
How to have a beautiful website design, professional and user-friendly website design in today’s digital era? No one can deny that every business today needs a professional website design. From real estate, restaurants, retail, e-commerce, to education, transportation, .. all need a website to function.
What is Digital Marketing? Understand and do Digital Marketing
Maybe sometimes you will find, wandering on the Internet, accessing websites, using them and commenting that this website design is also simple, it is not true. To have a website design, building them to help users feel convenient to use is not an easy task.

You want your website to look “stylish”, easy to use, you want it to be found on google by search engine optimization. You want to convert your website visitors into customers… The question is how? More importantly, how is that right?
SEO Guide from AZ
How to choose the perfect font for Website
App design – software interface design
Things to prepare before designing a website
Staff
When designing a logo for your business brand, it is not difficult to find someone who can do all the work from AZ. But to create a standard website, sometimes 1 person is not enough. Although there are individuals and units that provide comprehensive website design solutions, you should also consider splitting the content to ensure the highest efficiency for your website.

Here are some specialized personnel in the website design process:
Website designers – web designers. They take your ideas and turn them into images so you can imagine what your website will look like in the future. This work is mainly done in Adobe Photoshop or similar graphic design software.
UX (user experience) and UI (user interface) design focuses on what impact the design layout will have on the user. For example, they will help you decide which buttons to place to get users to click more, or what your website’s navigation bar should look like. (There is a fundamental difference between UX and UI design.) In most cases, the job of a web designer and a UI/UX designer is pretty much the same, so if you’re looking to save money, it shouldn’t be too difficult to hire someone with both skills. .
The website developer will be the recipient of the designs from the designer and express them on the web platform in the coding language. Going into even more detail, there are many coding languages out there, and most programmers are fluent in only one.
Front end developers focus on what we see on the website including (images, text, effects, menus, page layouts, etc.)
Back end programmers , on the other hand, focus mainly behind the scenes, revolving around the data and data story of the website.
SEOs, content developers, or copywriters are the people who will help you create content for your website and show it up in search engine results.
Discover 10 Tips for Website Design
Buy domain name and rent hosting
Just like a traditional business, the first thing you need to do when designing your website is to rent a location.
Hosting is where your website is located. All images, content and data need a server to store. Most people will rent hosting through companies that provide this service. On average, hosting costs will range from $5-$20 a month, and can also be higher if you own a huge data source.

You can find hosting companies through Google.
Domain name is also understood as your business name. To purchase a domain name and maintain it, you also have to pay a small fee (usually less than $10 for 1 year).
Finally, you will need to point your domain to the server you just rented, so that every time a user types your domain name, it will display the full content and images. This process is sometimes a bit complicated, you should consider asking the support team to handle it.
Website structure and content on the page
Your web designer or programmer won’t be the one to write the content on the page or take the product photos for you. You will have to be the one to provide all the content as well as the general structure for the website.

As for the website structure, there are some common pages that look like this:
1. Home page
2. Contact page
3. Blog
4. Product/article catalog
5. Product/article landing page
6. Terms
7. Library
8. Landing page or other promotional pages.
All of the above types of sites should be fully listed and with content on them.
You don’t need to have complete content yet at this stage, but you do need ideas on how to present it on your website.
Tip: your website designer (especially if they have experience with UX/UI) will be able to give you ideas for content and structure that you would never have thought of. You should talk a lot with them in the early stages of website formation.
The main function of the website
When someone visits your website, what action do you want them to take? Is it just gathering information about your product or service, like a phone number or opening hours? Can they directly buy products on your site? The main purpose of accessing the website is to read news articles, or learn a certain knowledge?
The functionality of your website needs to match your own purposes as well as the behavior of your users.
Content management system software
A CMS (Content Management System) is software that allows you, or your staff, to upload content to each part of a website. If you often have to change the text and images on your website and you don’t know anything about coding, you definitely need a CMS.

There are many CMS options, such as WordPress for news sites, Shopify for e-commerce sites, Six for building profile pages.
How to design a beautiful website?
Template for website
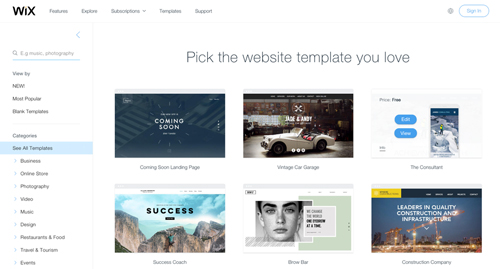
The webite template platform has really exploded in the last decade. You may have heard a few well-known names like: Squarespace, Shopify, Wix or Weebly. Each unit has its own characteristics and has specialized templates for you to choose from

