
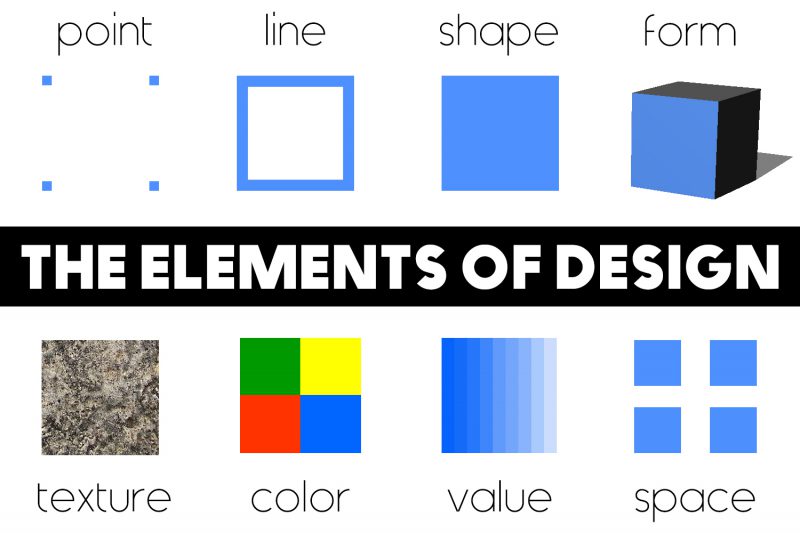
Có rất nhiều yếu tố để cấu thành một thiết kế. Màu sắc, hình dạng, kiểu chữ,… đều góp phần không nhỏ đến sự thành công trong thiết kế của kỷ nguyên kỹ thuật số. Nhưng khi đi vào sâu hơn, bạn sẽ thấy rằng có rất nhiều thứ ảnh hưởng đến tổng thể thiết kế. Những yếu tố cấu thành một thiết kế chúng ta có một thuật ngữ gọi chung là Element.
Ngày hôm nay chúng ta sẽ cùng tìm hiểu những Element đó là gì.
Các yếu tố thiết kế có tác động đến cách một tác phẩm được cảm nhận, thực hiện và sử dụng và hiện diện trong thiết kế bất kể kỹ năng, sở thích hay phong cách.
Trong cuốn sách của mình, Art As Experience, triết gia và nhà tâm lý học người Mỹ John Dewey đã kết luận rằng mọi thứ mà các nghệ sĩ và nhà thiết kế tạo ra đều có ý nghĩa to lớn đối với trải nghiệm hàng ngày của mọi người. Để phá vỡ các yếu tố của thiết kế, chúng ta phải làm theo lời khuyên đúng đắn của anh ấy:
Để hiểu được thẩm mỹ ở những hình thức tối hậu và được chấp thuận của nó, người ta phải bắt đầu với nó ở dạng thô; trong các sự kiện và cảnh mà mắt và tai.
John Dewey
Nhà triết học và nhà tâm lý học người Mỹ
Nói cách khác: Bắt đầu với những điều cơ bản.
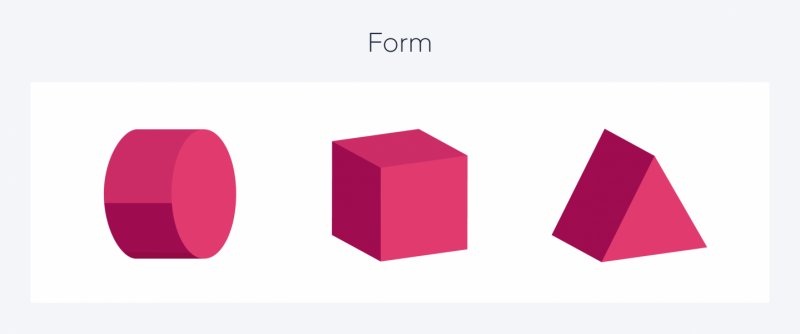
Form – Hình thức:

Form thường có đủ 3 nguyên tố như độ rộng, chiều sâu và độ cao. Thông thường, form có hai loại là Geometric form và Organic form. Đối với những người làm công việc design web, thường họ sẽ nghĩ ngay đến các yếu tố input trong thiết kế UI khi nghe đến form.
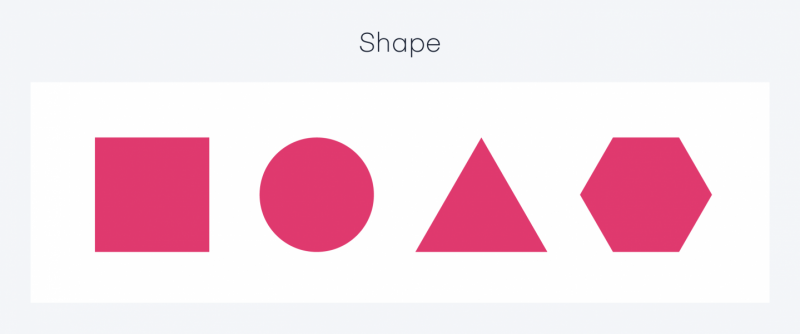
Shape – Hình dạng:

Tất cả các đối tượng đều được cấu tạo bởi các hình dạng (shape), và tất cả các yếu tố của thiết kế đều là hình dạng theo một cách nào đó. Shape là một vật thể hai hoặc ba chiều nổi bật so với không gian bên cạnh nó do một ranh giới được xác định hoặc ngụ ý. Shape được tạo thành từ các đường line và khu vực được tô màu.
Một số shape cơ bản được dùng nhiều trong thiết kế thường là hình tam giác, hình vuông hoặc hình tròn, vv… Bạn có thể sử dụng shape trong thiết kế để truyền tải ý nghĩa cũng như tổ chức thông tin.
Có 3 loại hình dạng cơ bản đó là:
- Geometric shape (Dạng hình học cơ bản): Như cái tên của nó, Geometric là hình học. Từ các khối hình học, từ đơn chiều đến đa chiều, từ những cạnh, góc sắc nhọn, mạnh mẽ.
- Organic shape (Dạng hình học tự nhiên): Sử dụng các hình trong tự nhiên, cũng có thể là các hình giống thế nhưng là nhân tạo. Abstract shape (Dạng hình học trừu tượng): Đây là loại hình dạng dùng những hình mang tính trừu tượng như các ký tự, logo hay bảng chữ cái.
- Abstract shapes mang đến một hơi hướng mở, một cảm giác khó tả. Thực sự đúng như cái tên của nó Abstract (có nghĩa là trừu tượng).
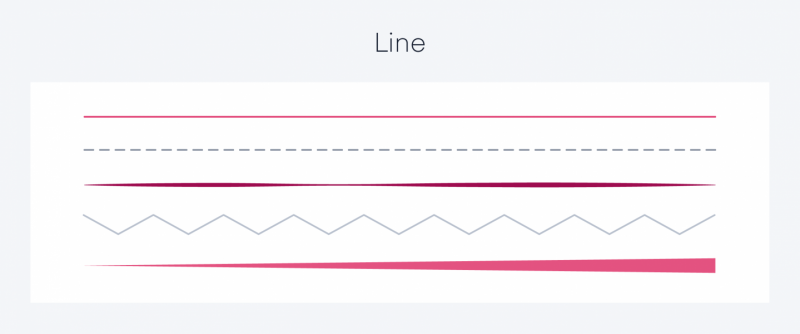
Line – Đường:

Khi sử dụng mỗi đường (lines) trong bản thiết kế của bạn, nó có thể được sử dụng để tách, tổ chức, nhấn mạnh hoặc phân cấp không gian cho trang. Một mình hoặc như là một phần của một yếu tố đồ họa khác, các đường kẻ có thể tạo ra các mẫu, thiết lập tâm trạng, cung cấp kết cấu hình ảnh, tạo chuyển động và xác định hình dạng.
Trong bản vẽ, một đường (lines) là nét vẽ của bút chì nhưng trong thiết kế đồ họa, đó là hai điểm kết nối.
- Các đường (lines) có thể dài hoặc ngắn, thẳng hoặc cong. Các đường có thể nằm ngang, dọc hoặc đường chéo.
- Các đường (lines) có thể là tập hợp của nhiều đoạn (lines) tập hợp với nhau, tập hợp nhiều điểm xếp cạnh nhau.
- Các đường (lines) có thể truyền đạt cảm xúc và thông tin rất tốt.
Trong thiết kế đường line làm tổ chức, line tạo định hướng, tạo sự chuyển động, nhấn mạnh, line truyền tải ý nghĩa và tạo texture được nữa.
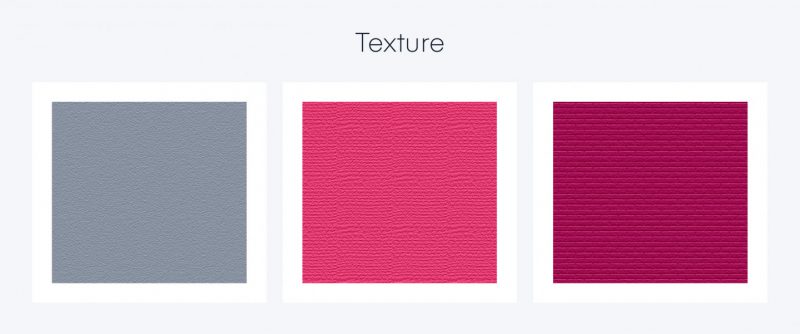
Texture – Kết cấu:

Texture là một khái niệm để chỉ các tính chất có liên quan đến đặc điểm bề mặt của vật thể và có kích thước, hình dáng, mật độ, sự sắp xếp cũng như tỷ lệ của các thành phần cơ bản trong vật thể. Các bạn sẽ thường gặp texture trong tự nhiên. Texture thường được nhìn thấy rất nhiều từ thực tế như trên thân cây, gỗ, kim loại, da. Texture thì có 2 loại gồm Tactile Texture và Visual Texture.
Tactile Texture: Tactile nghĩa là chạm vào. Tactile texture là sự gồ ghề (3D) cho một bề mặt mà khi chạm vào ta có thể cảm thấy được. Đây là một yếu tố rất quan trọng được quan tâm nhiều hơn trong thiết kế 3D hơn là 2D. Texture bề mặt thực cần được cảm nhận hay nhìn thấy bằng cách để ánh sáng chiếu trên bề mặt của nó.
Các họa sĩ thường tận dụng lợi thế này làm cho bề mặt tranh của họ trông sống động hơn. Các lớp sơn có thể được đắp đè lên nhau tạo thành những đỉnh gồ ghề, kỹ thuật này được gọi là Impasto. Trên thế giới có rất nhiều họa sĩ nổi tiếng với kỹ thuật này nổi tiếng nhất là họa sĩ Vincent Van Gogh. Visual Texture: Visual texture là ấn tượng có thể nhìn thấy mà texture mang lại cho người xem, ví dụ màu sắc, xu hướng và mật độ trong một bức ảnh. Nó còn là ấn tượng của texture do nghệ sĩ tạo ra bằng cách cố gắng tái tạo màu sắc và giá trị của các texture thực.
Tính chất của Visual texture sẽ liên quan đến ảo ảnh của kết cấu bề mặt. Bất kể những vật thể gồ ghề như thế nào thì bề mặt của bức ảnh vẫn rất láng mịn. Và đây là loại texture được sử dụng chủ yếu trong kỹ thuật 2D.
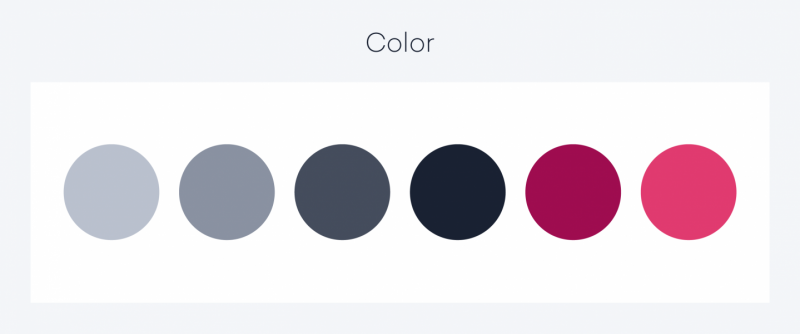
Color – Màu sắc:

