Những nguyên tắc thiết kế cho chúng ta một cái nhìn phổ quát khi bạn tạo ra một thiết kế, dựa vào nó bạn có thể định hình và xác định phong cách phù hợp cho thiết kế.
Mỗi nguyên tắc đều là một sự đúc kết của nhiều nhà thiết kế có dày dặn kinh nghiệm, đối với những người mới việc nắm vững các nguyên tắc thiết kế là điều rất quan trọng vì nó giúp bạn tạo ra một thiết kế chuyên nghiệp hơn và làm cho thiết kế không bị rườm rà và khó hiểu. Tất nhiên nguyên tắc sinh ra để chúng ta phá vỡ, tuy nhiên bạn cần hiểu biết rõ về nó để phá vỡ nhưng vẫn tạo ra hiệu quả thông qua bài viết dưới đây của Malu Design.
1. Quy luật phân cấp

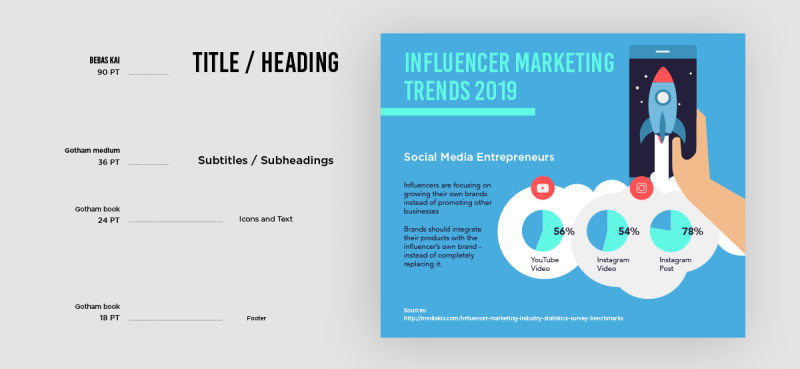
Quy luật phân cấp trong không gian thiết kế là một yếu tố quan trọng truong việc xắp xếp một bố cục, dòng chảy và cảm xúc cho người xem. Hệ thống phân cấp thị giác cực kỳ quan trọng đối với mỗi thiết kế, đặc biệt là khi thiết kế đố chứa nhiều thông tin và truyền tải trong một không gian nhỏ.
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm giúp người dùng có thể hiểu mức độ quan trọng của mỗi phần tử. Nó giúp chúng ta có thể phân biệt các đối tượng giựa trên những đặc tính dễ dàng nhận biết chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v. Nghe thì hơi lan man nhưng nếu bạn để ý ở đời sống hằng ngày, chắc chắn bạn đã từng bắt gặp hoặc sử dụng quy tắc này.
2. Nguyên tắc Gestalt

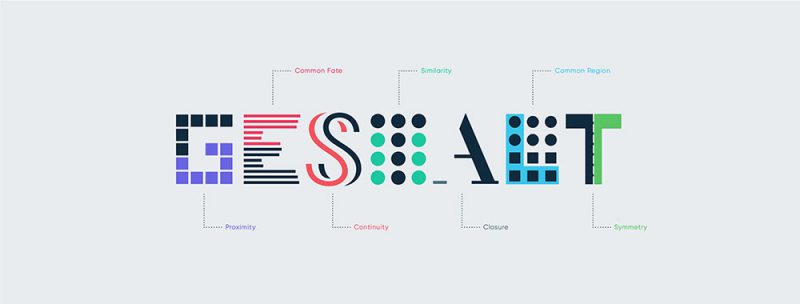
Rất nhiều thứ liên quan đến cách một nhà thiết kế sử dụng các nguyên tắc Gestalt. Những nguyên tắc này có nguồn gốc từ Quy tắc Gestalt trong tổ chức tri giác, và nó nói rằng các vật thể đặt sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.
Đọc thêm Nguyên tắc Gestalt: Thước đo thẩm mỹ cho dân thiết kế
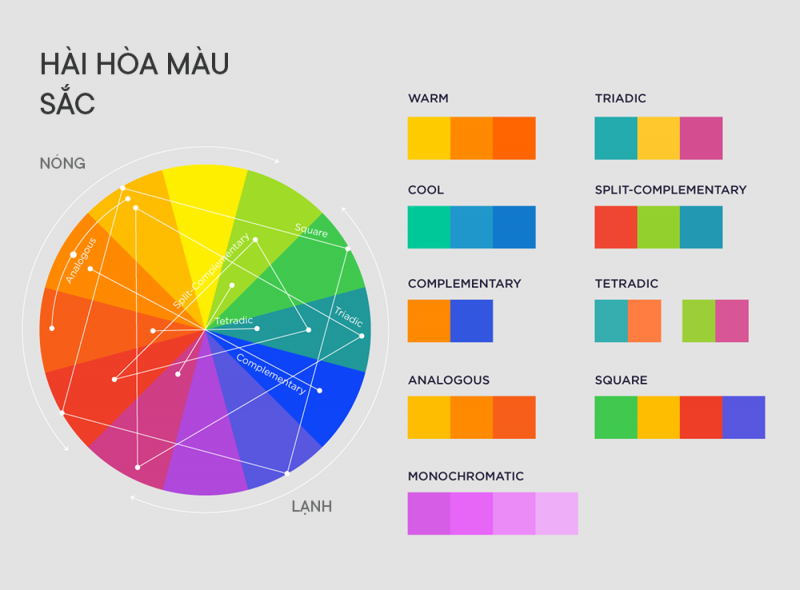
3. Hài hòa màu sắc

Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
Các chuyên gia có những ý tưởng cụ thể dựa trên các nguyên lý của “lý thuyết màu sắc” và “tâm lý màu sắc” tạo ra những tác phẩm thẩm mỹ và dễ chịu. Bánh xe màu trở thành công cụ của nhà thiết kế để tạo ra sự hài hòa. Chỉ cần ghi nhớ, “Bánh xe màu” là công cụ tham chiếu màu không phải là công cụ lựa chọn màu sắc. Một khi bạn đã có một sự hòa hợp trong tâm trí, sau đó bạn sẽ sử dụng một thiết bị trực tuyến, thiết bị chip hoặc công cụ trực tuyến cho thấy hàng trăm hoặc thậm chí hàng ngàn màu bạn phải chọn. Nếu bạn chưa hiểu rõ, chúng tôi khuyên bạn nên tìm hiểu cách phối màu trong thiết kế.
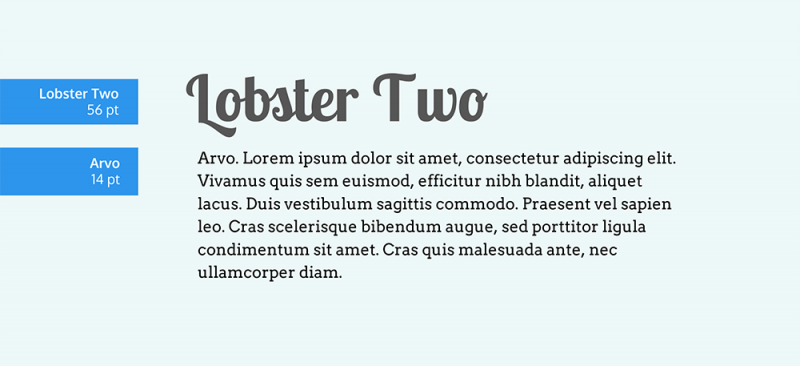
4. Ghép phông chữ

Chắc chắn bạn đã từng nghe về quy tắc không nên sử dụng nhiều hơn ba phông chữ khác nhau trong bất kỳ thiết kế nào. Ghép nối phông chữ gợi nhớ đến cách chúng ta kết hợp quần áo hay chọn rèm cửa phù hợp với màu sơn của tường. Chúng cần phải hỗ trợ và không lấn át nhau. Ví dụ bạn kết hợp một phông chữ Script để tạo ra điểm nhấn và một phông chữ Sans serif để bổ xung thêm thông tin, đây là một cách ghép nối phông chữ thường xuyên được sử dụng.
Đừng bao giờ đánh giá thấp sức mạnh của một phông chữ. Cùng với màu sắc, các chữ cái là thứ đầu tiên người xem nhìn thấy khi nhìn vào thiết kế của bạn. Nếu bạn sử dụng một phông chữ mới lạ độc đáo, nó cần phù hợp với ý nghĩa thông điệp và phần còn lại của hình ảnh. Tính dễ đọc cũng là điều quan trọng mà bạn cần chú ý, phải để ý xem liệu chữ có thể được nhìn thấy từ xa hay không.
5. Tính đồng nhất