Advantages :
Low-cost solution
They all integrate CMS to help you manage the content on the site
Cons :
You’re limited by their templates as well as relatively few customization options (so your site will look pretty similar to the others).
Hire freelancers for comprehensive solutions
If you are more concerned with the look of your website and how it functions, the best option is to hire a freelancer to solve that problem for you.
Remember that sometimes you will need to hire both a designer and a programmer for your project, although some freelancers will do both. Make sure that the costs of time and money are set. compare on the scale

Advantages :
1. Have the look and function you want
2. Reasonable cost (of course depends on the level of the freelancer and your specific needs)
Cons :
You will probably have to hire a lot of people (web designers, UX/UI, programmers).
Requires more time.
Hire a freelancer to design a website based on a template
If you still want to have a custom interface, but do not want to invest too much, you can choose from the available templates, then customize specific items.
One of the best options for building a website is WordPress; Although it started out as a blogging platform, WordPress has become one of the most popular CMSs on the Internet (powering about 30% of all sites on the Internet). There are thousands of different templates to choose from.

You can hire custom designers of themes on WordPress to create unique and different websites, along with an easy-to-manage back-end data system.
Advantages :
1. Allows you to get more advanced functions at a much cheaper cost.
2. Design your own custom website
Cons :
1. You may need to embroider both designer and programmer
Hire agencies for comprehensive solutions.
Website design and programming agencies, units are experts in their profession. They can not only guide you to make the right choices, but also assist you in handling from AZ every step of the process. Of course, everything has its price, this is a good choice for businesses with complex, demanding needs.

Advantages :
You will have to worry less, you are working with experts who will help you with everything.
Cons :
The cost will certainly be quite high.
Design a professional website in 7 steps
1. Identify needs and hire a designer
Have you rented the domain name of your website? Have you clearly defined the required functions? List of pages on the site? Have you fully strategized the content that attracts visitors to post on the web?
Great ! This is the time to hire a web designer for you. To find the right person, or the right unit, you should go through their profile to evaluate. Do they already have experience in the field you are in? What projects have they been involved in?
2. Start with a sitemap – wireframe
You won’t be able to make a trip across your country without a map. Likewise, you don’t start designing a website without a specific sitemap. Wireframe will be the design that shows the navigation, images, paths of CTA buttons, etc.

Starting with a sitemap first will help simplify the back-end design process. You and your designer can discuss structure and make changes with sketches instead of complex Photoshop mockups. This will save everyone time and money.
You should make a sitemap for all the main pages on your website (including: home page, product page, articles page, ..)
3. Design the “look and feel” for the website
Website design is the home of your brand online. Therefore, design decisions from fonts, colors to style should be built around the brand ethos. If you have a brand design manual, send it to your designers. If you don’t have one, provide:
1. Your logo
2. Brand colors
3. Font list
4. Style requirements (friendly, classy, classic, dynamic, …)
The idea of submitting a few samples of your favorite websites is also great. With this information, the web designer can easily gather more important information.
Once the first draft has been completed, it’s time to give your feedback. Write down your first impressions of the design, but don’t send your feedback on the first session. Please wait 24 hours to let your feelings become the most objective. These comments need to be coherent and item-by-item.
4. Create templates for pages
Once you’ve created the soul of your website, and assuming you’re done with the sitemap, the next thing you should do is create templates for your design. There will be a few minor tweaks to this process, but if you reach consensus on the steps above, you and the website designer will have more of a common voice.
5. Working with IT to code the website
When hiring web developers, you’ll want to focus on their functionality. You should make it clear what you want, and how you want it to happen on your website so that programmers can understand.

If you need a management system, make sure the programmer has shown you all the ways to manage it. Just like designers, after you’ve released your brief, the programmer will create prototypes, then send them back to you for feedback.
6. Add content to the website
After having all the functions on the website. Now is the time to put content articles, images of your products and services on the website.
Depending on the purpose, you can hire good content experts or seo to help you with content issues (they can help you improve your rankings).

7. User Experience Testing
Before starting to officially run your website, you should try it out for those you are familiar with and experience them first. Listen and get critical feedback so you can make changes.
Let your potential customers have the smoothest and smoothest experience.
Are you ready to design the perfect website for your users?
Designing a professional website is not an easy job. Over time, customer behavior changes, you also need to continuously optimize your website to best suit your brand and potential customers. If you do it right, your products and services will probably have a long time in the future.




![[App Design] How to Design Software Interfaces, Professional Mobile Applications 7 thiet ke app](https://maludesign.vn/wp-content/uploads/2022/03/thiet-ke-app-500x500.jpg)
