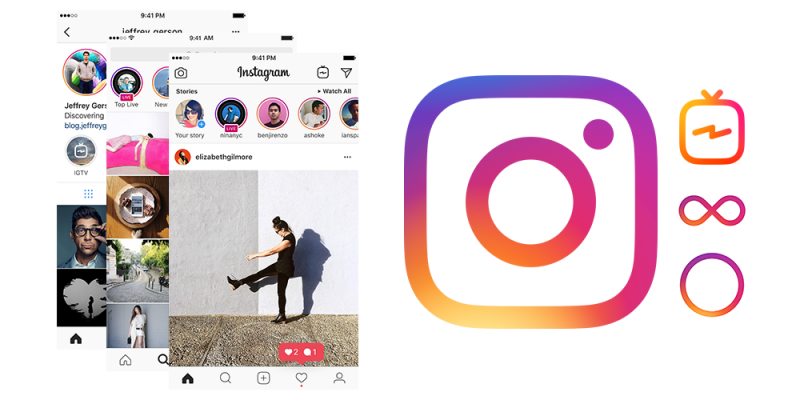
Như đã đề cập ở trên, thông thường nên sử dụng gradient trên các biểu tượng logo thay vì toàn bộ logo. Điều này cũng phù hợp với các biểu tượng ứng dụng, như Instagram và bộ công cụ của nó.

Lý do chính nên tránh dùng gradient trên logo chữ (hoặc thận trọng thực hiện) là khả năng đọc – tên công ty của bạn phải luôn luôn rõ ràng và dễ đọc!

Nếu bạn đang tìm một đơn vị uy tín và kinh nghiệm để có thể thiết kế logo, hệ thống bộ nhận diện thương hiệu của doanh nghiệp mình một cách chuyên nghiệp và ấn tượng, thì hãy liên lạc ngay với chúng tôi qua số điện thoại 0988 622 991, hoặc để lại thông tin và yêu cầu của bạn, bộ phận tư vấn của Malu Design sẽ liên hệ lại ngay để giải đáp mọi thắc mắc cho bạn nhé!
————————
Malu Design – Branding Identity Agency
Hotline: 0988 622 991