Xem xét tất cả các yếu tố trong một thiết kế, chẳng hạn như văn bản, biểu tượng, hình minh họa, hình dạng,… Liệu chúng có màu sắc kích thước hòa hợp với nhau không? Chúng cần có một sự thống nhất thị giác với nhau.
Sự đồng nhất hoặc hài hòa tạo nên sự liên kết giữa các yếu tố trong 1 diện mạo. Nó là sự cân bằng phù hợp của tất cả các yếu tố để tạo nên 1 tổng thể dễ chịu. Sự đồng nhất được phản ảnh trong tổng thể hài hòa. Ám chỉ đến sự hợp nhất của tất cả các yếu tố trong 1 layout. Nơi mà mỗi phần khác nhau hỗ trợ những phần còn lại. Và tất cả sự kết hợp đó làm thành 1 khối nghệ thuật đồng nhất. Nó đạt được bằng cách sử dụng sự liên tục và sự hài hòa trong thiết kế. Như vậy là chúng ta đã đi qua 5 nguyên tắc cơ bản trong thiết kế, ở bài kế tiếp chúng ta sẽ tiếp tục tìm hiểu 4 nguyên tắc quan trọng khác, các bạn tiếp tục theo dõi nhé.
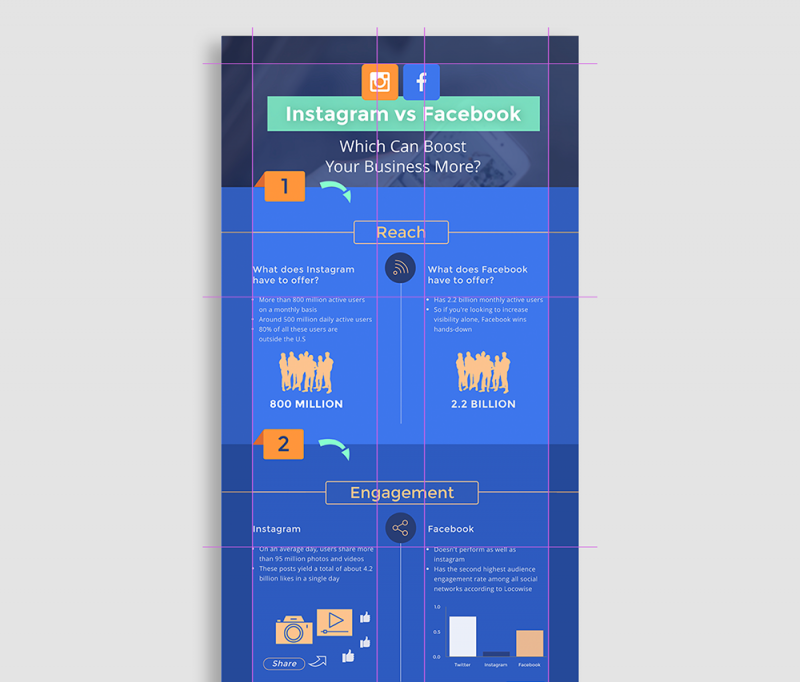
6. Căn lề và khoảng cách

Sử dụng lưới giúp các yếu tố trong thiết kế của bạn được căn chỉnh và cân bằng. Việc căn chỉnh (Alignment) trong thiết kế đồ họa không phải là một nguyên tắc mới; đó là nền tảng để tạo ra một thiết kế nổi bật và hấp dẫn đối với người xem. Nói một cách đơn giản, căn chỉnh đề cập đến sự sắp xếp các yếu tố thiết kế khác nhau ở các vị trí khác nhau. Căn chỉnh làm cho thiết kế trở nên dể nhìn, dễ hiểu. Không một ai thích thiết kế với văn bản các yếu tố đồ họa phân phối lộn xộn và không có chủ đích.
7. Cân bằng thị giác

Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Nhìn lại bức tranh thứ hai trong ba bức ảnh bạn đang nhìn thấy – có vẻ như là sai sai bởi vì chúng ta có thể nói rằng bập bênh chắc chắn không thể cân bằng.
Trọng lượng hình ảnh là thước đo sự chú ý trực quan của một phần tử hoặc một vùng nào đó trong một thiết kế. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận dược sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.
Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua.
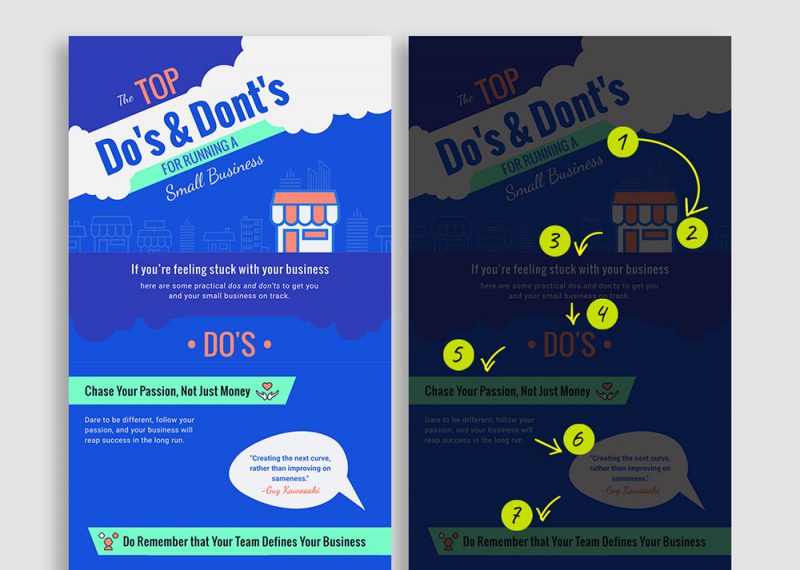
8. Điểm trọng tâm và nhịp điệu thiết kế

Một trong những nguyên tắc không kém phần quan trọng trong thiết đó chính là xác định các tiêu điểm và nhịp điệu của thiết kế. Điểm trọng tâm nhằm thu hút sự chú ý của người xem và tạo ra nhịp điệu cho hệ thống phân cấp.
Bạn có thể tuân theo các quy tắc phân cấp về vị trí và kích thước, nhưng nó sẽ không tạo ra một nhịp điệu nếu không có tiêu điểm. Ví dụ, tiêu đề được đặt ở trên cùng với một văn bản lớn theo các quy tắc phân cấp. Nhưng màu sắc ít nổi hơn các biểu tượng. Người xem sẽ ngay lập tức sẽ nhìn vào các biểu tượng đầu tiên thay vì tiêu đề.
Hãy chắc chắn rằng các phần quan trọng trong hệ thống phân cấp cũng là tiêu điểm. Chúng cần cần đưa người xem theo một hành trình giống như họ đang đi theo một con đường. Các tiêu điểm như là người kể chuyện.
9. Mù màu
Khi thiết kế đồ họa thông tin, bạn phải nhớ rằng một số người bị mù màu. Không khó để làm cho thiết kế của bạn hấp dẫn người dùng mù màu. Chỉ cần nhớ những lời khuyên sau: Áp dụng độ tương phản giữa tiền cảnh và hậu cảnh để chúng có vẻ tách biệt về mặt trực quan. Sử dụng đường viền để tạo hộp giới hạn cho văn bản. Tránh xa các bảng màu đơn sắc với sự khác biệt về âm sắc thấp. Đừng ghép màu xanh lá cây và đỏ cạnh nhau.
Chỉ cần nhớ những lời khuyên sau:
- Áp dụng độ tương phản giữa tiền cảnh và hậu cảnh để chúng có vẻ tách biệt về mặt trực quan.
- Sử dụng đường viền để tạo hộp giới hạn cho văn bản.
- Tránh xa các bảng màu đơn sắc với sự khác biệt về âm sắc thấp.
- Đừng ghép màu xanh lá cây và đỏ cạnh nhau.
Kết
Khi Designer hiểu được các nguyên tắc thiết kế trên, họ có kết hợp các nguyên tắc lại với nhau để tạo ra các thiết kế vừa có tính thẩm mỹ vừa đem lại hiệu quả cao.
Đôi khi sẽ có những lúc bạn không thể hiểu lý do tại sao thiết kế của bạn không đẹp dù đã chỉnh sửa rất nhiều, thì hãy xem lại những nguyên tắc trên, nó có thể giúp bạn tìm ra hướng giải quyết vấn đề tốt hơn.
Để trở thành Designer chuyên nghiệp, bạn cần nắm vững tất cả 9 nguyên tắc. Bạn có thể bắt đầu một thiết kế mới theo những nguyên tắc trên và xem hiệu quả như thế nào nhé.