Màu sắc có thể giúp tổ chức một thiết kế và tạo điểm nhấn cho các khu vực hoặc hành động cụ thể. Giống như các element khác, nó có một số thuộc tính khác nhau: hue, saturation và lightness. Designer có thể tùy chỉnh cách sử dụng màu để mang lại ấn tượng khác nhau cho thiết kế. Một công cụ hữu ích có thể giúp ích rất nhiều cho việc phối màu mà các designer có thể áp dụng là Color Scheme Designer.
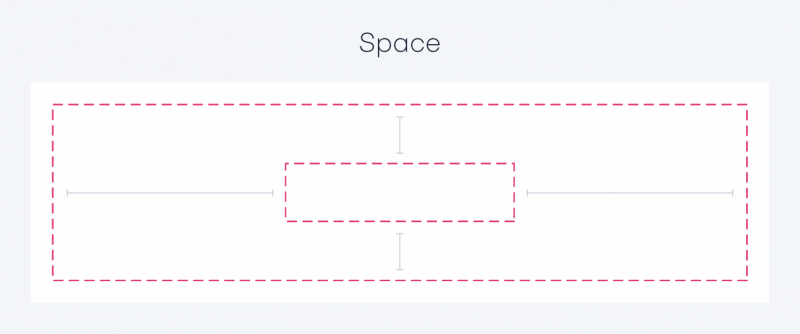
Space – Không gian:

Không gian (space) đóng vai trò quan trọng trong việc “cung cấp oxy” cho các yếu tố trong thiết kế của bạn. Không gian âm (negative space) hay khoảng trắng (white space) là khoảng không hiện hữu, thường là ở phía sau và xung quanh hình ảnh hoặc đối tượng đồ họa, trong tác phẩm nghệ thuật hoặc thiết kế đồ họa. Không gian âm này giữ cho thiết kế của chúng ta không bị lộn xộn hoặc không quá khó hiểu.
Có hai loại không gian chính, đó là không gian 2 chiều và không gian 3 chiều. Khoảng không gian bên trong một hình dạng được xem là không gian positive, còn lại khoảng không gian bên ngoài được gọi là negative space. Thông thường, khi nói đến không gian thì phần nhiều sẽ nhắc đến negative space.
Movement – Sự chuyển động:

Yếu tố thứ bảy được đề xuất trong thời đại thiết kế kỹ thuật số là chuyển động.
Trong các phương pháp thiết kế cổ điển hoặc tĩnh hơn, chuyển động có thể được ngụ ý, nhưng các đối tượng không thể di chuyển. Chuyển động có thể được áp dụng cho các đường, hình, dạng và kết cấu, thậm chí có thể di chuyển các đối tượng trong không gian. Điều này đặc biệt hữu ích vì nó cho phép các biểu mẫu hoặc hình dạng của bạn thể hiện cá tính hoặc kể một câu chuyện. Một ví dụ trong phương tiện tĩnh là phim hoạt hình trong đó một nghệ sĩ đã tạo ra nhận thức về chuyển động bằng các đường hành động hoặc các vùng mờ. Chuyển động cũng có thể được áp dụng cho trải nghiệm vật lý nơi người dùng tương tác với không gian của họ.
Chuyển động đã trở nên phổ biến trong các ứng dụng và giao diện vì nó cho phép các nhà thiết kế tạo dòng thời gian hoặc chuỗi sự kiện để che dấu chuyển tiếp hoặc tải màn hình. Nếu người dùng chạm vào một nút, thì nút đó có thể tạo hiệu ứng động trên canvas và trang tiếp theo có thể trượt vào chế độ xem. Điều này cho phép nhà thiết kế thu hút người dùng thông qua hoạt ảnh và/hoặc cung cấp cho họ phản hồi khi họ tương tác với một phần cụ thể của giao diện.
Tại sao bạn nên hiểu các yếu tố thiết kế cốt lõi
Một nhà thiết kế toàn diện có hiểu biết cơ bản vững chắc về việc sử dụng yếu tố nào và khi nào. Nó cũng cung cấp cho bạn khả năng đánh giá và giải cấu trúc các thiết kế khác; nhìn vào một thiết kế từ các yếu tố thô, cơ bản của nó có thể giúp bạn hiểu tại sao một nhà thiết kế lại đưa ra những quyết định nhất định trong công việc của họ.




